ワードプレスを使ってブログを書くときに、AddQuicktagというプラグインを使えば、簡単にタグを呼び出すことができます。
いちいちHTMLタグを1から打っていたら時間がかかるので、非常に便利なプラグインです。

AddQuicktagは、クラシックエディターを利用している方向けのプラグインになります!
今回の記事では、AddQuicktagの設定方法と使い方について解説していきます。
AddQuicktagの設定方法
AddQuicktagの設定や使い方については、こちらの動画でも詳しく解説しています↓



まずは、AddQuicktagをインストールしましょう
プラグインの新規追加画面から、AddQuicktagをインストールします。
検索窓から打ち込むとこのようなプラグインが出てくるので、『インストール』→『有効化』してください。


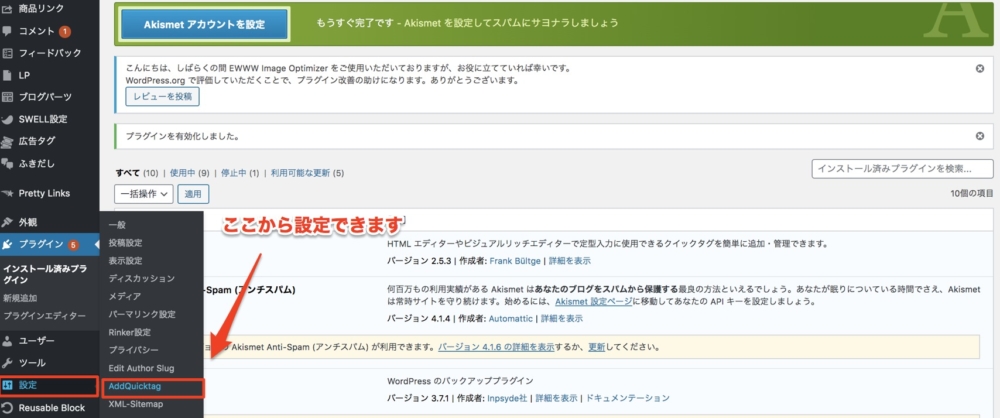
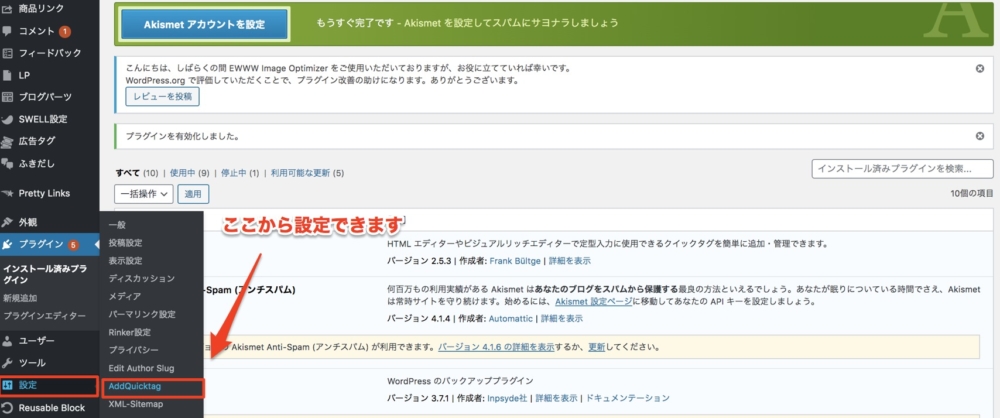
インストールして有効化すると、『設定』→『AddQuicktag』の項目が出てきます。
『AddQuicktag』をクリックして、設定画面に進みます。


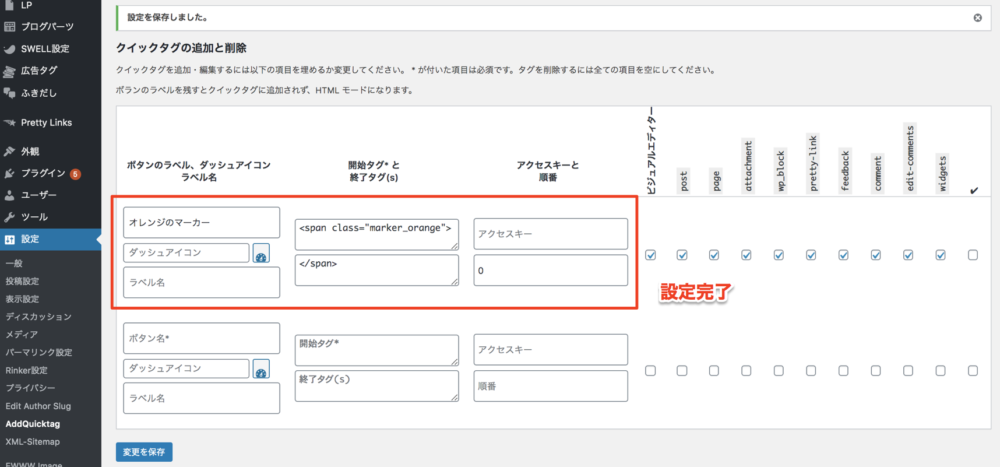
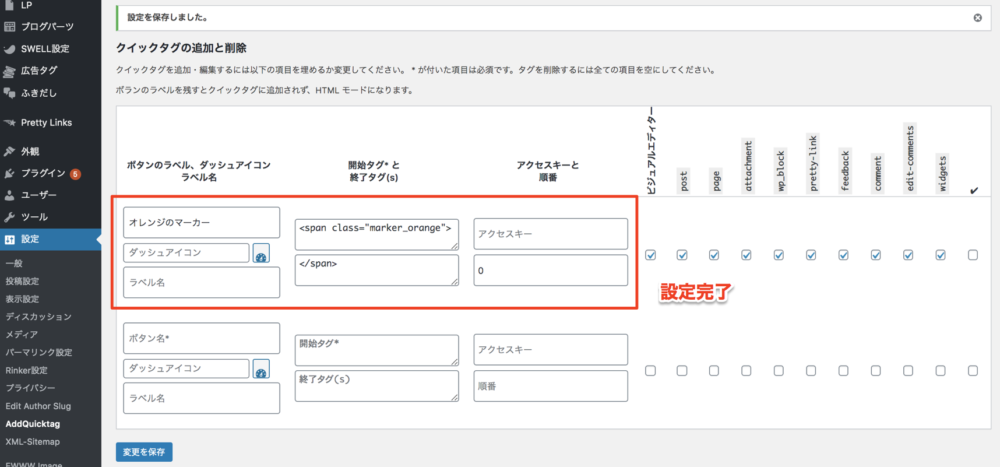
タグを設定していきます。
今回は、
<span class=”marker_orange”></span>
というタグを設定していきます。
ボタンの名前を設定する
まずは、左端にボタンの名前を設定します。
『オレンジのマーカー』と設定しました。
開始タグを設定する
次に、開始タグを設定します。
今回のタグでは、『<span class=”marker_orange”>』の部分が開始タグになります。
終了タグを設定する
次に、終了タグを設定します。
今回のタグでは、『</span>』の部分が終了タグになります。
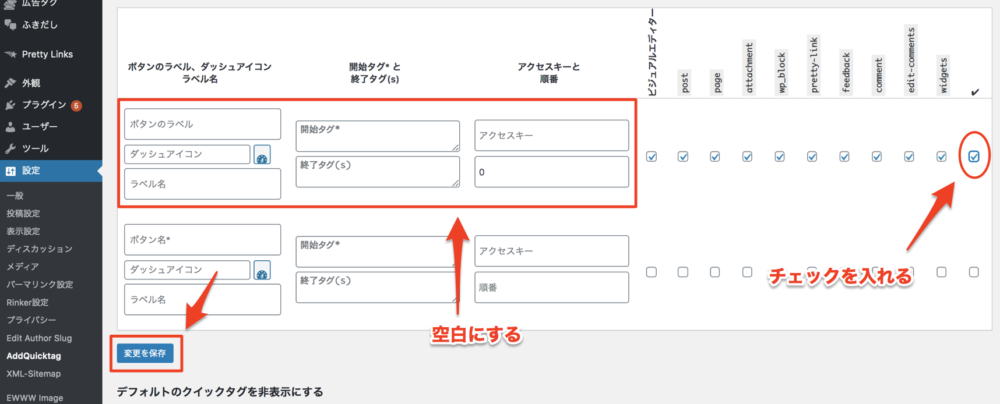
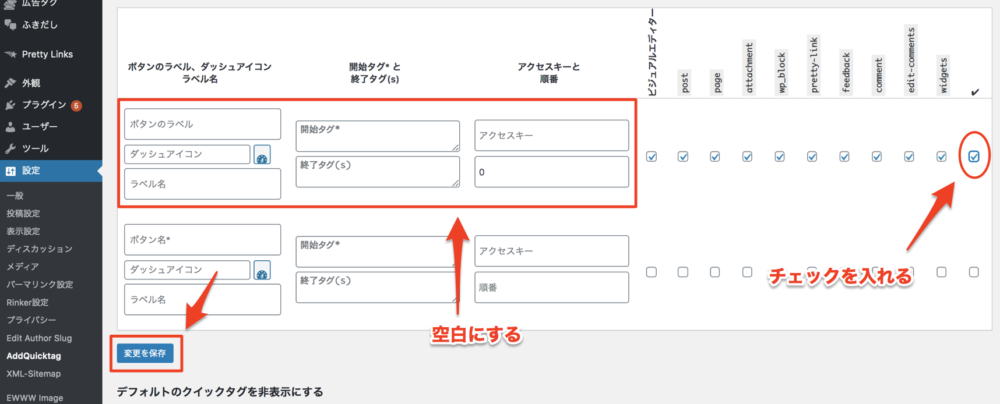
チェックを入れる
最後に1番右側のチェック欄にチェックを入れると、全てのチェック欄にチェックが入ります。
チェックをしたら『変更を保存』すれば設定が完了です。


『変更を保存』をクリックすると、このような画面になれば設定は完了です。


タグを削除する
タグを削除するには、全ての項目を空白にして、チェックを入れて『変更を保存』すれば完了です。


AddQuicktagの使い方



クラシックエディターでAddQuicktagを実際に使ってみましょう
ブロックエディターの場合はHTMLタグをいじる必要がないので、AddQuicktagは基本的に必要ありません。
クラシックエディターのビジュアル画面に、このようにAddQuicktagの項目画面が出てきます。


テキストエディターに切り替えます。
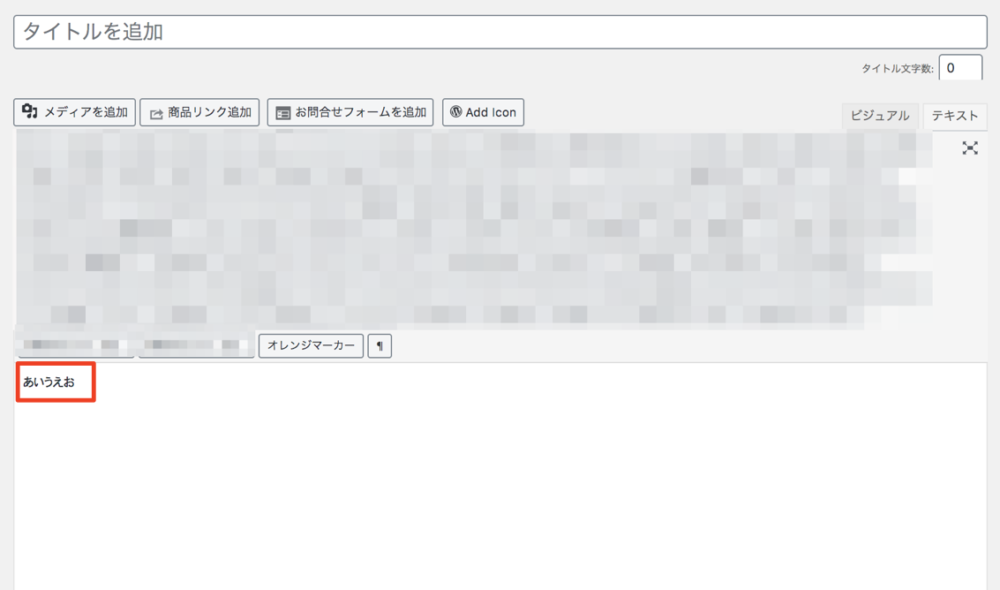
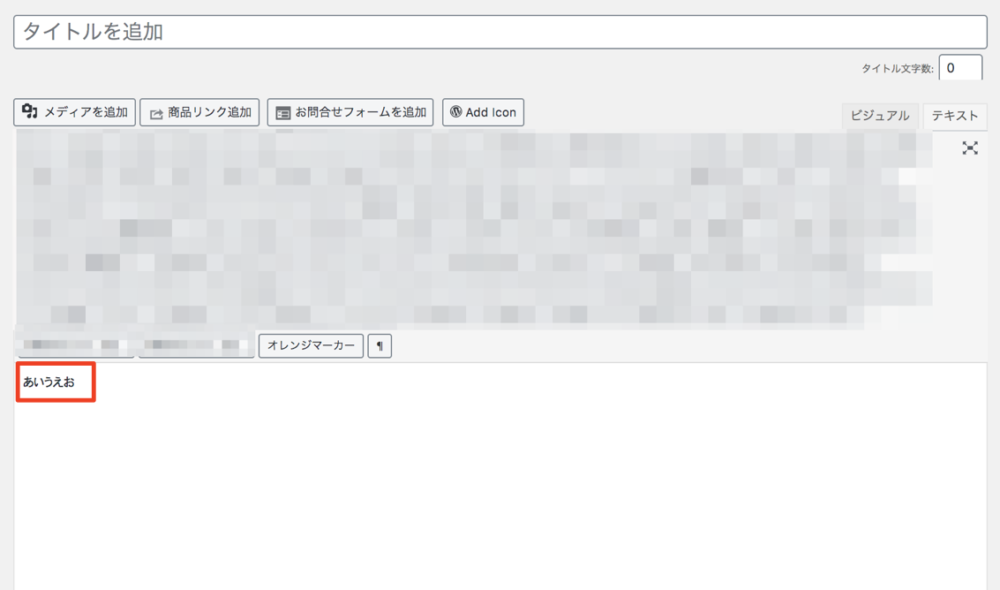
今回は先ほど設定した、オレンジのマーカーのタグを使うため、オレンジのマーカー色をつける文字を打ちます。
あいうえお
と入力しました。


開始タグを設定する
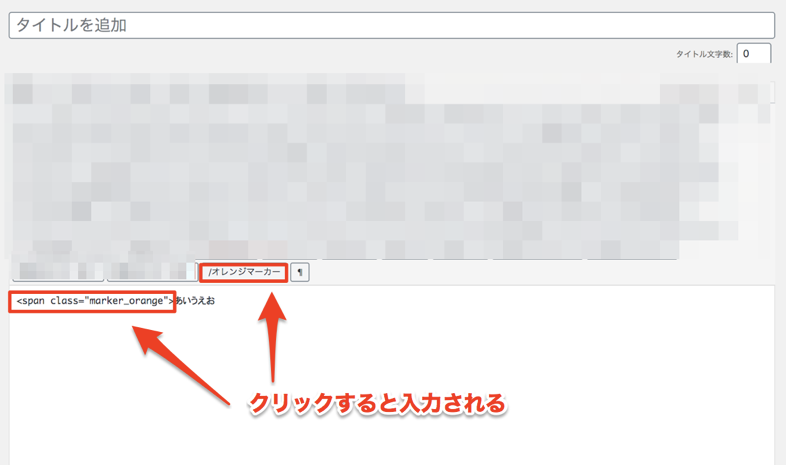
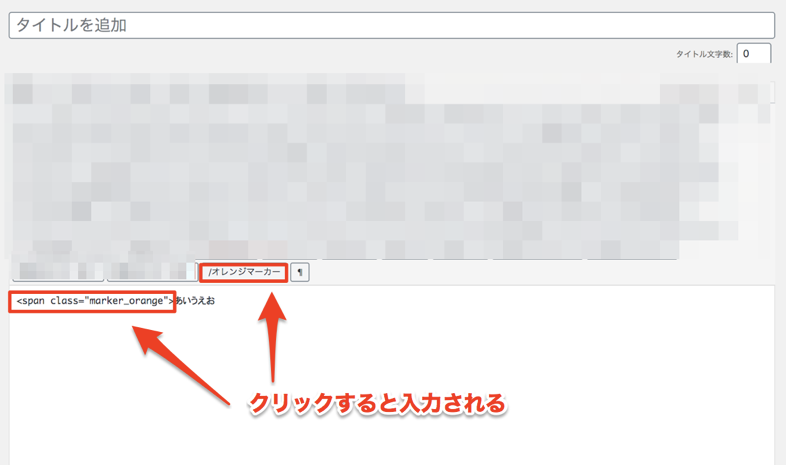
オレンジのマーカーをつけたい文字の前に開始タグを設定します。
タグを入れたい場所にカーソルを合わせて『オレンジマーカー』と書いてあるボタンをクリックすれば、自動的に開始タグが設定されます。


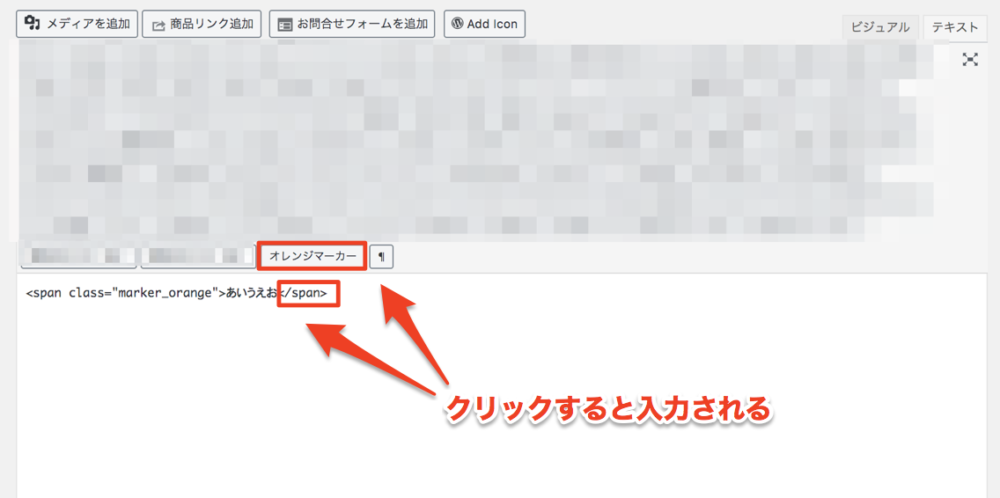
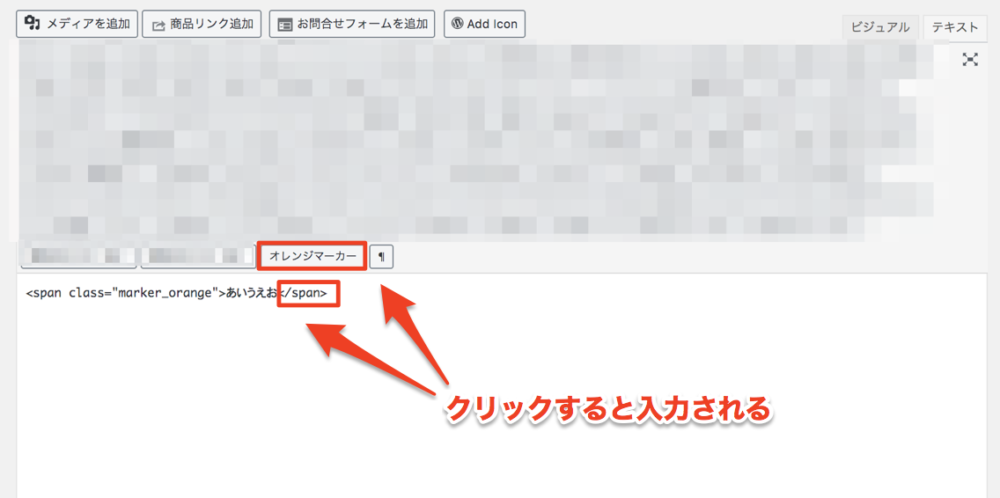
終了タグを設定する
『あいうえお』の後ろにカーソルを合わせたまま、もう1度『オレンジのマーカー』と書いてあるボタンをクリックすれば、今度は自動的に終了タグが設定されます。


プレビューで確認してみると、先ほどタグをつけた場所にオレンジのマーカーが引かれています↓


AddQuicktagが反映されない時の対処法
AddQuicktagを設定したのに反映されない!



そんな時は、以下の項目を確認してみてください
- チェックの入れ忘れ
- ビジュアルエディターでは反映しない場合もある
- CSSにコードを追加していない
- ワードプレスを最新版にアップデートする
チェックの入れ忘れ
先ほどタグを設定する際に、1番右側のチェック欄にチェックしてくださいと説明しました。
この右端のチェック欄にチェックを入れないと、正しく作動しないことがあります。
設定したタグが反映しない時は、もう一度チェックを入れて『変更を保存』してください。


ビジュアルエディターでは反映しないことも
設定したタグが記事装飾のタグの場合は、ワードプレスのテーマによってはビジュアルエディターで反映しない場合があります。
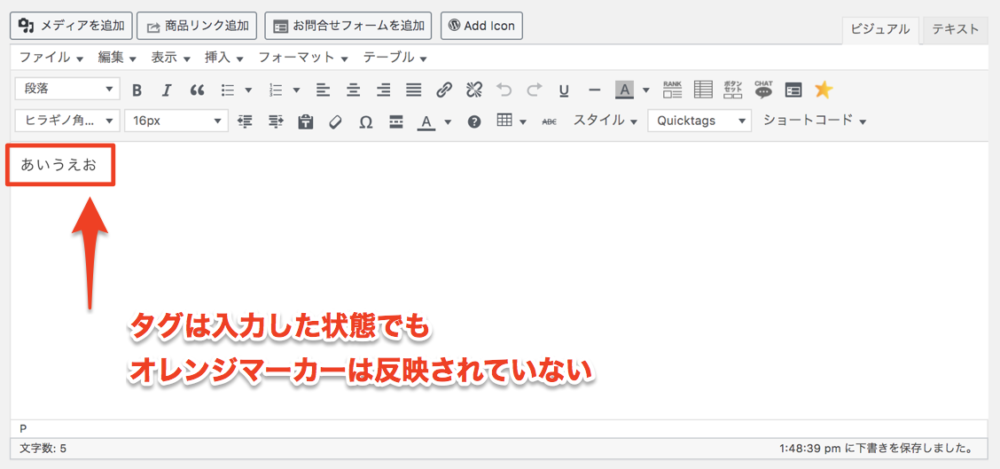
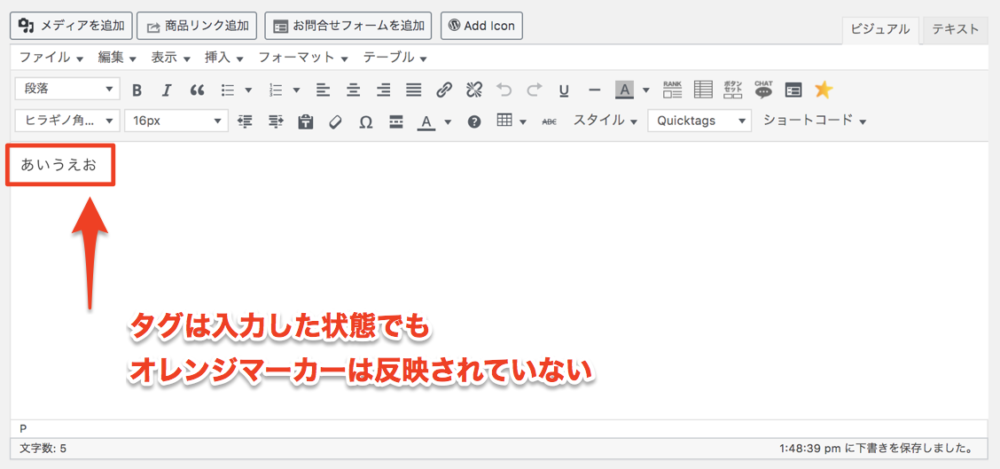
例えば先ほどのオレンジのマーカーも、ビジュアルエディターでは反映されていません。


ビジュアルエディターで反映されない場合は、プレビューを確認することで反映されているケースもあります。
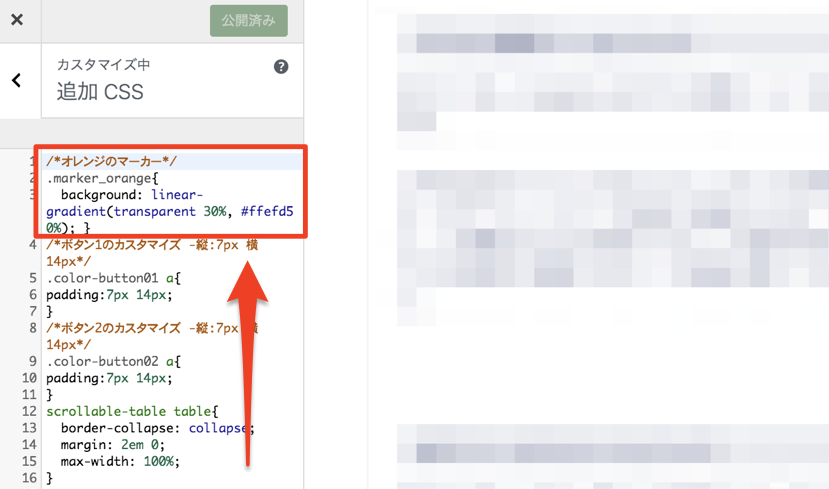
CSSにコードを追加していない
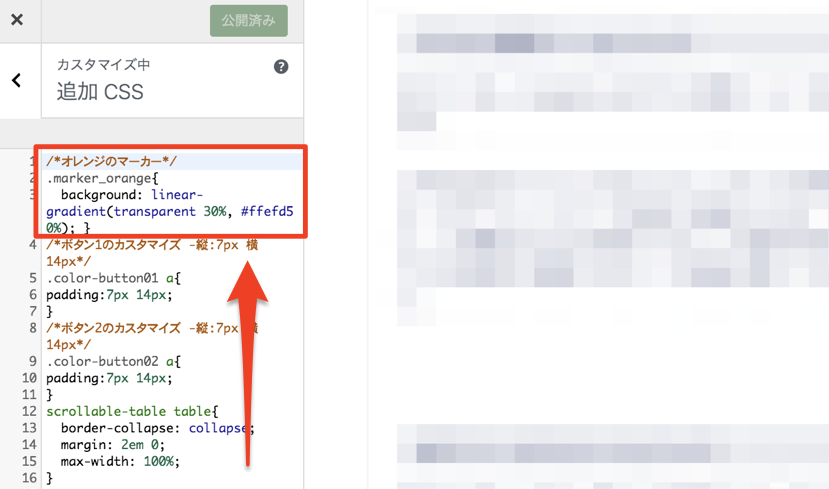
AddQuicktagにタグを入力する場合は、CSSにコードを追加しないとそもそも反映されません!



タグを入力しただけでは正しく機能しません!
必ず追加CSSなどからCSSコードを追加してからタグを設定してください。


ワードプレスを最新版にアップデートする
上記のことを試してもAddQuicktagが反映しない場合は、ワードプレスを最新版にアップデートしてみてください。



ワードプレスのアップデートの際は、必ずバックアップを取っておいてくださいね!
バックアップの方法はこちらの記事で解説しています↓


ブロックエディターの人におすすめのクイックプラグイン
ブロックエディターの場合は、基本的にテキストエディターでタグを入力する必要がなく、感覚的に使えるため、AddQuicktagのようなタグプラグインは必要ありません。



毎回使用するURLなどはすぐに呼び出せるようにしておく方が楽ですよね!
そんな時に使えるのが、『Pretty Links』というプラグインです。
『Pretty Links』を使うと、一度登録したリンクを簡単に呼び出すことができます。
『Pretty Links』の使い方についてはこちらの記事で解説しています↓


まとめ
今回の記事では、ワードプレスでタグを素早く入力できるプラグイン『AddQuicktag』の設定方法や使い方について解説しました。
クラシックエディターを使う場合には非常に便利なプラグインなので、ぜひ最初に設定しておくことをおすすめします!



作業がかなり効率化しますよ