.
.WP QUADSでブログにアドセンス広告を設置したいんだけど、どうやって設置したら良いの?



WP QUADSを使えば、ワンクリックでアドセンス広告を設置できるのでとても便利!使い方を解説していきます!
WP QUADSの設定方法と、投稿画面で使用する方法まで解説しているので、ぜひ今回の記事を参考にしてみてくださいね!
WP QUADSの使い方と設定方法
WP QUADSをインストールする
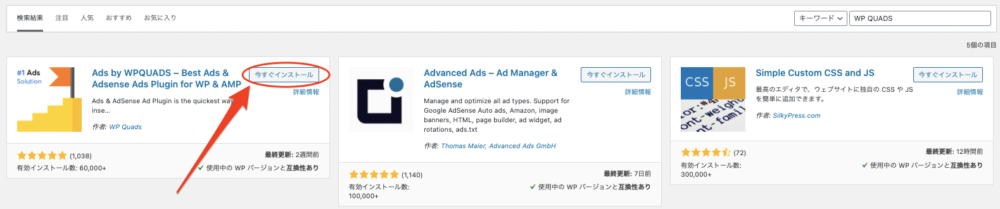
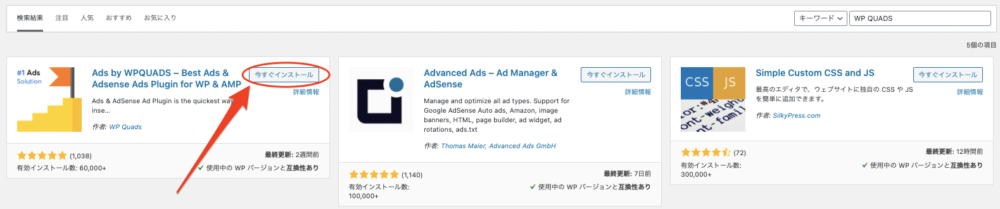
まずは、WP QUADSをインストールします。
新バージョンはこのような見た目なので、間違えないようにしてくださいね↓


WP QUADSの広告設定
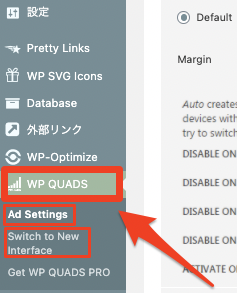
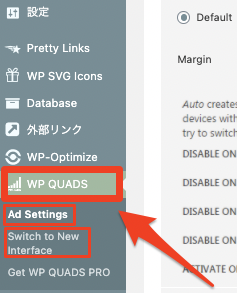
プラグインを有効化したら、設定を行います。


| Ad Settings | 旧バージョンの設定 |
| Switch to New Interface | 新バージョンの設定 |
を行うことができます。



その下の『Get WP QUADS PRO』はWP QUADSの有料版へ申し込む際に使うところなので、無料で使いたい場合は無視してOK
無料でも十分活用できるので、私は無料版を使ってます。



新バージョンと旧バージョンどっちがいいの?
個人的には旧バージョンの方が使いやすかったので、旧バージョンがおすすめ。



広告の設定だけなら、旧バージョンの方が設定が少なくて簡単です。
もし新バージョンを使っていたけど、旧バージョンに戻したい時は、『Return to Classic view』で旧バージョンの表示に戻すことができます。
【新バージョン】WP QUADSで広告の設定をする



まずは、新バージョンでアドセンス広告を設定する方法を解説していきます!
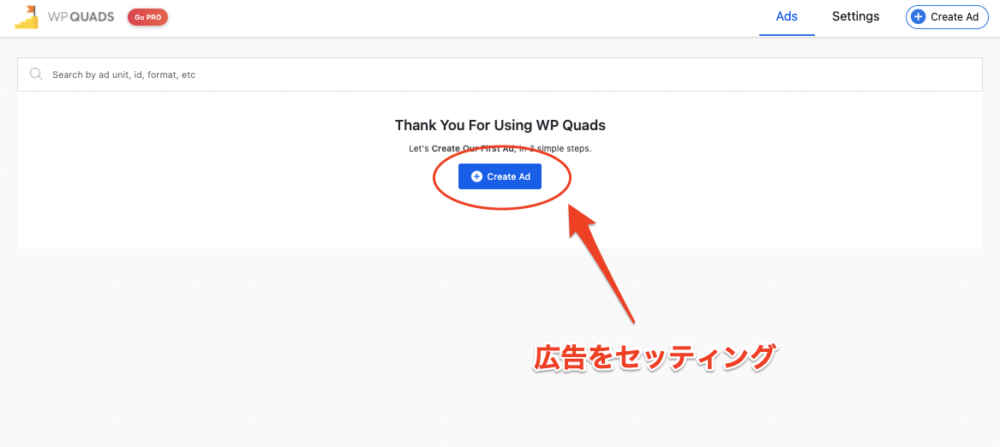
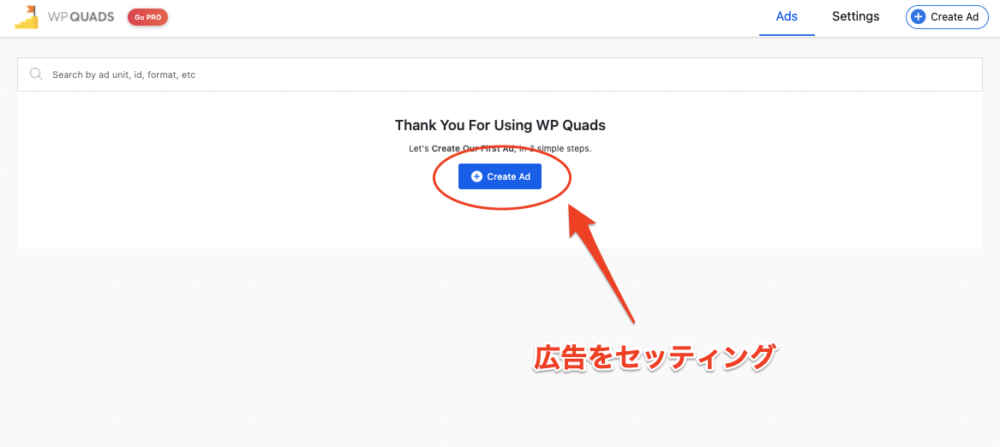
『Create Ad』をクリックして広告を設定していきます。


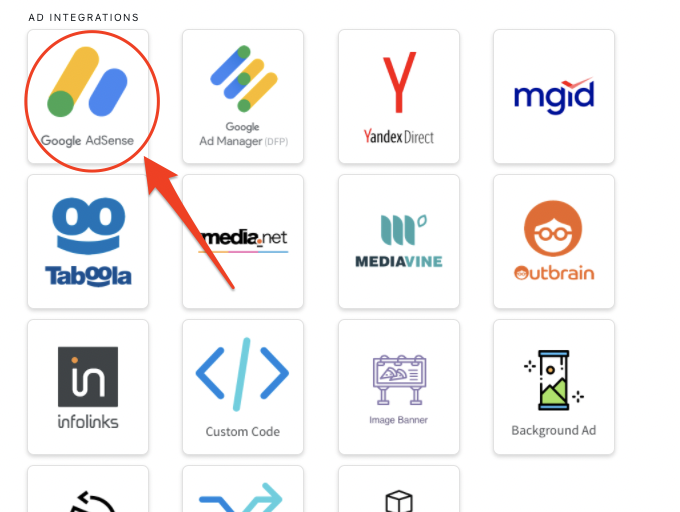
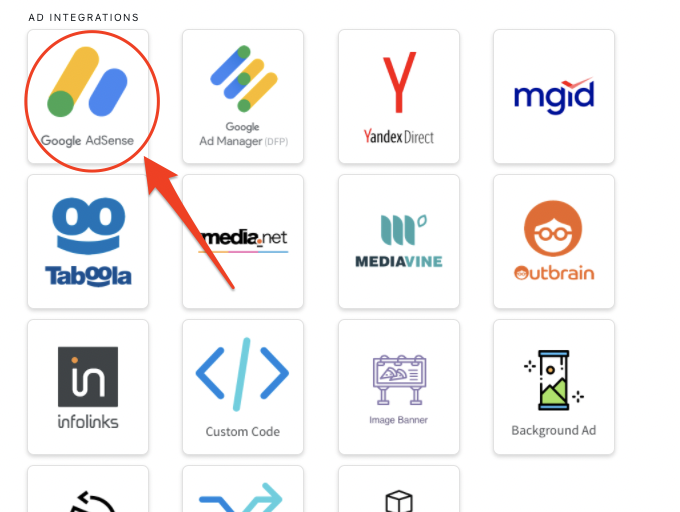
アドセンス広告の場合は、左上の『GoogleAdSense』をクリック↓


わかりやすい名前を設定します↓


AdSense Type
アドセンス広告のタイプを設定します↓
| Display Ads | ディスプレイ広告 |
| In-Feel Ads | インフィード広告 |
| In-Article Ads | 記事内広告 |
| Auto Ads | 自動広告 |
| Matched content | 関連記事広告 |


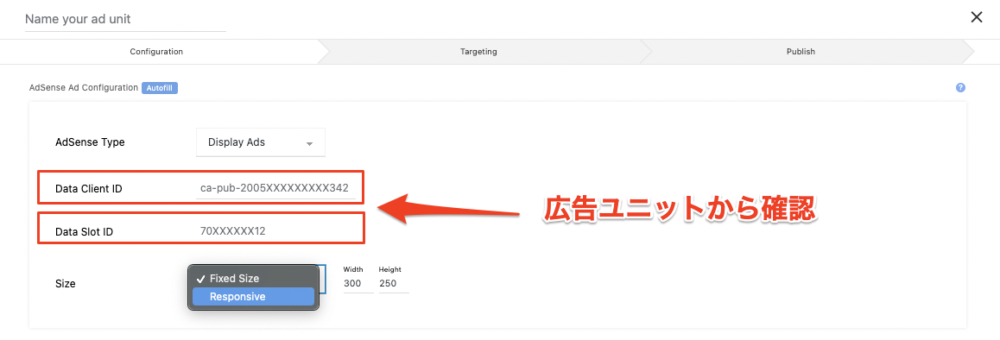
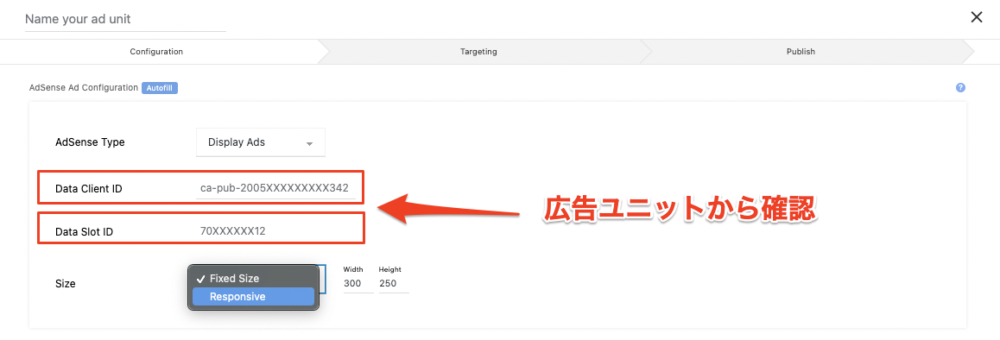
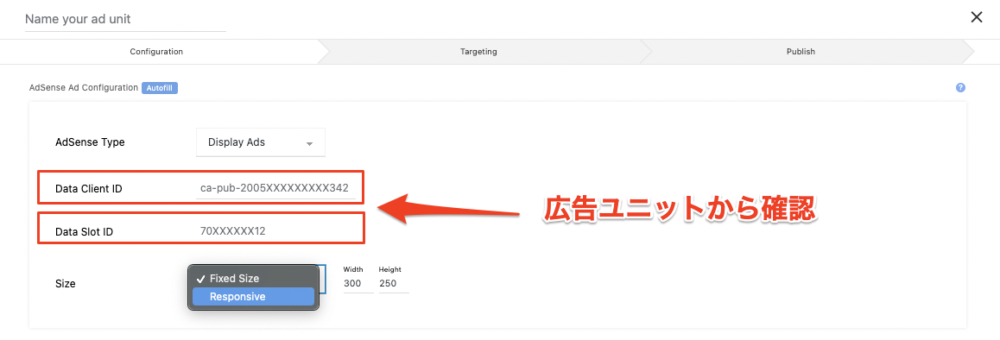
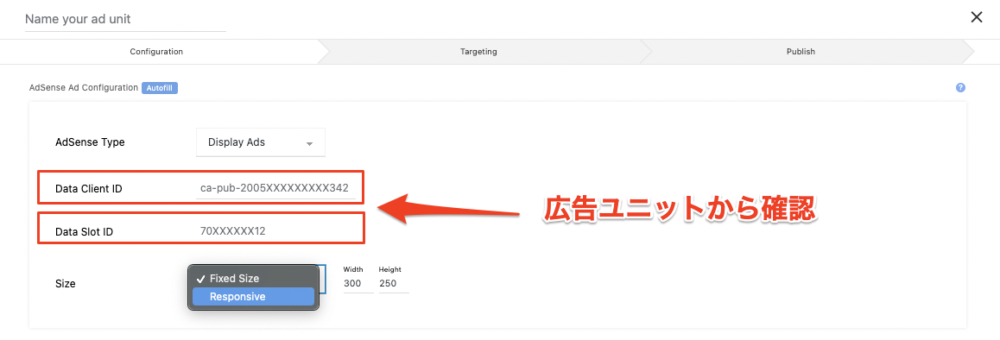
Data Client ID/Data Slot ID
広告の情報を入力します。
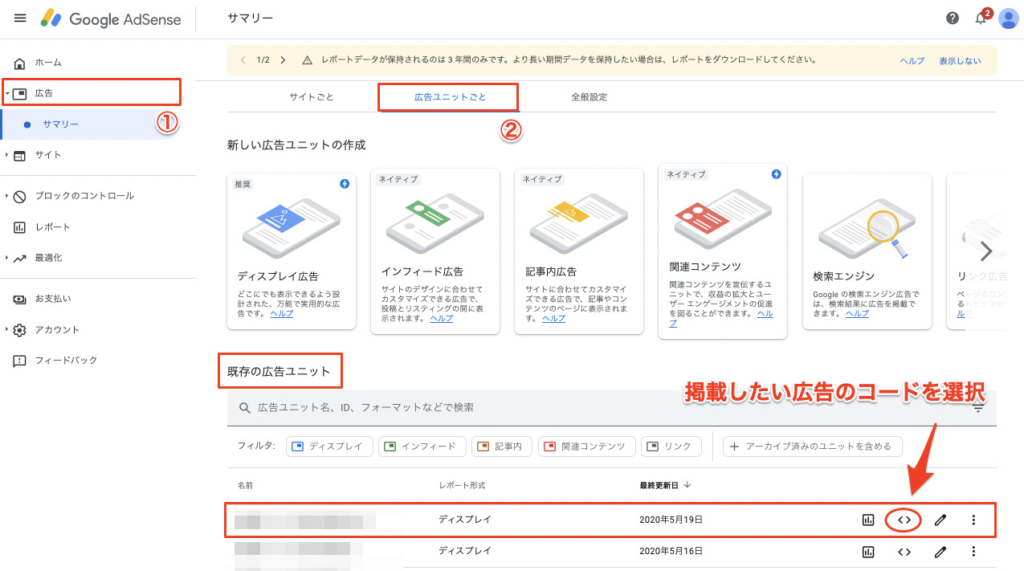
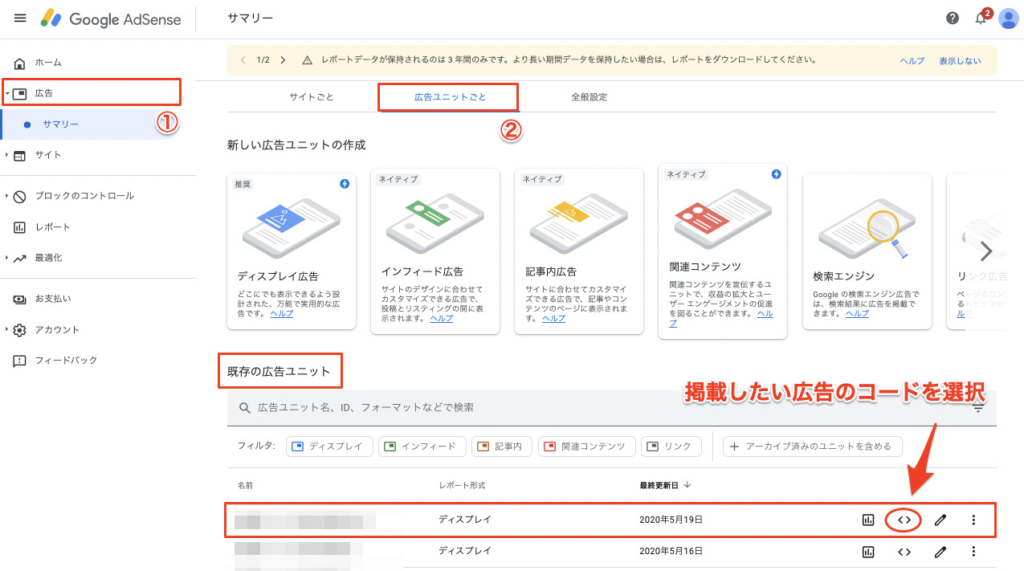
最初にアドセンス広告のページを開き、広告ユニットを確認します。


『広告』→『広告ユニットごと』→『既存の広告ユニット』を開きます。
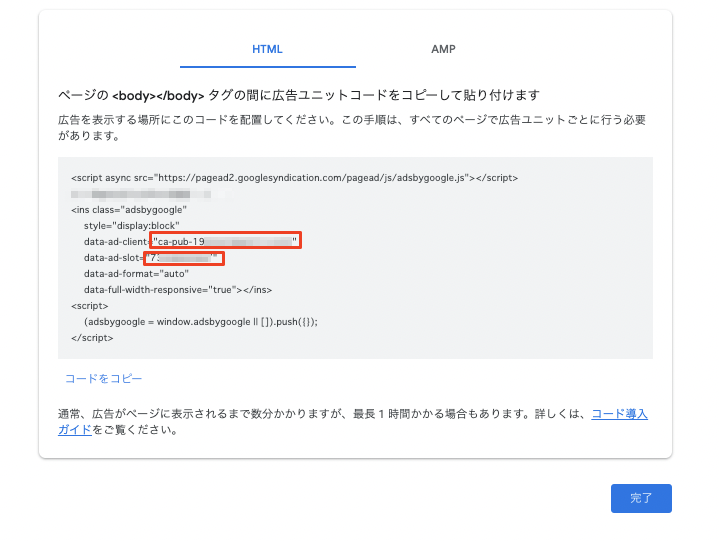
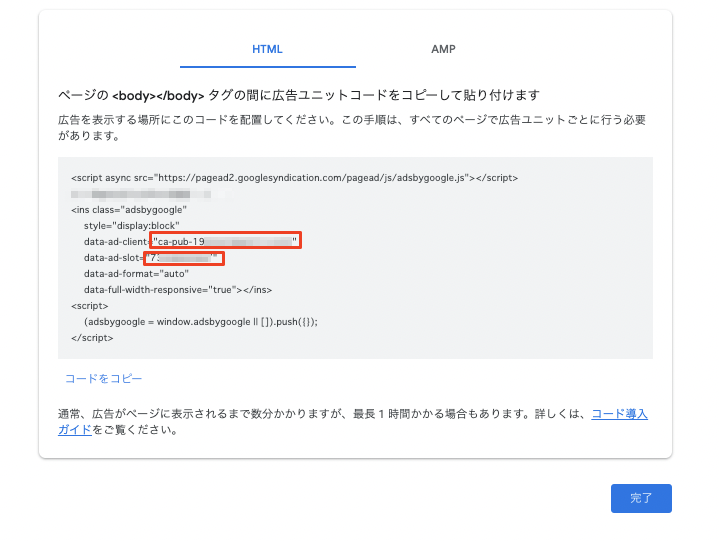
広告ユニットの中から、表示させたい広告ユニットを選択し、コードを開きます↓


広告ユニットの中にこのような項目があるので、下の青いマーカーの部分をコピーしてください↓
data-ad-client=”ca-pub-数字のID“
data-ad-slot=”7XXXXXXXXX“


コピーしたIDをこの枠の中に貼り付けます↓


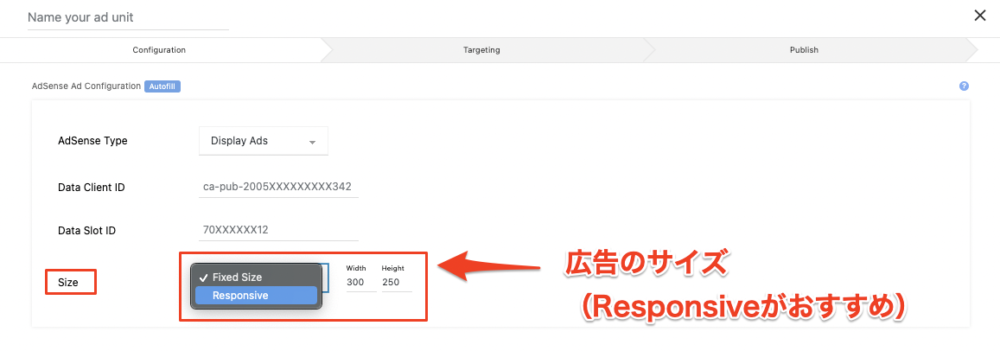
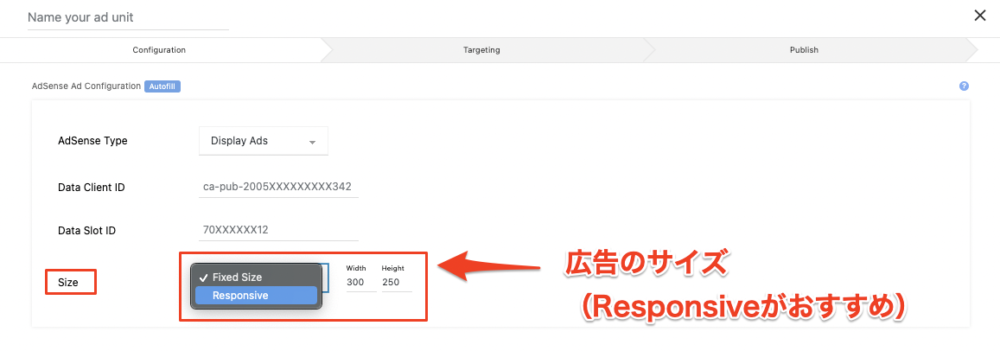
Size
広告のサイズを選択します。
| Fixed Size | 任意のサイズを設定 |
| Responsive | レスポンシブ表示 |





基本的にレスポンシブを選択するのがおすすめ!
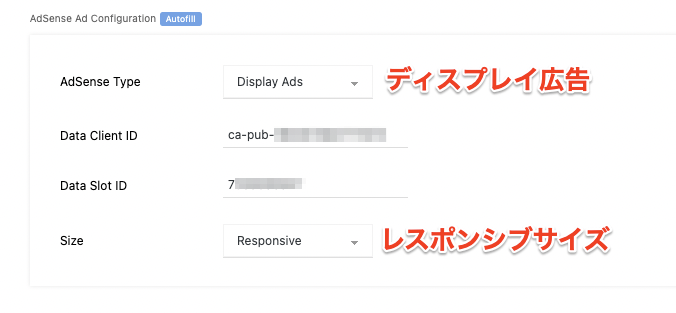
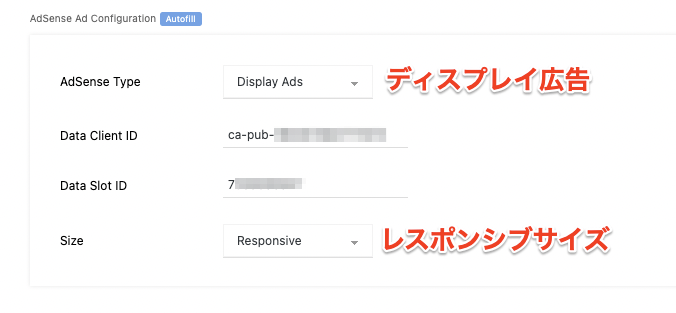
『AdSense Ad Configuration』にディスプレイ広告をレスポンシブで設定する場合は、こんな感じの設定になります↓


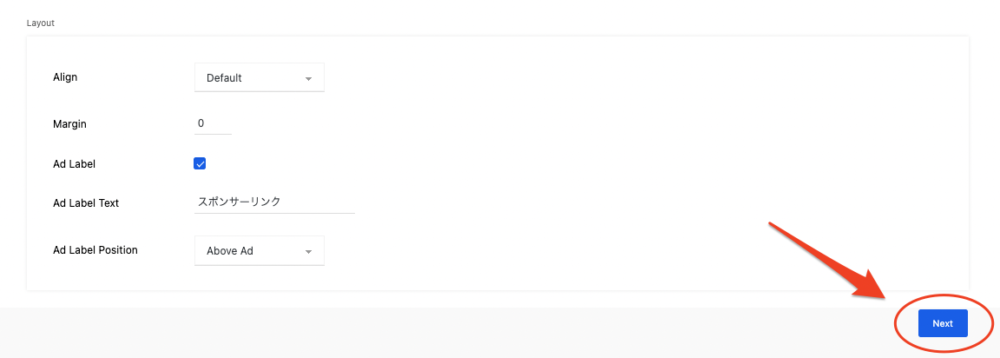
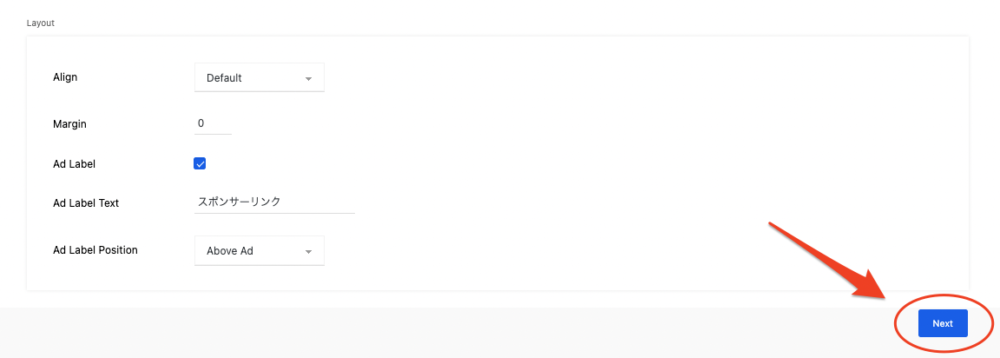
その下の『Layout』を設定していきます。
Align
広告の位置(左・右・中央)を設定できます。
『Default』で中央に表示されるので、DefaultのままでOKです↓


Margin
広告の余白です。
通常は0のままでOK。
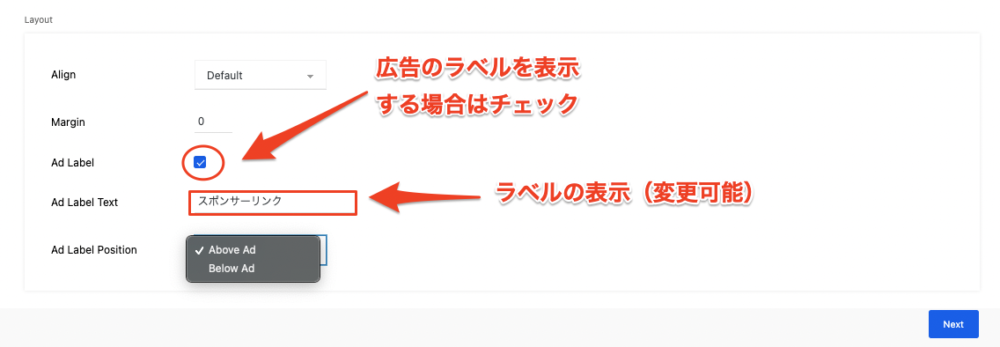
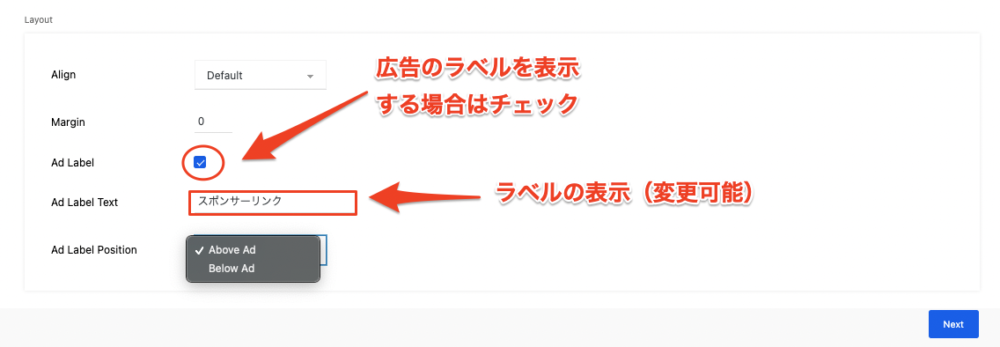
Ad Label
チェックを入れると、『スポンサーリンク』のようなラベルを表示させることができます。
Ad Label Text
『Ad Label』にチェックを入れると表示されます。
ラベルに表示させたいテキストを入力できます。


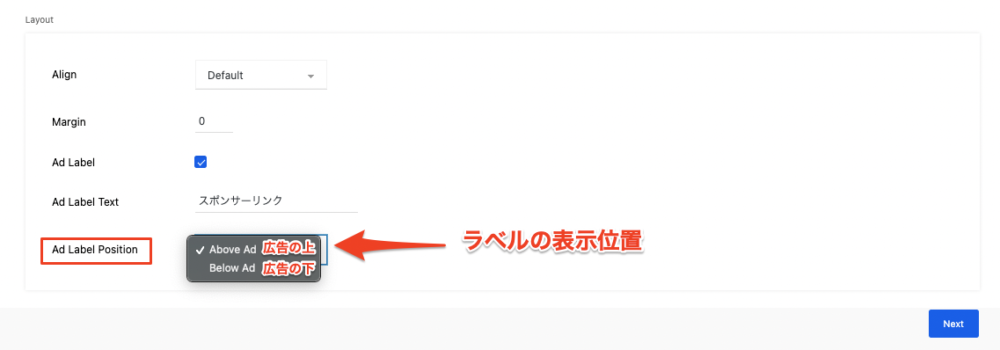
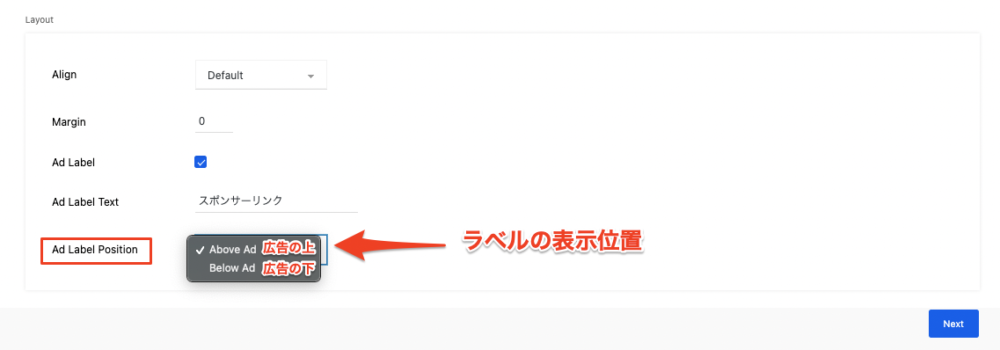
Ad Label Position
入力したラベルの文字を広告の上下どちらに表示させるか決めることができます。
| Above Ad | 広告の上に表示 |
| Below Ad | 広告の下に表示 |


設定が完了したら、『Next』で次の設定に進みます。


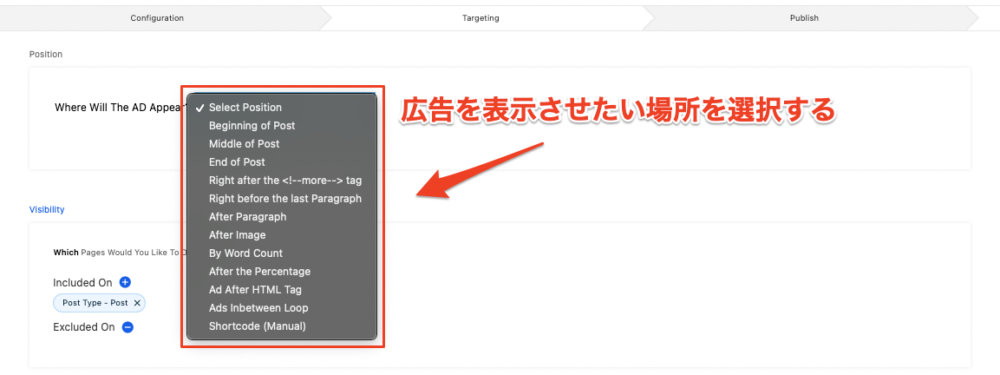
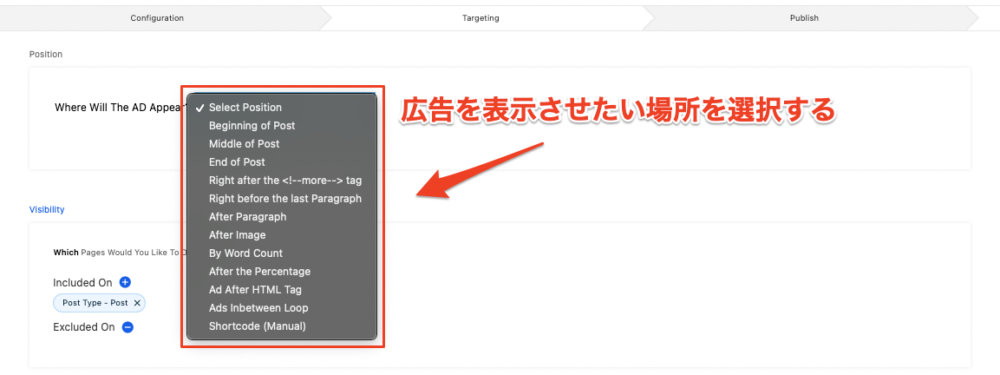
Where Will The AD Appear?
アドセンス広告を表示させる場所を設定します。


| Beginning of post | 記事上 |
| Middle of post | 記事中 |
| End of post | 記事下 |
| Right after the<!–more–>tag | モアタグ後※任意の場所に表示したい場合はコレがおすすめ |
| Right before the last Paragraph | 最後の段落の直前 |
| After Paragraph | 段落の後 |
| After Paragraph | 画像の後 |
| By Word Count | 指定文字数ごと |
| After the Percentage | 指定%の場所 |
| Ad after HTML Tag | HTMLタグ、見出しタグの後 |
| Ads Inbetween Loop | 指定した段落の後 |
| Shortcode(Manual) | ショートコード |



自分の表示させたい場所を選択してください!
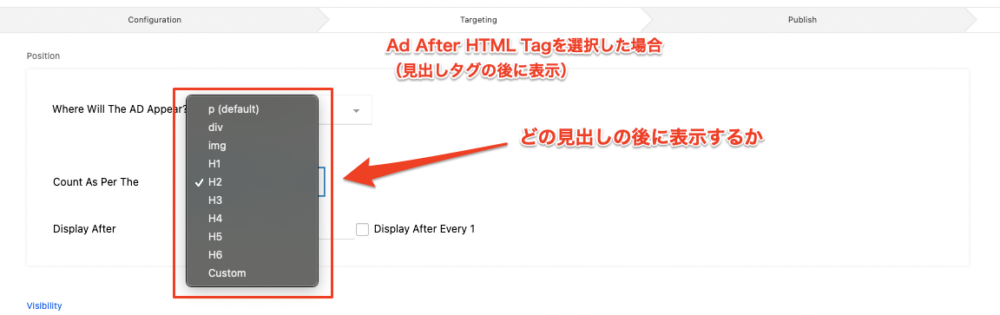
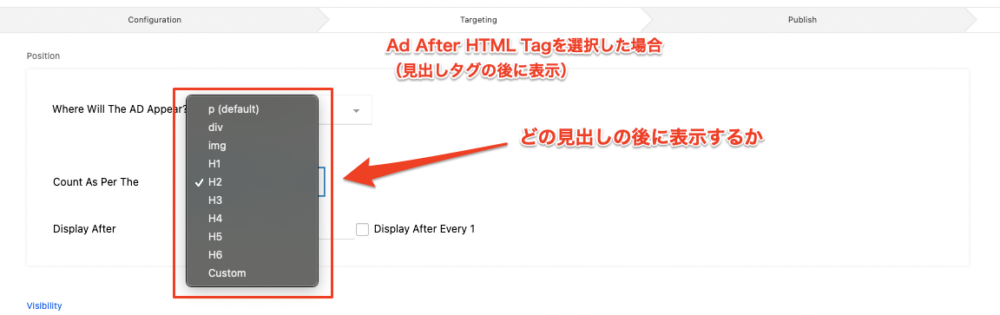
例えば、今回は『Ad After HTML Tag』を選択した場合、どの見出し(もしくはカスタムHTML)の後に広告を表示させるか選択することができます。
ここで『H2』を選択すれば、『H2(見出し2)』の後に広告が表示されます。


その下の『Display After』では、広告を表示させる数(タイミング)を設定できます。
例えば、下のように設定した場合は、『2つ目の広告表示の後は、見出し2個ごとに広告が表示される』設定になります。
3個目の広告表示の後〜など、数字は任意で編集できます↓


どの場所に広告を表示させるか設定することができます。
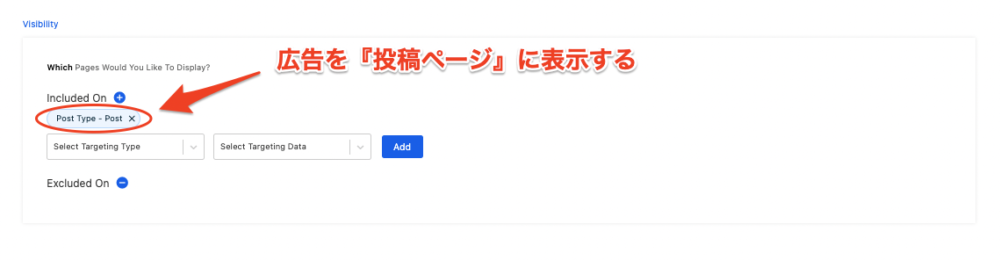
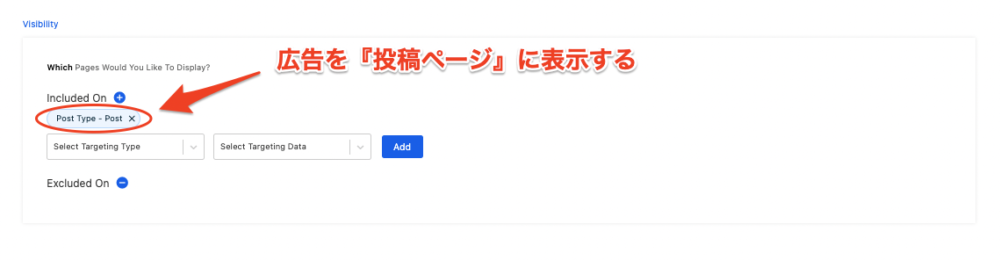
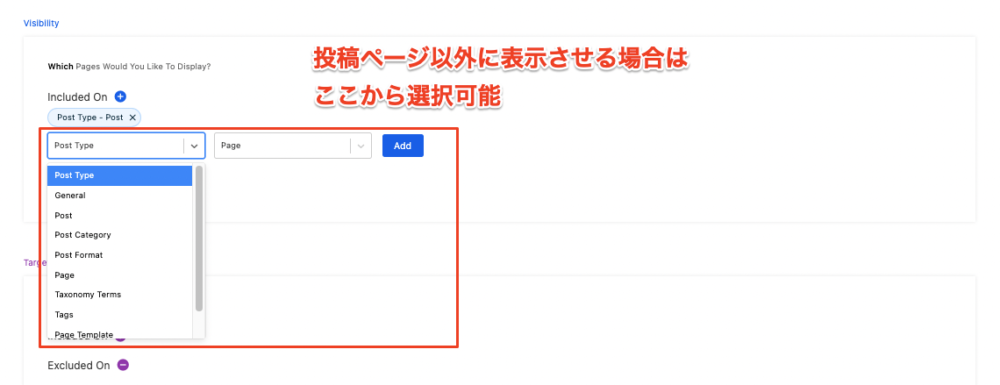
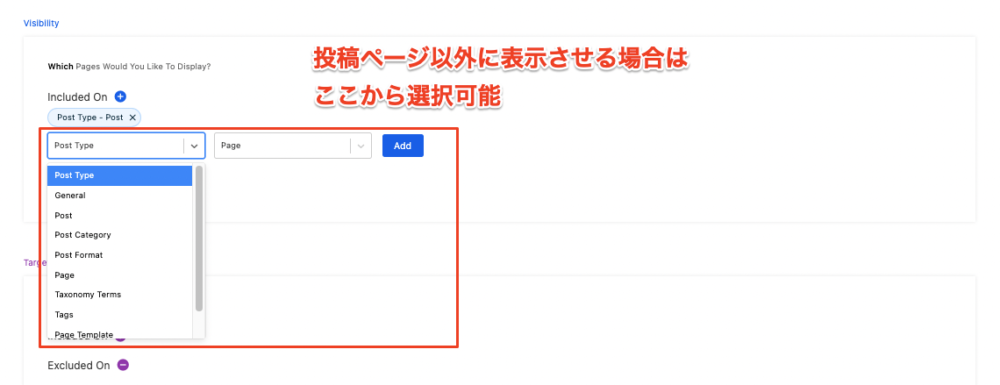
Included On
広告を表示させる場所を設定できます。
デフォルトで『Post Type-Post』(投稿ページ)に設定されているので、変更しなくてOKです。


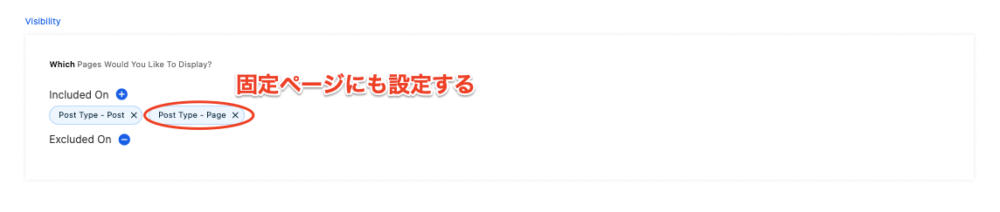
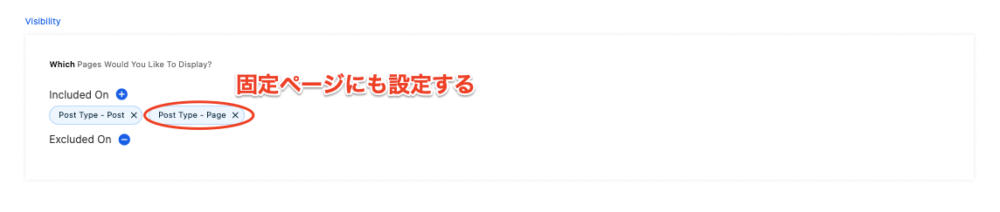
例えば、固定ページにも広告を表示させたい場合には、その下から固定ページを選択します↓


『Post Type-Page』を選択すると、固定ページにも表示される設定になります↓


設定を削除する場合は、右端の×印をクリックすれば消えます↓


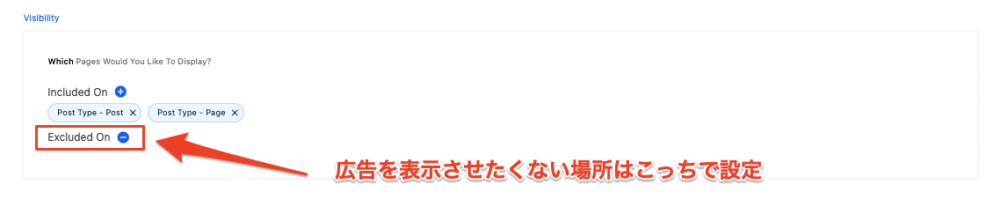
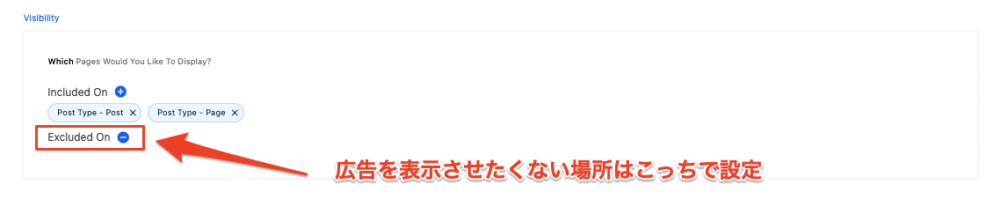
Excluded On
広告を表示させない場所(非表示にする場所)を設定できます。
例えば、先程『Post Type-Page』を設定したけど、広告を表示させたくない投稿ページがある場合は、ここで設定することも可能です。





ただし、アドセンス側でも個別で非表示を設定することはできるので、ここで設定しなくてもOKです!
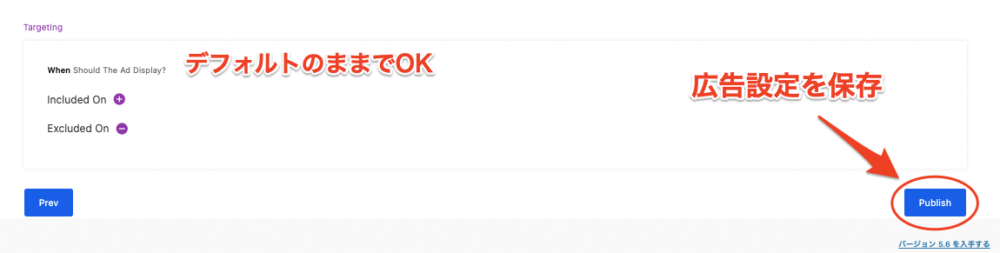
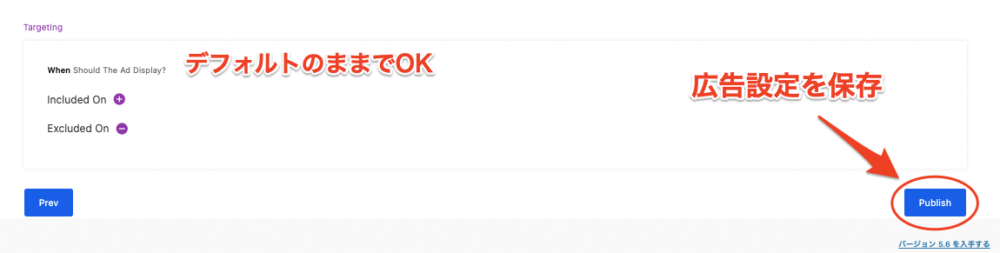
もっと細かく表示・非表示の設定ができますが、ここは基本的にデフォルトのままでOKです↓


ここまで設定したら、『Publish(公開する)』をクリックして広告設定を保存します。



左下の『Prev』から、プレビューを確認することもできます。
このような表示が出たら、広告の設定が完了です。


【旧バージョン】WP QUADSで広告の設定をする
続いて、旧バージョンでアドセンス広告を設定する方法を解説していきます。



細かい設定はできませんが、比較的わかりやすくて簡単です!
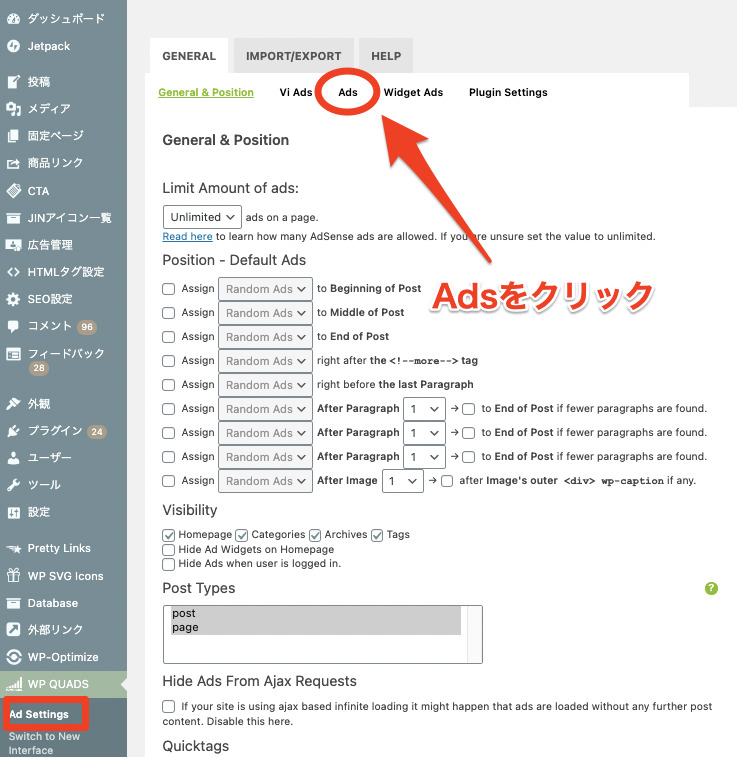
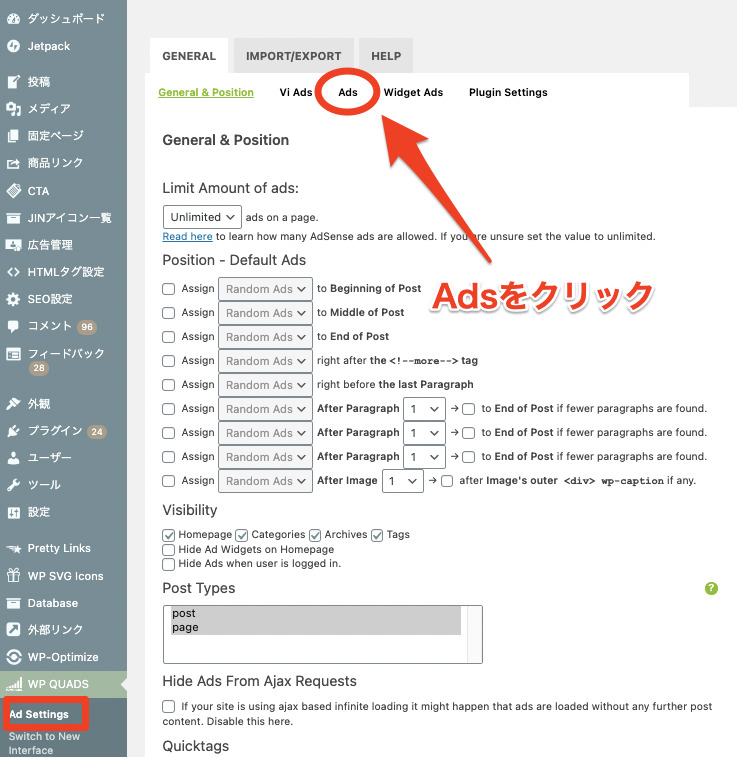
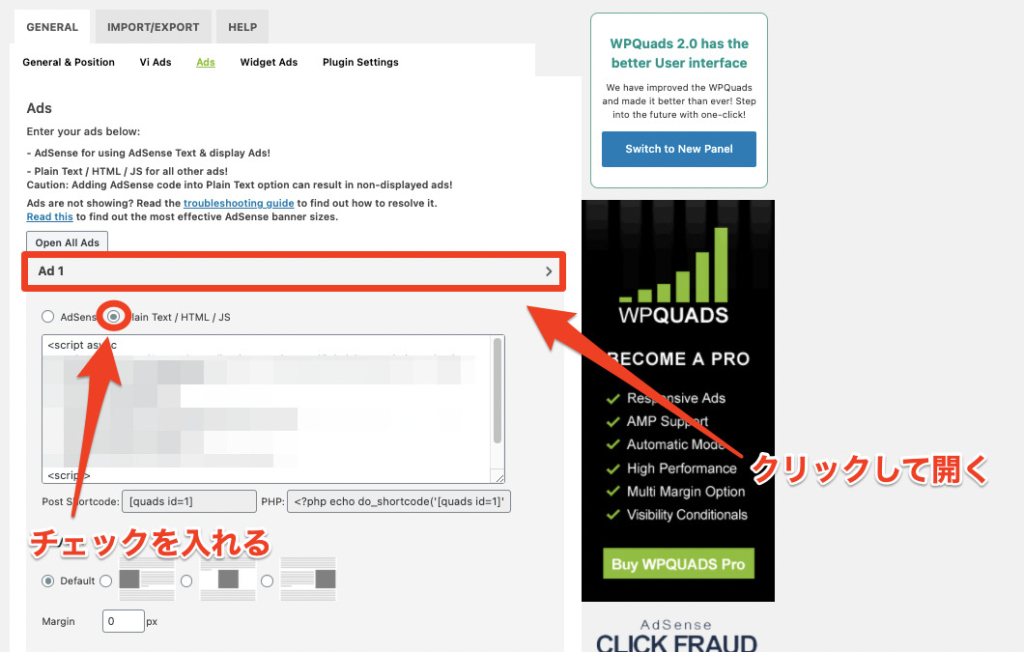
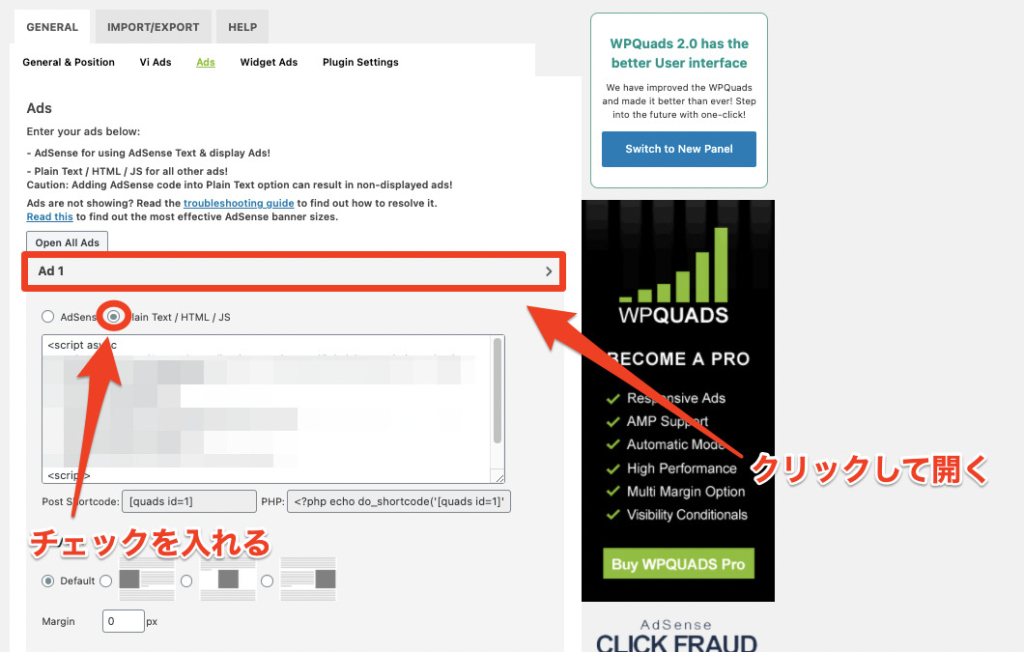
WP QUADSの設定画面を開くと、『Ads』という項目があるのでクリックします。


Ad1
Ad2
Ad3
・
・
・
と表示されているので、まずはAds1から設定していきましょう。



最大10個のタグを設定できるよ!
Ads1と書かれているところをクリックすると、コードを入力する画面が開きます。
コードを入力する枠の上に『Plain Text / HTML / JS 』と書かれているので、そちらにチェックを入れます。


すでに広告ユニットのコードをコピーしている方は、次のステップに進んでOKです。
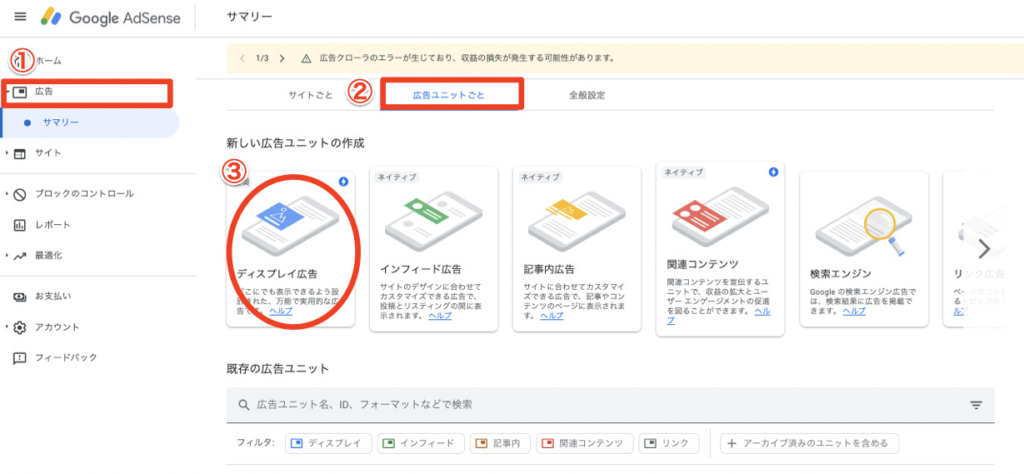
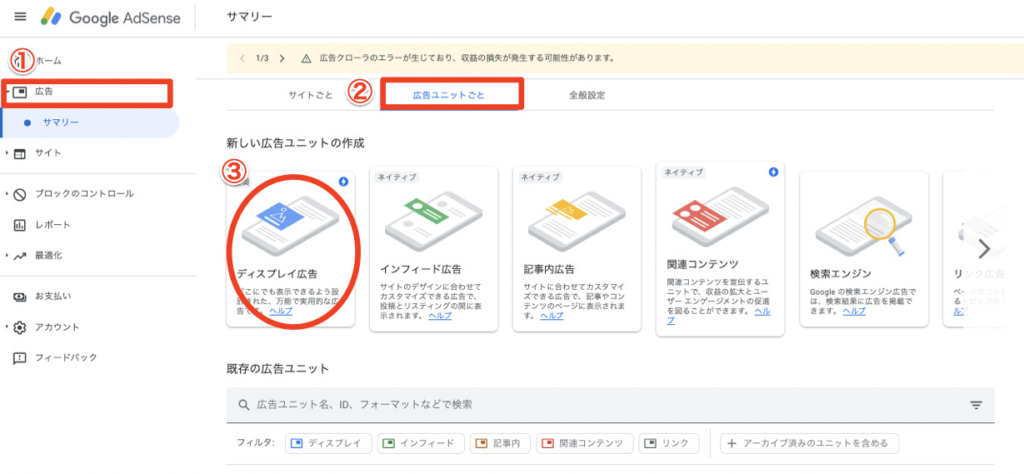
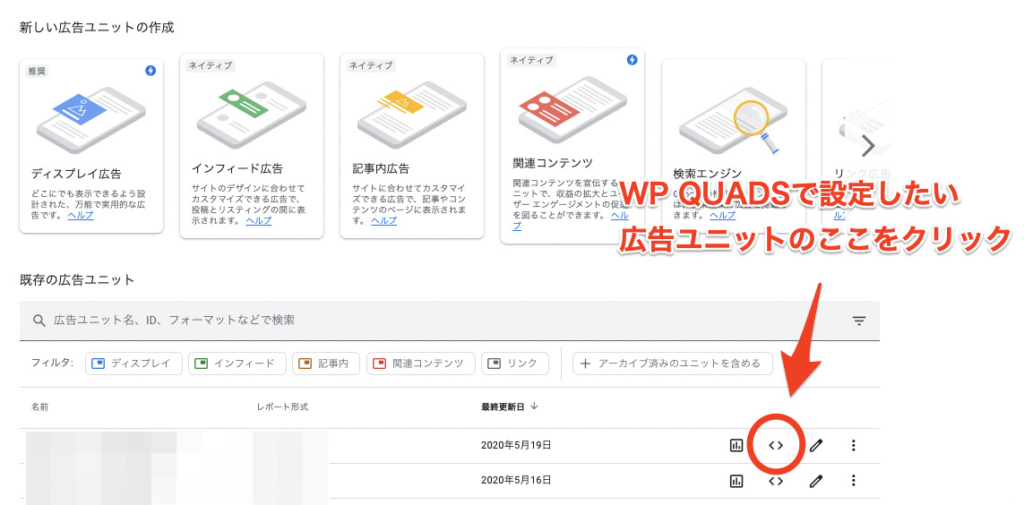
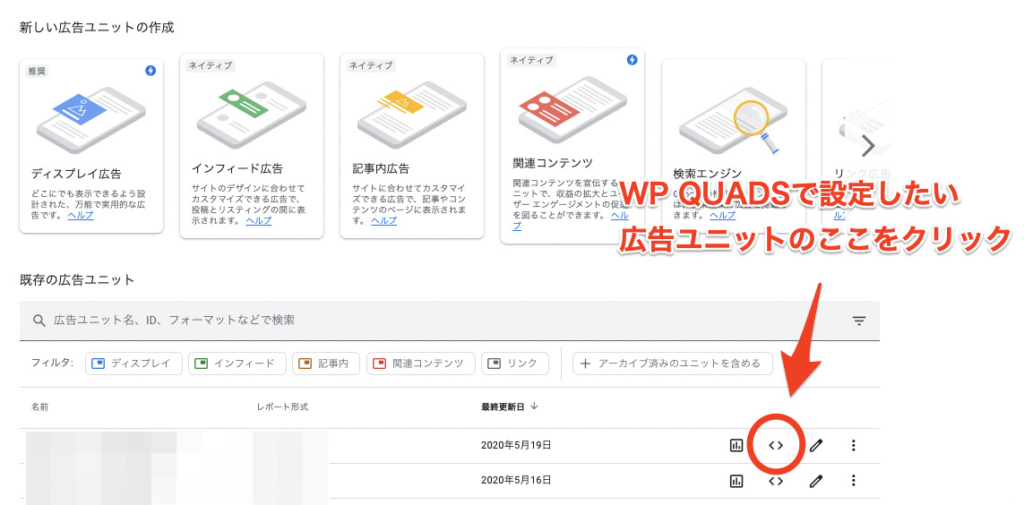
アドセンス広告のユニットを作成していない場合は、アドセンスのページから『広告』→『広告ユニットごと』→『新しい広告ユニットの作成』を選択。
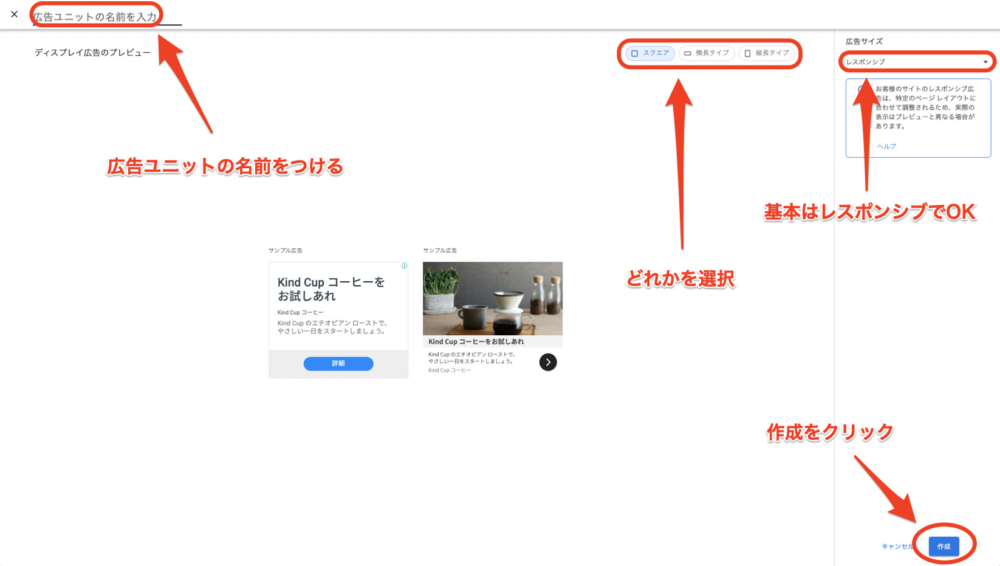
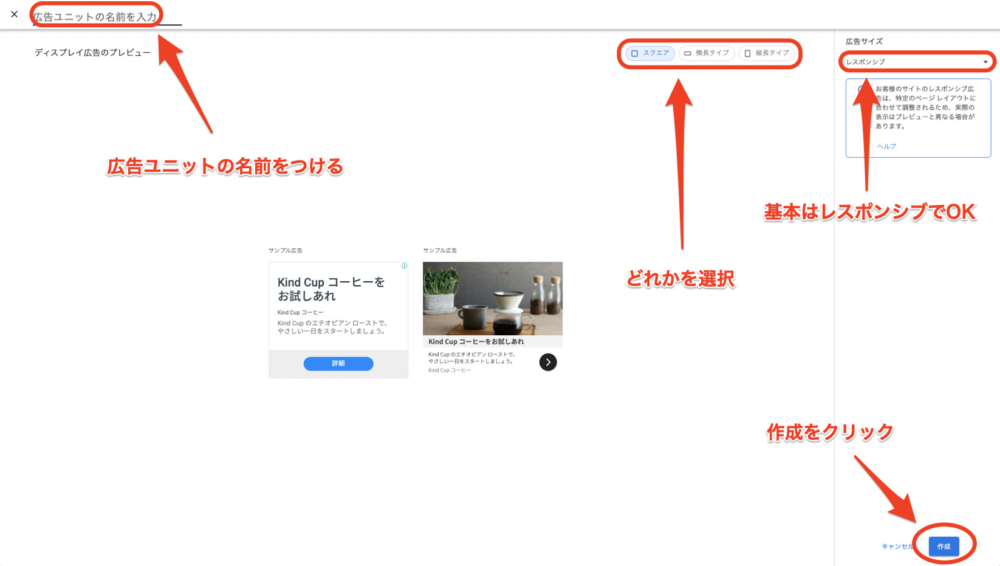
WP QUADSで設定したい広告ユニットを選択してください↓


- 『広告ユニットの名前』のところには、わかりやすい名前をつけます。
- 『スクエア』『横長タイプ』など選択できますが、自分が表示させたいものを選択します。(私は基本的には『スクエア』を選択しています)
- 『広告サイズ』のところは、基本的に『レスポンシブ』を選んでおけば問題ないです。
ここまでできたら、右下の『作成』をクリックします。


先程の画面に戻るので、作成した広告ユニットの右側にある<>という記号をクリックします↓


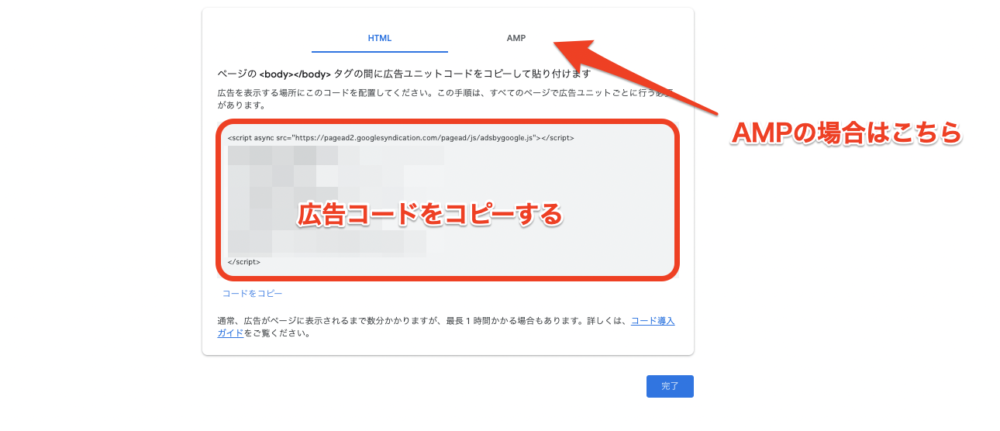
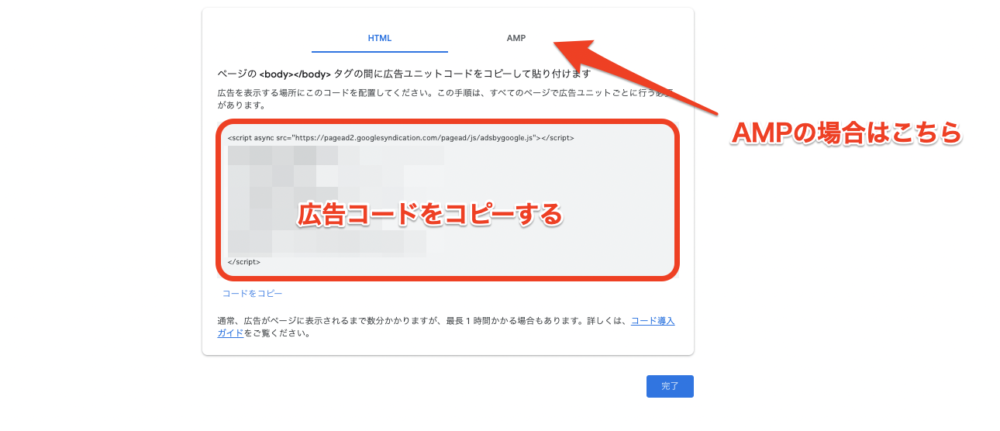
広告コードが出てくるので、コードをコピーします。
AMPを使っている場合は右側の『AMP』をクリックしてください。



AMPって何?みたいな方は無視してOK


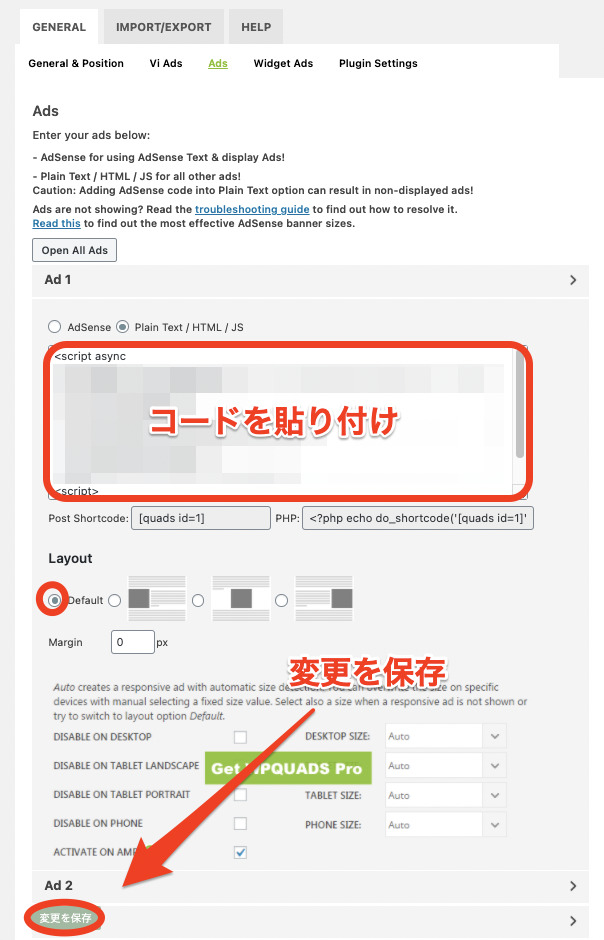
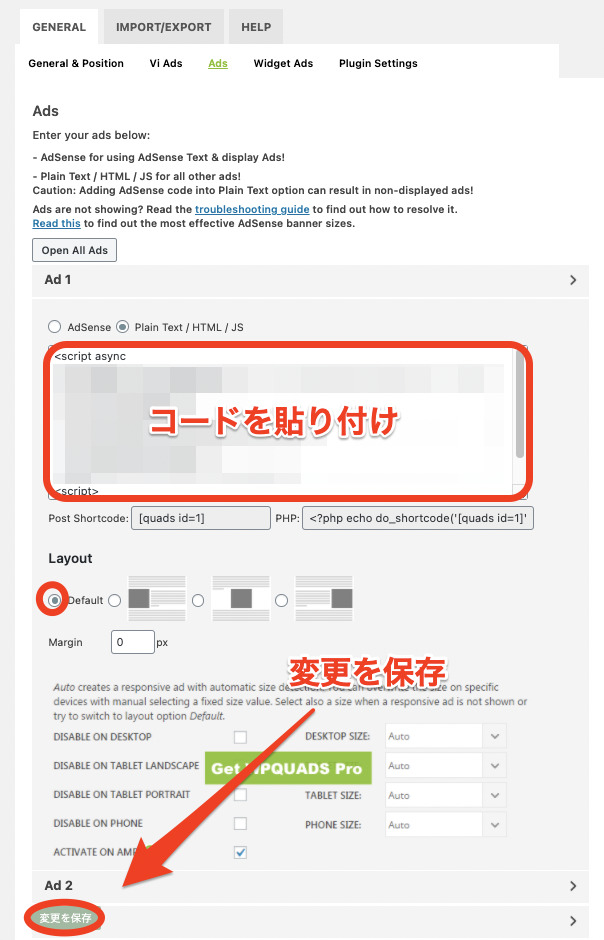
WP QUADSの画面に戻ったら、先程の枠の中にコピーしたコードを貼り付けます。
『Layout』の部分は『Default』を選択してOKです。
『変更を保存』を押せば広告の設定は完了です。


投稿画面で広告を使う方法
自動で設定している場所には自動で広告が挿入されますが、任意の場所に設定する場合(旧バージョンを使用する場合、もしくは新バージョンで『モアタグ後』に設定した場合など)の場合には、投稿画面でアドセンス広告を挿入する必要があります。
ブロックエディターとクラシックエディターそれぞれで、コードを挿入してアドセンス広告を表示させる方法を解説していきます!



WP QUADSの新・旧バージョンは関係なく利用できます!
ブロックエディターでコードを設置する方法
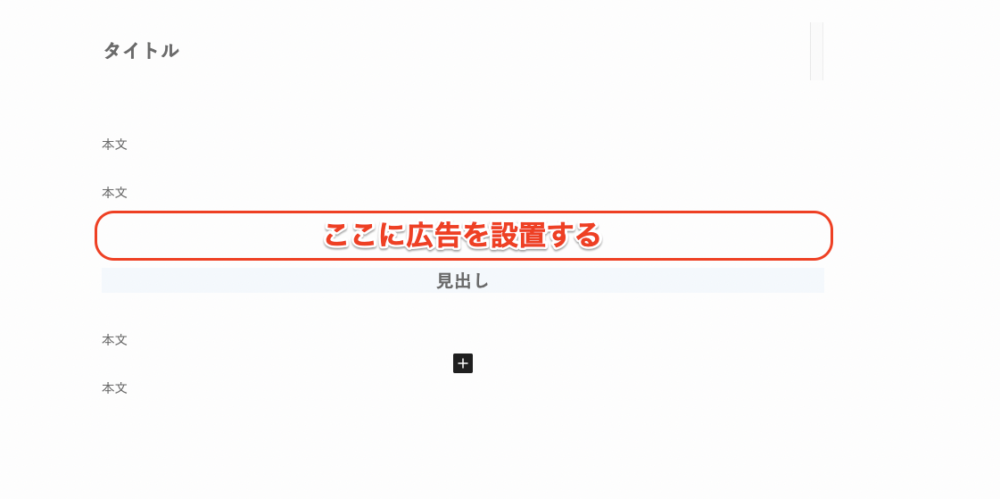
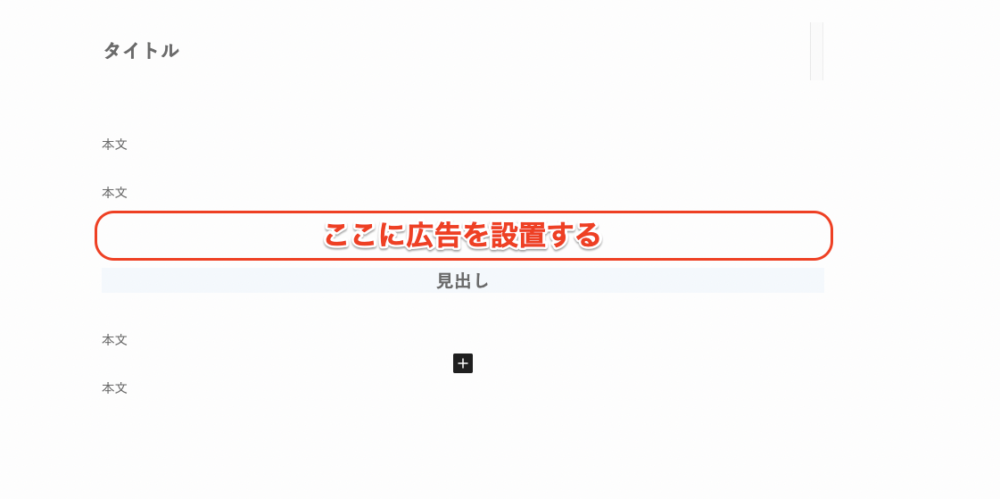
例えば、下の場所に広告を設置する場合↓


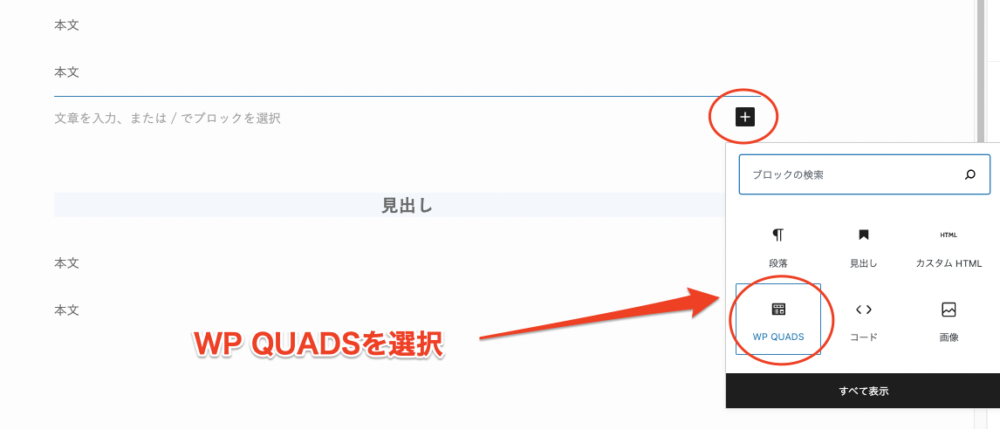
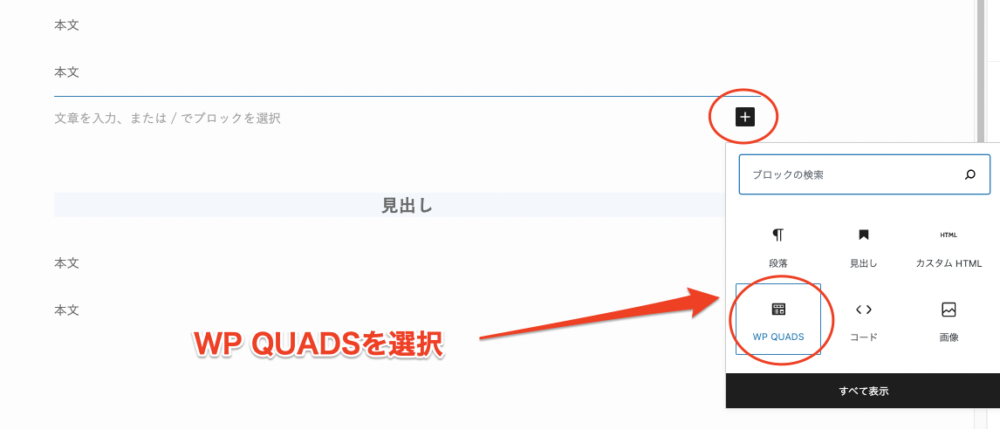
ブロックの中から『WP QUADS』を選択します。



もしすぐに出てこない場合は、『すべて表示』をクリックすると、一覧が表示されるのでその中から探してみてください。


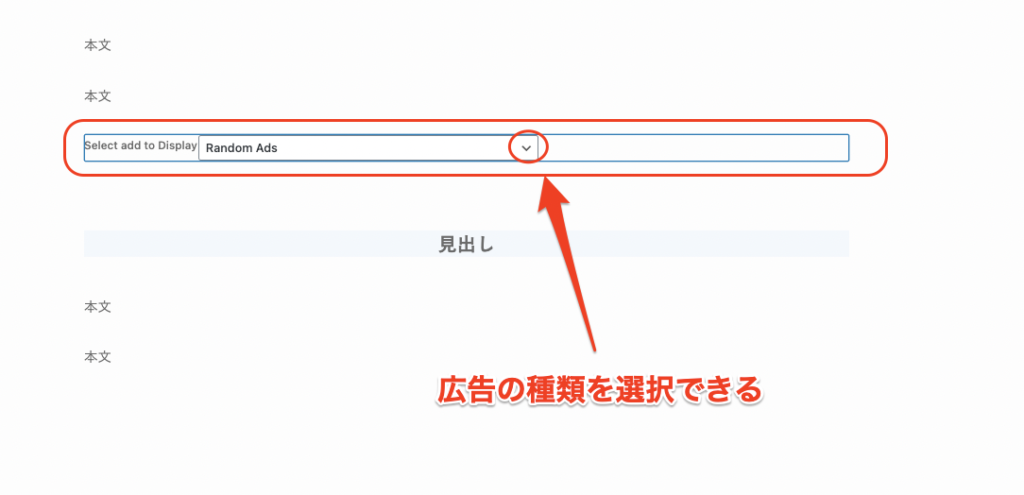
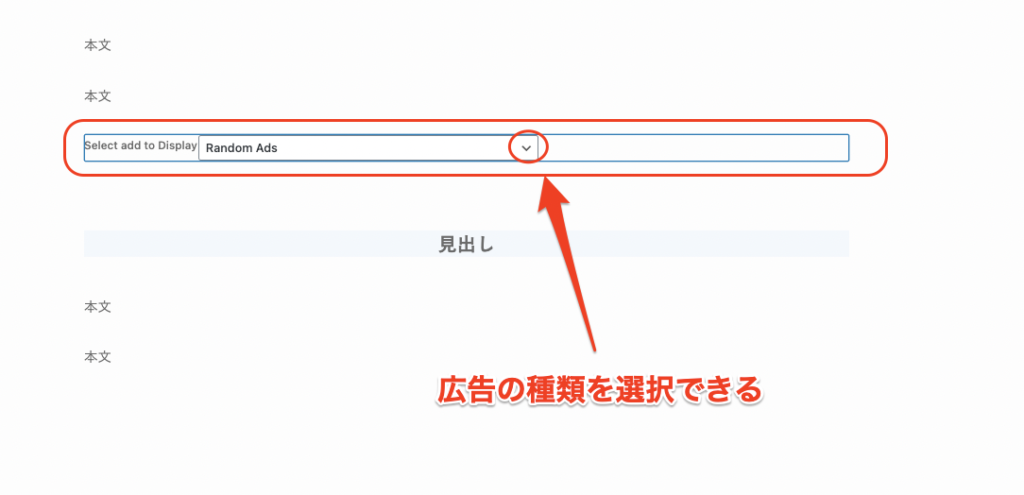
デフォルトのままだと『Randam Ads』になっていて、ランダムで広告が表示されてしまうので、広告の種類を選択します。


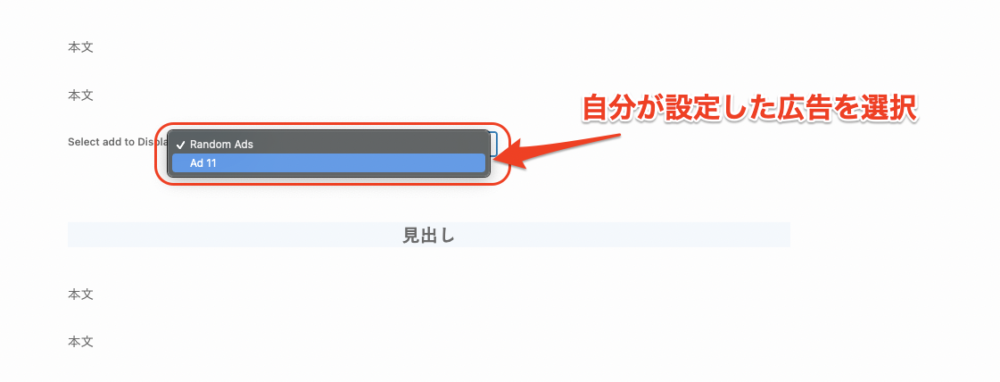
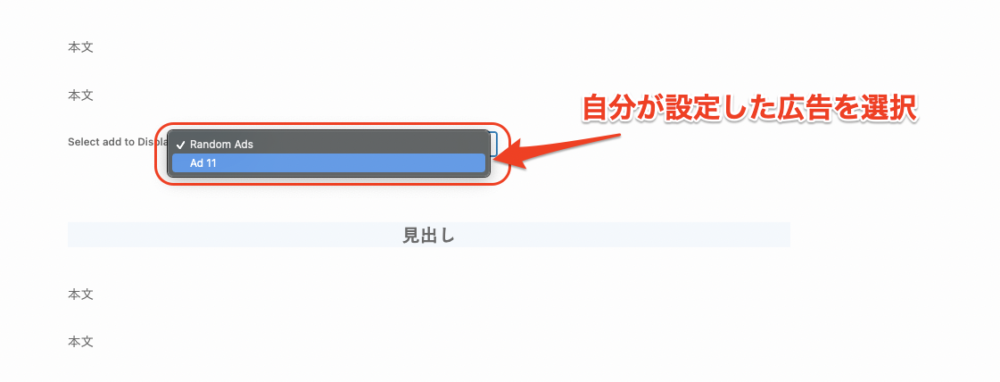
広告一覧を開いて、自分が設定した広告を選択します↓


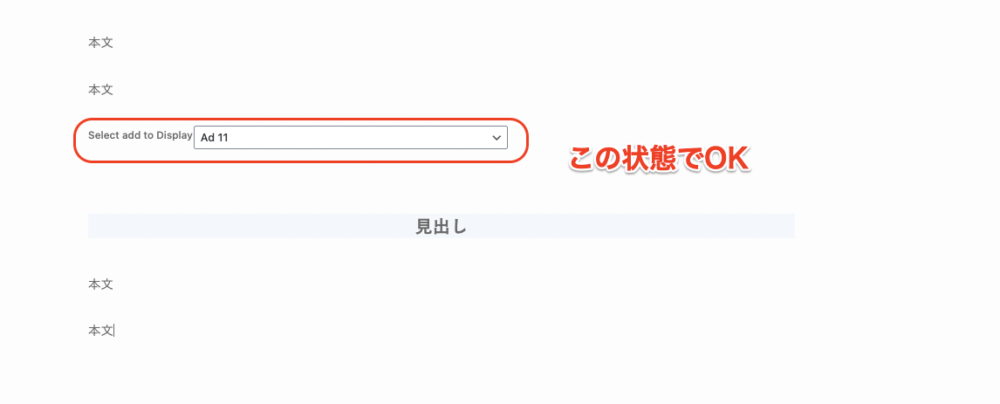
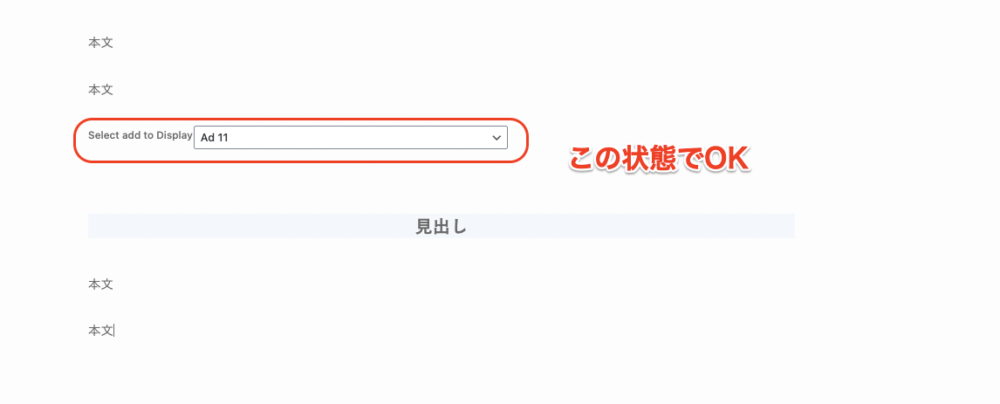
このような状態になればOKです↓


プレビューで広告を確認すると、このように設定した広告が表示されます↓


クラシックエディターでコードを設置する方法
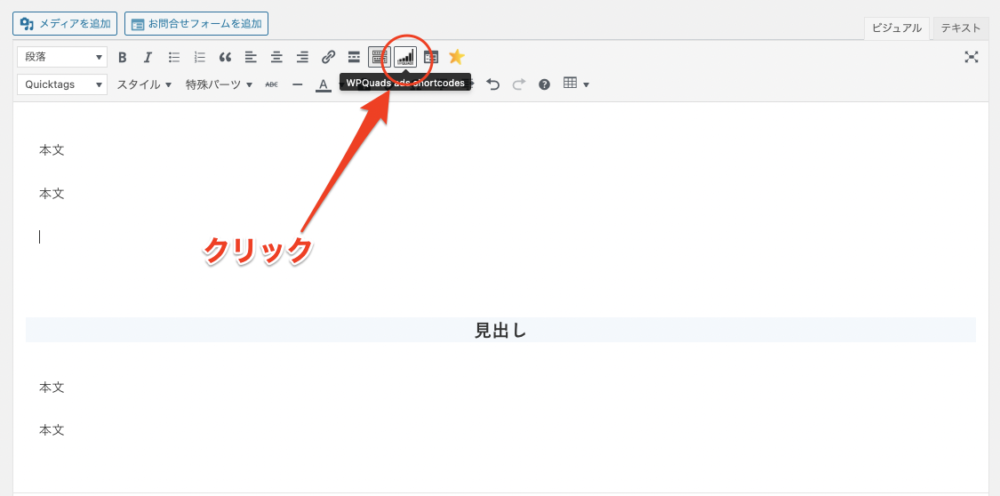
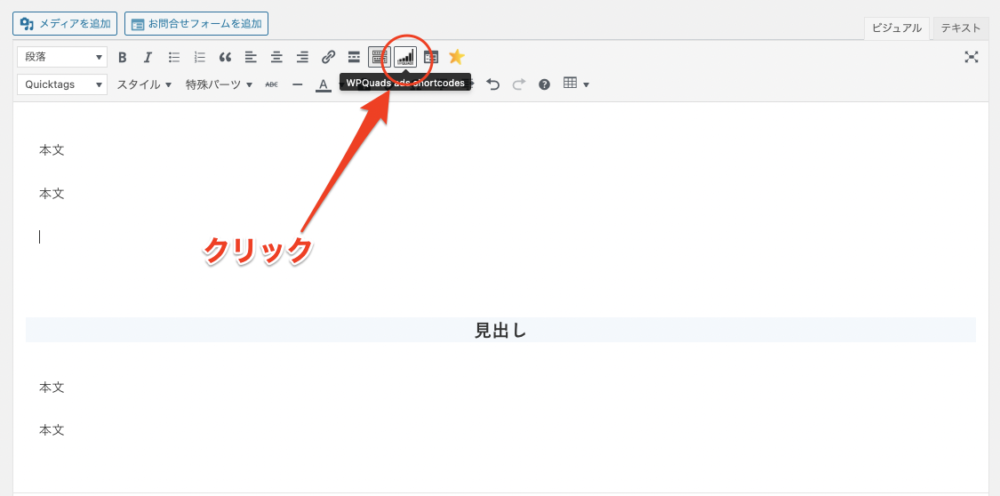
広告タグを挿入したい場所にカーソルを合わせます。
ツールバーの中に『WPQuads ads shortcodes』と表示されているので、そこをクリックします。


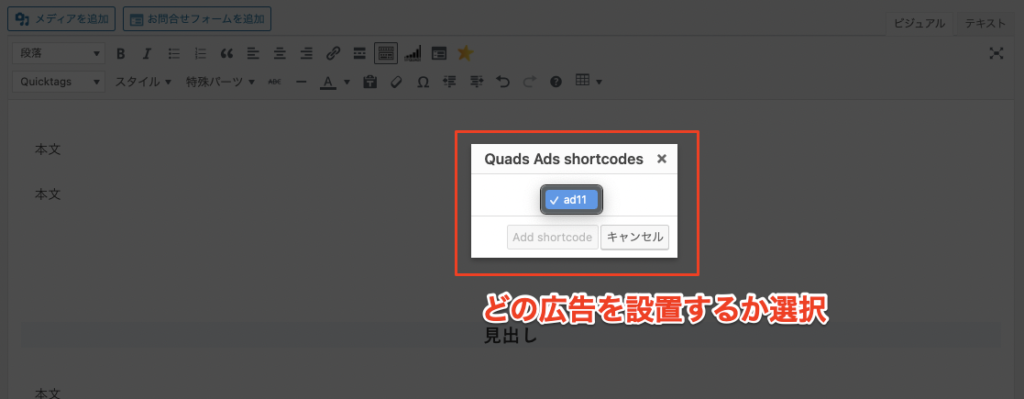
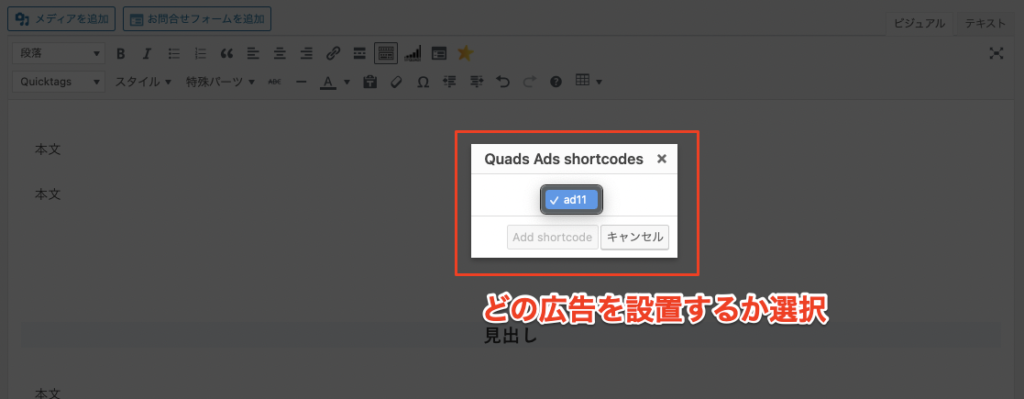
自分が設定指定広告一覧が表示されるので、どの広告を設置するか選択します↓


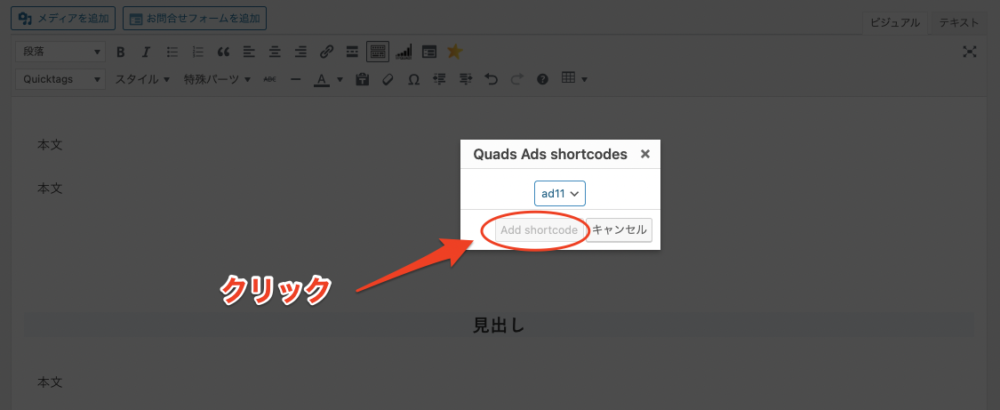
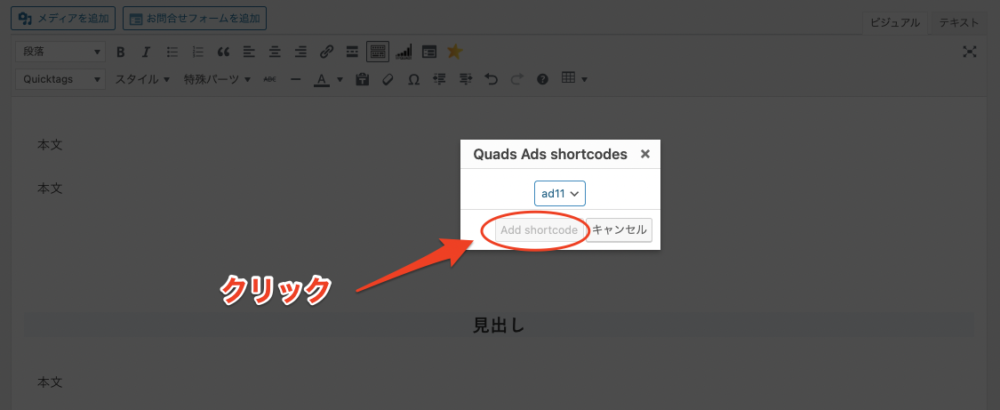
『Add shortcodes』をクリックすると、広告が挿入されます。


下の画像のようにコードが挿入されればOK↓


プレビューで確認すると、こんな感じで広告が挿入されます↓


まとめ
今回は、WP QUADSの設定方法と使い方について解説しました!
アドセンスリンクを任意の場所に設定する際には非常に使いやすくておすすめのプラグインになります。



ご自分の使いやすい方で使用してみてください!