.
.ブログを書き始めたけど、見出しってどうやってつけたらいいの?



記事を読むときは、見出しをザッと眺めるだけって人も多いので、見出しのつけ方はとても重要です!
ブログ記事を書き時に、タイトルの次に重要なのが『見出し』です。
見出しをテキトーにつけてしまうと、離脱されてしまう可能性もありますし、SEOで重要な役割を果たすので、適切な見出しをつけるようにしましょう。
今回の記事では、見出しのつけ方の基本や、SEOで効果的な見出しについて解説していきます!
- 見出しの重要性とメリット
- 見出しの構造
- SEOに効果的な見出しの付け方
見出しの重要性とメリット



見出しのつけ方を解説する前に、見出しの重要性とメリットについて解説します!
見出しの重要性とメリットは、主に以下の3点↓
- 検索ユーザーは見出しで内容を判断している
- SEOに効果がある
- 単純に読みやすい記事になる
検索ユーザーは見出しで内容を判断している
見出しの最大のメリットは、一目見てどんな内容の記事なのかわかるということです。
例えるなら、本の目次みたいなものですね。
見出しを入れると、ブログの『目次』に見出し一覧が表示されます。
ほとんどの検索ユーザーは、この見出しを見て



この記事に知りたいことが書いてあるかな?
と記事内容を判断する判断材料にしています。
見出しがないor見出しの内容がわかりにくいと、検索ユーザーが離脱する原因にもなります。
SEOに効果がある
また、見出しを使ってSEOに働きかけることも可能です。
Googleの検索エンジンでは、私たちが見ているようなページではなく、HTMLタグでブログやサイトの内容を判断しています。
SEOに効果のあるタグは、上から順番に
- タイトルタグ
- h1タグ
- h2タグ
- h3タグ
- h4タグ
- h5タグ
になります。
タイトルに入りきらなかったSEOタグをh2タグやh3タグに入れることによって、
ということをGoogleに知らせる役割を果たすこともできます。
単純に読みやすい記事になる
また、見出しを使うメリットとして、単純に読みやすい記事を作ることができます。
全く見出しのない記事だったら、記事が構造化されていないので非常にわかりにくい記事になってしまいます。
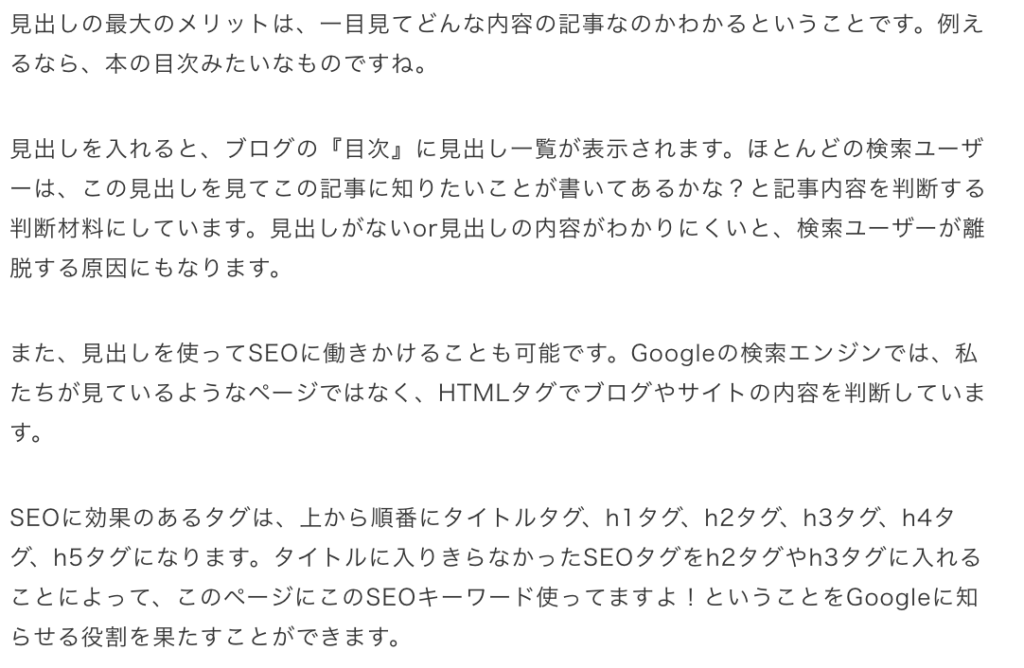
例えば、ここまで書いた内容を見出しなしで書いてみると、こんな感じになります↓





見出しありの方が圧倒的に読みやすいですよね。
見出しだけで大体の流れを判断できるので、見出しを使った方が忙しいネットユーザー向けの記事になります。
見出しの構造



続いては、見出しの構造について簡単に解説します!
階層が大きいほどSEOに影響を与える
見出しタグには、
- h1タグ
- h2タグ
- h3タグ
- h4タグ
- h5タグ
などのタグがあります。(h6より下のタグもあります)
構造的には、上から順番にSEOに与える影響が大きくなります。
(h1タグは基本的には記事タイトルと同列とみなされているので、h2タグ以降から使用しましょう)
なので、重要なSEOキーワードは上の方のタグ(h2タグ)に入れるようにしましょう。
階層は大→小まで順番に使う
見出しタグは、基本的には
- 大見出し(h2タグ)
- 中見出し(h3タグ)
- 小見出し(h4タグ)
- それ以下(h5タグ以下)
という順番になっています。
見出しタグを使うときには、この大→中→小の階層の順番で見出しタグを使うようにしてください。
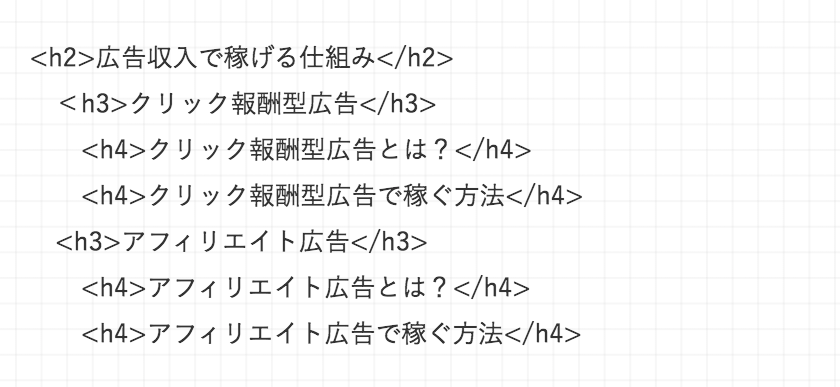
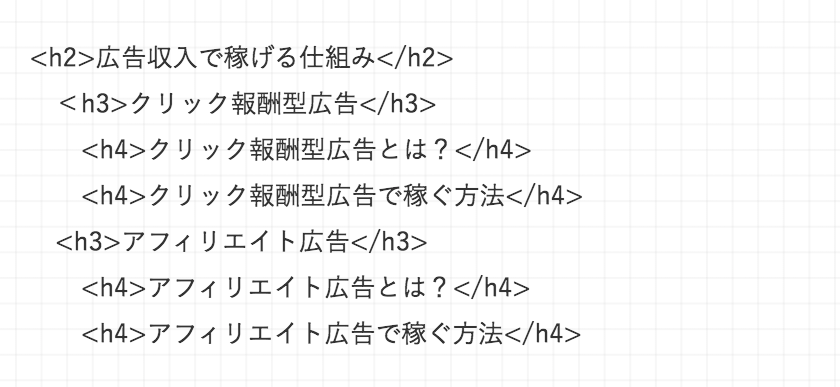
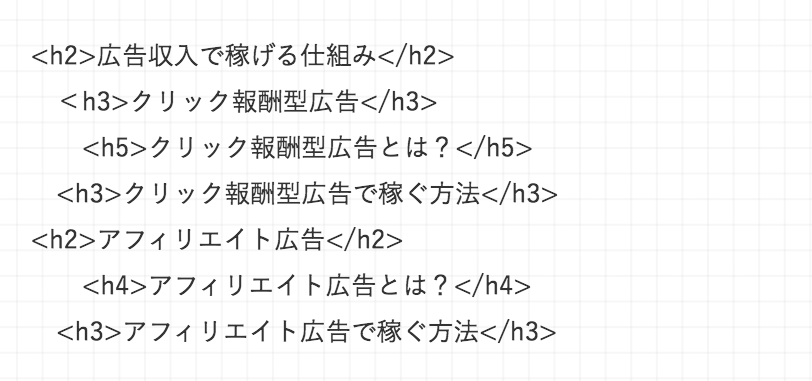
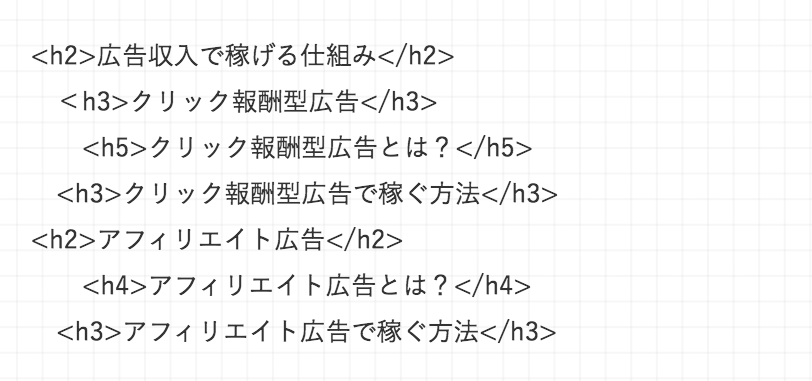
例えばこんな形です↓
◎良い例


×悪い例


【SEOに効果的あり】見出しの付け方のコツ



では、SEOに効果がある見出しの付け方について解説していきます!
h2タグ:タイトルに使われているSEOキーワードを入れる
見出しタグには、タイトルタグに使っているSEOキーワードを必ず入れてください。
例えば、以下のようなタイトルの場合
赤文字の部分がSEOキーワードになります。
なので、大見出し(h2タグ)は
<h2>クラウドワークスで仕事発注する流れ</h2>
<h2>クラウドワークスで仕事依頼する際の例文を紹介</h2>
上記のような見出しにします。
せっかくタイトルでSEOキーワードを使っても、見出しタグにSEOキーワードを入れなければSEOへのアプローチが弱くなってしまいます。
タイトルで使っているSEOキーワードは、必ず見出し2タグに入れるようにしましょう。
h3タグ:h2タグを細分化したもの
h3タグには、h2タグを細分化したキーワードや内容を入れるようにしましょう。
例えば、見出し2を
<h2>クラウドワークスで仕事発注する流れ</h2>
とした場合は、
<h3>仕事を依頼する形式を決める</h3>
<h3>仕事を依頼する料金を決める</h3>
<h3>仕事依頼文を作成する</h3>
<h3>募集を開始する</h3>
など、仕事発注の流れ(h2タグ)を細分化することができますよね。
この細分化したものをh3タグに振り分けます。
h4タグ:h3タグをさらに細分化したもの
h4タグには、h3タグをさらに細分化したものを入れます。
例えば、見出し3が
<h3>仕事を依頼する形式を決める</h3>
の場合は、
<h4>プロジェクト形式(時間単価制)</h4>
<h4>プロジェクト形式(固定報酬制)</h4>
<h4>コンペ形式</h4>
<h4>タスク形式</h4>
というように、仕事を依頼する形式(h3タグ)をさらに細分化することができます。



見出し4は必ず使わなくてもOKだよ!
タイトルに入りきらなかった関連キーワードを入れる
また、見出しにはタイトルに入りきらなかった関連キーワード(SEOキーワード)を入れることも有効です。
というタイトルの場合、SEOキーワードは
クラウドワークス 仕事発注 流れ
クラウドワークス 仕事依頼 例文
になります。
しかし、キーワード選定をした際に『関連キーワード』が見つかった場合は、その関連キーワードをタイトルではなく見出しに入れていきます。
例えば、
クラウドワークス 仕事依頼 相場
クラウドワークス 仕事依頼 料金
などですね。
全てをタイトルに入れてしまうとキーワードの大渋滞になってしまうので、タイトルに入りきらなかったSEOキーワードは記事内で見出しに利用することがおすすめです。
見出しタグはSEOにも効果的なので、見出しにSEOキーワードを入れることによって、見出しに入れたSEOキーワードでも上位表示を狙うこともできます。
まとめ
今回の記事では、ブログ記事の見出しの付け方や重要性について解説しました!
検索ユーザーは見出しを見て内容を判断することがほとんどなので、見出しを見るだけで記事の内容が理解できるような見出しにすることが好ましいです。



SEOにも効果があるので、ぜひ今回の記事を参考にしてみてくださいね!