ブログ記事を書こうと思ったけど、どこからどう書いていいかわからない・・・

ブログ記事は、基本的な書き方さえ押さえてしまえば、あとはその『型』に沿って書けば簡単に書き進めることができます!
今回の記事では、ブログ記事の書き方がわからない完全初心者の方向けに、ブログ記事の書き方と、基本的な構成について解説していきます!
- ブログ記事の基本的な構成
- 【5STEP】ブログ記事の基本的な書き方
ブログの基本的な構成



まずは、ブログの基本的な構成について理解していきましょう
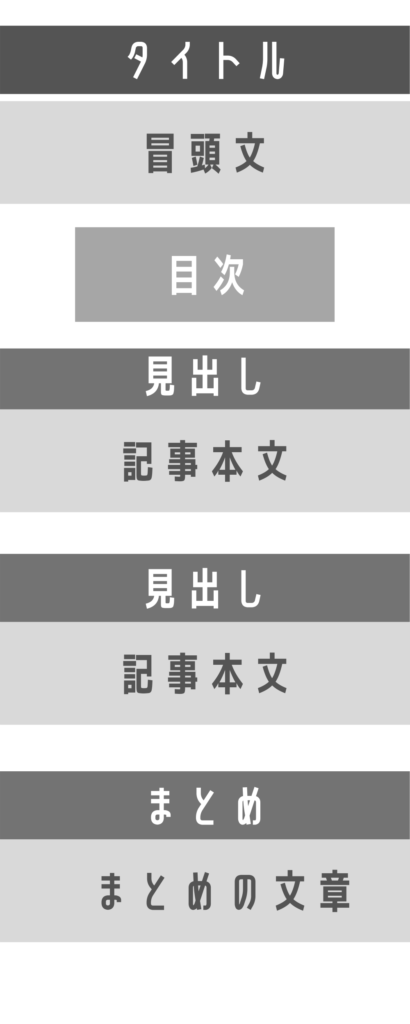
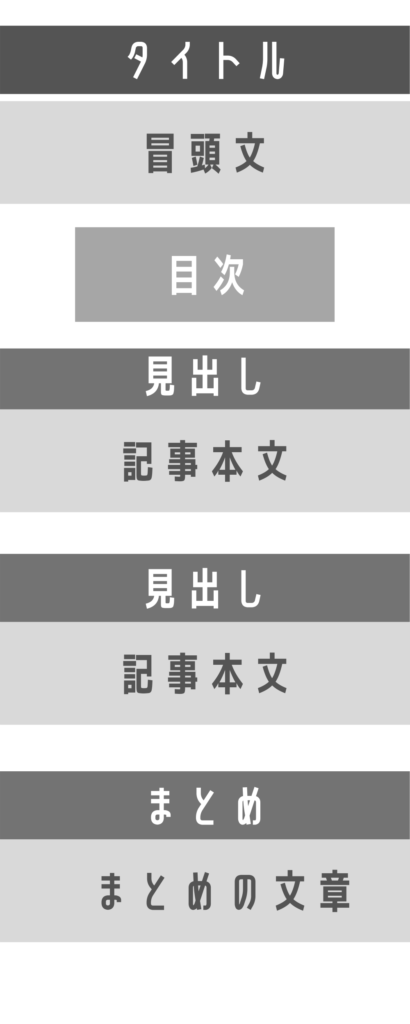
ブログは、基本的には以下のような構成になっています↓


見出しと記事本文については記事のボリュームによって数は変わりますが、おおよそこんな感じが記事の構成になります。
タイトル
最初は記事のタイトルですね。
これは基本的にはタイトルを設定する場所がワードプレスにはあるので、記事内には入れなくてOKです。(自動的に1番上に表示されます)
タイトルがあることで、『この記事には何が書いてあるのか』が、検索ユーザーに伝わるようになっています。
タイトルのつけ方についてはこちらの記事で解説しています↓


冒頭文
タイトルの下には冒頭文が入ります。
- この記事には具体的にどんなことが書いてあるのか?
- (検索ユーザーの)知りたい情報は書いてあるのか?
ということが冒頭文でわかるように文章を書きます。
冒頭文は結構テキトーに書いてしまいがちですが、冒頭文が書かれていないと検索ユーザーが離脱する原因にもなるので、冒頭文はしっかりと書くようにしましょう。



検索ユーザーの悩みや疑問に共感するような文章を書くとなお良いですね
目次
冒頭文の下(最初の見出しの上)に目次が入ります。
目次があることで、記事内に書いてある情報がざっくりとわかるようになるので、できれば設定することをおすすめします。



テーマによっては最初から目次が設定されているテーマもあります
無料テーマなどの場合は、目次が設定されていないので、プラグインなどで目次を自動表示できるように設定しましょう。
見出し
基本的にはタイトルに入っているキーワードを使って見出しを作成します。
見出しのつけ方についてはこちらの記事で詳しく解説しています↓


記事の本文
見出しの下に記事の本文を書きます。
見出しで定義した疑問や悩みを解消する内容を記事本文に書いていきます。
例えばこの記事の場合だったら、『ブログの基本的な構成』という見出しをつけています。
この見出しの下に、『ブログの基本的な構成』について解説する本文を書いていくというイメージです。
まとめ
最後にまとめの文章を書きます。
この記事ではどんなことを解説したのか
について、最後に確認する感じでまとめを書くといいですね。
【5STEP】ブログ記事の基本的な書き方
では、具体的にどんなステップでブログ記事を書けばいいのか、ブログの基本的な書き方について解説していきます!
具体的なステップは以下の通りです↓
まずは記事のタイトルを決めます。
タイトルを決めたら、タイトルに沿った見出しを決めていきます。
後から微調整して変更してもOKですが、ここで大まかに決定しておきましょう。
見出しを決めたら、見出しの内容をリサーチします。
この時点で、大まかに本文に書く内容を決めていきます。
記事本文を書いていきます。
最後に画像や表を作成したり、マーカーなどで文字を装飾したりして完了です。



では、1つずつ解説していきます
【STEP1】タイトルを決める
まずは、記事テーマを決めて、タイトルを決めます。
タイトルを決めないことには、記事を書き進めることができません。
タイトルの決め方についてはこちらの記事で解説しているので参考にしてみてください↓


【STEP2】見出しを決める
タイトルを決めたら、見出しを決めます。
とりあえず大見出し(h2タグ)までは決めておきましょう。
見出しは、基本的にはタイトルに使われているキーワードを使って作成します。
例えばこの記事の場合だったら、
タイトル:【初心者向け】ブログ記事の基本的な構成と書き方5STEP
大見出し:ブログ記事の基本的な構成
大見出し:【5STEP】ブログ記事の基本的な書き方
という感じで見出しをつけています。
小見出し(h3タグ)については、本文を書いていくうちに適切に増やしていけばOKなので、ここでは決めなくてもOKです。
見出しのつけ方についてはこちらの記事で詳しく解説しているので、参考にしてみてください↓


【STEP3】見出しの内容をリサーチする
次に、見出しの内容をリサーチしていきます。
例えば、
東京ディズニーランドの新エリアの楽しみ方
みたいな見出しをつけた場合は、同じキーワードでGoogleで検索してみます。
すると、新エリアの楽しみ方に関する情報がたくさん出てくるはずです。
- 新エリアがどんなエリアなのか?
- 混雑状況はどれくらいなのか?
- ファストパスは取れるのか?
- 楽しむ際の服装や持ち物などのポイント
- 写真映えするスポットはあるか?
などなど、調べたら色々な情報が出てくると思います。
ライバルが書いている記事内容などから情報を精査して、自分の記事に入れる情報・内容をピックアップしておきます。



最初に情報を調べておくことで、記事を書くときにスムーズに情報を書いていくことができます。
リサーチの必要がないケース
例えば、自分の実体験を書く場合などはリサーチは特に必要ありません。
リサーチの必要がないときは、ここで大まかに記事内にどんな内容を書くか決めていきます。



私の場合は箇条書きにしたり、記事で使いたいキーワードやフレーズをとにかくメモ帳に書き出しています
ただし、自分の実体験を書く場合にも、ライバルがどんな記事内容を書いているか?という部分は確認した方がいいので、ライバルチェックの際に内容はリサーチしておいた方がいいですね。
ライバルチェックの方法については、こちらの記事で解説しています↓


【STEP4】記事の本文や冒頭文を書く
ここまで終えたら、ようやく記事の本文を書いていきます。見出しに沿った記事内容を書いていきましょう。
本文を書いていくうちに、1つの文章が長くなりすぎる場合や、見出しを分けた方がいい場合があるので、そういう場合に小見出し(h3タグ)を利用して本文の内容を分割するとよりわかりやすい記事になります。
また、本文を書く際は、ただ情報を羅列するだけではなく、
などを入れることで、よりオリジナリティのある記事にすることができます。
このステップで、冒頭文やまとめの文章も書いていきましょう。



最後に書いた方がまとめやすいので、私は記事本文を書き終えてから冒頭文とまとめの文章を書くようにしています。
【STEP5】記事を装飾する
記事を書き終えたら、最後に
- 画像を入れる
- 表を作成する
- マーカーや文字色などを使って装飾する
などを行い、記事を見やすく装飾していきましょう。



記事を書きながら装飾しているとなかなか記事作成が終わらないので、最後に一気に装飾してしまうのがおすすめです。
記事を装飾できたら投稿して記事作成は完了です!
まとめ
今回の記事では、ブログ記事の基本的な構成や、記事の書き方について具体的に解説しました。
まだブログを始めて間もない初心者の場合は、最初は時間がかかると思いますが、このフォーマット(型)に沿って書いていけば1記事30分〜1時間くらい(2000文字〜5000文字書く場合)で書けるようになっていきます。



これからブログで稼いでいきたいと思っている方は、ブログの書き方をぜひ参考にしてみてくださいね!