.
.ワードプレスでブログを立ち上げたけど、お問い合わせフォームはどうやって設定したら良いのかな?



Jetpackを使えば超簡単にお問い合わせフォームを設定することができるのでおすすめ!
ワードプレスでブログを開設したら、まずはお問い合わせフォームを設定しましょう!と言われますが・・・
初心者のうちってHTMLとかCSSとか、
ナ・ニ・ソ・レ・?
って感じの方が多いと思います。
実際に私も、ブログ立ち上げ初期の時には
HTMLって何ぞや・・・わからん・・・ムリ!!
ってなってましたから、みんなそんなもんです。安心してください(笑)
今回は、そんな初心者ブロガーの方のために、HTMLやCSSとかを全くいじらずに、プラグインの導入だけでお問い合わせフォームを設定する方法を解説します!



お問い合わせフォームの設定方法がわからなくて悩んでいる方は、この記事を最後まで読めば確実にお問い合わせフォームが超簡単に設定できるので、ぜひ参考にしてみてくださいね!
- Jetpackを使ってお問い合わせフォームを設定する方法
- お問い合わせフォームのメールの送信先を設定する方法
【超簡単】Jetpackを使ってお問い合わせフォームを設定する方法



お問い合わせフォームを設定するプラグインは色々あるけど、
簡単に設定できるJetpackというプラグインを使って設定していくよ!
Jetpackは、サイトのページごとのアクセス数を分析する際などにも活用できるので、どのみち導入するべきプラグインの1つです。



アクセス解析もできて、さらにお問い合わせフォームを設定できるから一石二鳥だね!
それでは、お問い合わせフォームの設定方法を、以下の3段階に分けて解説していきます↓
- Jetpackのインストール
- お問い合わせページの作成
- お問い合わせページをメニューなどに表示させる
1.Jetpackのインストール



まずはJetpackをインストールしていきます!
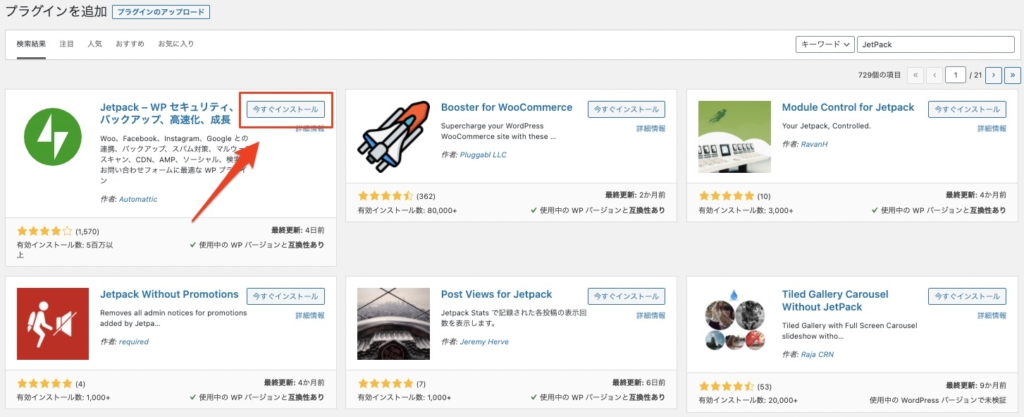
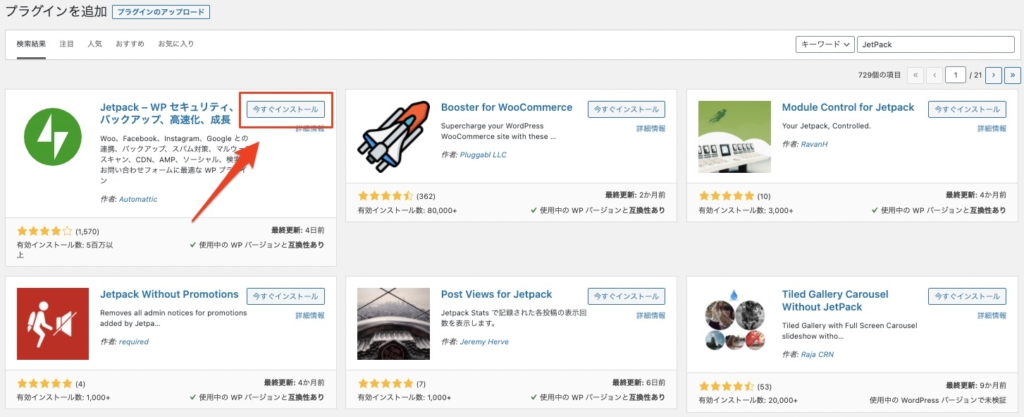
まずはJetpackをインストールします。
インストールが完了したら『有効化』を選択してください。


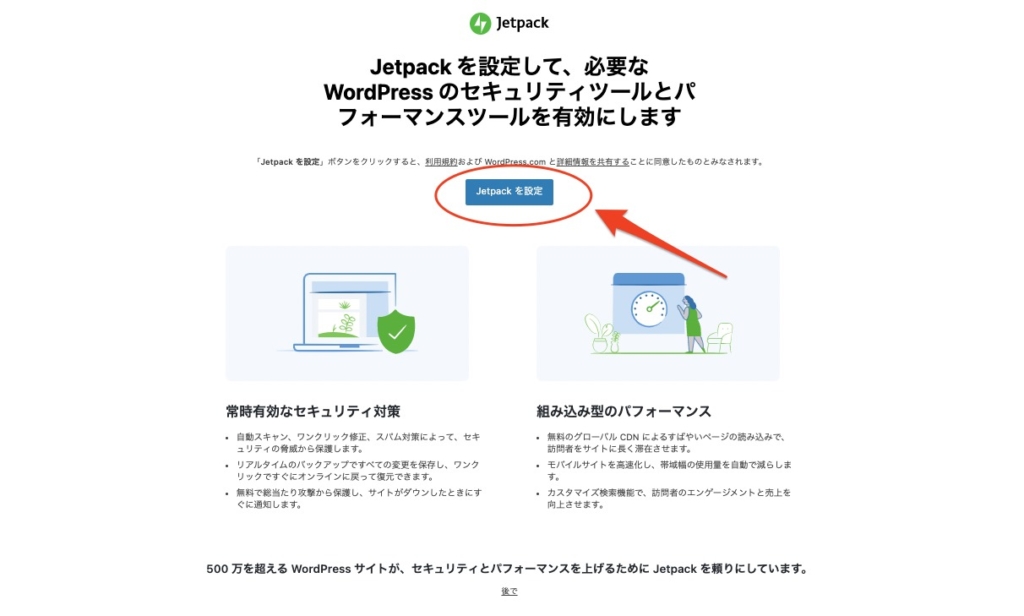
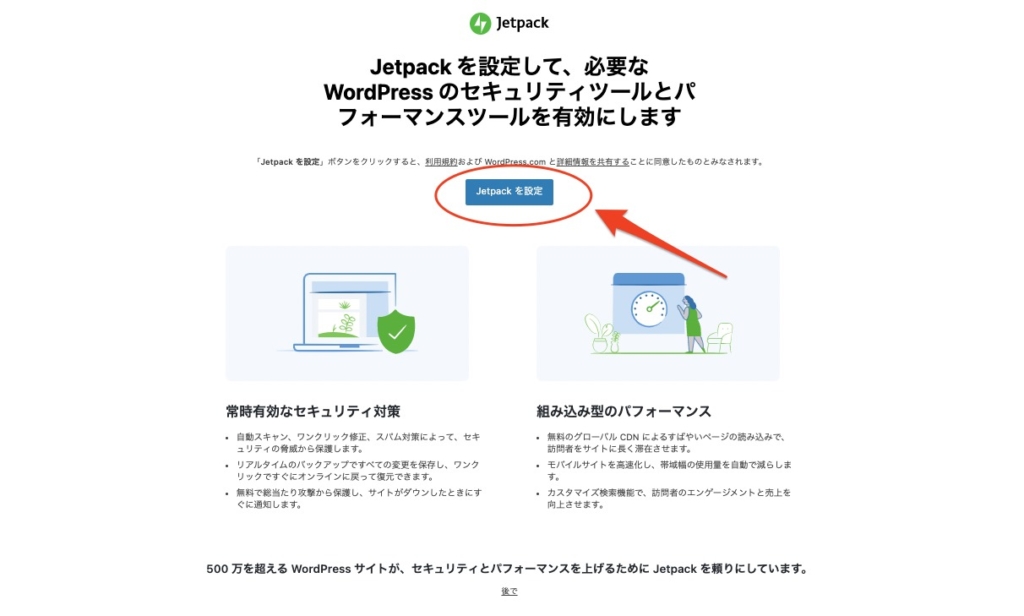
プラグインを有効化すると、このような画面が開きます。
『Jetpackを設定』を選択してください↓


Jetpackを利用するためには、Wordpress.comのアカウント登録をする必要があります。
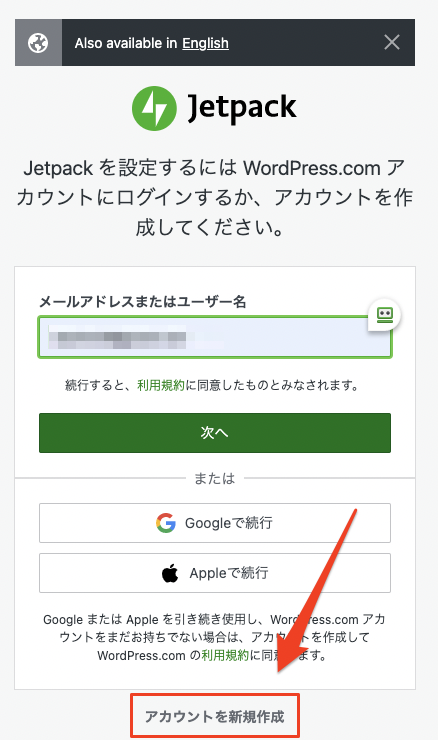
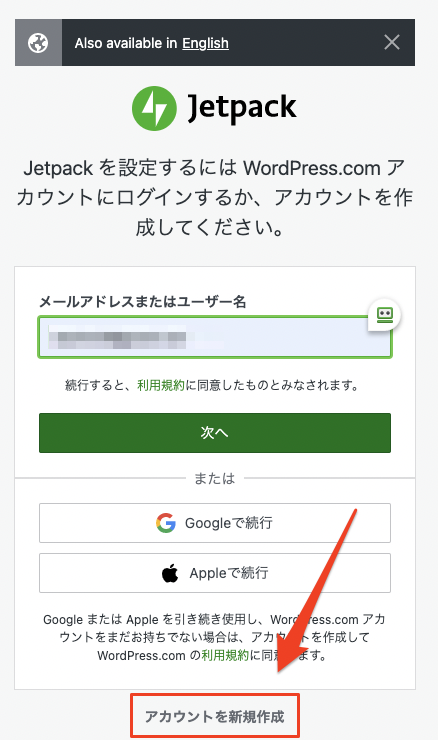
Jetpackを設定をクリックするとこのようなログイン画面が表示されるので、アカウントをお持ちでない方は『アカウントを新規作成』からアカウントを作成してください↓


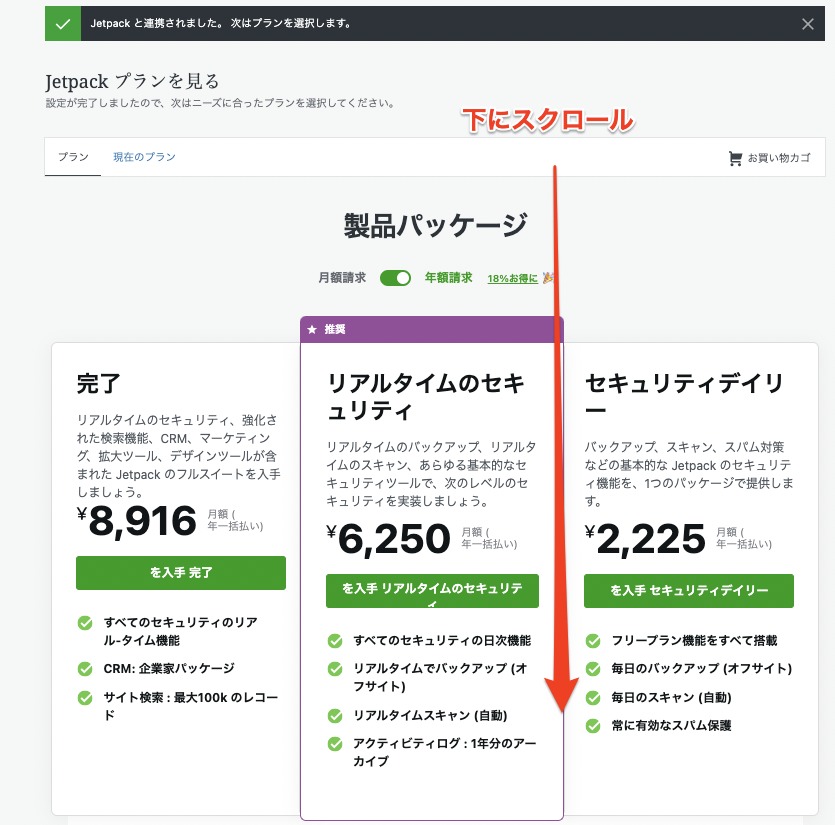
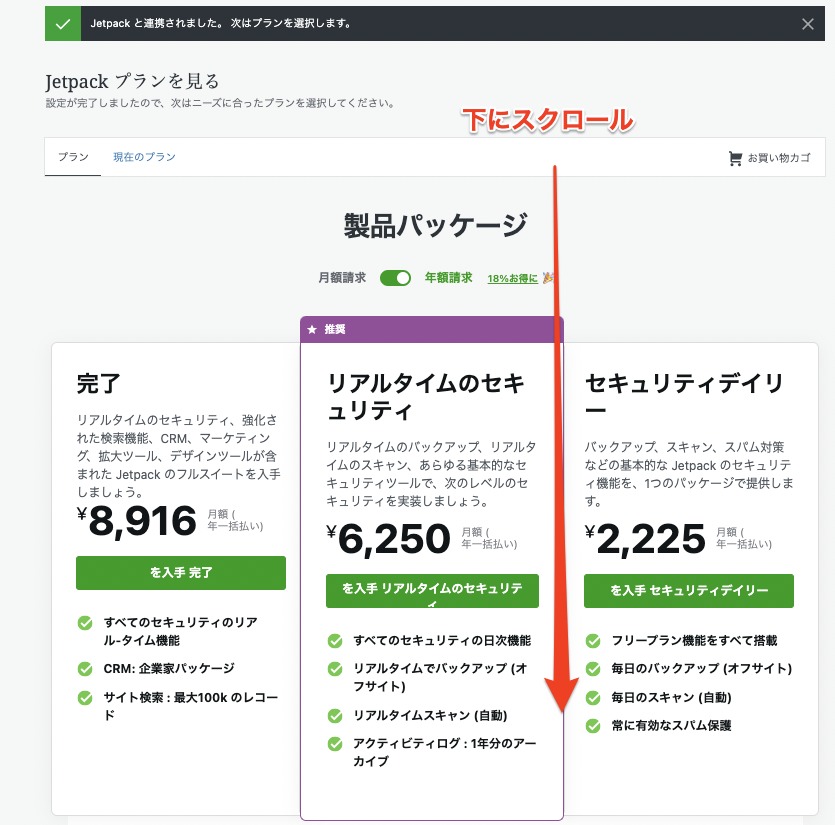
WordPress.comのアカウントが作成できたら、Jetpackのプラン選択画面に切り替わります。



え!?有料プランしかないの!?



Jetpackはちゃんと無料で使えるので安心してください!
そのまま下の方にスクロールしてください↓


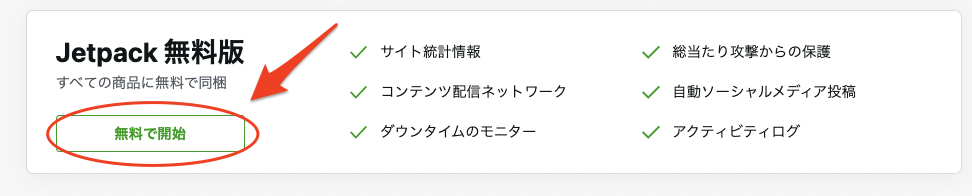
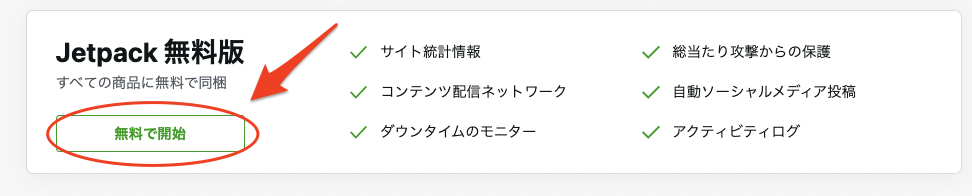
下の方までスクロールすると、Jetpack無料版という項目があり、『無料で開始』というボタンがあるので、そちらをクリックしてください↓


2.お問い合わせページの作成



次に、お問い合わせページを作成していきます!
Jetpackのプランを選択したら、ワードプレスの固定ページを開きます。
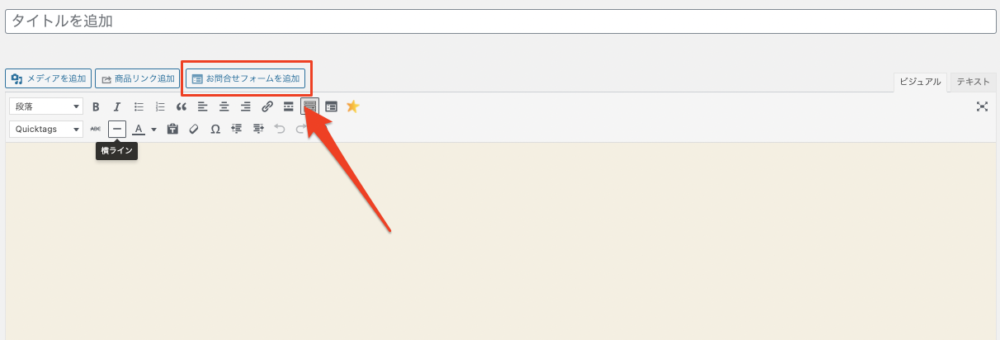
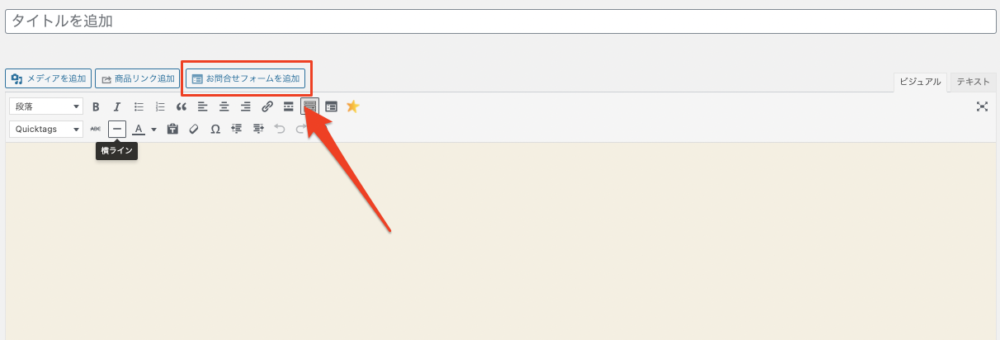
そうすると、投稿画面の中に『お問い合わせフォームを追加』というボタンが出ているのがわかります。
クラシックエディタの場合
クラシックエディタの場合は、投稿画面の上に表示されます↓


ブロックエディタの場合
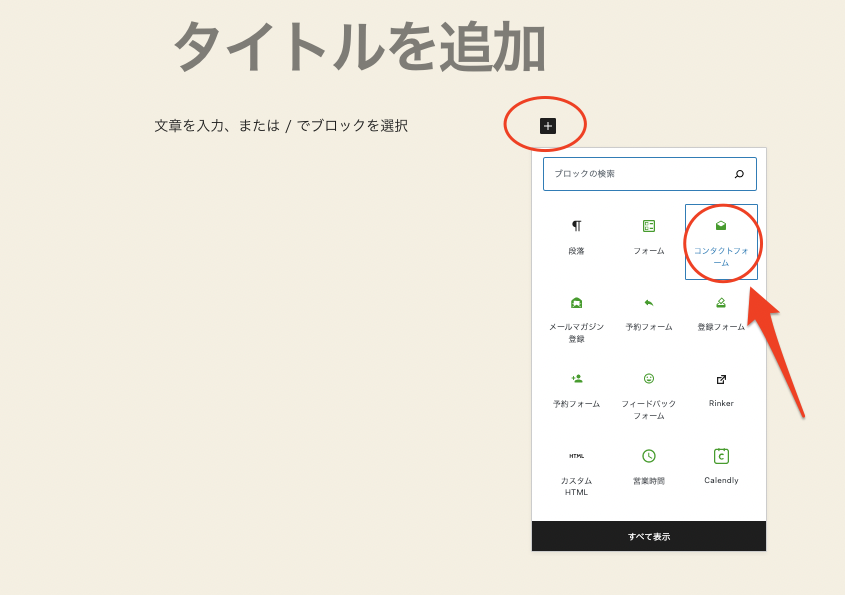
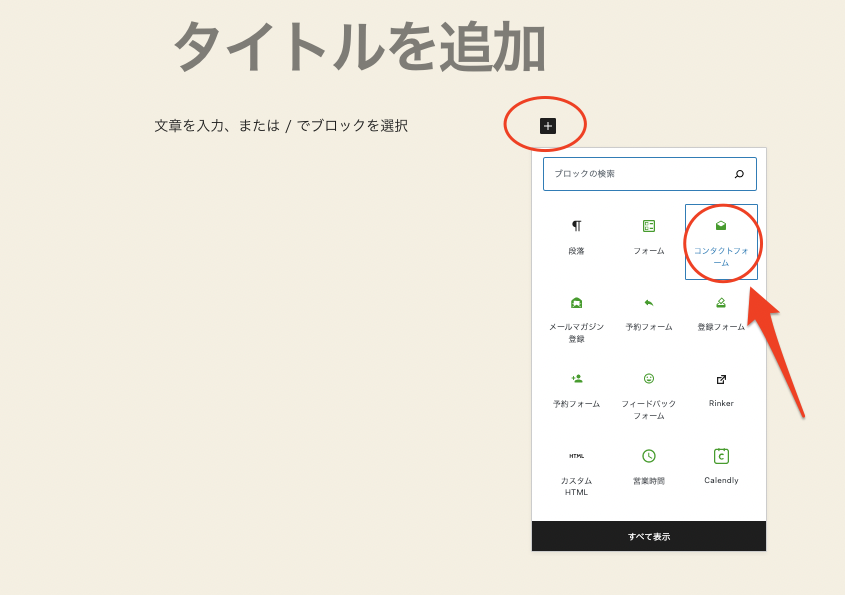
ブロックエディタの場合は、『+』のボタンを押すと、その中に『コンタクトフォーム』という項目が表示されます↓


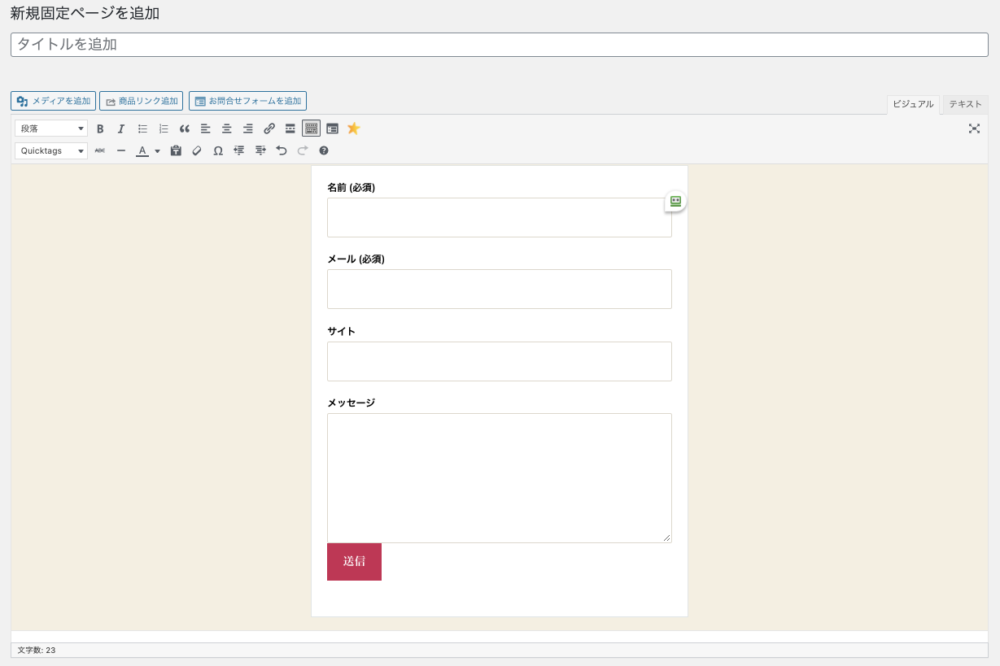
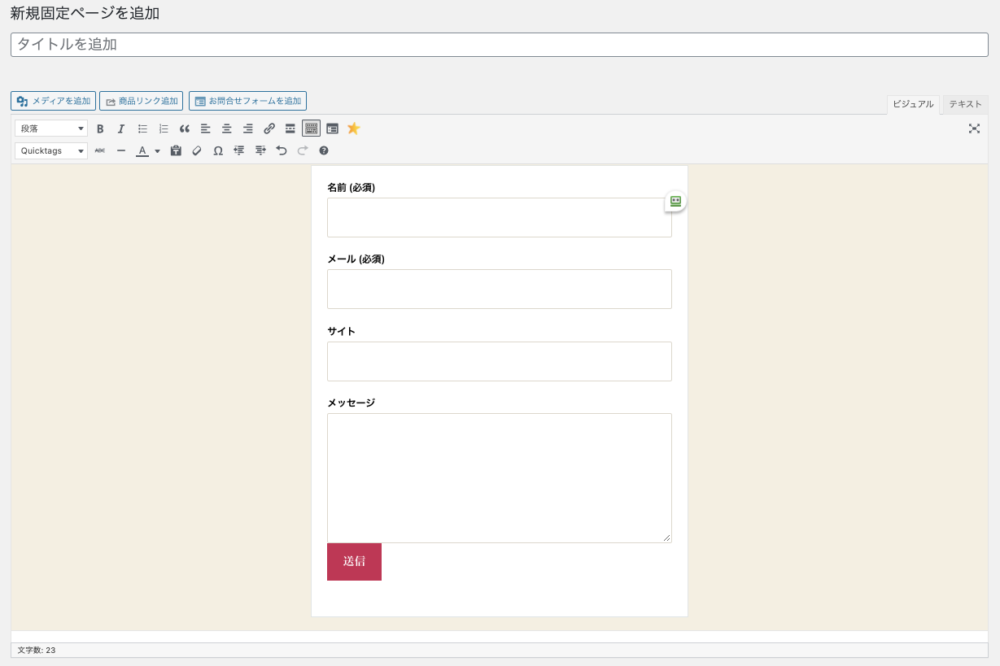
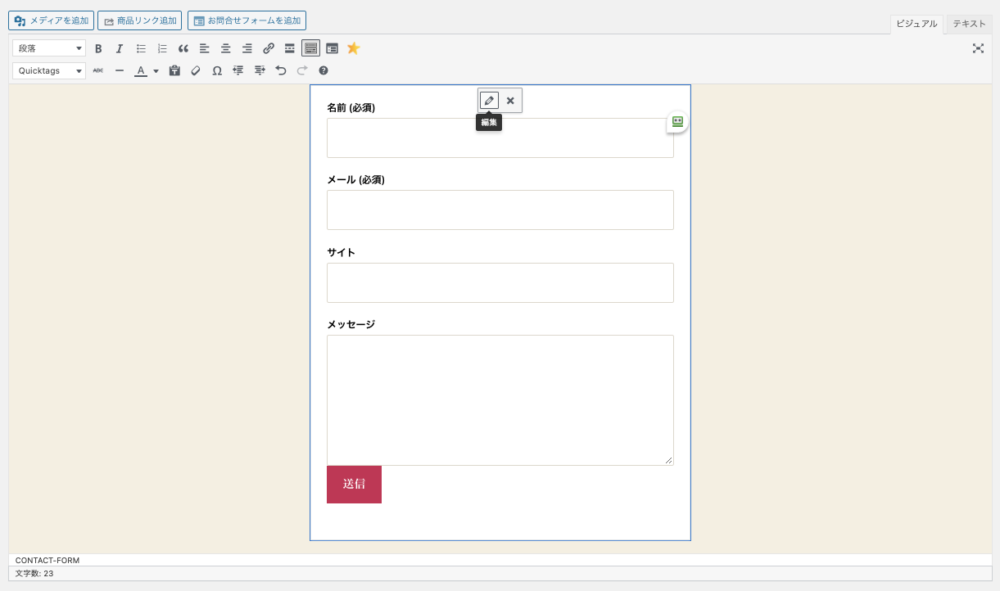
そうすると、こんな感じでお問い合わせフォームが設置されます↓





クリックするだけだから超簡単だね!
お問い合わせフォームは、項目を追加・削除したり、必須項目にするか否かなどを設定・編集することができます。
クラシックエディタの場合
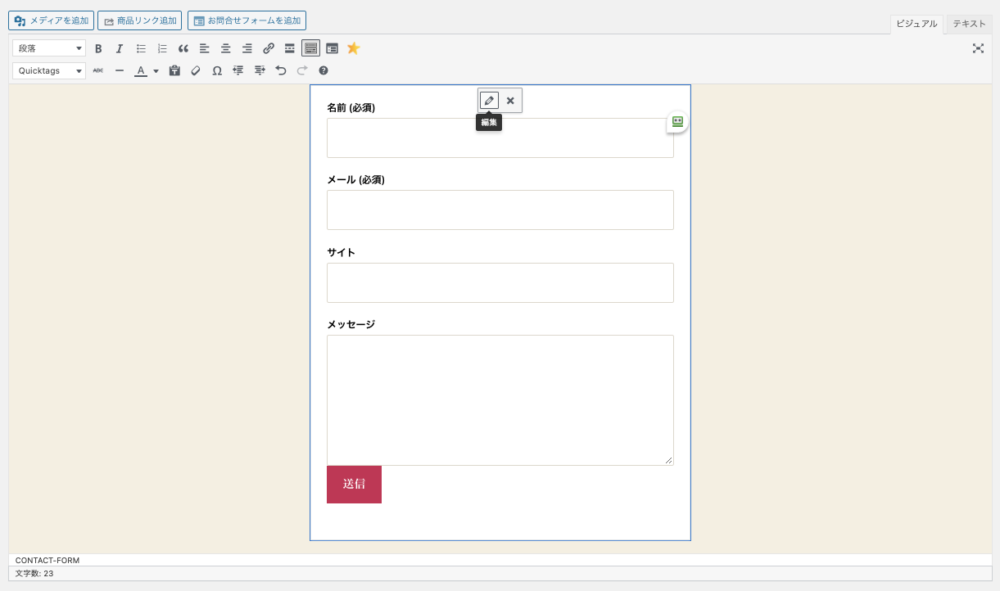
クラシックエディタの場合は、鉛筆マークのようなところを押すと編集することができます↓


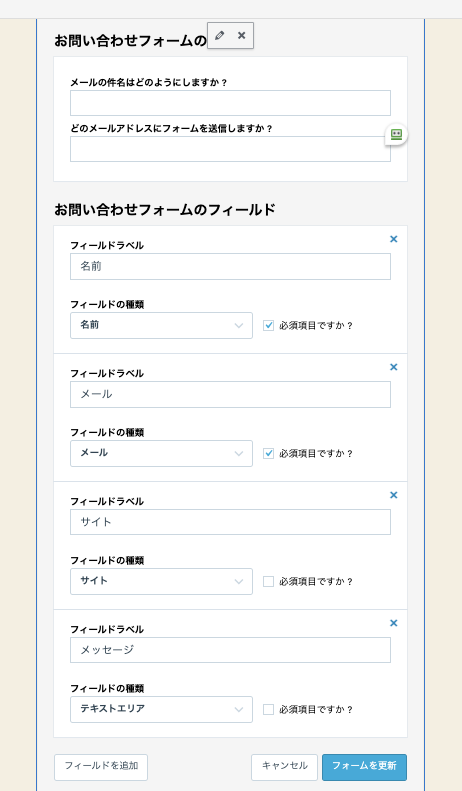
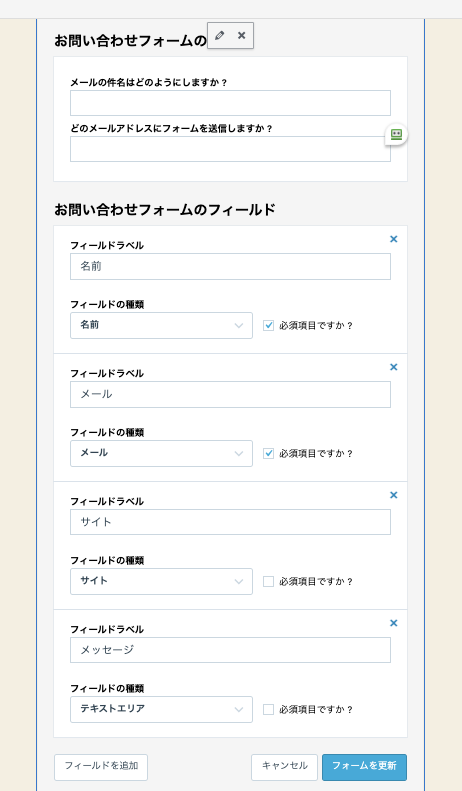
このようにお問い合わせフォームの中身を簡単に編集することができます↓


ブロックエディタの場合
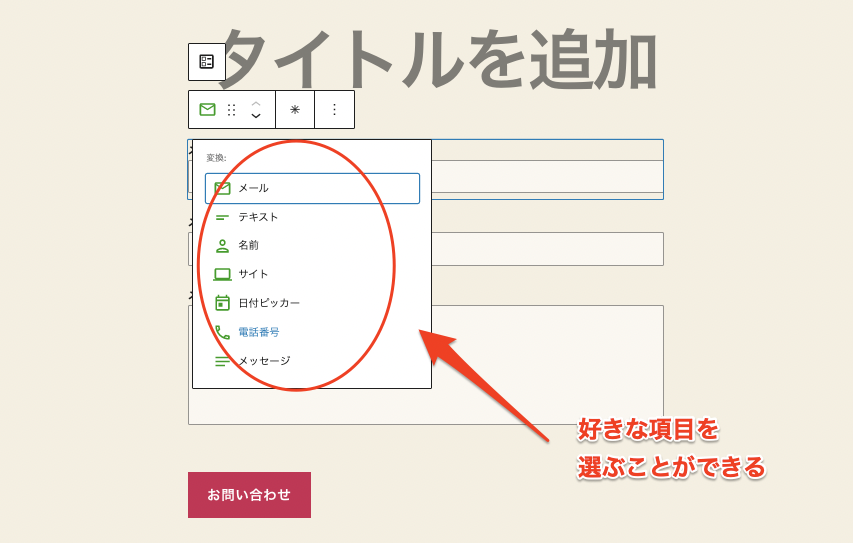
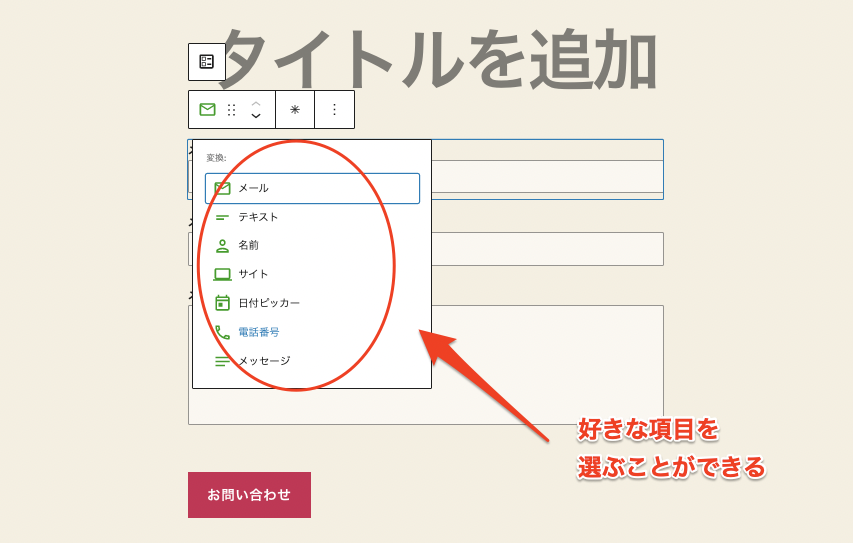
ブロックエディタの場合は、編集したい項目をクリックした上で、1つ1つ設定を編集することができます↓


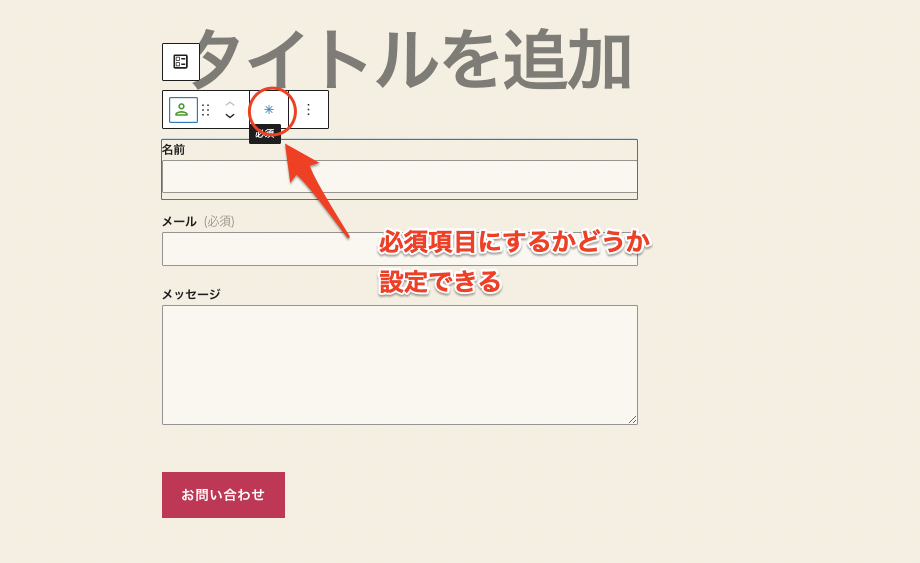
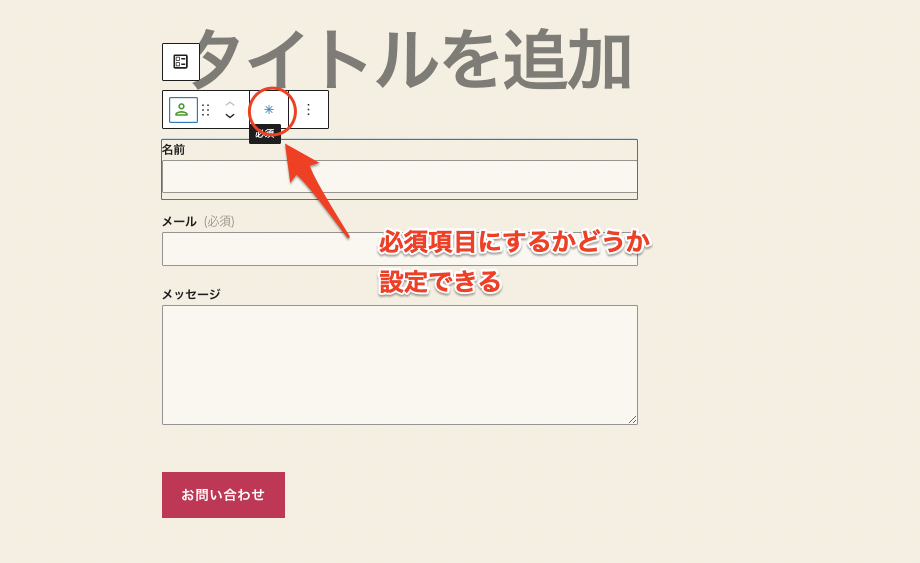
必須項目にしたい場合は、米印のマークをクリックすればOK↓





デザインに関しては、使用しているテーマによって表示される色などが違う場合があります!
タイトルを『お問い合わせフォーム』など、わかりやすい名前に設定します。



本文には、以下のような形で書いておくといいと思います!


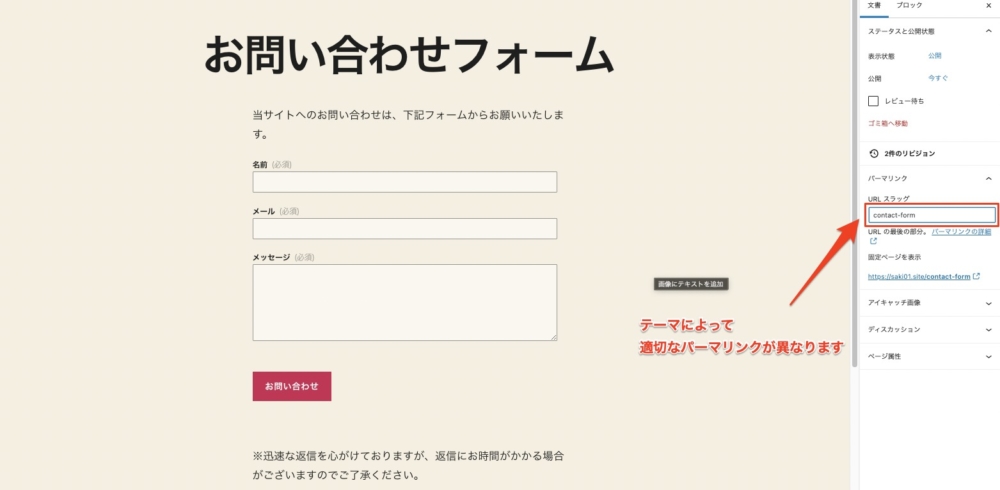
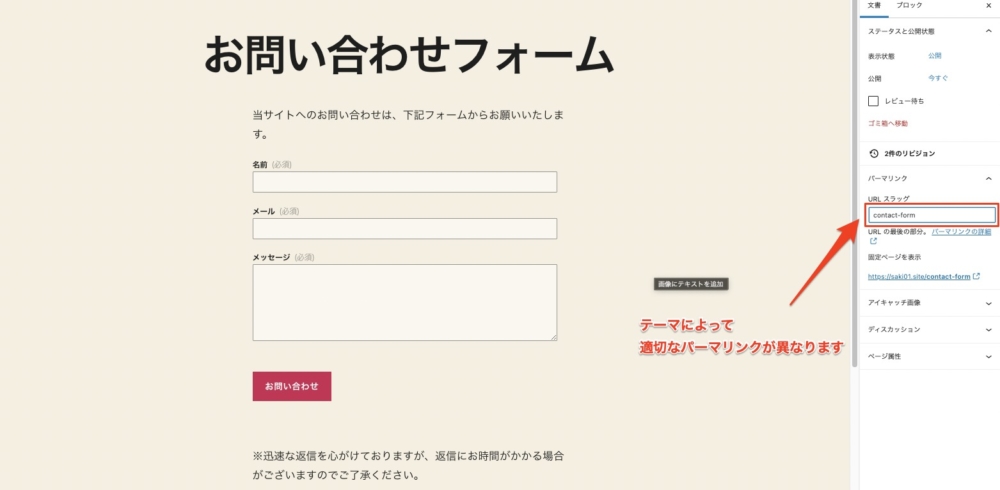
公開する前に、パーマリンクを設定します。
パーマリンクの内容は、
- /お問い合わせフォーム
- /contact-form
などに設定すると良いと思います。



ただし、使用しているテーマによって適切なパーマリンクが違うことがあるので、その点はテーマごとに確認してください!
パーマリンクを自由に設定する方法は、こちらの記事で解説しています↓


ここまで設定できたら、問い合わせページを公開してください。
3.問い合わせページをメニューなどに表示させる



問い合わせページを公開しただけではダメなので、ここからメニューなどに表示させる方法を解説します!
お問い合わせページの表示場所としては、
- プロフィールページ内に表示させる
- メニューの中に表示させる
などの選択肢があります。



収益化目的のブログであれば、基本的にこの中のどこに表示してもOKです!
プロフィールページ内に表示させる場合
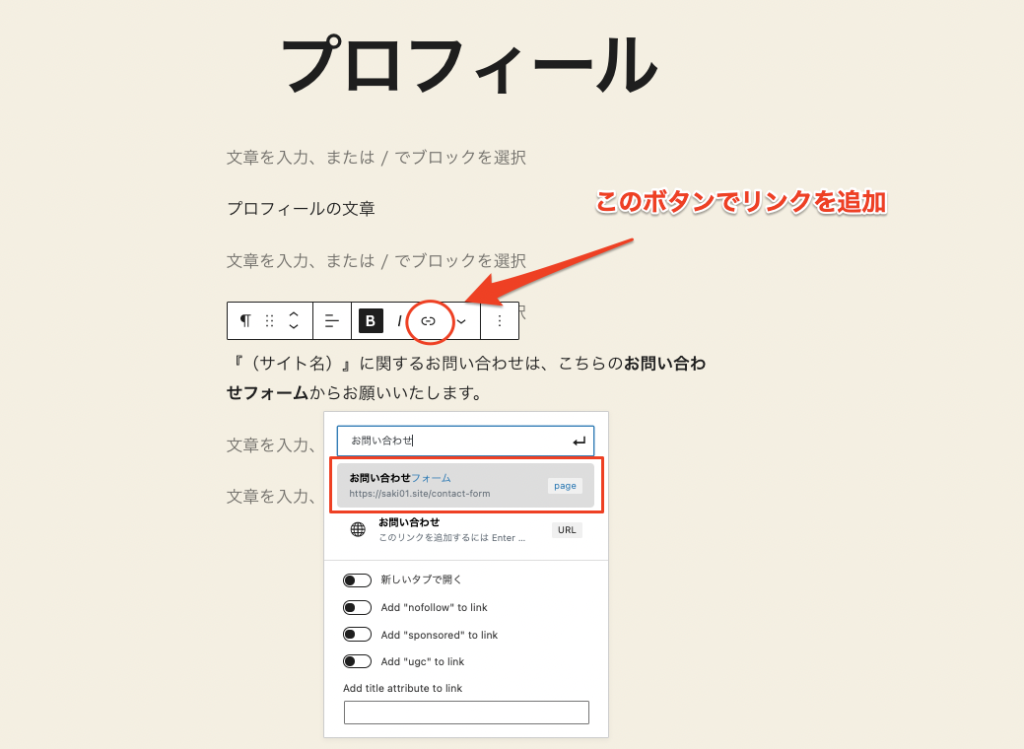
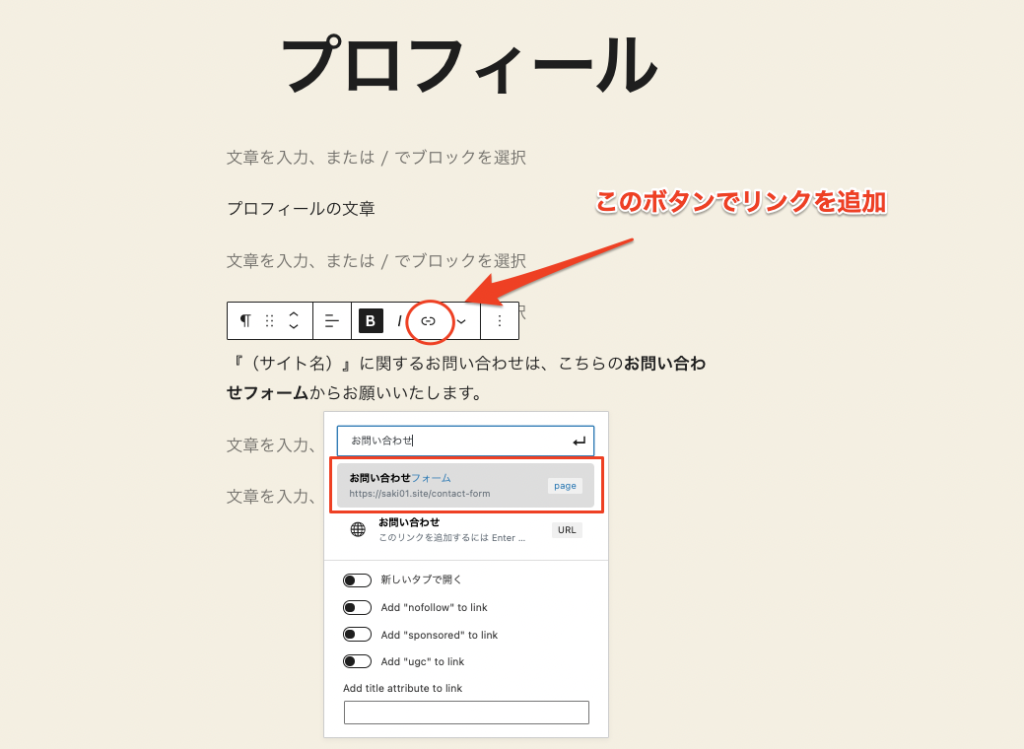
プロフィールページ内に表示させる場合は、先ほど作成した問い合わせページをプロフィールページの中に内部リンクとして設定しましょう。
例えば、プロフィールページの中にこんな一文を追加して、内部リンクとして追加しましょう↓


メニューの中に表示させる場合
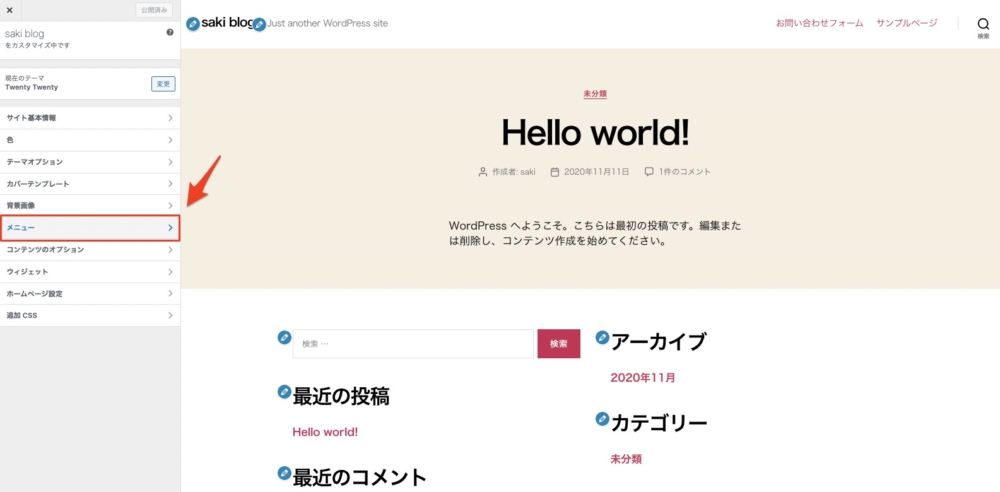
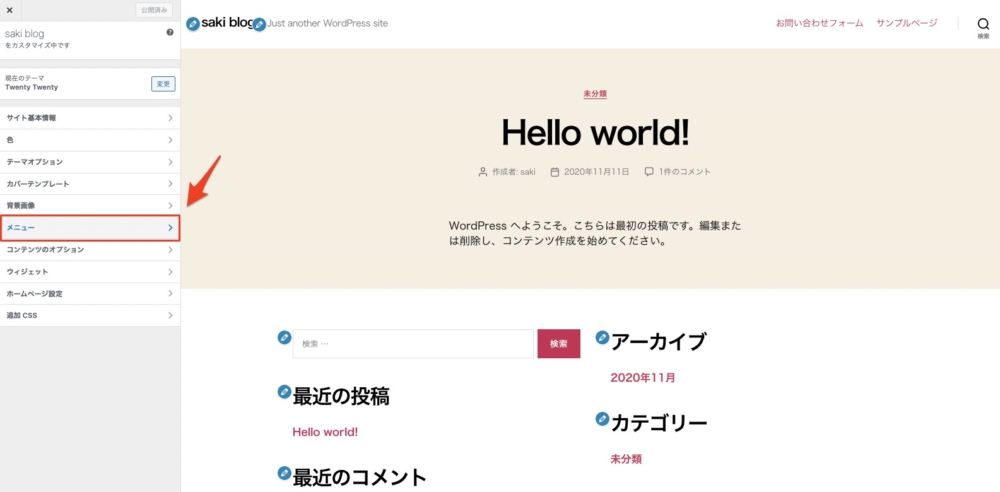
メニューの中に表示させる場合は、『外観』→『カスタマイズ』から編集します。
カスタマイズの中から、メニューを作成します。


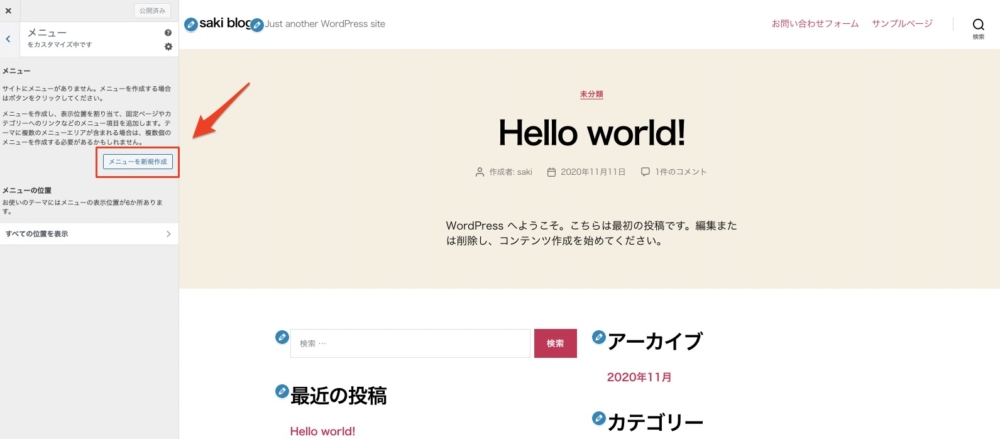
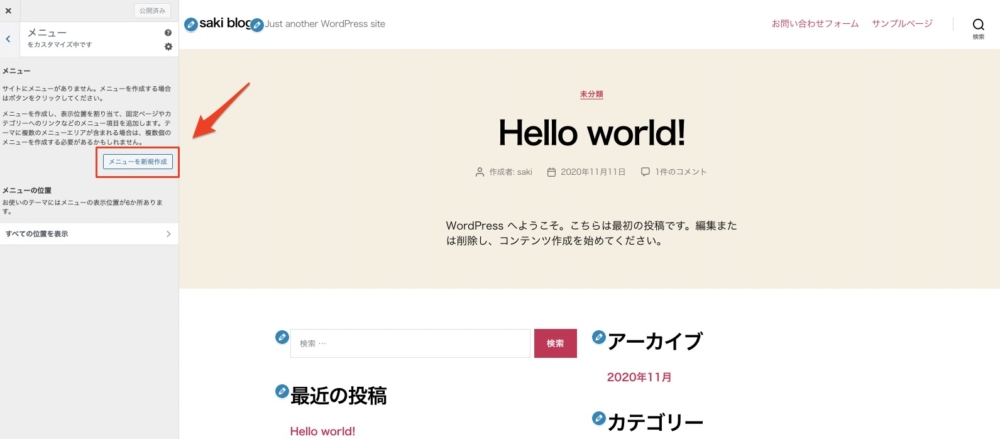
『メニューを新規作成』をクリックします↓


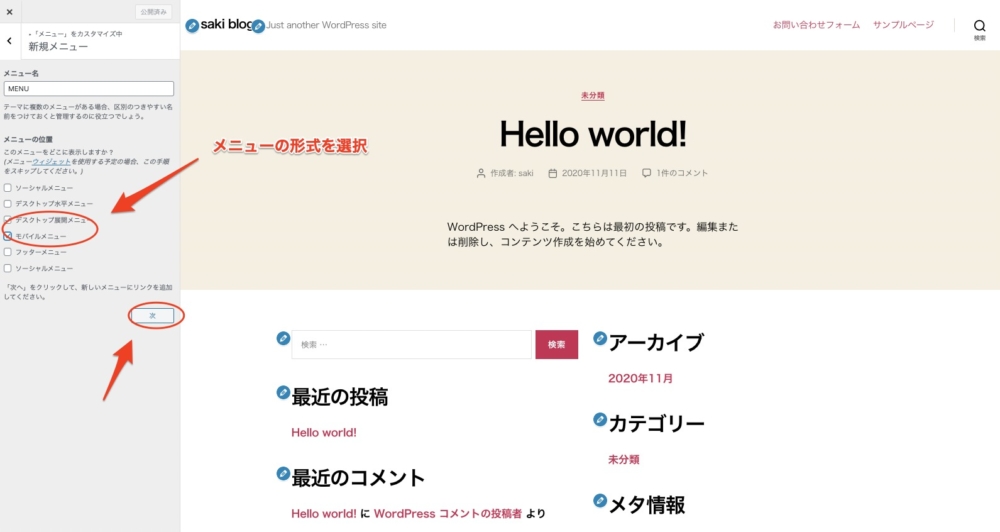
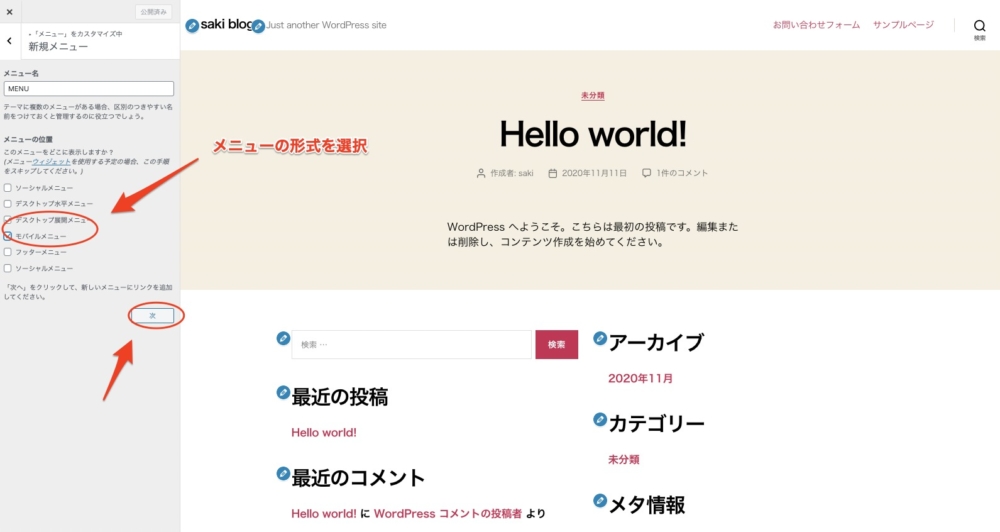
メニューの形式を選択します。
モバイルだけに表示されるようにしたり、フッターに表示させる、展開式メニューを設定するなどはここで選択することができます。


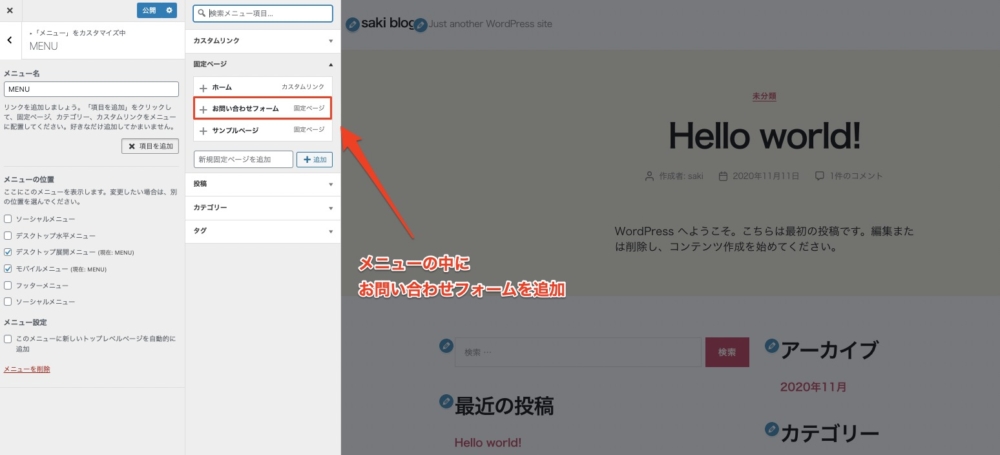
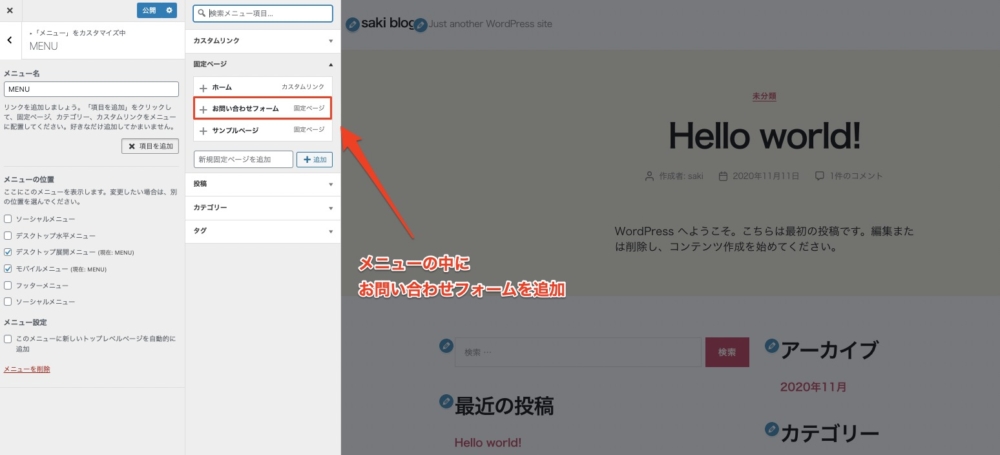
メニューを作成したら、メニューの中に先ほど作成したお問い合わせフォームを追加します。


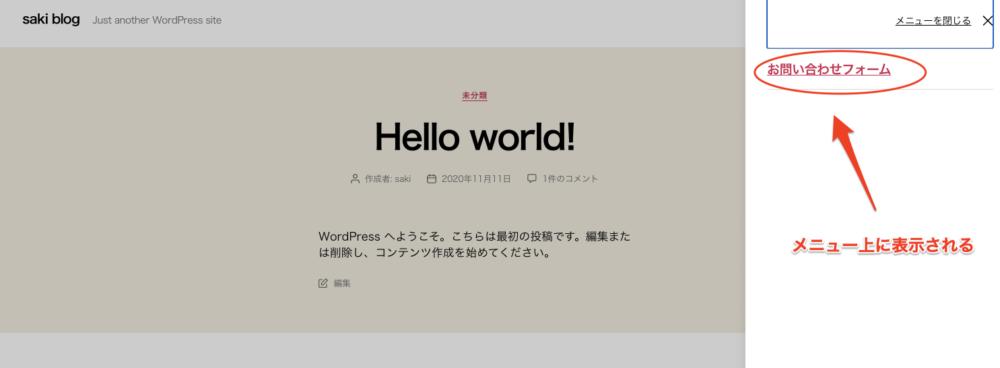
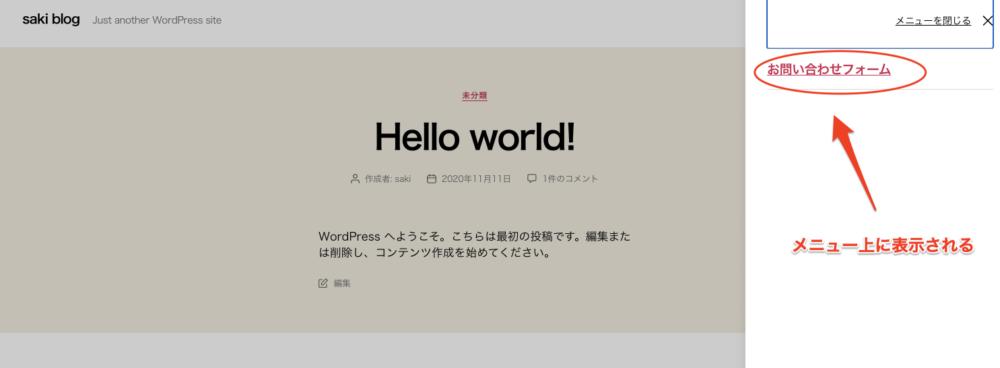
そうすると、こんな感じでメニューの中にお問い合わせフォームが設置されます↓





メニューの設定方法は、テーマによって若干やり方が違う場合があります。
お問い合わせフォームの連絡先の設定
お問い合わせフォームを設定した場合、必要になるのが問い合わせが届くメールアドレスです。



デフォルトの設定では、ワードプレスに設定しているメールアドレスが送信先になります!
捨てアドのようなものを設定している場合、せっかくお問い合わせフォームを設定しても問い合わせの内容を全然見ていなかった!ってことにもなりかねないので、必ず自分が普段使用しているメールアドレスに送られてくるように設定しましょう。
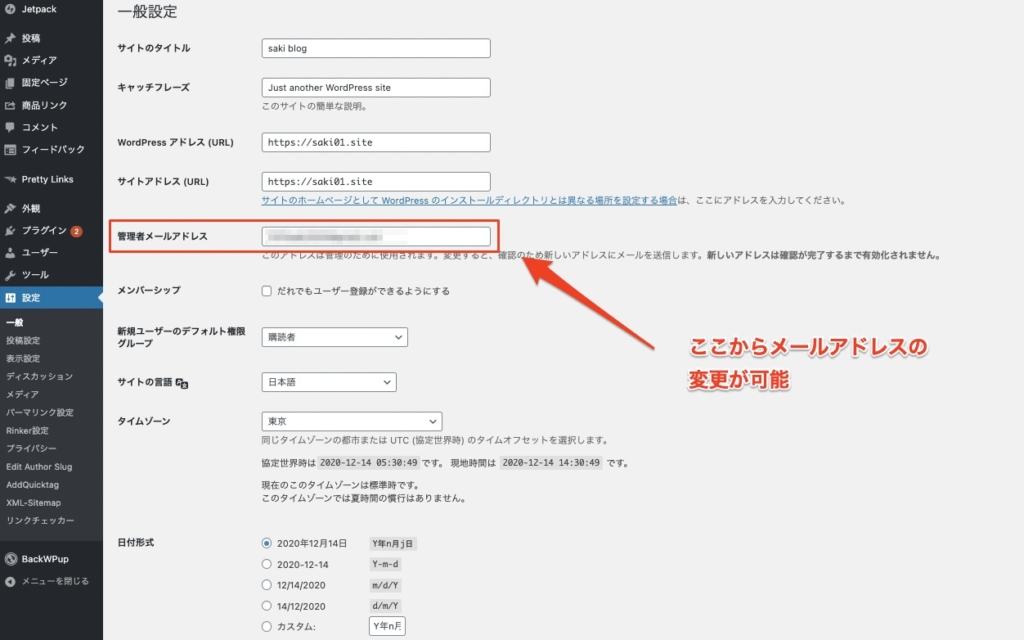
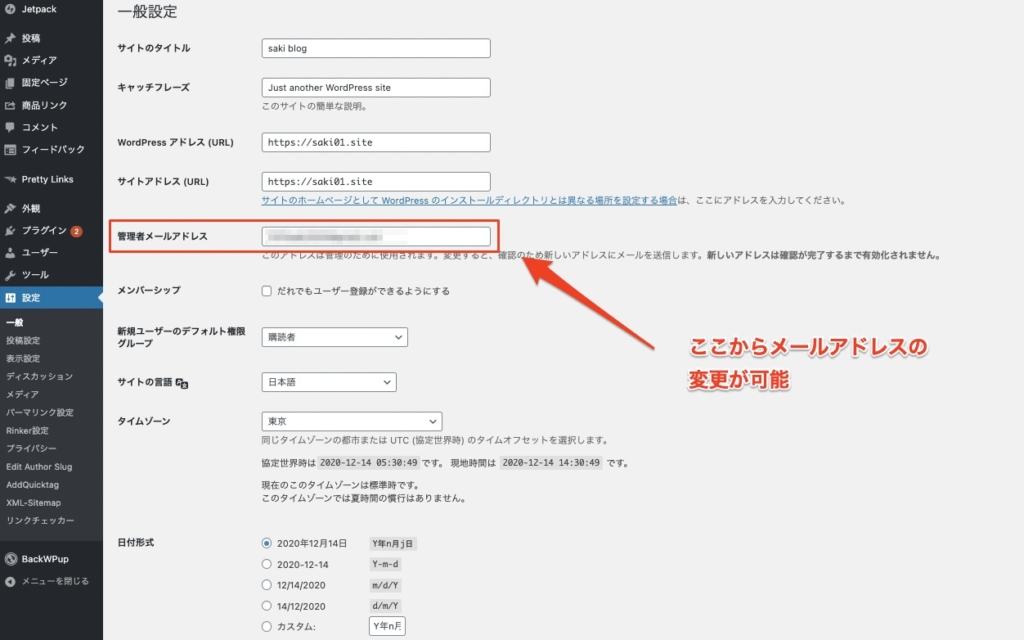
『設定』→『一般設定』から変更可能
メールアドレスの変更は、『設定』→『一般設定』から変更が可能です。
『管理者メールアドレス』の部分を変更してください↓


まとめ:お問い合わせフォームは必ず設置しよう!
今回は、Jetpackを利用して簡単にお問い合わせフォームを設定する方法について解説しました!



ブログを作成したら、必ず最初に設定してくださいね!