.
.ブログの記事にもくじを表示させたいんだけど、どうやって表示させたら良いの?



Table of Contents Plusというプラグインを使えば、超簡単にもくじを表示させることができるよ!
ライバルブログを見ていると、ほとんどのブログが『もくじ』を表示させていることが多いですよね。
私がブログ初心者の頃は、



もくじってどうやって作るの?まさか・・・毎回手動で作らなきゃいけないの・・・!?
なんて思ってました(笑)
今回紹介するTable of Contents Plusを使用すれば、毎回自動で、簡単にもくじを設定することができます。
今回の記事では、
- もくじってどうやって作るの?
- CSSとかHTMLとかいじりたくない!
という方に向けて、プラグインをインストールしてちょちょっと設定するだけで、簡単にもくじを表示させる方法について解説していきます!
- Table of Contents Plusのインストール&設定方法
- Table of Contents Plusを使ってもくじを表示させる方法
- 固定ページのみもくじを非表示にさせる方法
- Table of Contents Plusをインストールしなくてももくじが表示できるケース
Table of Contents Plusのインストールと設定方法



まずは、Table of Contents Plusをインストールしていきます!
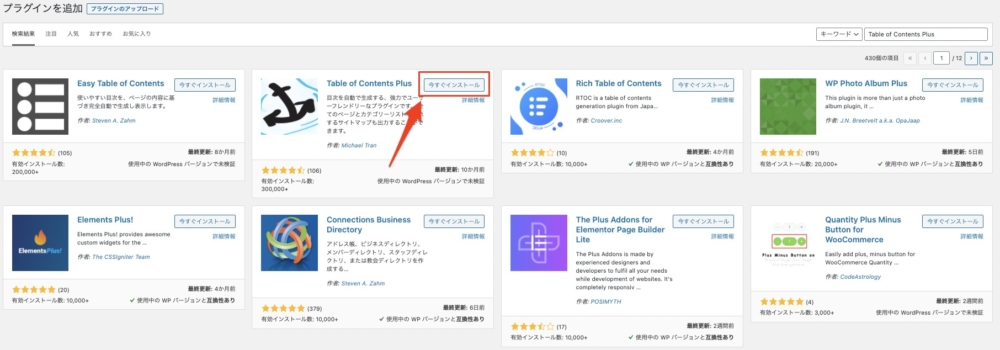
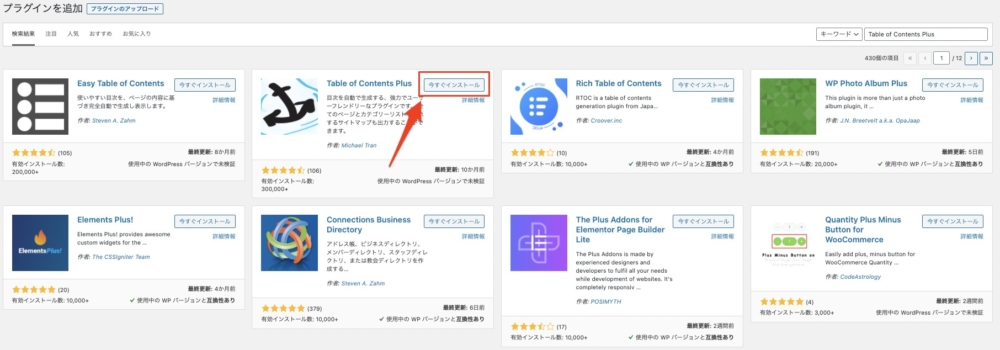
プラグインの新規追加から、『Table of Contents Plus』をインストールして有効化してください。


Table of Contents Plusの設定
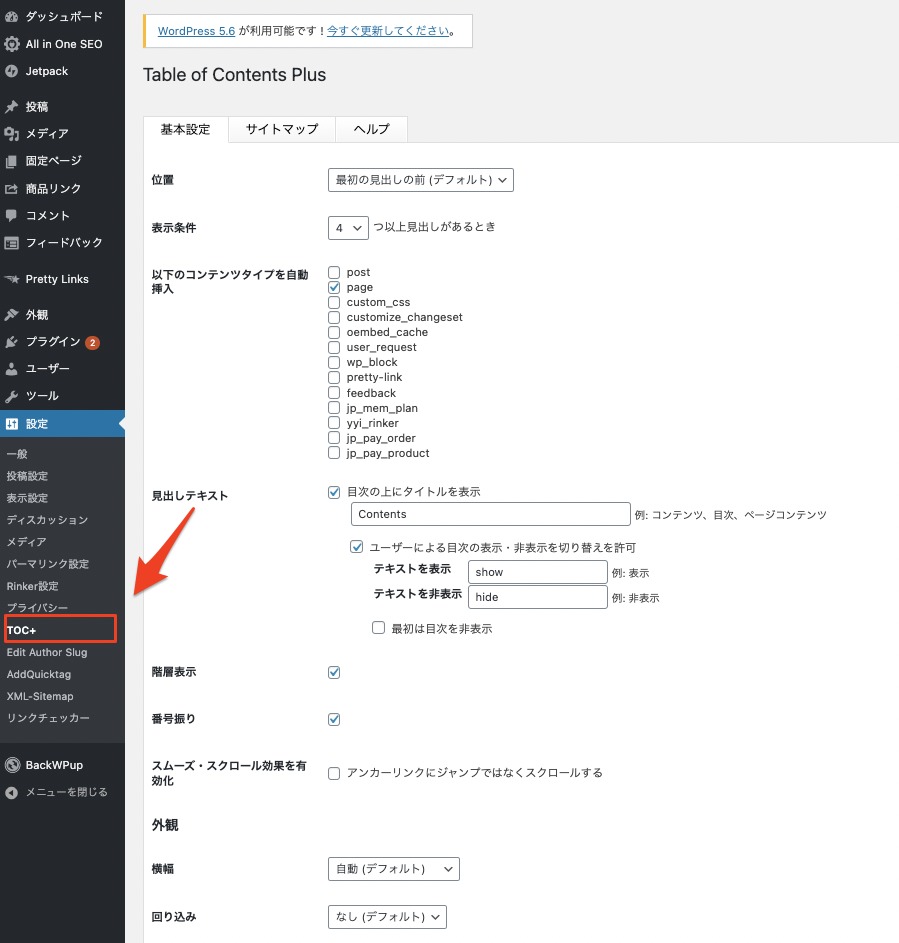
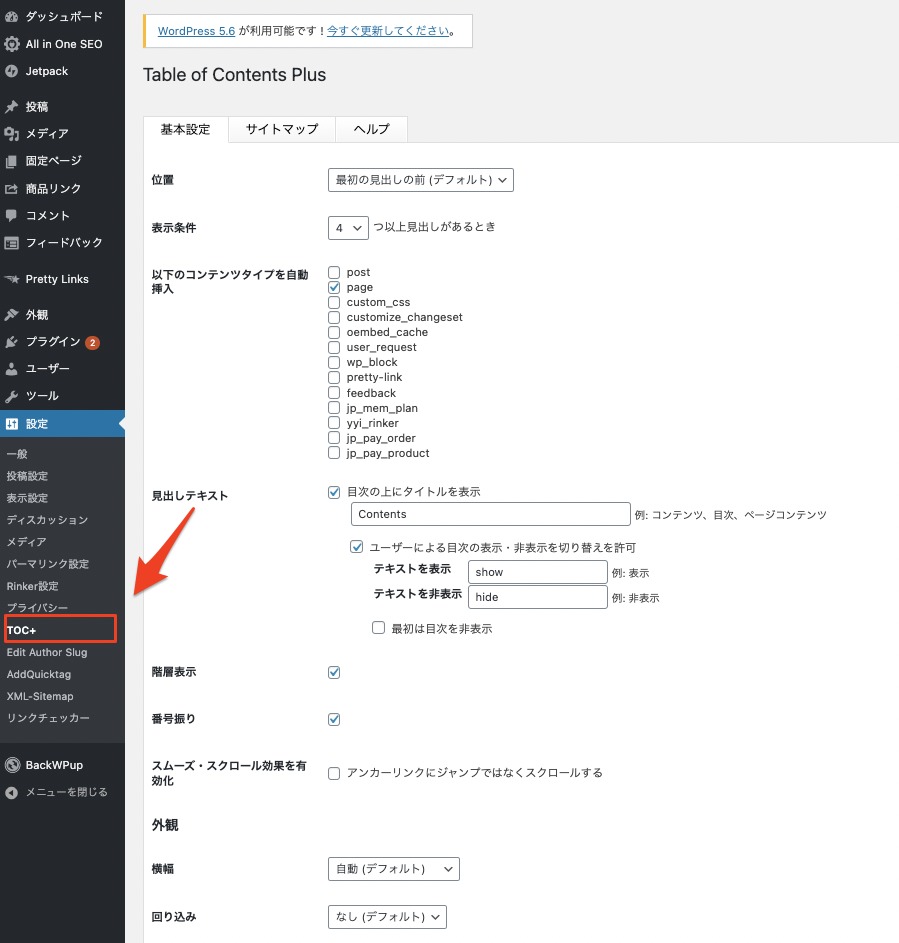
次に、『設定』→『TOC+』から、Table of Contents Plusの設定を行っていきます。





どんな感じで設定すればいいか、1つずつ解説していきます


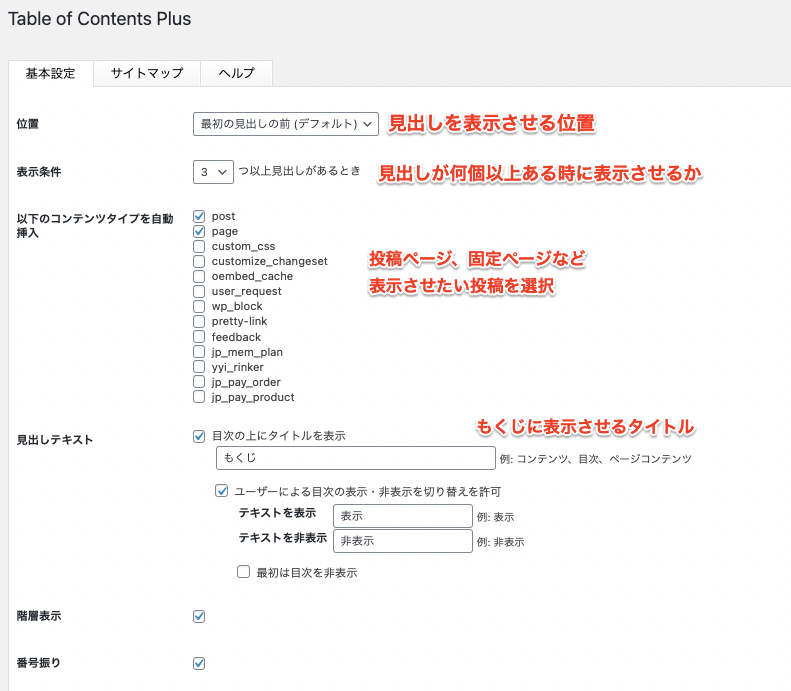
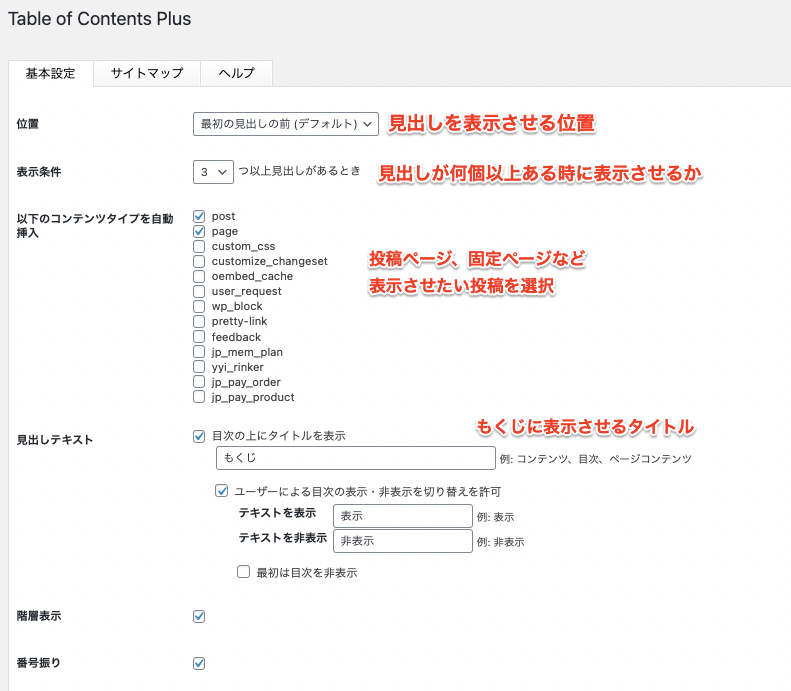
位置の設定
もくじを設定する位置を設定できます。
基本的には、『最初の見出しの前』に設定することをおすすめします。
表示条件
見出しが何個以上ある時にもくじを表示するか決めることができます。
2〜3つ以上見出しがある時にもくじを表示するように設定しておくことをおすすめします。
以下のコンテンツタイプを自動挿入
- post=投稿
- page=固定ページ
です。
基本的には『post』にチェックを入れていればOKです。
見出しテキスト
もくじの上に表示させるタイトルを入力します。
- 目次
- もくじ
- Contents
などがメジャーな表示スタイルです。
その下の『最初はもくじを非表示』という部分はチェックを外しておきましょう。



もくじは常に表示させておくことがおすすめ!
階層表示
階層表示にしておくことで、見出しごとに綺麗にもくじが表示されるので、チェックを入れておきましょう。
番号振り
番号振りをしておくことで、もくじに番号が振られます。
こちらは表示する内容によって番号を表示させた方が良いか、ご自身で判断してください。



私は番号振りはしてません


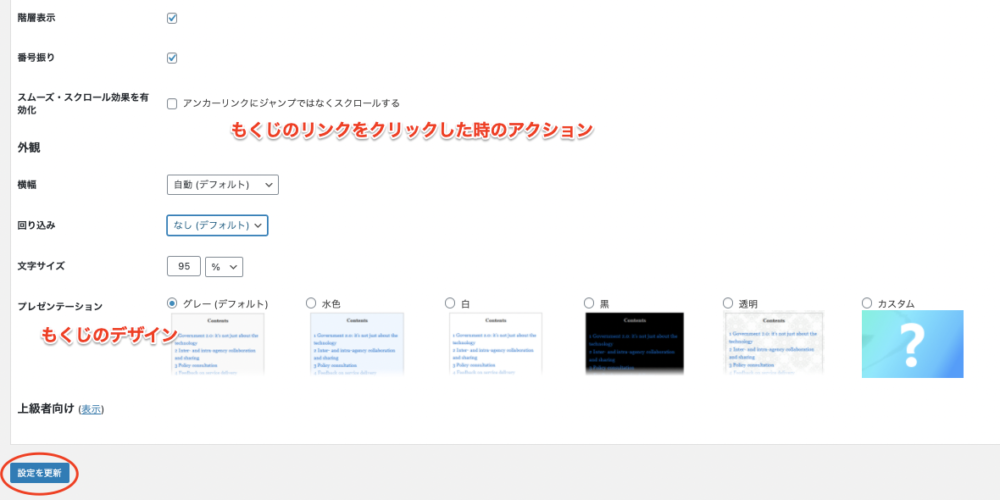
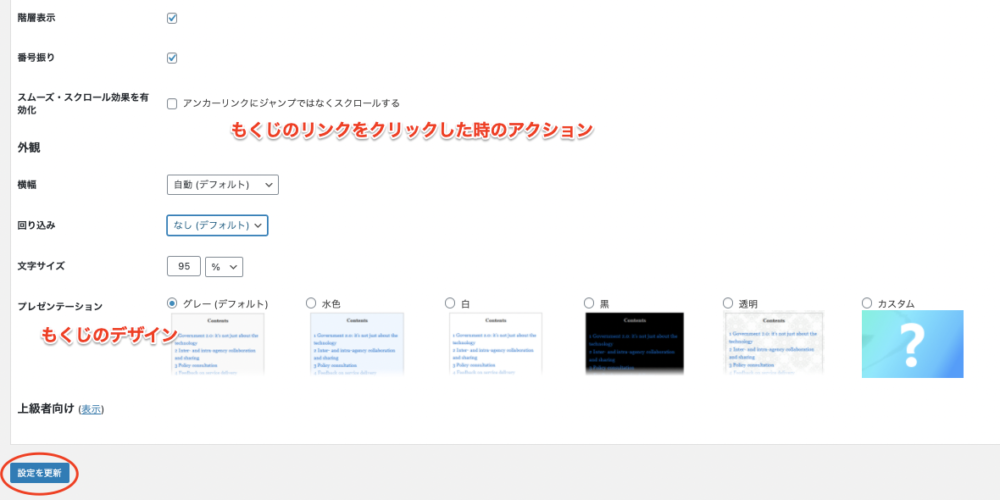
スムーズ・スクロール効果を有効化
『アンカーリンクにジャンプではなくスクロールする』にチェックを入れていると、もくじのリンクをクリックした際にスクロールするアクションに設定することができます。



私はここにチェックを入れています
プレゼンテーション
もくじのデザインを選択することができます。
自分のブログの外観に合うデザインを選択してください。
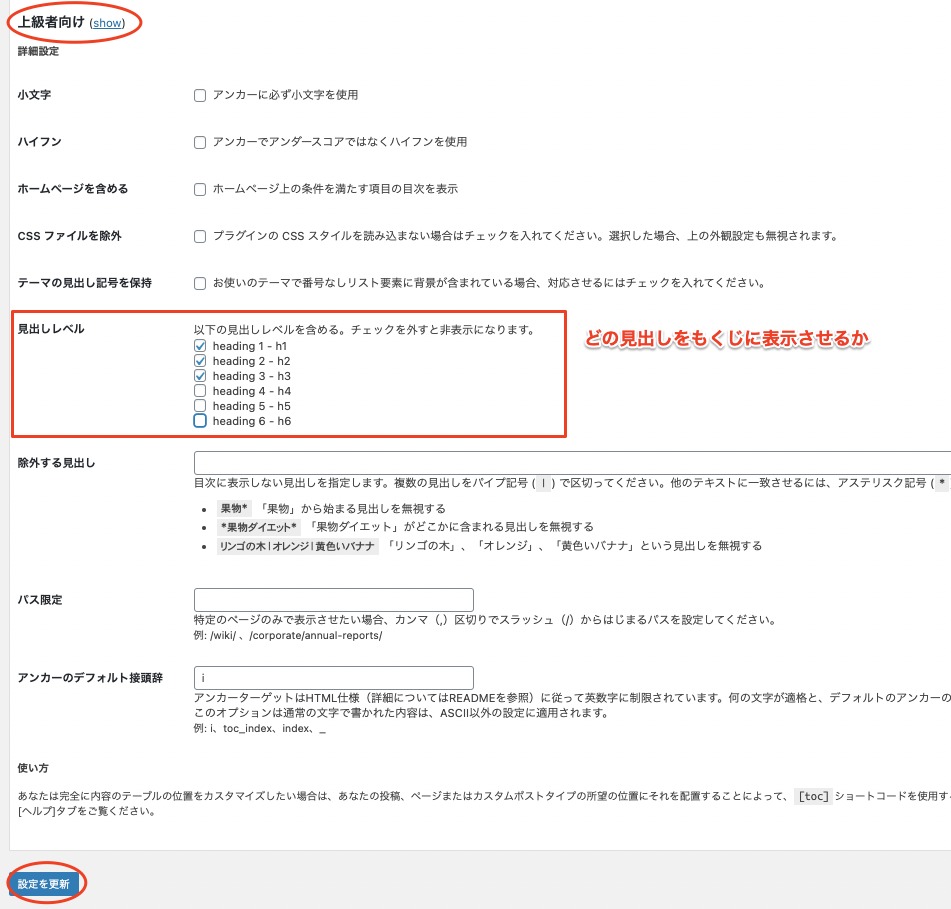
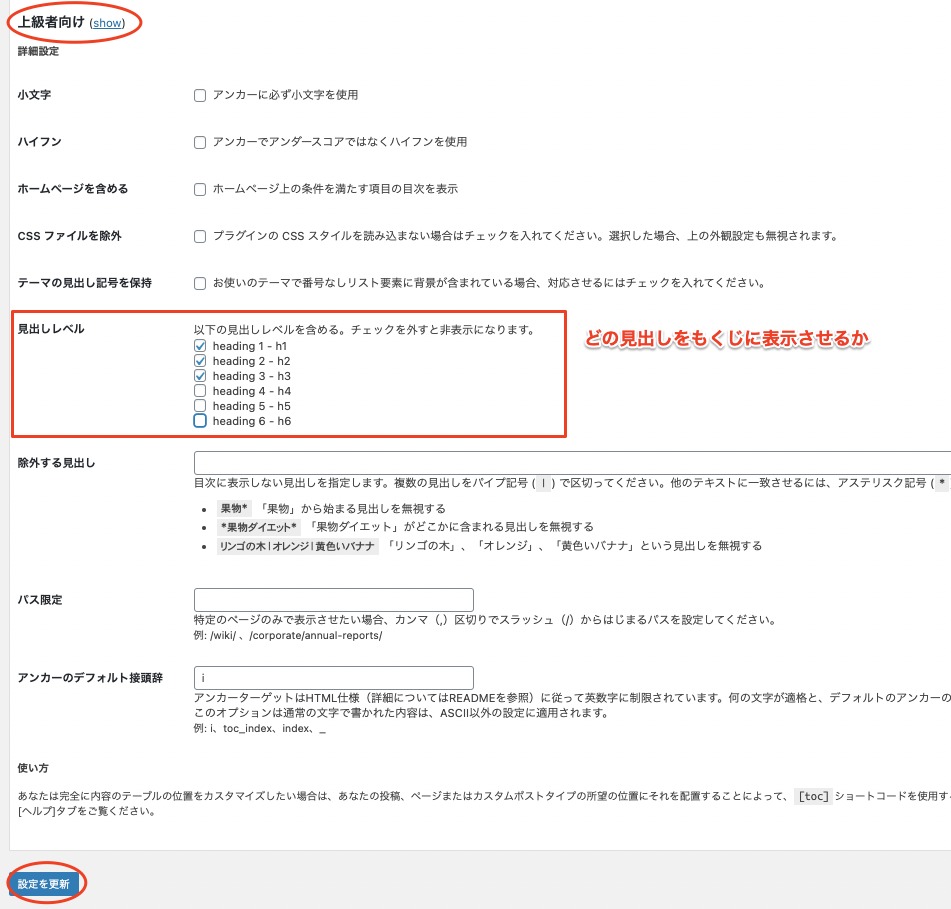
上級者向けの設定
さらにここから、上級者向けの設定を行います。
『上級者向け』という表示の横の『表示』というリンクをクリックします。


見出しレベル
どの見出しをもくじに表示するか設定することができます。
基本的には、
- heading1-h1
- heading2-h2
- heading3-h3
くらいまでチェックを入れればOKです。



見出し4(heading4-h4)以降までチェックを入れてしまうと、かなり見出しのボリュームが増えてしまうので、個人的にはあまりおすすめしません。
ここまで設定したら、『設定を更新』をクリックしてください。
Table of Contents Plusでもくじを表示させる方法



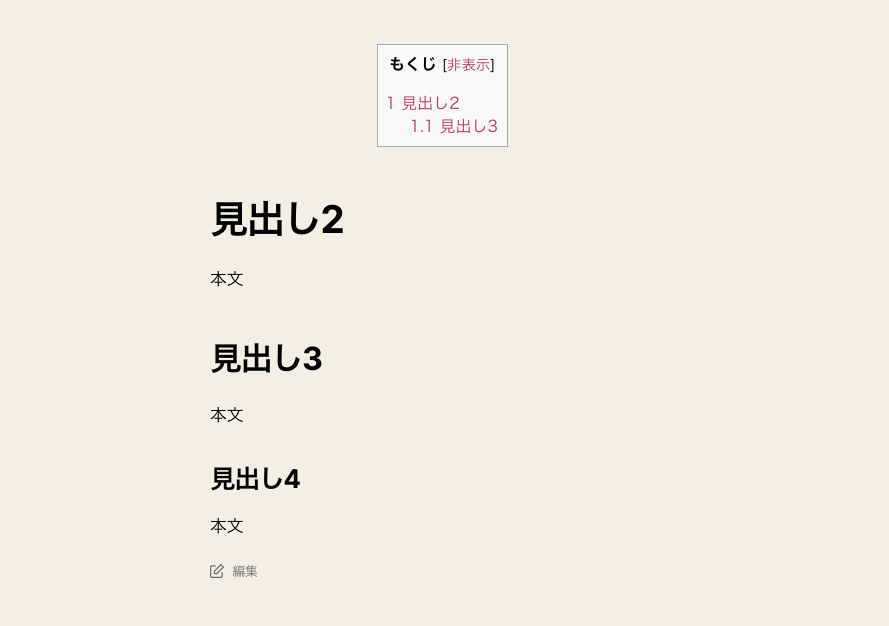
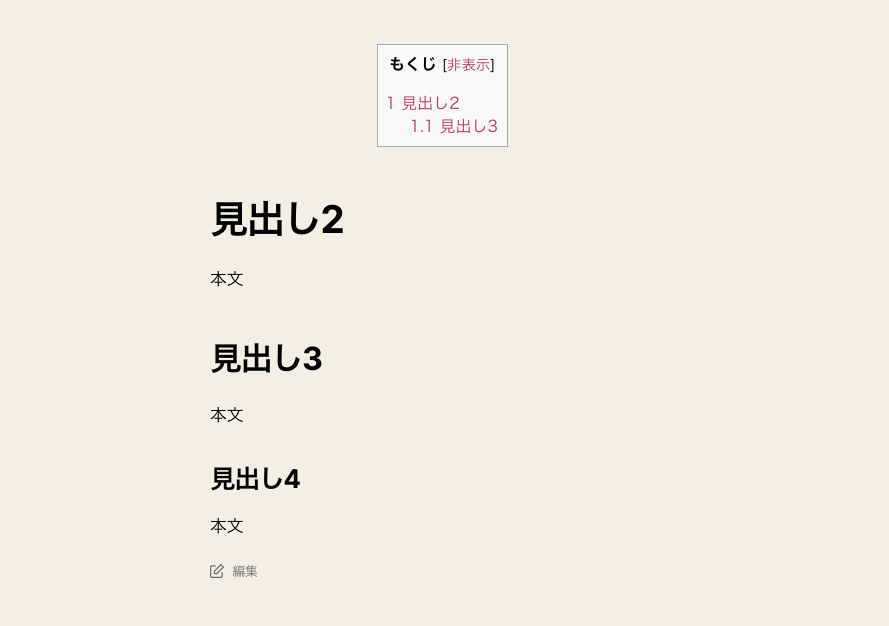
では、実際にTable of Contents Plus を使用してもくじを表示させましょう!
投稿ページで見出しを設定してプレビュー表示させると、こんな感じで表示されます↓





もくじに表示れる見出しの種類は、先ほど『上級者向けの設定』でチェックを入れた見出しが表示される形になります。
Table of Contents Plusで固定ページのもくじを非表示にする方法
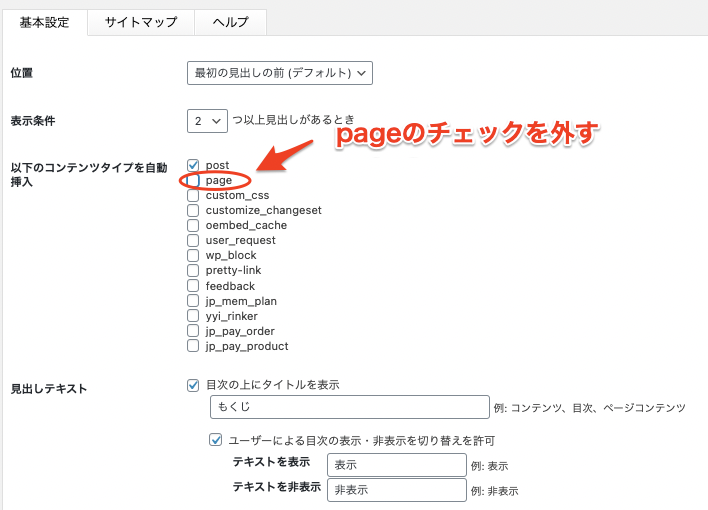
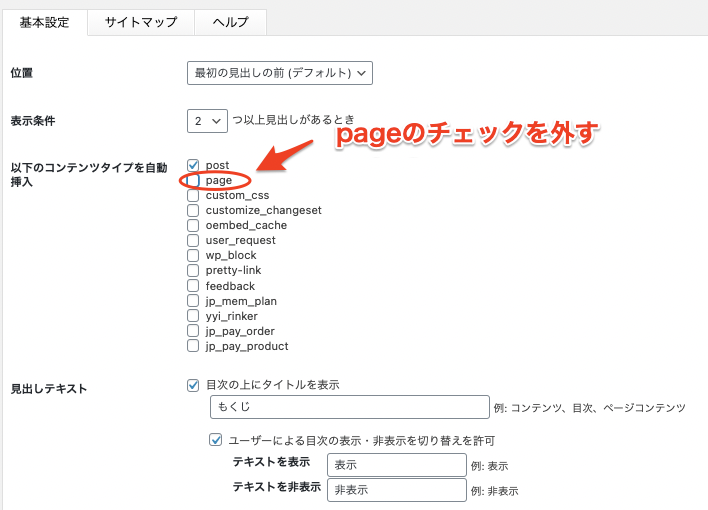
Table of Contents Plusで固定ページのもくじを非表示にしたい場合は、先程の設定画面に戻ります。
『以下のコンテンツタイプを自動挿入』の中の、『page』のチェックを外します。





この状態で保存すれば、固定ページのもくじは非表示になります!
特定のページだけもくじを表示したい場合
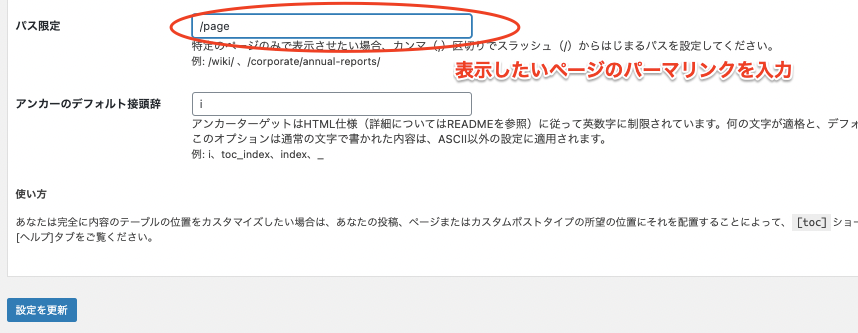
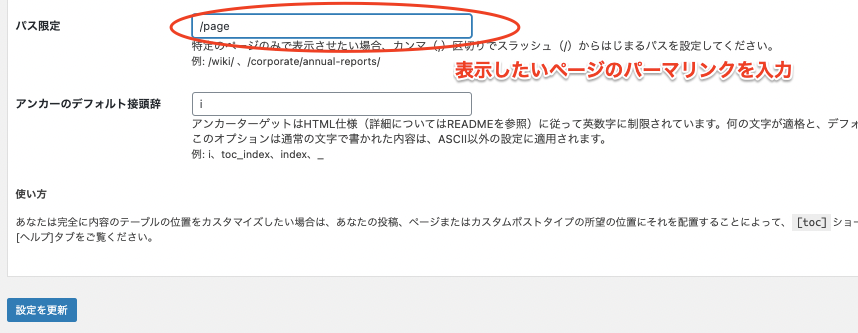
基本的には固定ページにもくじを表示させたくないけど、一部表示させたいページがある場合には、『上級者向け設定』で設定が行えます。
『パス限定』というところの枠の中に、もくじを表示したいページのパーマリンクを入力してください。


Table of Contents Plus がいらないケース
今回Table of Contents Plusの設定方法について解説しましたが、ワードプレスのテーマによってはTable of Contents Plusをインストールしなくてももくじが表示できる場合があります。
私がこのブログで使用している有料テーマの『SWELL』というテーマは、もくじの設定をしなくてもデフォルトでもくじ表示が設定されています。
初心者のうちに有料テーマを使うのはちょっと・・・という場合は、『Cocoon』というテーマの場合は、無料で使えて、さらにデフォルトでもくじ機能が実装されているのでおすすめです!
プラグインの入れすぎは良くない
ワードプレスには便利な機能がついたプラグインがたくさんありますが、プラグインを入れすぎると、サイトの表示速度が遅くなるなどの弊害もあります。
また、プラグイン同士の相性が悪く、正常に機能しないことも多々あります。



そのため、プラグインを使用しなくても、デフォルトでもくじ機能が実装されているテーマを選ぶことも1つおすすめの方法になります。
まとめ:もくじを表示させよう!
今回は、ワードプレスの記事で簡単にもくじを表示させることができる、Table of Contents Plusの設定方法について解説しました!



もくじを表示させることで、検索ユーザーにとってもとても読みやすい記事にすることができます!
ぜひ皆さんのブログにも、もくじを表示させてみてくださいね!