ブログの表示速度が遅いけど、原因が画像のサイズみたいなんだよね・・・

そんな時は、画像をリサイズできるEWWW Image Optimizerというプラグインを使えば簡単に解決できるよ!
EWWW Image Optimizerというプラグインを使えば、すでに投稿している画像も一括でリサイズすることができます。
さらに、EWWW Image Optimizerではメタデータを削除したり、遅延読み込みをしたりすることもできる汎用性の高いプラグインなので、導入をおすすめします!
今回の記事では、EWWW Image Optimizerの使い方と設定方法について解説していきます!
- EWWW Image Optimizerの使い方と設定方法
- EWWW Image Optimizerで画像を一括リサイズする方法
EWWW Image Optimizerの使い方と設定方法



まずは、EWWW Image Optimizerのプラグインをインストールしていきましょう!
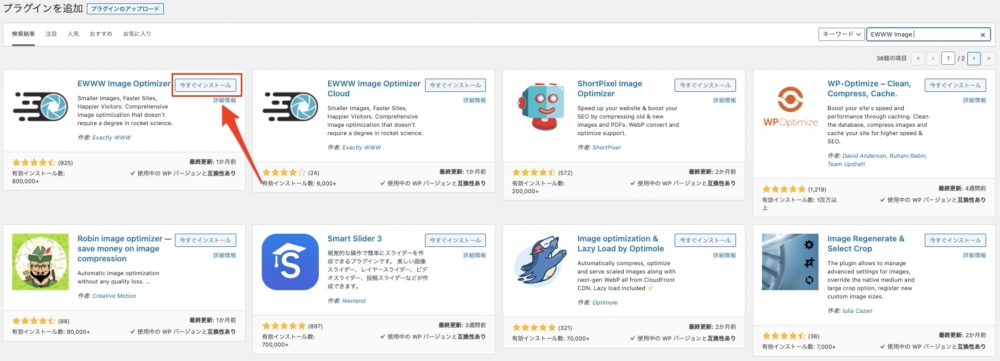
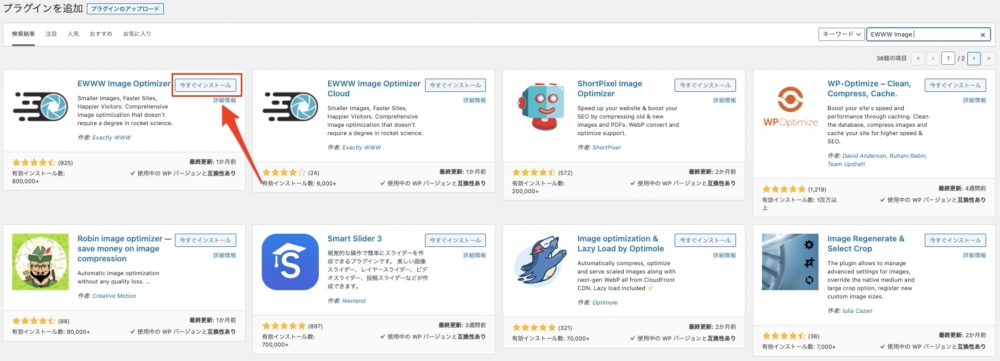
プラグインの『新規追加』から、『EWWW Image Optimizer』を検索してインストール→有効化してください。


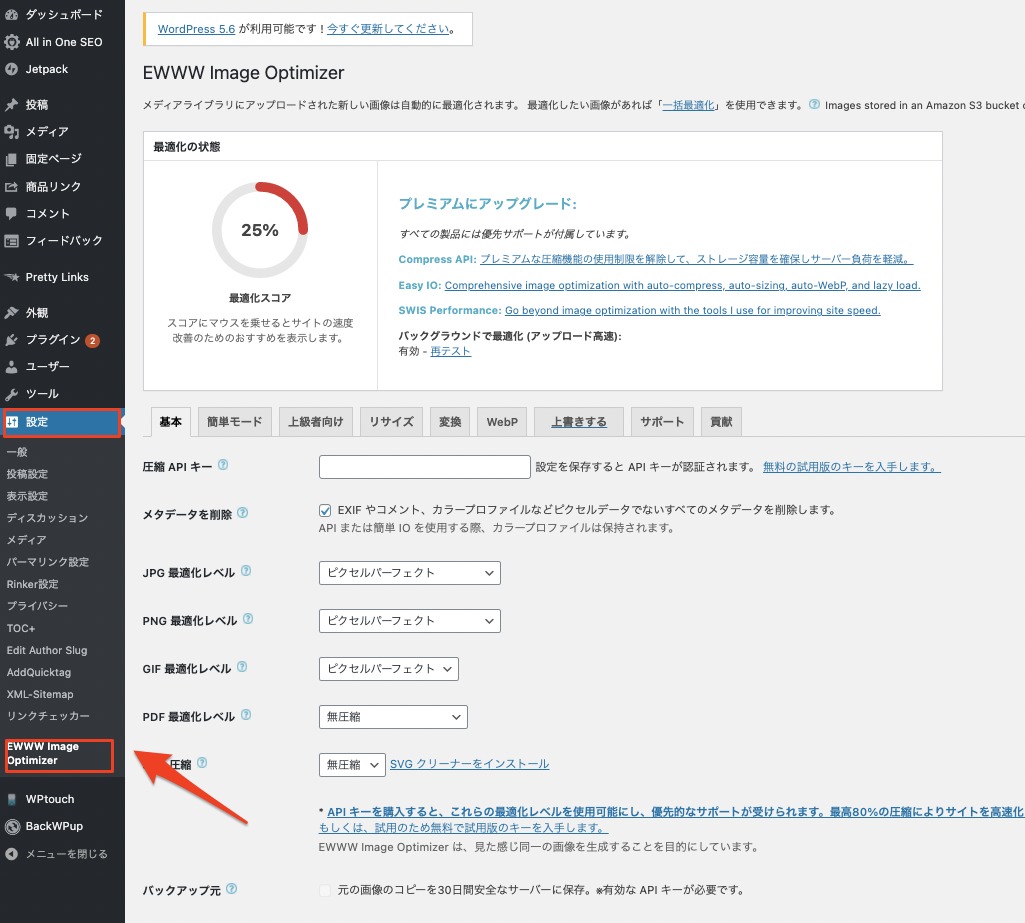
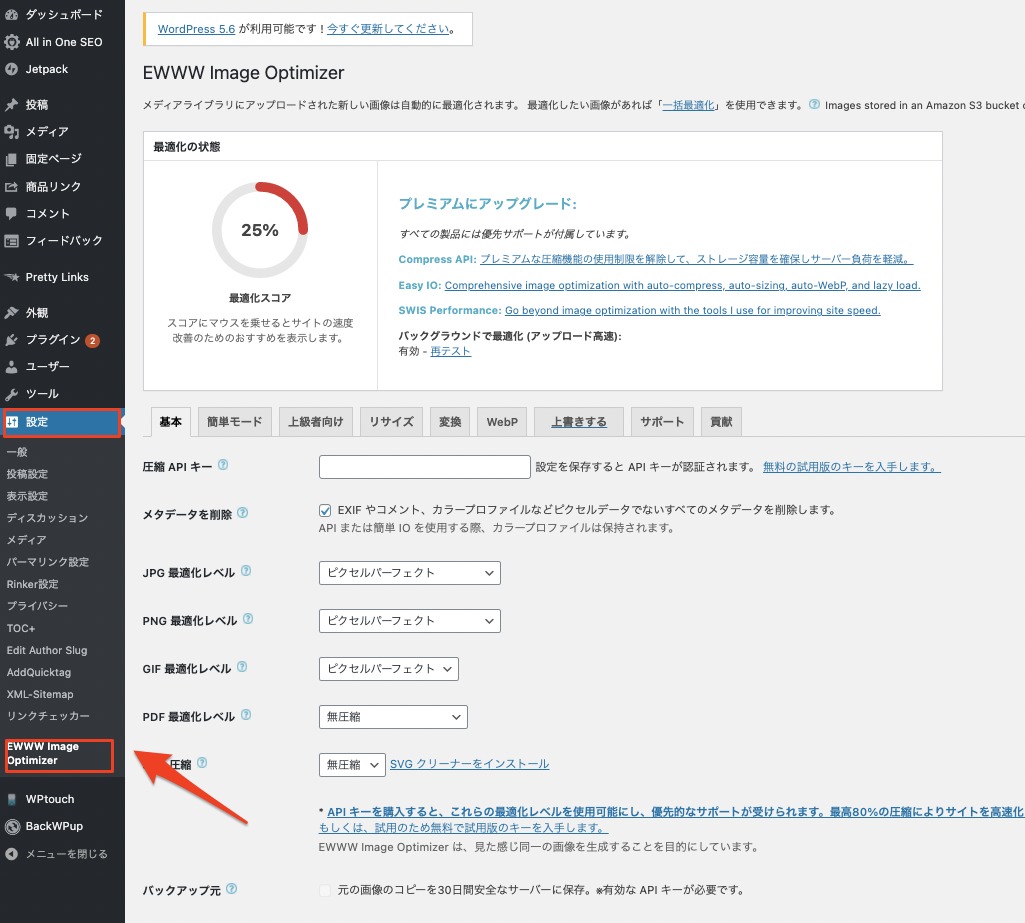
EWWW Image Optimizerを設定するには、『設定』→』EWWW Image Optimizer』から設定することができます。





では、設定が必要なところを解説していきます!
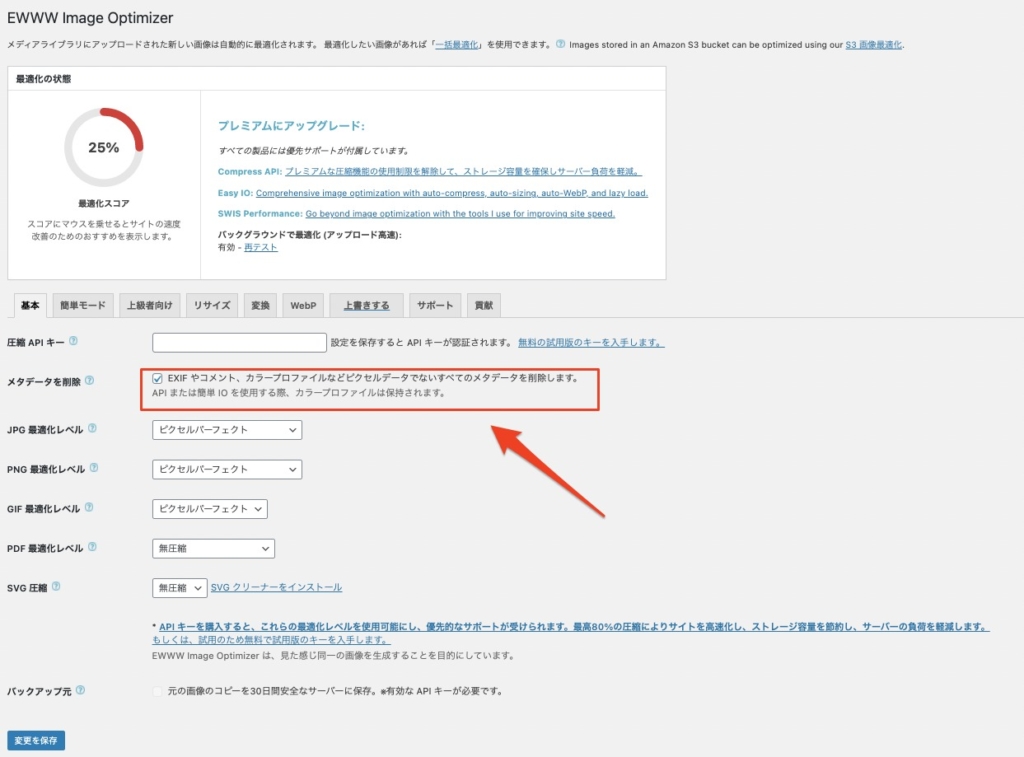
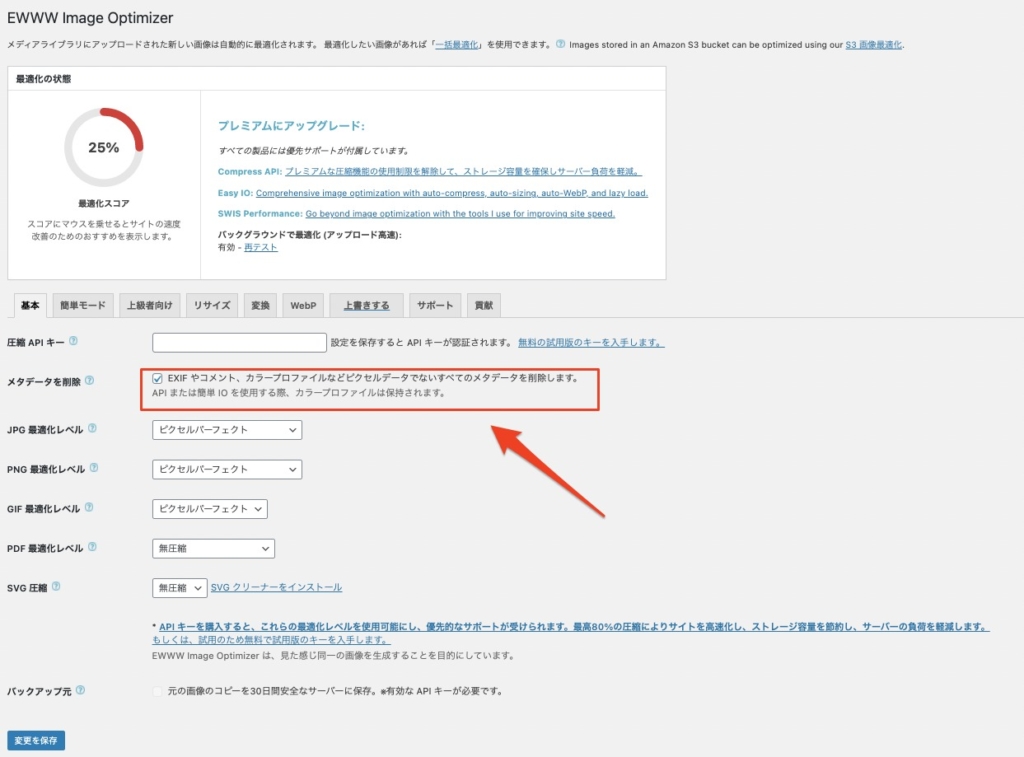
基本設定:メタデータを削除
まずは『基本設定』の中の『メタデータを削除』というところにチェックが入っているか確認してください。(デフォルトでチェックが入っているはずです)
メタデータを削除することで、画像の中にある撮影地の位置情報などのメタデータを自動的に削除してくれます。



特に、ブログに自分が撮影した写真をアップロードする場合、位置情報が画像データの中に入っているので、ここにチェックを入れてメタデータを削除するようにしましょう!


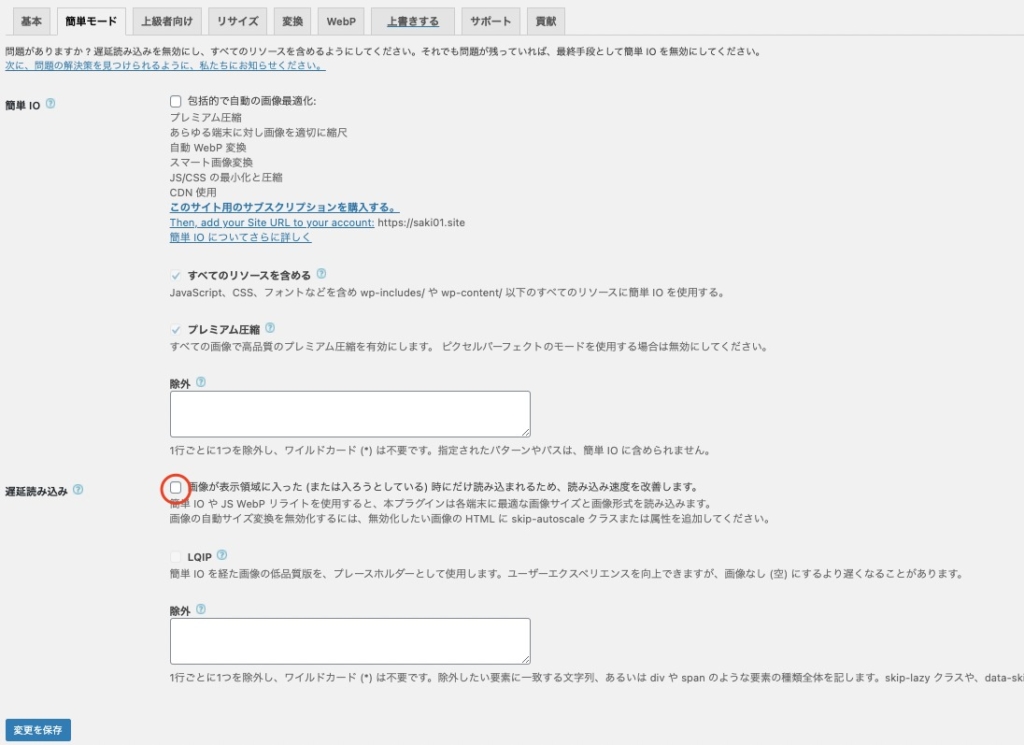
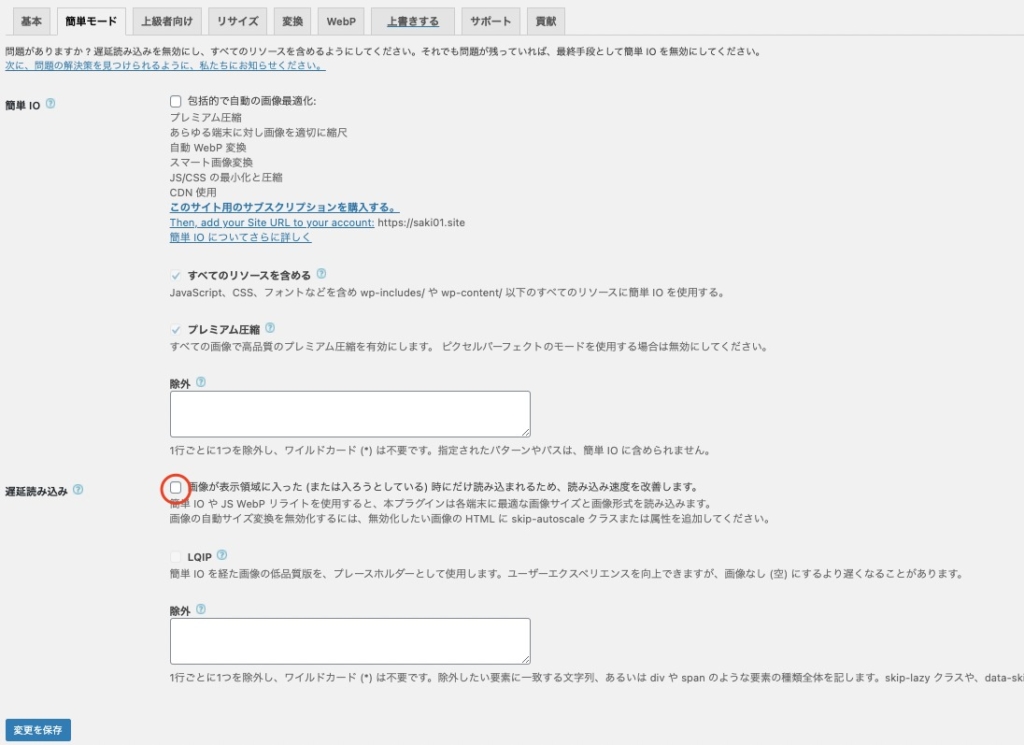
簡単モード:遅延読み込み
『簡単モード』の設定を開き、遅延読み込みの設定を行います。


『遅延読み込み』のところにチェックを入れると、画像が遅延読み込みされるようになります。
『遅延読み込み』とは、検索ユーザーがサイトを訪れたときに、スクロールに合わせて画像が読み込まれる設定になります。
遅延読み込みに設定することによって、ページの読み込み速度が早くなるというメリットがあります。



ただし、遅延読み込みは『Lazy Loader』という別のプラグインで設定してもOKなので、こちらはお好みで設定してください。
リサイズ:画像を自動で圧縮する
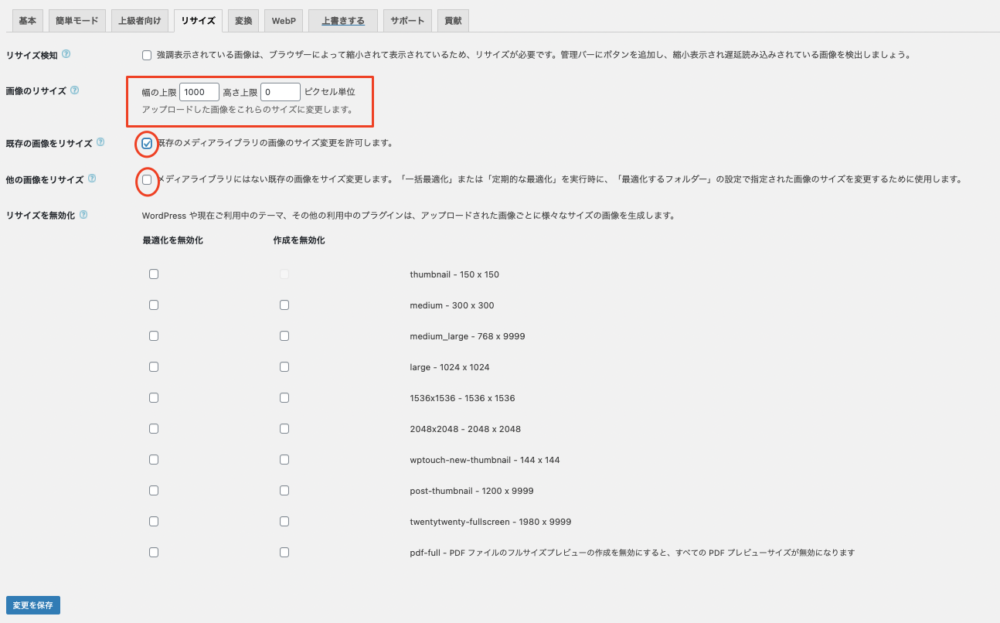
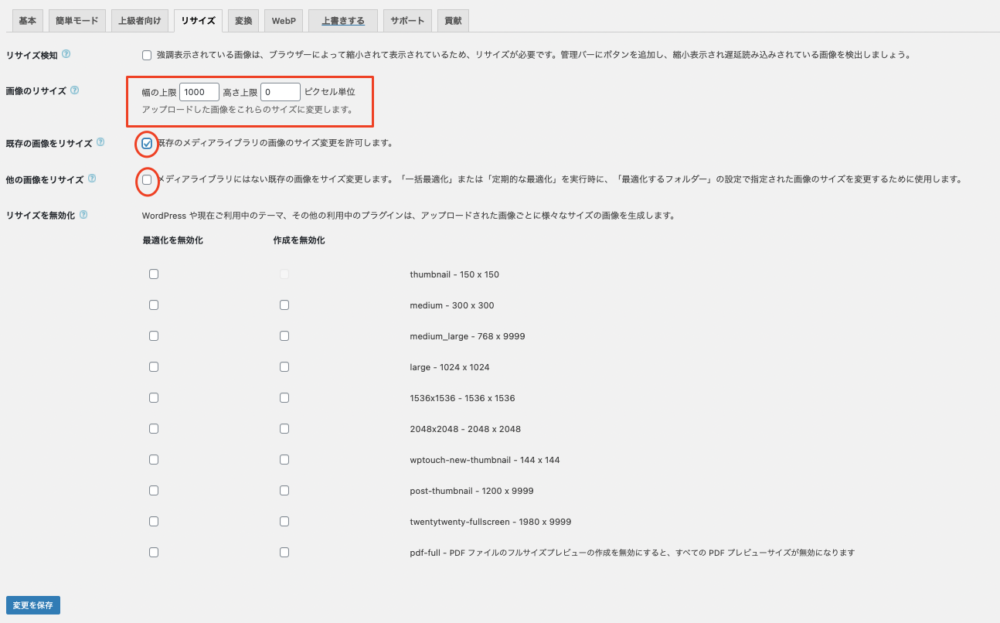
『リサイズ』の設定を開き、画像のリサイズ設定を行います。


画像のリサイズ
画像のリサイズでは、アップロードした画像を自動的にリサイズしてくれる設定ができます。
- 幅の上限1000
- 高さの上限0
に設定すればOKです。
基本的にワードプレスにアップロードする画像は1000px以内に収まります。
これ以上の幅に設定していても、どちらにせよブログで表示されるサイズは1000px以下になるので、1000に設定していれば問題ありません。
既存の画像をリサイズ
『既存の画像にリサイズ』にチェックを入れることで、現在すでにメディアライブラリにアップロードされている画像がリサイズされます。
メディアライブラリにない既存の画像をリサイズ
『既存の画像をリサイズ』の下に、『メディアライブラリにない既存の画像をリサイズ』という項目があります。
こちらにチェックを入れてもいいですが、例えばヘッダー画像などサイズが大きい画像もリサイズされてしまう可能性があるので、その点は注意しましょう。
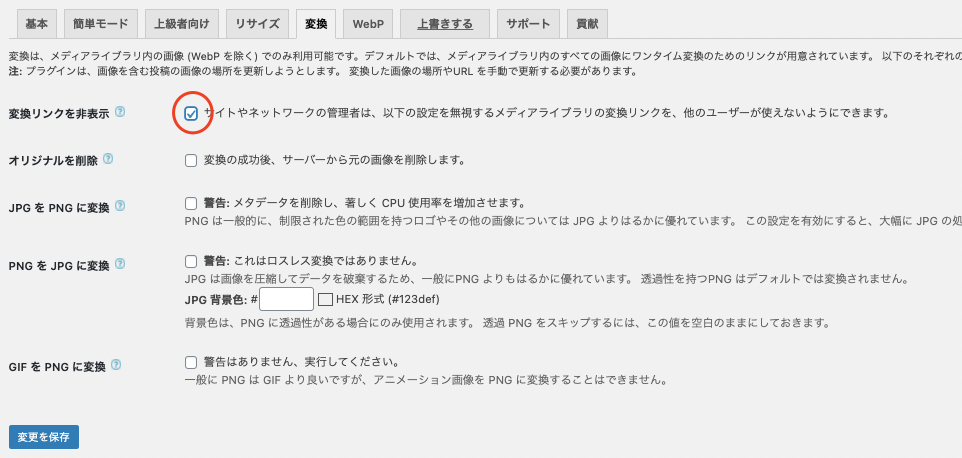
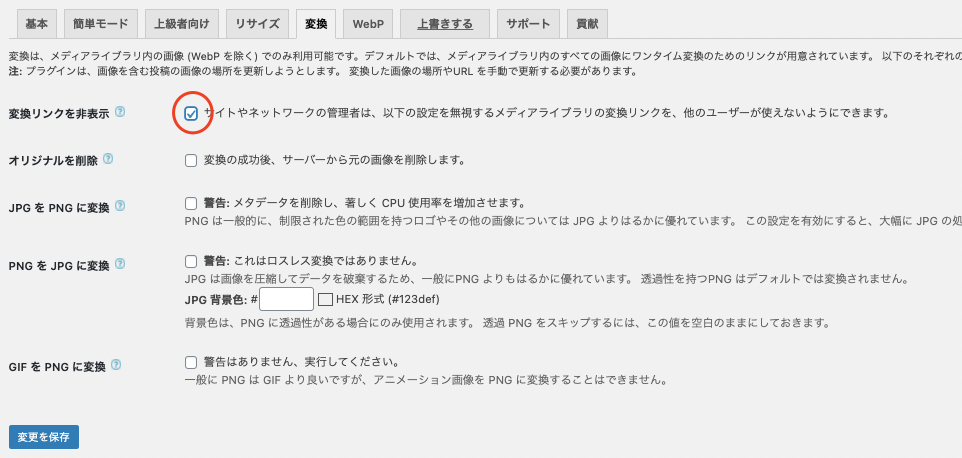
変換:変換リンクを非表示
変換設定を開きます。


『変換リンクを非表示』にチェックを入れることをおすすめします。
ここにチェックを入れることで、自分が設定した画像の拡張子を勝手に変換されることを防ぐことができます。
EWWW Image Optimizerで画像を一括リサイズする



ここまで設定が完了したら、実際にEWWW Image Optimizerの画像を一括リサイズしてみましょう!
EWWW Image Optimizerの中に、『一括最適化』というリンクがあるので、そちらをクリックします。
このクリックが表示されない場合は、『メディア』の中の『一括最適化』をクリックしてください。


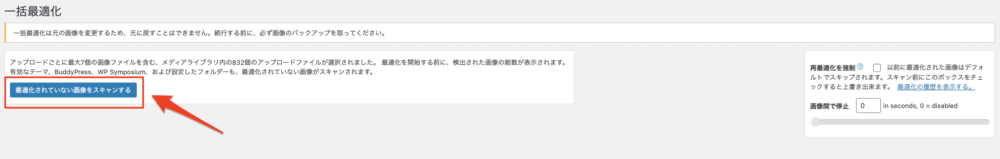
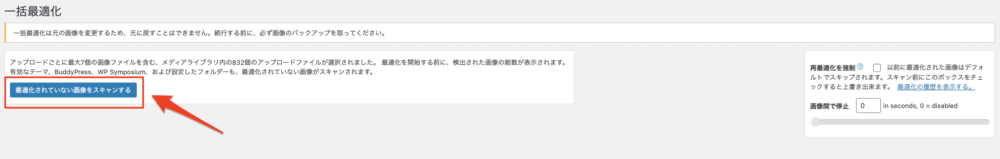
『最適化されていない画像をスキャンする』というボタンが表示されるのでクリックします。



画像をリサイズする前にバックアップを取るようにしてください!


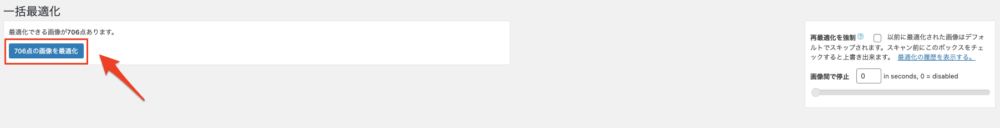
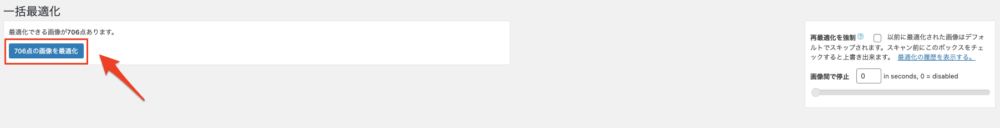
スキャンした画像を最適化します。
『◯◯点の画像を最適化』というボタンをクリックします。


最適化が完了すると、このように表示されます↓





以上で既存の画像のリサイズが完了です!
まとめ:画像をリサイズしてデータを軽くしよう!
今回の記事では、EWWW Image Optimizerを使って、画像を一括でリサイズする方法について解説しました。
画像をリサイズすることで、画像データが軽くなり、ブログの読み込み速度を速くすることもできます。



ブログの読み込み速度が速い方がGoogleにも評価されやすくなるので、ぜひプラグインを導入してみてください!