AuroraHeatmap(オーロラヒートマップ)を使ってみたいけど、
- 見方がよくわからない・・・
- どうやって活用したらいいかわからない・・・
という方に向けて、AuroraHeatmapの見方や、
具体的にブログ収益をアップさせるための活用方法を解説していきます!
私も実際にAuroraHeatmapを活用してブログの収益を上げることができたので、ぜひ参考にしてみてください!
AuroraHeatmapのインストール方法

まずは、AuroraHeatmapを
ワードプレスにインストールしていきましょう!
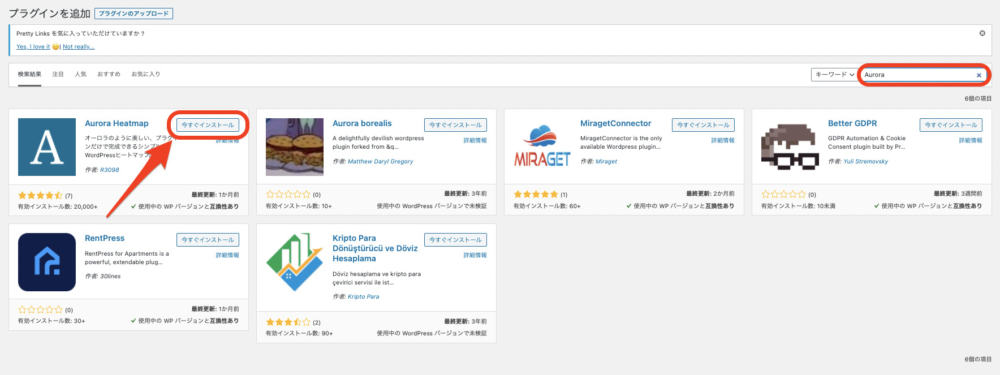
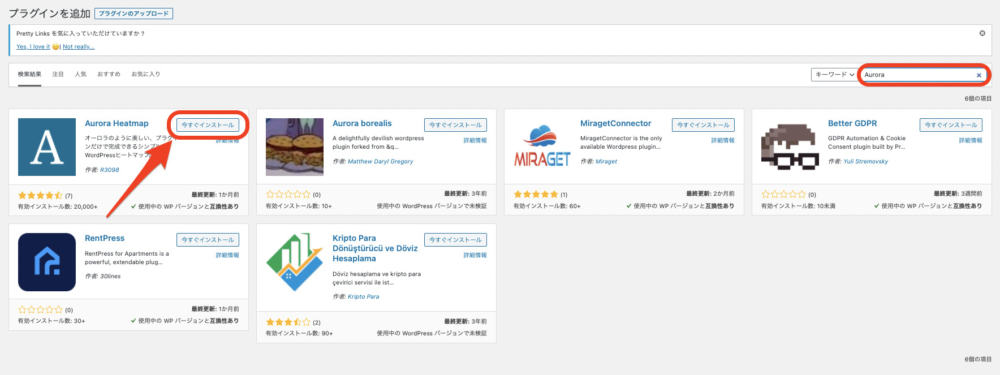
プラグインの新規追加画面で『Aurora』と検索するとAurora Heatmapのプラグインが出てきます。
『今すぐインストール』をクリックしてください↓


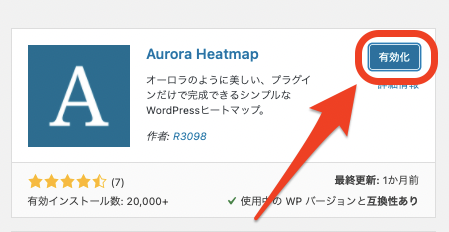
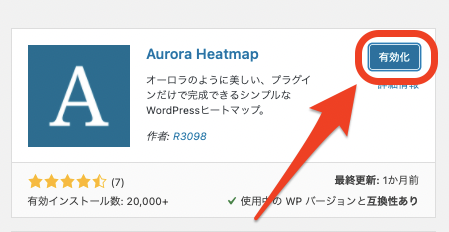
インストールしたら『有効化』をクリックすればOK↓


AuroraHeatmapの使い方・見方



では、実際にAuroraHeatmapを使ってみましょう!
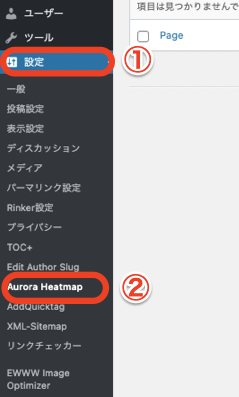
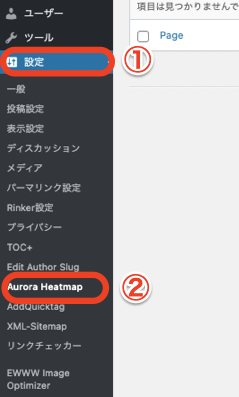
AuroraHeatmapの画面を開くには、『設定』→『AuroraHeatmap』から確認できます。


AuroraHeatmap画面の見方
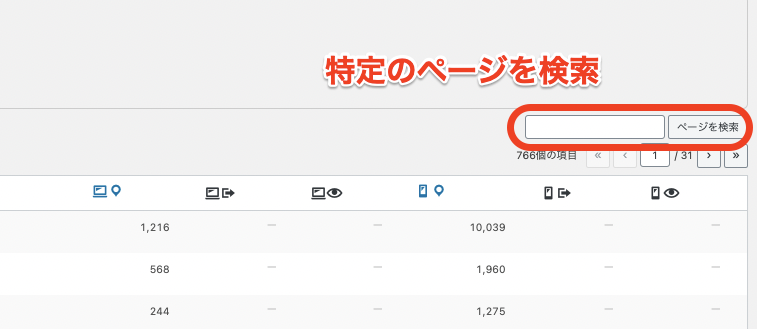
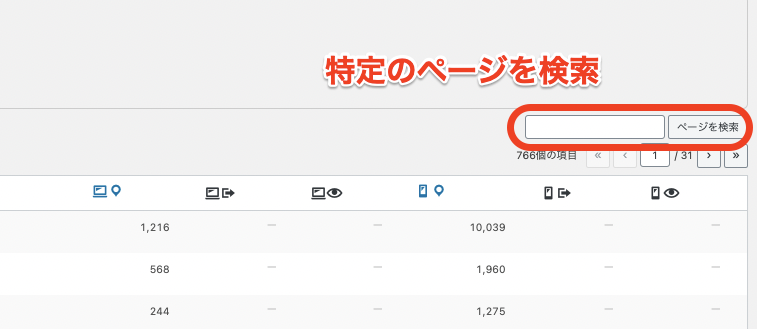
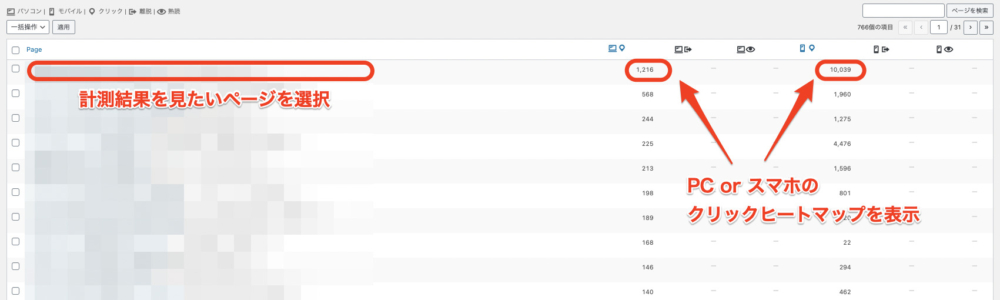
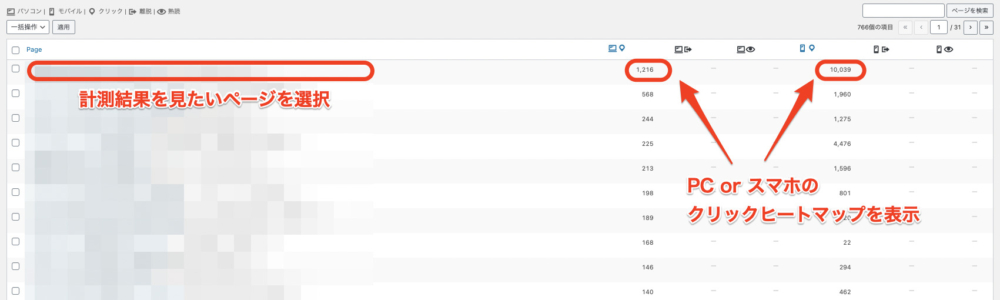
AuroraHeatmapの画面の見方はこんな感じです↓


見るところは、
- PCのクリックヒートマップ
- スマホのクリックヒートマップ
になります。



私のブログの場合はスマホでの閲覧が9割以上なので、
スマホのヒートマップを中心に見るようにしています。
右上の検索窓から、特定のページのデータを検索することもできます↓


クリックヒートマップを確認
では、実際にクリックヒートマップを確認してみましょう。
確認したいページの横の数字をクリックすると、別タブでヒートマップが表示されます。


ヒートマップの色で判断
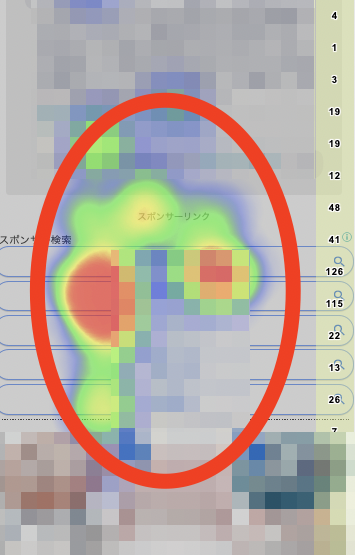
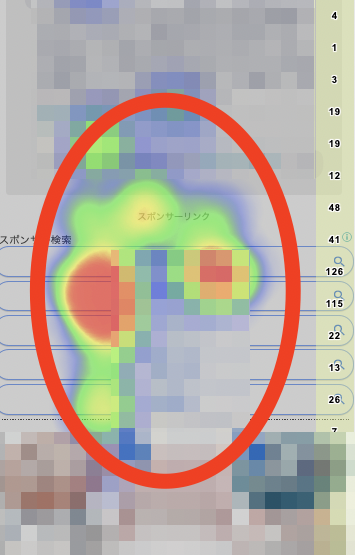
モザイクをかけているので少し見辛いですが、
こんな感じで記事内のどこがクリックされているのか、色で判断することができます↓


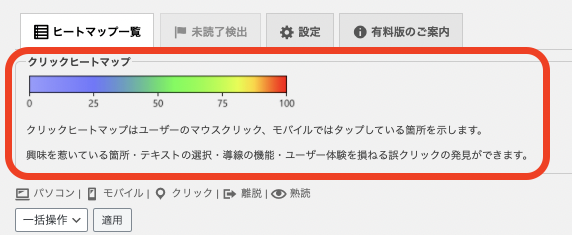
この色の見方は、AuroraHeatmapの画面にもこのように表示されています↓





赤っぽくなっていれば『たくさんクリックされている』と考えればOK!
AuroraHeatmapの有料版と無料版の違い
AuroraHeatmapは、無料版と有料版があります。
有料版と無料版の機能面の違いと、料金について解説していきます。
有料版と無料版の違い
まずは、有料版と無料版の違いは以下の通りです↓
| 機能 | 無料版 | 有料版 |
|---|---|---|
| クリックヒートマップ | ◎ | ◎ |
| 熟読ヒートマップ | × | ◎ |
| 離脱ヒートマップ | × | ◎ |
| 未読了検出 | × | ◎ |
| URL最適化 | ◎ | ◎ |
| 高度なURL最適化 | × | ◎ |
| データ保存期間 | 1ヶ月 | 6ヶ月 |
| 最新版への更新 | ◎ | ◎ |
| メールサポート | × | ◎ |
大きな違いで言えば、
- 計測できるヒートマップの種類
- データの保存期間
の2種類になります。
無料版の場合は、
- 熟読ヒートマップ
- 離脱ヒートマップ
の2種類のヒートマップは計測することができないのと、
保存期間は1ヶ月なので、長期的な計測ができません。



ただ、個人的には無料版でも十分使える内容だと思うので・・・
まずは無料で使ってみて、物足りない感がある場合のみ
有料版にアップデートすれば良いかなと思います。
有料版の料金
有料版の料金は、以下の通りです(※ドル/円換算は2021年2月時点のレートで計算)↓
| プラン | 月払いの場合 | 年払いの場合 |
|---|---|---|
| 1サイトライセンス | 2,102/月(19.9ドル) | 2万1,026円/年(199ドル) |
| 3サイトライセンス | 5,547円/月(52.5ドル) | 5万5,472円/年(525ドル) |
| 5サイトライセンス | 8,981円/月(85.0ドル) | 8万9,812円/年(850ドル) |



1サイトで使う場合は月に約2000円なので、
他のヒートマッププラグインと比較すると金額は安めです。
AuroraHeatmapをブログ収益UPに活用する具体的な方法
最後に、どんな場面でAuroraHeatmapを活用すれば良いのか?
ブログの収益UPに活用する具体的な方法を紹介します!
アフィリエイトの訴求記事の検証
まずは、アフィリエイトの訴求記事を検証するのがおすすめです!
- アフィリエイトリンクはちゃんとクリックされているか?
- 記事内のどこにリンクを置いた方がクリックされるか?
などをチェックしたり、自分なりにABテストを行ってみると良いですね。
私の別のブログの場合は、すでに商品やサービスについて認知している状態のユーザーは、
記事の冒頭にリンクを置いた方が圧倒的にクリックされていました。
こういう場合は、他の訴求記事も記事の冒頭部分にリンクを置くように修正する・・・
などの対応をすることができます。



実際に、リンクを冒頭部分に持ってくるように変更したら、
クリック率も上がり、成約も増えました!
内部リンクの位置の検証
内部リンクの位置も、記事内のどこに置いた方がクリックされるか、ヒートマップでチェックしてみましょう!
私のブログの場合は、最初の方に置いた内部リンクはよくクリックされていても、
記事の下の方になるとほとんどクリックされていませんでした。
こういう場合は、記事のなるべく上の方に内部リンクを置くようにした方が
クリックしてもらえる可能性が高くなるということになります。
サイドバー(ウィジェット)部分の検証
特化型ブログの場合は、サイドバー(ウィジェット)部分に
自分のブログのキラーページなどを表示している場合が多いと思います。
そのキラーページが、
- どれくらいクリックされているか?
- クリックされやすい位置はどこか?
などもヒートマップで確認することができます。



TOPページのユーザーの動きをチェックするのもおすすめです!
誤クリックされていないか確認
記事ページの中で、誤クリックされている場所がないかどうかも確認してみましょう。
という場合は、検索ユーザーはリンクだと思ってクリックしたのに、
ジャンプできないというフラストレーションを抱えることになります。
検索ユーザーにとって利便性の良い記事にするためにも、誤クリックの要因はなくしていきましょう。
私のブログの場合は、記事の冒頭に『この記事でわかること』みたいな感じで、
記事内容を箇条書きにしている部分があったんですが・・・
リンクになっていないのに、その部分をよくクリックされていたので、
その箇条書きは削除しました。
まとめ
今回の記事では、AuroraHeatmapの使い方や活用方法について解説しました!
アフィリエイトを実践されている方の場合、特におすすめのプラグインなので、
ぜひ活用してみてください!



今回の記事を参考にしてみてくださいね!