.
.ワードプレスのブログをモバイル向けに表示したいんだけど、どうしたら良いのかな?



WP touchというプラグインを使えば、簡単にモバイル向けに表示させることができるよ!
ワードプレスでブログを開設したものの、
スマホで見たら超見づらい・・・!
ってなってる方も多いと思います^^;
私も初心者の頃は、スマホ表示のやり方が分からなくて、崩れたデザインのままブログを書いていました(笑)
ワードプレスをスマホで表示させるには、本来HTMLなどをいじらなくてはいけないのですが、プラグインを使えば簡単にスマホ向けの表示にさせることができます。
今回の記事では、ワードプレスを簡単にスマホ向けの表示にできる『WPtouch』というプラグインを使ってスマホ向けのレスポンシブ表示にさせる方法を解説していきます!
- スマホ表示非対応のテーマを使っている人に最初に伝えたいこと
- WPtouchの使い方・日本語表示にする方法
はじめに:スマホ表示対応のテーマを選ぶことをおすすめします
WPtouchの使い方を解説する前に、初心者の方に伝えたいことがあります。



スマホ対応のテーマに変更しましょう!!
元も子もありませんが、結論これが1番楽です!
たくさんのプラグインをワードプレスにインストールしてしまうと、ページの表示速度が遅くなったり、不具合が起きる原因になります。
実際に私が初心者だった頃も、記事作成よりもワードプレスの設定やデザインの変更などにかなり時間を取られていました。
私は、初心者の方こそワードプレスのテーマにこだわるべきだと思います。
ブログでお金を稼ぐなら、記事を書いてナンボです。
最初から整ったデザインで、簡単に使用できるテーマを使用する方が圧倒的に効率がいいです!
個人的には、JINやSWELL(このブログで使用しています)などの有料テーマがおすすめですが、有料テーマは高い!と思う方は、無料テーマのCocoonやGiraffeをおすすめします。
その他有料&無料でおすすめのテーマについて詳しくはこちらで解説しています↓


WPtouchでスマホ対応表示にする方法



もし今のテーマのまま使用したい!という場合は、これからWPtouchでスマホ表示にする方法について解説するので参考にしてみてください!
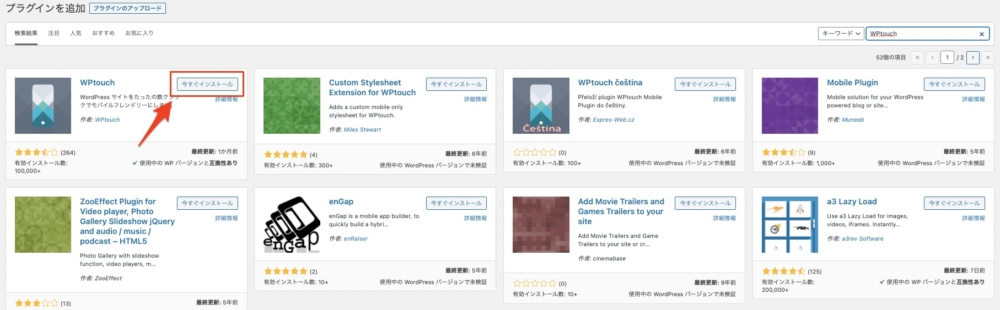
WPtouchをインストールするだけ
基本的には、WPtouchをインストールして有効化するだけで、スマホ対応の表示にさせることができます。
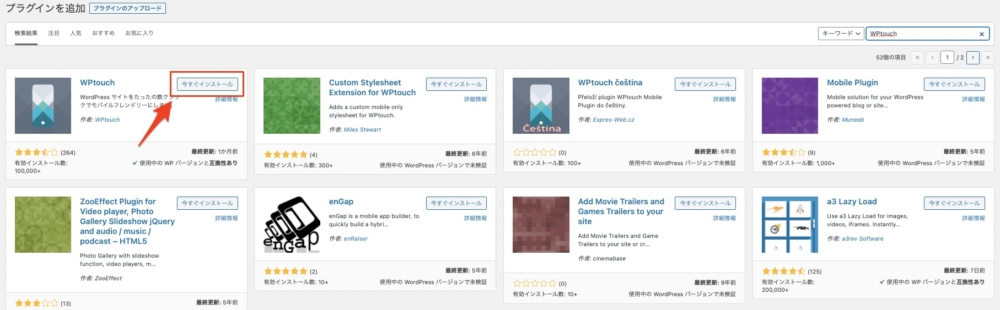
プラグインの新規追加から、『WPtouch』を検索してインストール→有効化してください。


WPtouchを日本語表示にする
細かい設定をする場合はWPtouchの設定画面から設定が行えます。
ただ、最初は英語表示になっているので、日本語表示に直す方法を解説します。
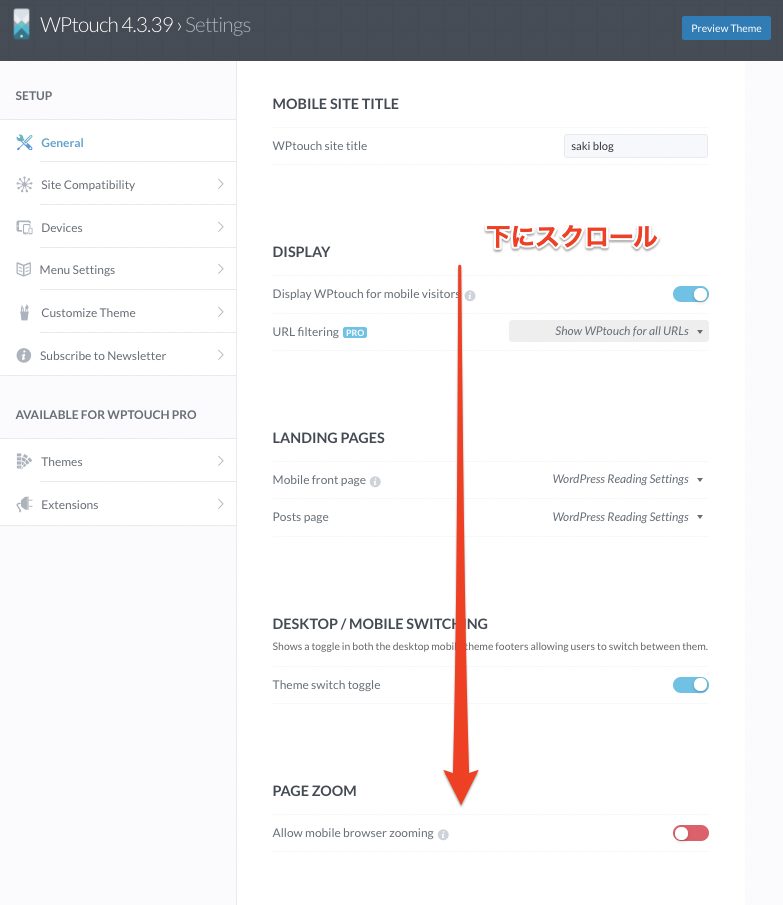
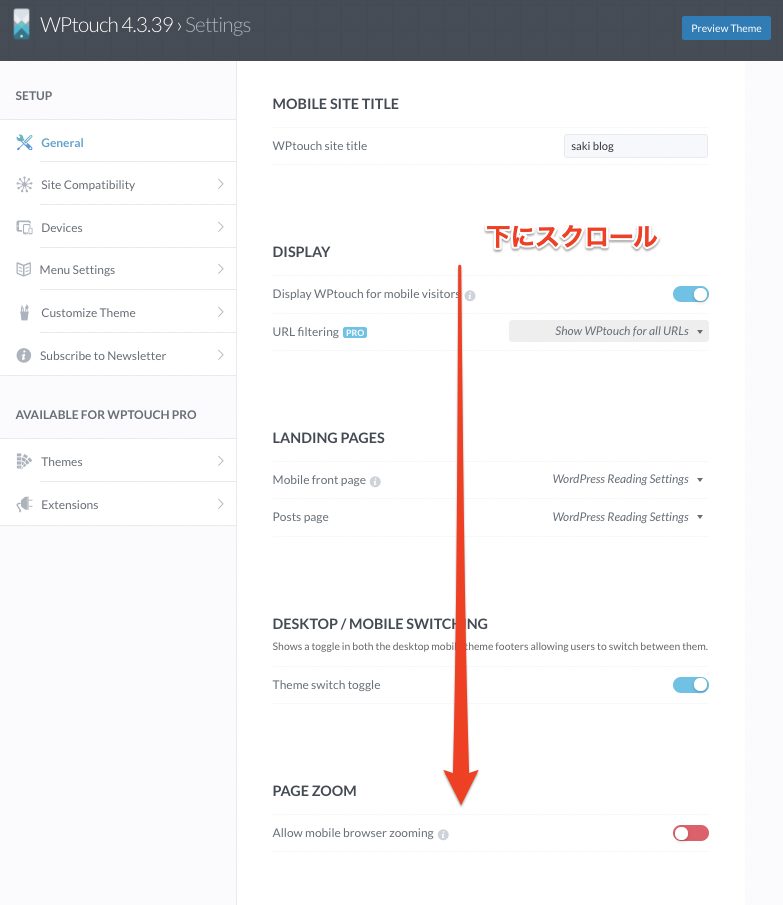
まずは、WPtouchの設定画面を開きます。
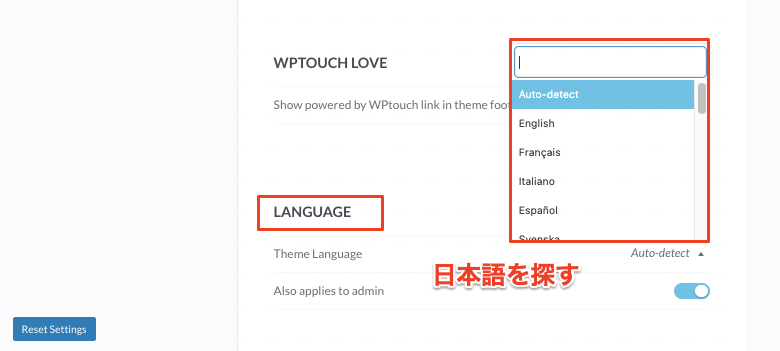
この画面を下の方にスクロールしてください。


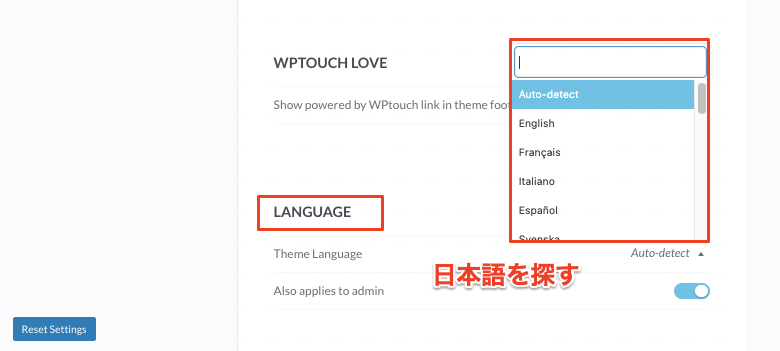
『LANGUAGE』と書かれた項目があるので、そこから日本語を探してください。


日本語を選択すると、自動的に表示が日本語に変更されます。
特に『保存する』というようなアクションはないので、このままでOKです。


まとめ:スマホ表示に対応しよう!
今回は、ワードプレスのプラグイン『WPtouch』を使ってスマホ表示に対応させる方法について解説しました。
何年か前までは、あまりワードプレスのテーマも豊富ではなかったので、このようにスマホ表示させるプラグインを使用している方も多かったのですが、現在は有料でも無料でも、かなり良質なワードプレスのテーマがたくさんあります。



テーマ自体をスマホのレスポンシブ表示に対応しているテーマにした方が、結果的に効率が良いので、個人的にはテーマを変更されることをおすすめします。