.
.ワードプレスの記事にTwitterのツイートを埋め込みたいんだけど、プラグインとかが必要なのかな?



プラグインを使わなくても、ツイートは簡単に埋め込むことができます!
今回は、ワードプレスの記事にTwitterのツイートの埋め込みを、
- ブロックエディタ(グーテンベルク)
- クラシックエディタ
の2種類でのやり方を解説していきます。
今回はワードプレスをインストールした時にデフォルトで入っているテーマを利用していますが、使用するテーマによっては若干やり方が違う場合があるので、その点はご了承ください。
ブロックエディタでツイッターを埋め込む方法
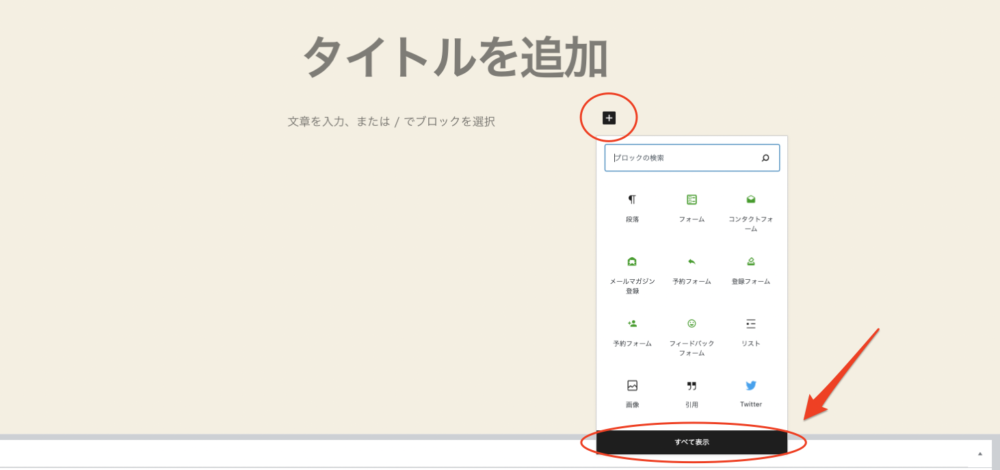
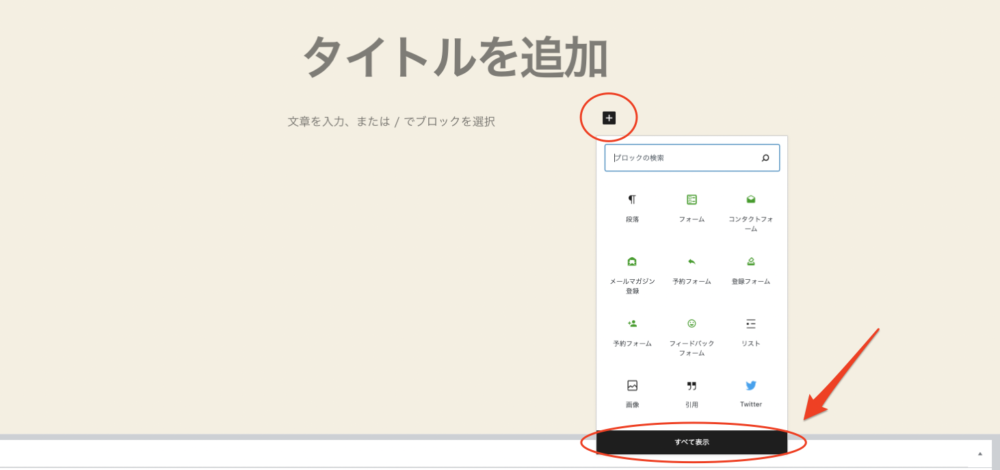
投稿画面にある『+』のマークをクリックして、『すべてを表示』をクリックします。


『埋め込み』という項目の中に、Twitterのマークがあるのでクリックします。


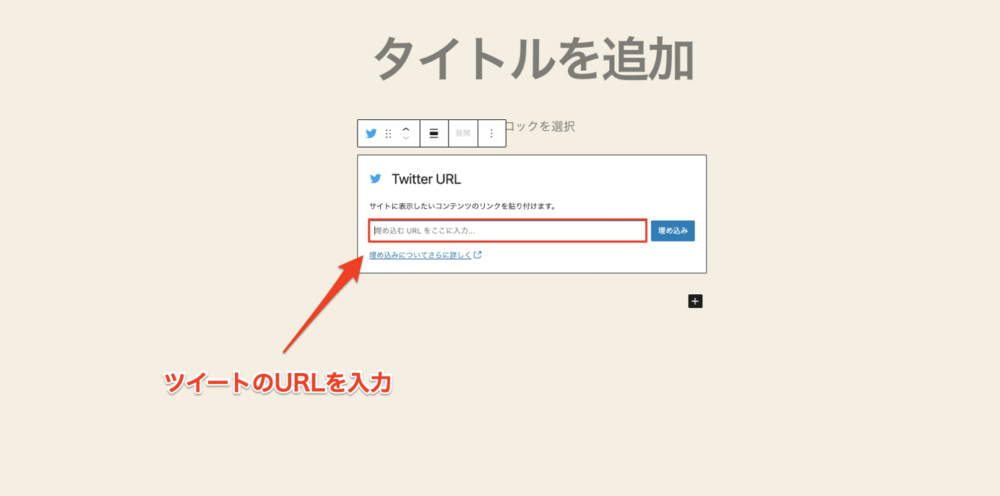
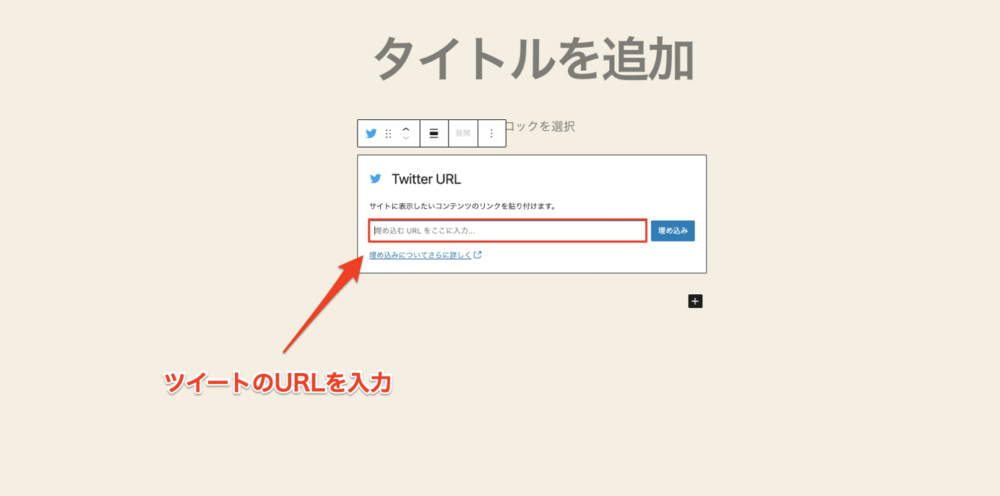
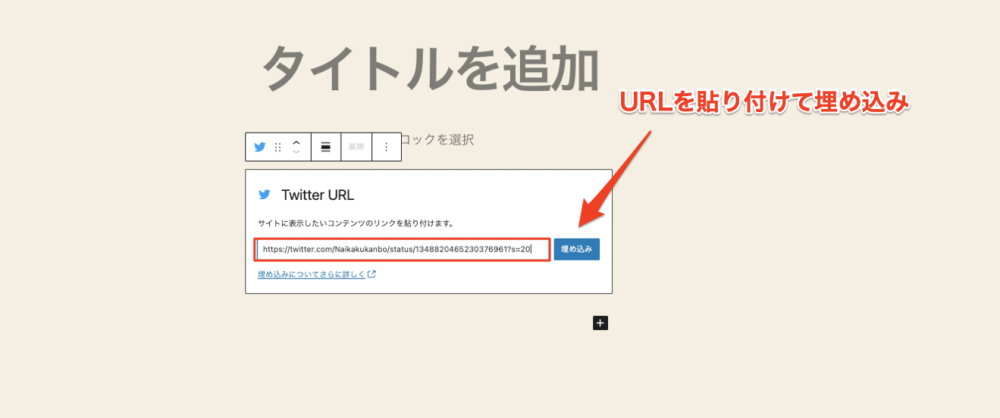
このように表示されるので、枠の中にTwitterのツイートのURLを入力します。


埋め込みたいTwitterのツイートを表示させ、右下の共有アイコンをクリックします。


『ツイートのリンクをコピー』という項目があるのでクリックします。


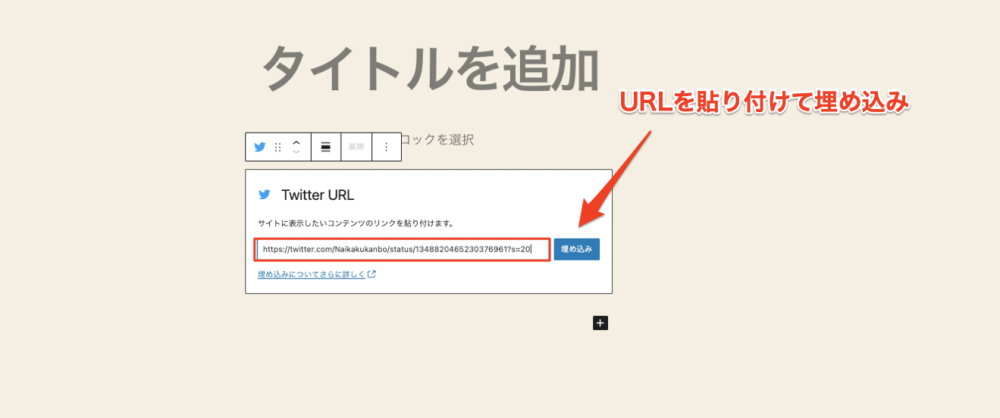
先ほどの枠内にURLを貼り付けたら、『埋め込み』をクリックします。


以上で貼り付けは完了です。


クラシックエディタでツイッターを埋め込む方法
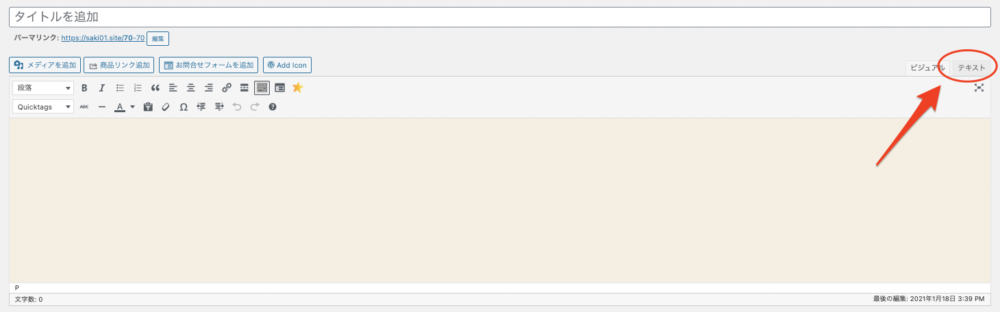
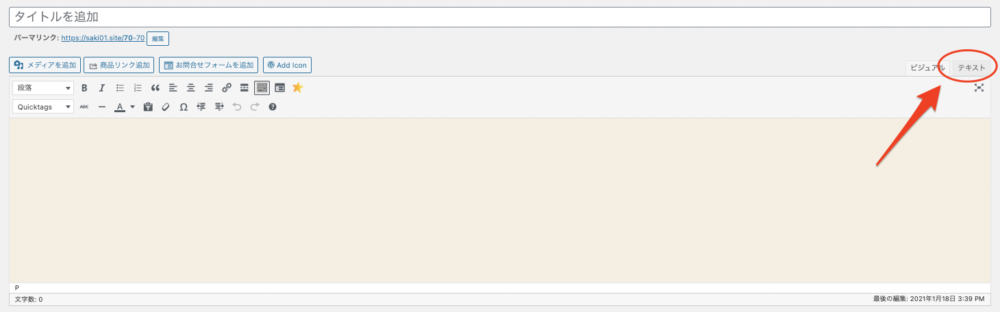
クラシックエディタでツイートを埋め込む場合は、投稿画面を『ビジュアル』から『テキスト』に変更します。


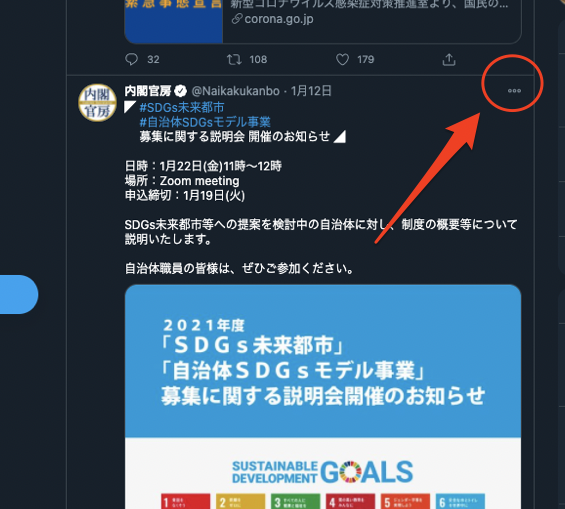
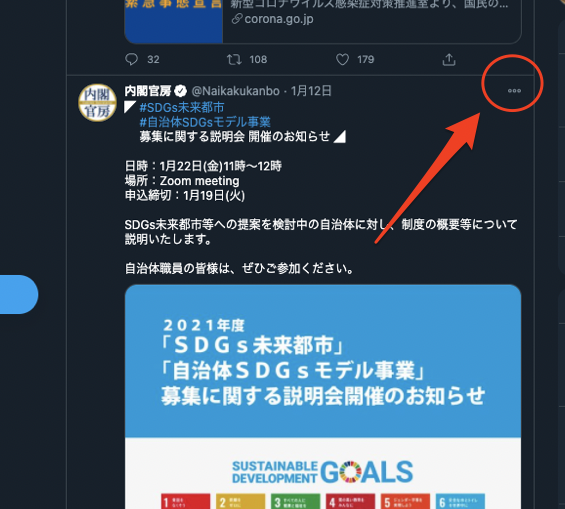
埋め込みたいツイートを開き、右上の点々をクリックします。


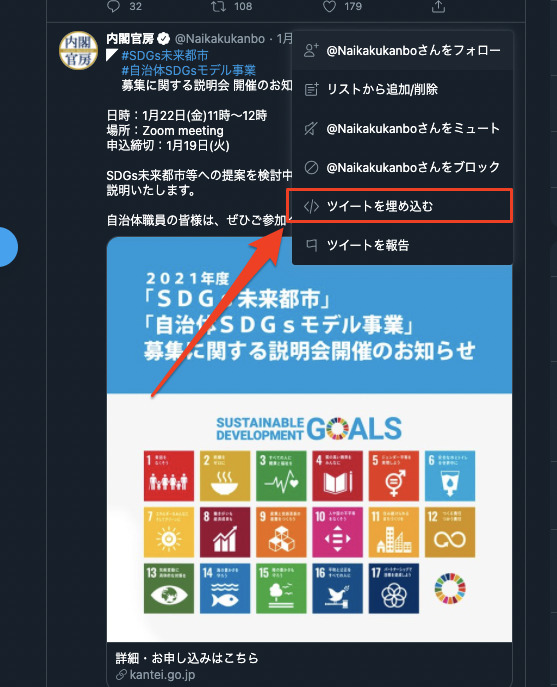
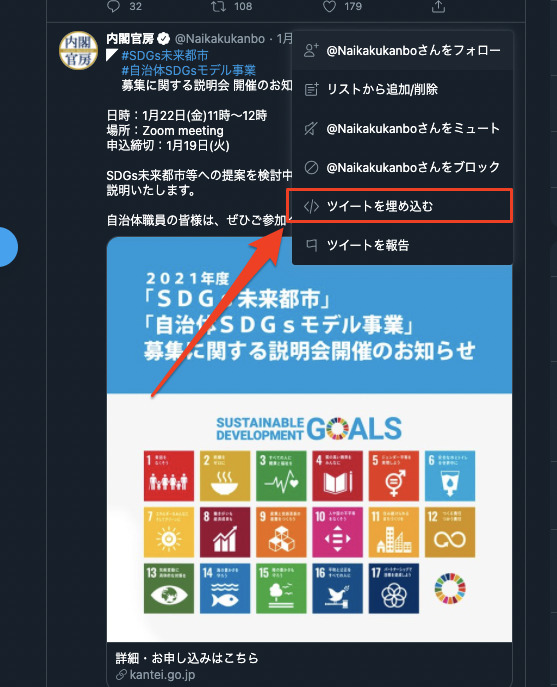
『ツイートを埋め込む』と表示されるので、クリックします。


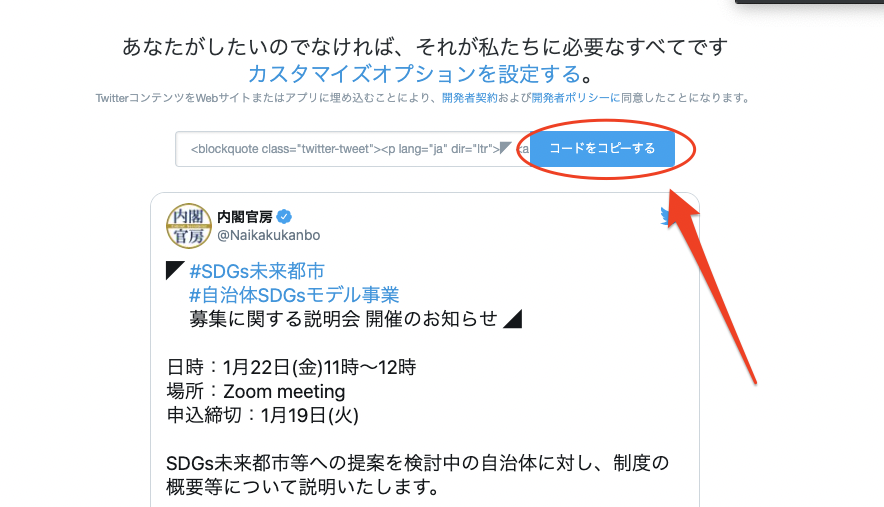
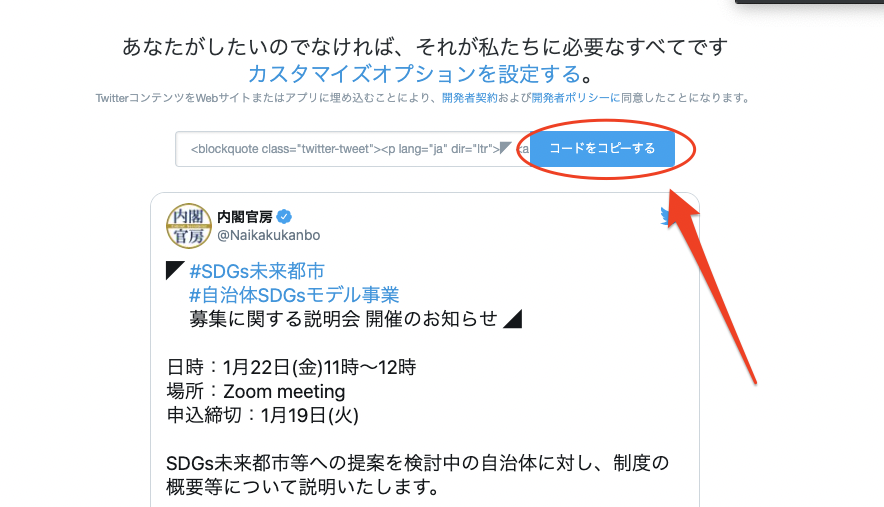
別タブでこのような画面が表示されるので、『コードをコピーする』をクリックします。


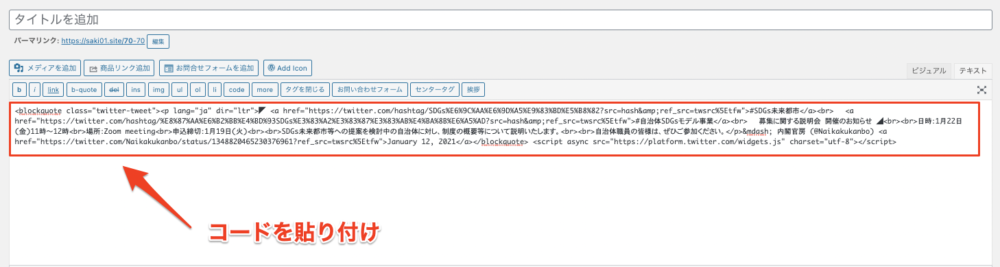
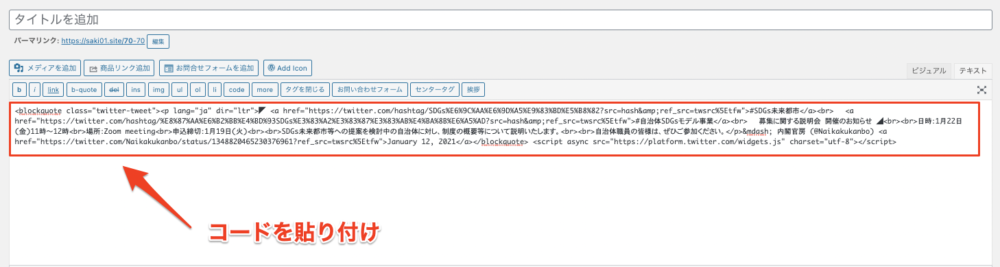
テキストエディタにコピーしたコードを貼り付けます。


プレビューで表示されると、このように表示されます。


まとめ
ワードプレスでは、簡単にTwitterのツイートを埋め込むことができます!
プラグインを使ったやり方を解説している人もいますが、プラグインをたくさん使うとワードプレスが重くなる原因になるので、個人的にはあまりおすすめしません。



ぜひ今回の記事を参考にしてみてくださいね!
ワードプレスにインスタグラムの投稿を埋め込む方法についてはこちらの記事で解説しています↓