.
.お問い合わせフォームを設置してみたけど、スパムメールがすごいんだけど!!



そんな時は、スパム対策でreCAPTCHAを設定するのがおすすめだよ!
今回は、Contact Form7を使ってお問い合わせフォームを設定する方法と、
スパム対策としてreCAPTCHAを設定する方法も解説していきます!
Contact Form7でお問い合わせフォームを設置する



Contact Form7でお問い合わせフォームを設置する方法から解説するよ!もう設置している人でスパム対策をする場合は、次の項目で解説しているよ!
1.Contact Formをインストールして設定
Contact Form7をインストールして有効化しましょう!


お問い合わせフォームの内容を設定します。
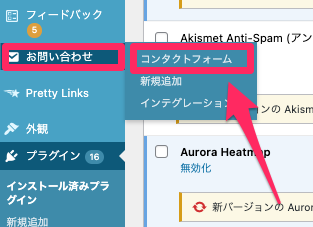
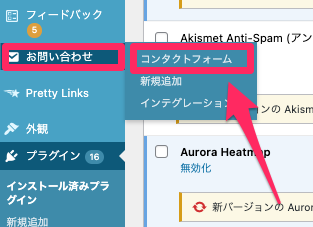
左側のメニューバーの中から、『お問い合わせ』→『コンタクトフォーム』を選択。



『新規追加』でもOK


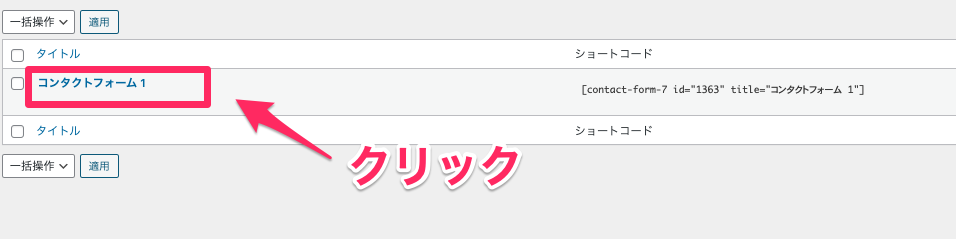
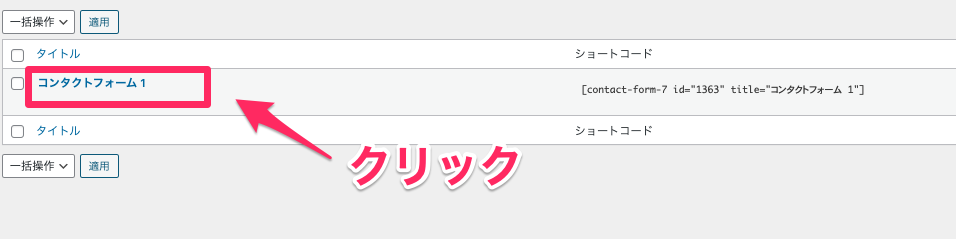
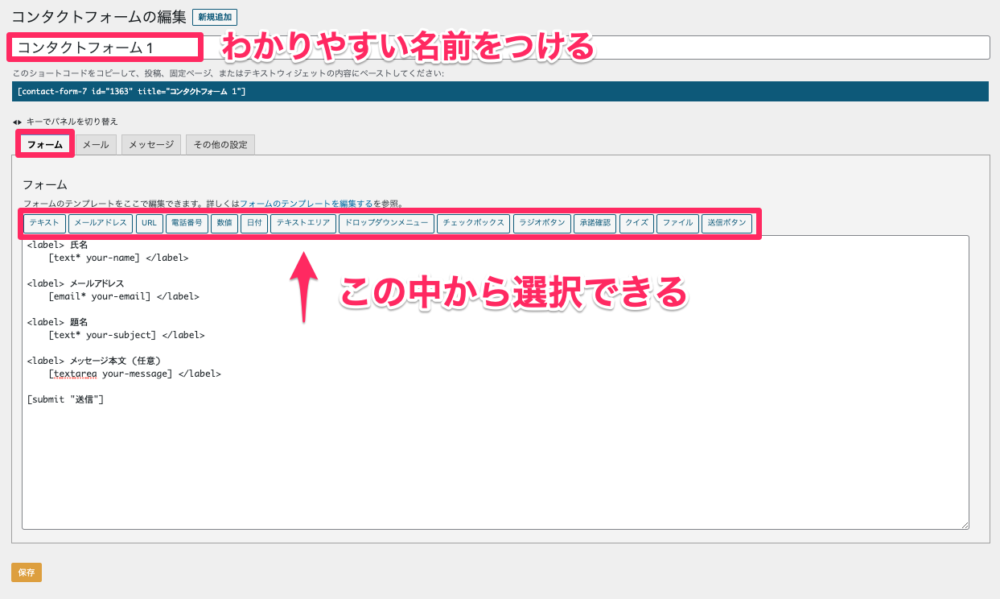
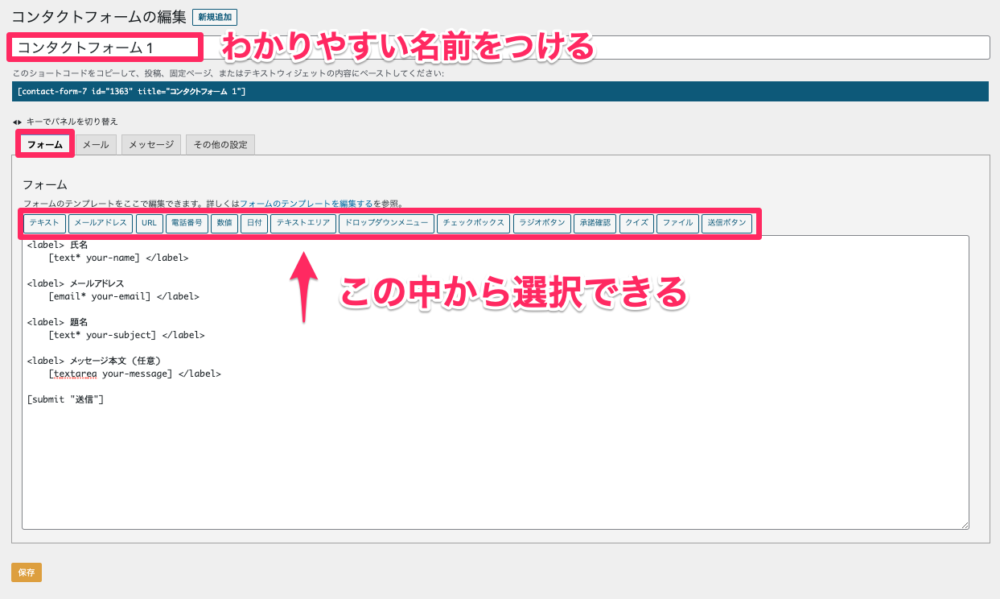
すでに『コンタクトフォーム1』という項目があるので、それをクリックして編集します。


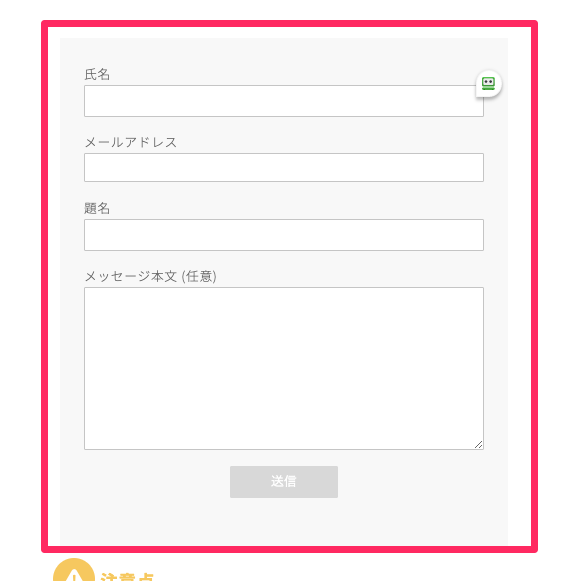
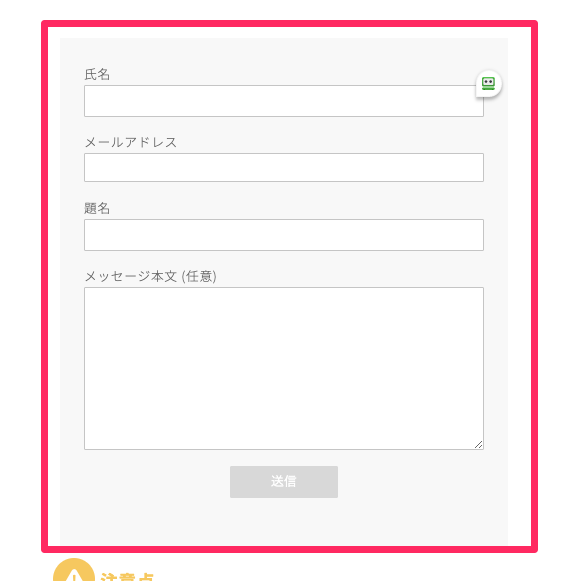
フォームの内容を編集できます。



例えば、『電話番号』を追加したい場合は、『電話番号』をクリックすると追加できるよ!





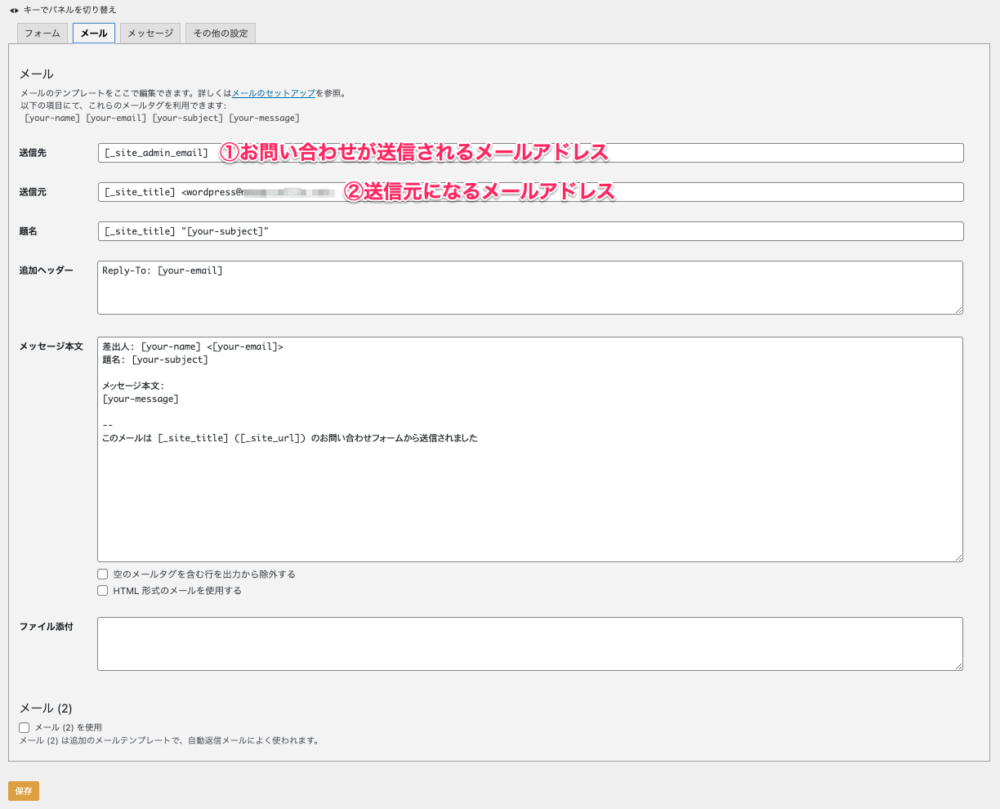
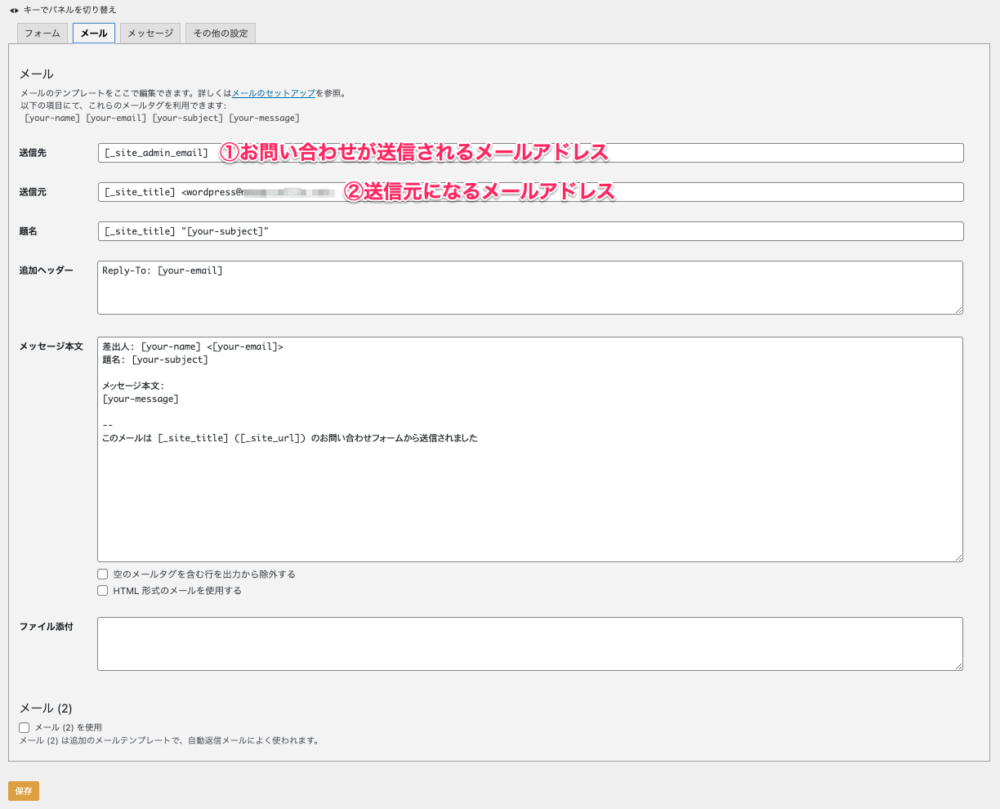
基本はデフォルトでもOKですが、個人的には①と②は設定しておいた方がいいと思います


①お問い合わせが送信されるメールアドレス
デフォルトのままにしておくと、WordPressに登録してあるメールアドレスにメールが届きます。
もし別のメールアドレスを設定したい場合は、
<saki*saki11111@gmail.com>
のような感じでメールアドレスを設定してください。
②送信元になるメールアドレス



ここはデフォルトでもOKですが、Gmailなどで送信先によってフォルダ分けを行う場合は、変更しておくと便利です!
例えば、
<wordpress-contact@saki01.com>
のように変更しておくと、お問い合わせフォームから送られてくるメールだけをフォルダ分けすることも可能です。
メッセージの部分は、お問い合わせフォームから送信した後に表示されるテキストです。
変更したい場合は変更してもOKですが、デフォルトのままで問題ありません。


『保存』ボタンを押して変更を保存すれば設定完了です!
2.固定ページからお問い合わせフォームを設置する
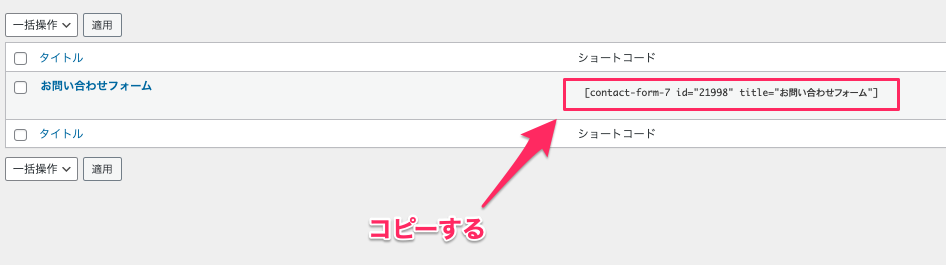
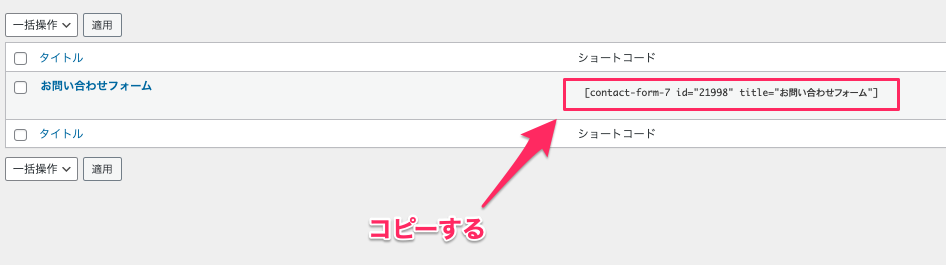
先ほど作成したお問い合わせフォームのショートコードがあるので、コピーします。


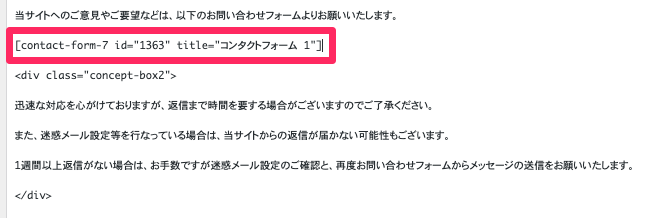
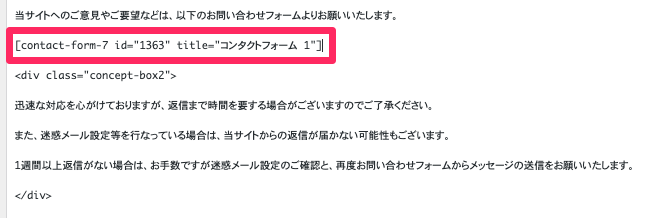
お問い合わせフォームとして使用する固定ページに、ショートコードを入力します。
クラシックエディターの場合
『テキスト』モードでショートコードを入力↓


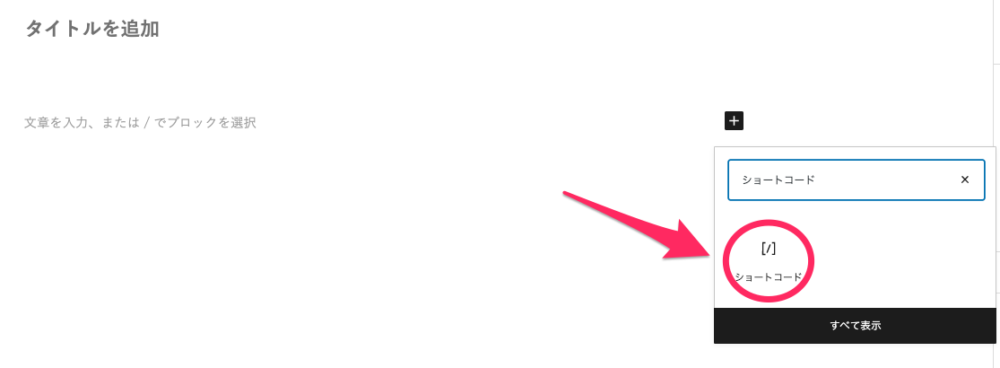
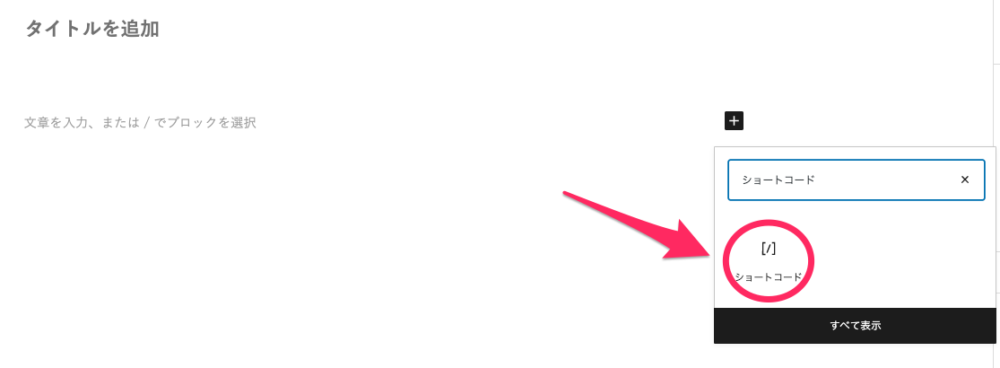
ブロックエディターの場合
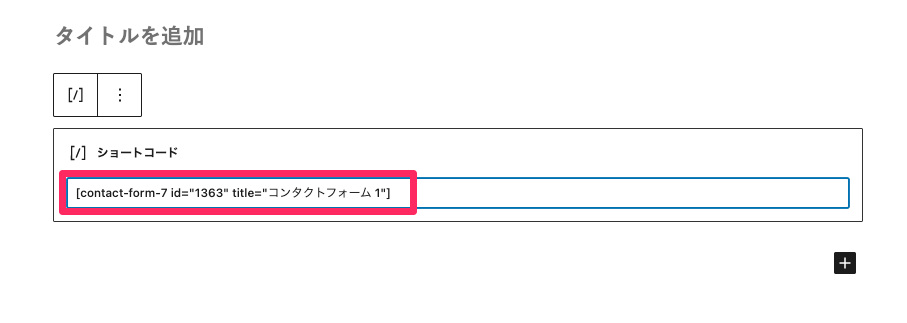
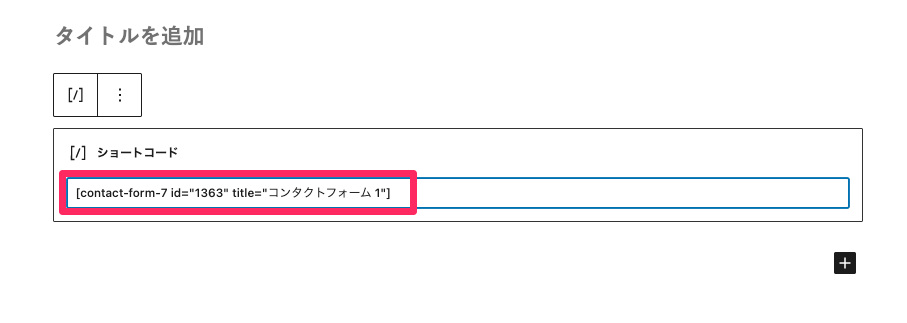
『ショートコード』を検索して、ショートコードを入力↓




固定ページを公開して、お問い合わせフォームの設置が完了です。


【スパム対策】Contact Form7にreCAPTCHAを設定する方法



ここからは、スパムメール対策として、reCAPTCHAを設定する方法を解説するよ!
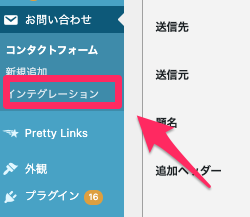
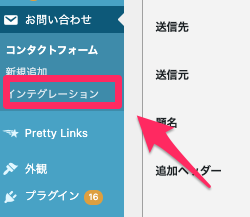
『お問い合わせ』の中の『インテグレーション』を選択します↓


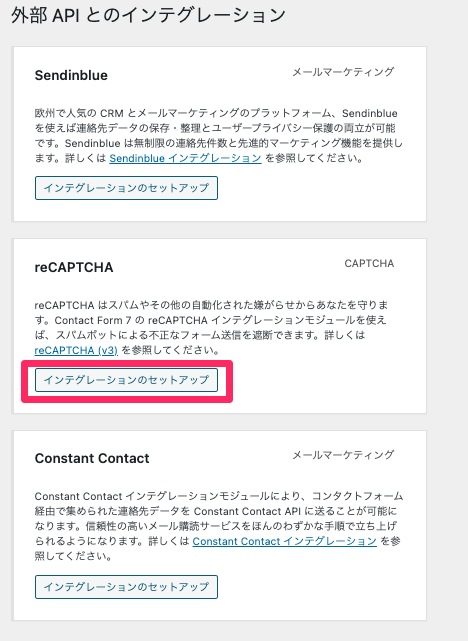
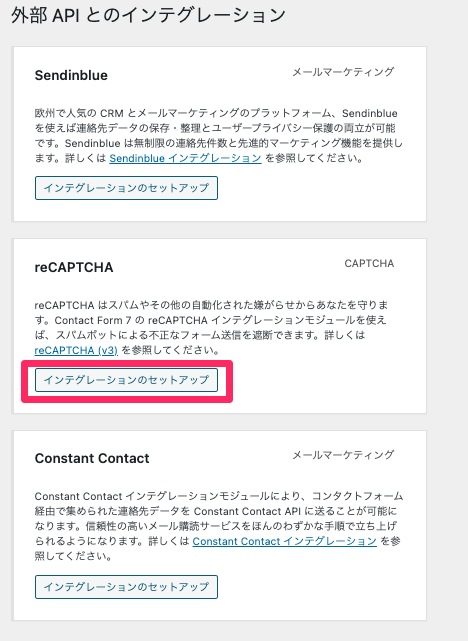
『外部APIとのインテグレーション』という項目があるので、
reCAPTCHAの中の『インテグレーションのセットアップ』を選択↓


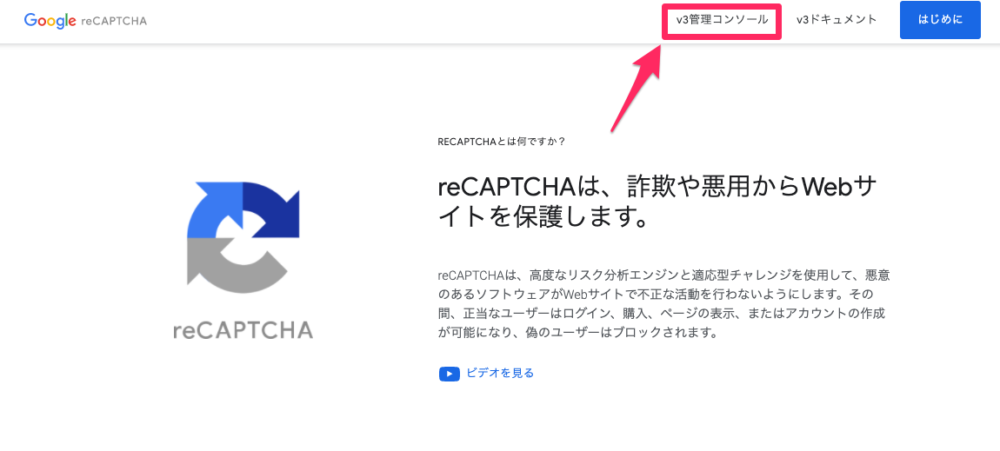
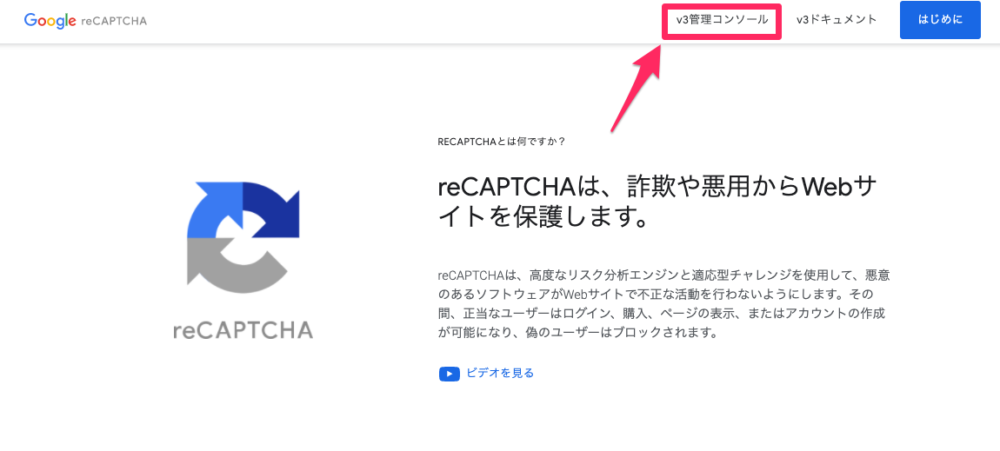
reCAPTHCAのサイトに行って、ドメインを追加します。
↑のリンクに飛ぶと、以下のような画面が表示されるので、右上の『v3管理コンソール』をクリックします。


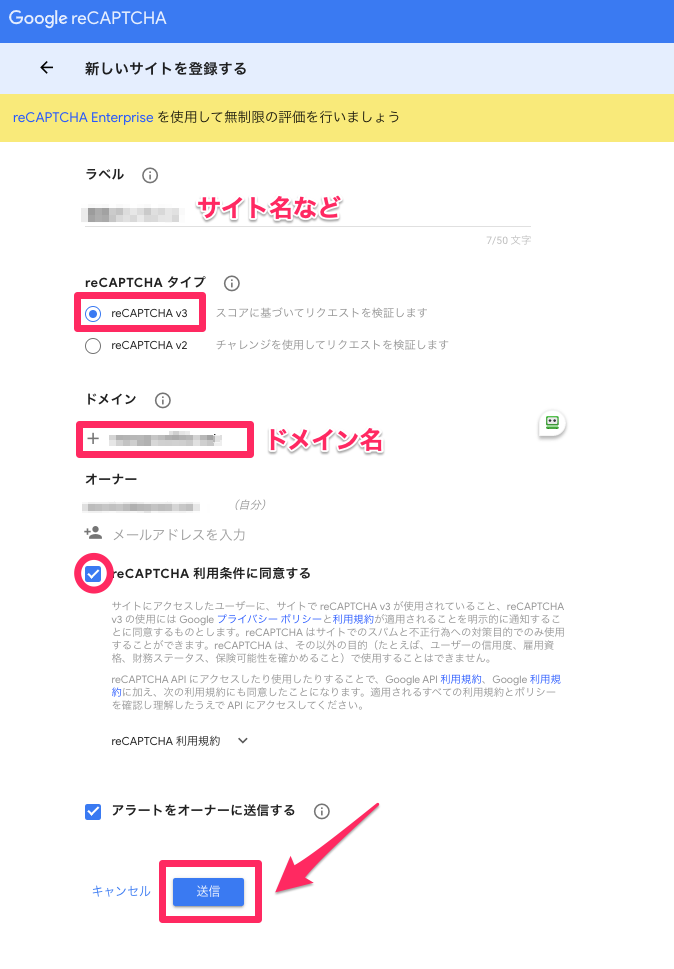
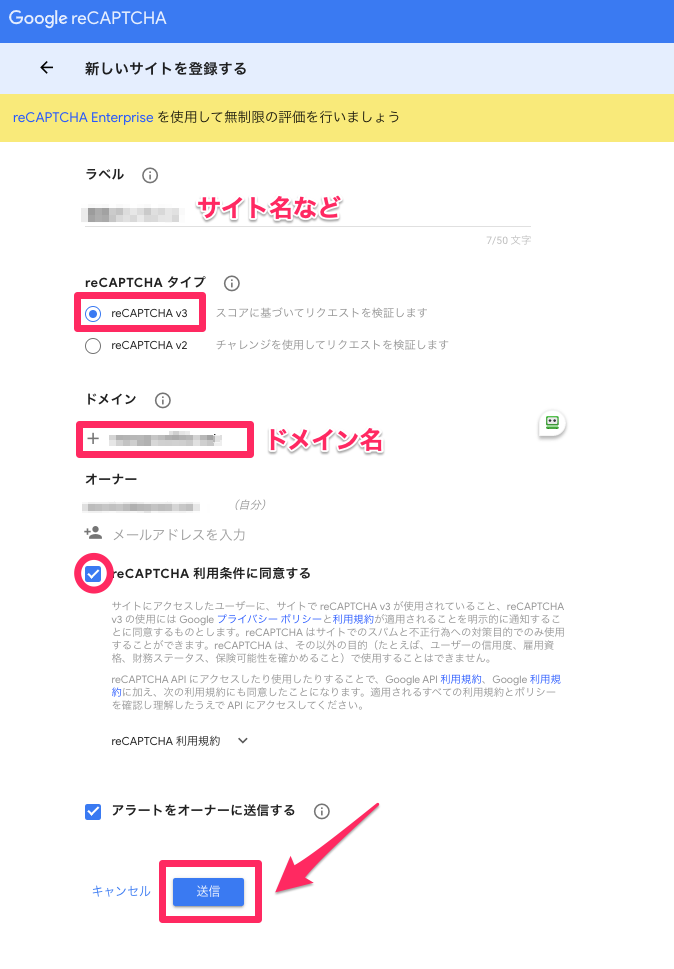
ドメインを追加する画面に飛ぶので、必要事項を入力します↓


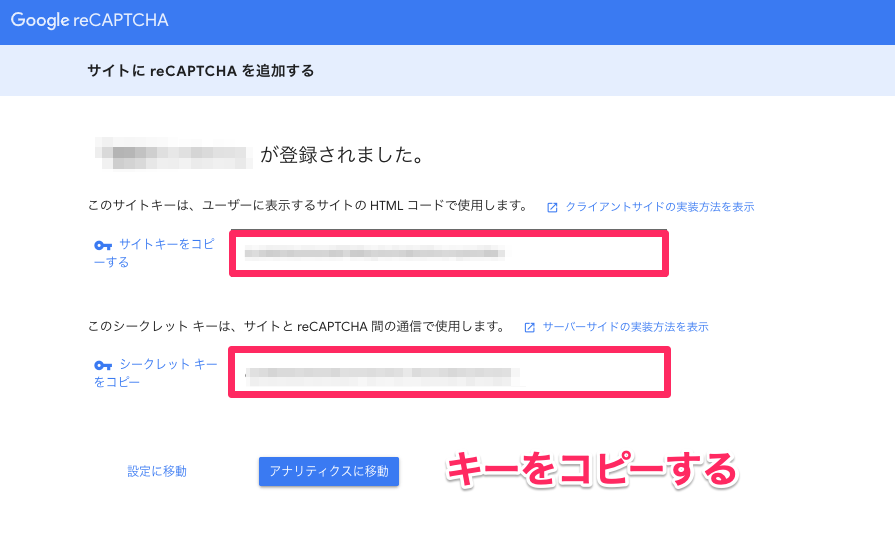
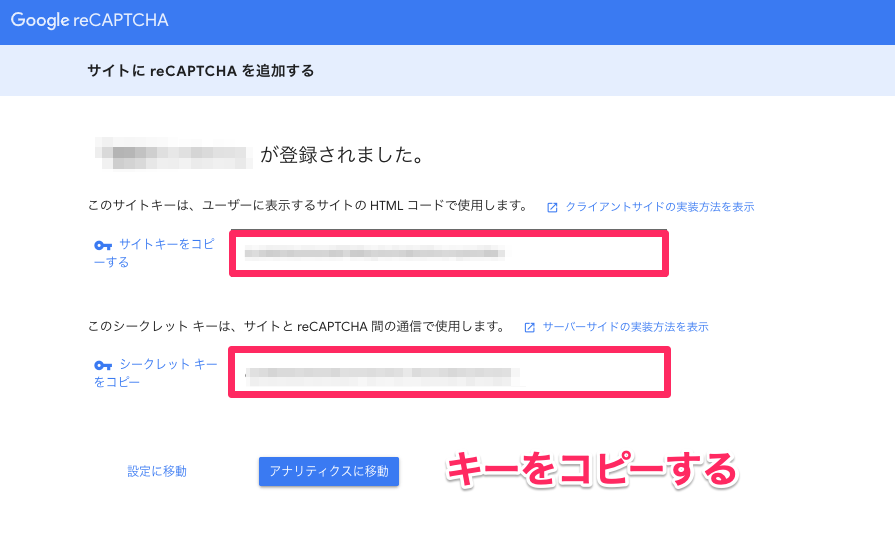
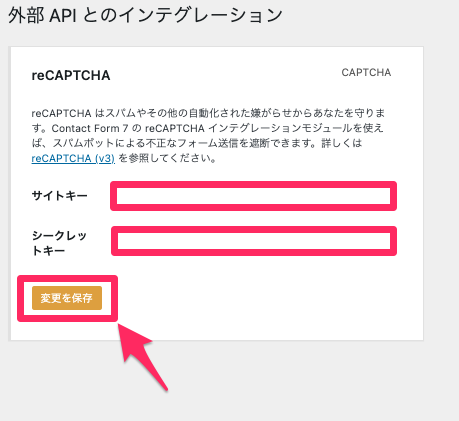
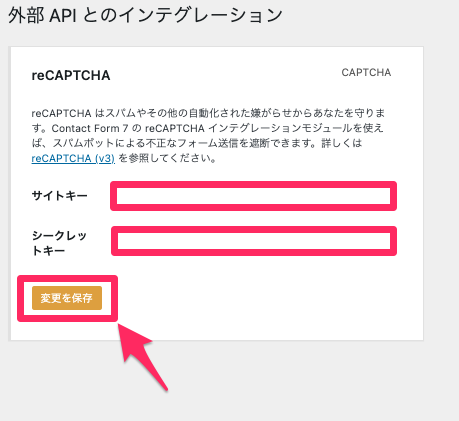
登録が完了すると、サイトキーとシークレットキーの2種類が表示されます。
このキーをワードプレスに入力します↓


ワードプレス側にサイトキーとシークレットキーを入力して『変更を保存』をクリックすれば完了です↓


reCAPTCHAがお問い合わせフォームで表示されない時の対処法
reCAPTCHAといえば、こういうチェックボックスが表示されることでお馴染みですが・・・・↓


reCAPTCHA設定したのに表示されない!
ってなってる人も多いと思います。
実は、以前までのバージョンではこのチェックボックスが表示されていて、
他のブログ記事だと表示されると解説されてるんですが、
新しいバージョンの場合はこのチェックボックスが表示されないようになっています。



なので、チェックボックスは表示されていなくても大丈夫です!
reCAPTCHAが正常に作動しているか確かめる方法
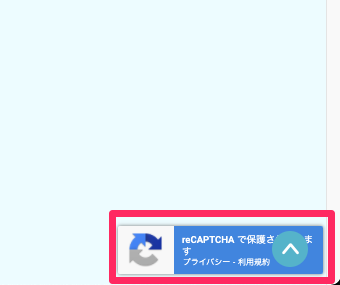
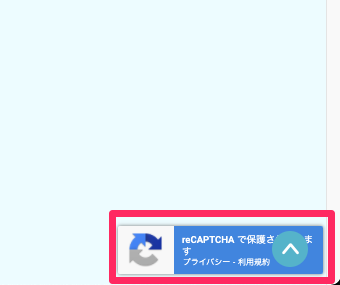
reCAPTCHAが正常に作動している場合は、ブログの右下にこのようなマークが出ていると思います↓


もしこのマークが表示されていれば、reCAPTCHAは正常に作動しているってことなので安心してください!
スパム対策は今すぐやっておこう!
今回は、Contact Form7でお問い合わせフォームを設置する方法と、
reCAPTCHAを使ってスパム対策をする方法について解説しました。



スパム対策をしていないと、あり得ないくらいスパムメールが届きます!
大事なお問い合わせが埋もれてしまう!ってこともあり得るので、
お問い合わせフォームを設置したら、一緒にスパム対策もしておくことをおすすめします!