Amazonアソシエイトと楽天アフィリエイトのリンク、いちいちサイトにいってコピーするの面倒!しかもサイズとかも意識しなきゃいけないし・・・

そんなことしてないでRinkerを使えば超簡単にリンクが作れちゃいます!
しかも見栄えも綺麗だからおすすめ!
今回の記事では、
- Amazonアソシエイト
- 楽天アフィリエイト
- Yahoo!ショッピング
以上の3つのリンクを一気に貼れる優れものなプラグイン『Rinker』 の使い方と設定方法を解説していきます!
- Rinkerのインストール方法(Word Pressから検索できません!)
- Rinkerの詳細設定方法
- Rinkerでリンクを作成する方法(クラシック・ブロック両方解説)
Rinkerをインストール
まずは、Rinkerをインストールします。
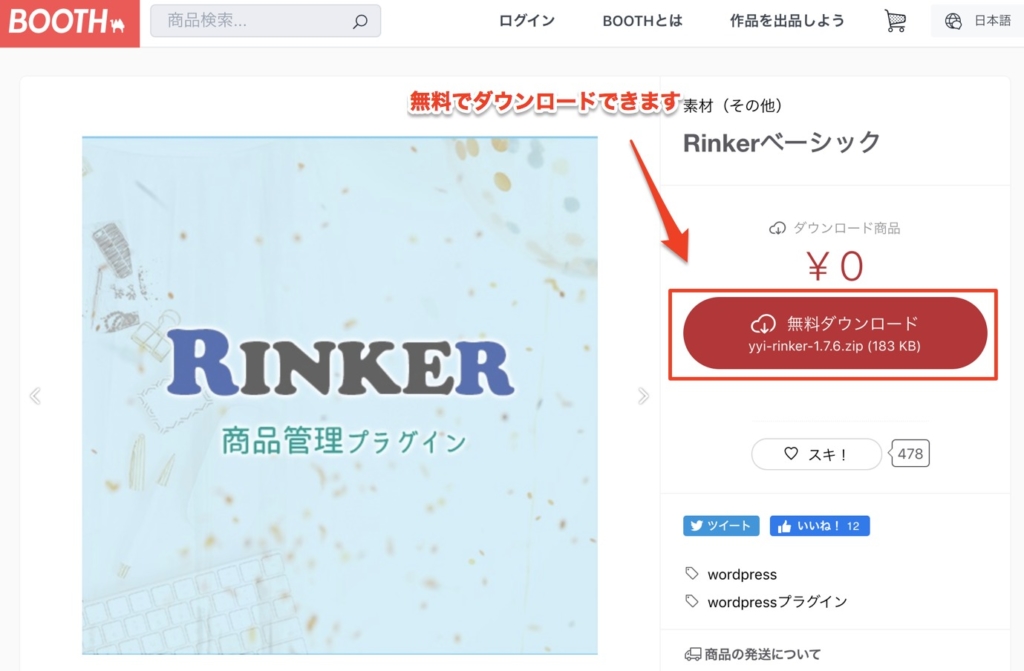
RinkerはWordPressのプラグイン検索から探すことはできないので、RinkerをダウンロードできるページからZipファイルをダウンロードします。
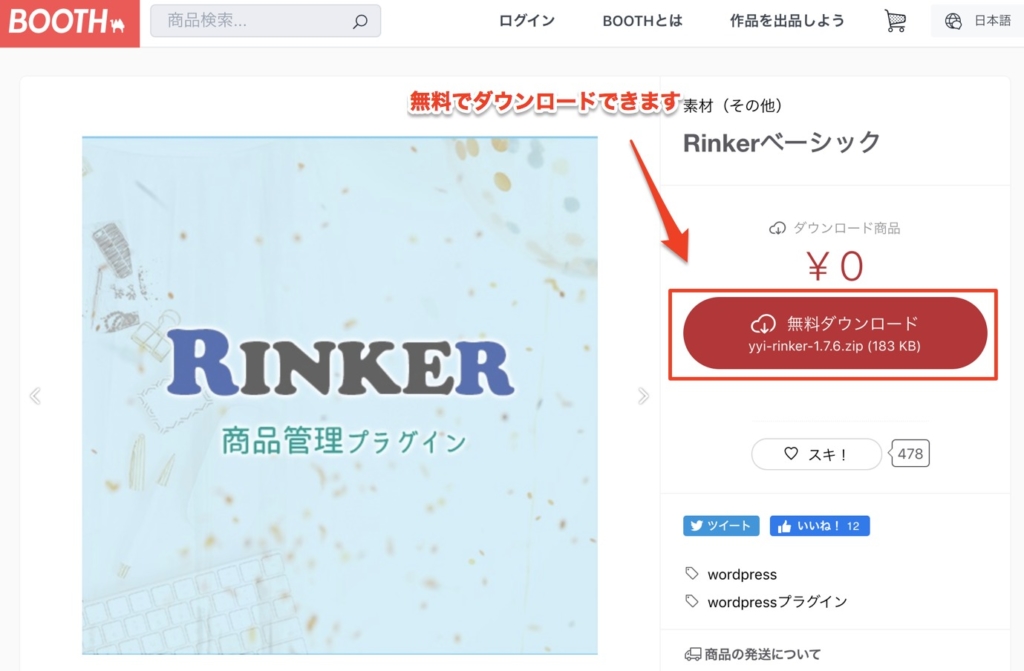
こちらのダウンロードページにアクセスして、ダウンロードします。


こんな感じでZipファイルがダウンロードできます↓


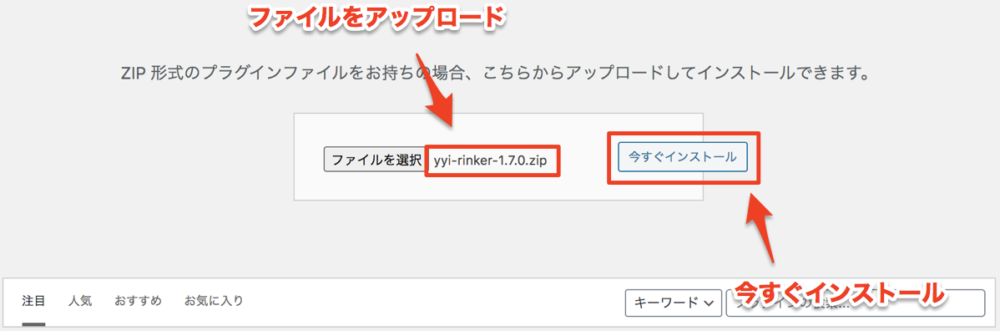
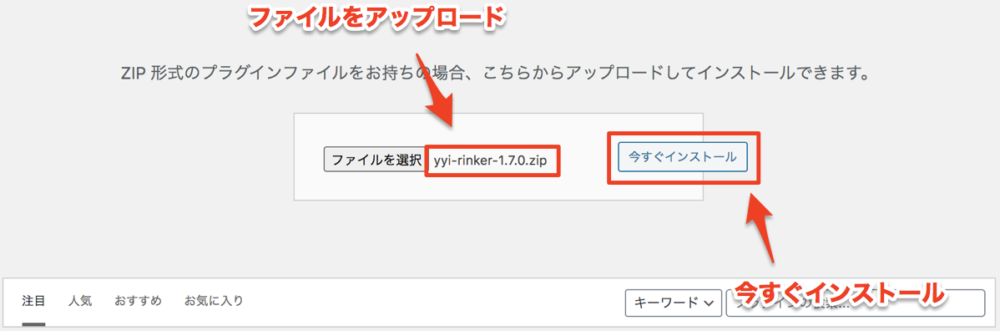
Zipファイルがダウンロードできたら、プラグインのインストール画面からダウンロードします。


インストールできたら有効化します。


Rinkerの詳細設定
では、ここからRinker設定をしていきます。
『設定』から『Rinker設定』を開きます。


基本設定
『商品情報の再取得』という項目があるので、『再取得する』を選択します。


AmazonでPA-APIが利用できなくなると一時期騒がれていましたが、2020年以降にAmazonアソシエイトの認証キーを取得した場合は問題なく利用できる模様。
実際に私も2020年4月からRinkerを使用し始めたので、『再取得する』で問題なく使用できています。
もしRinkerでリンクを作成する際に『リクエストが多すぎます』と表示された場合は『再取得をしない』にチェックし直してください。
Amazon設定
続いて、Amazonの設定を行います。
PA-API認証キーを取得する
まずはAmazonで認証キーを取得します。
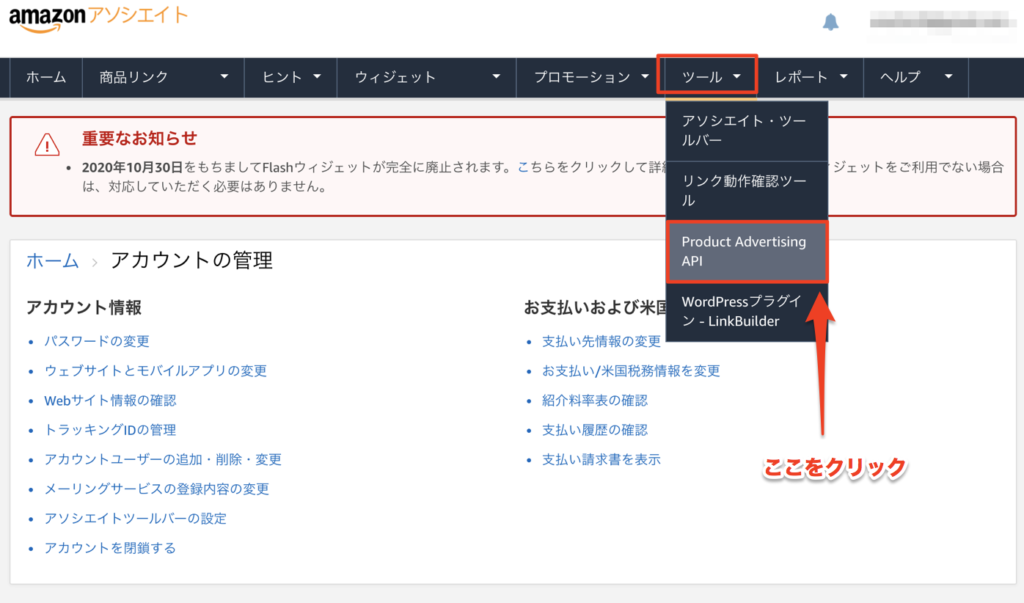
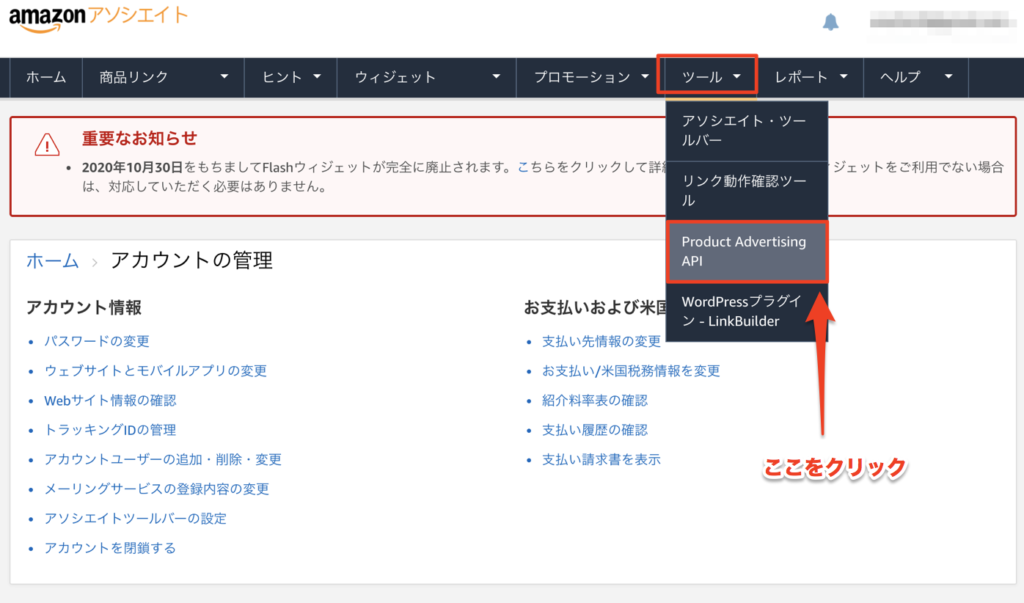
Amazonアソシエイトにログインをして、『ツール』→『Product Advertising API』をクリックします。


下の方にスクロールすると『認証キーの管理』という項目があるので、『認証情報を追加する』をクリックします。


『認証情報のダウンロード』という項目が出てくるので、ここから『アクセスキー』と『シークレットキー』をコピーすることができます。
認証キーの『シークレットキー』は再度取得できないので、必ずダウンロードしておきましょう。


ダウンロードしたものを保存しておけば、いつでも確認することができます。
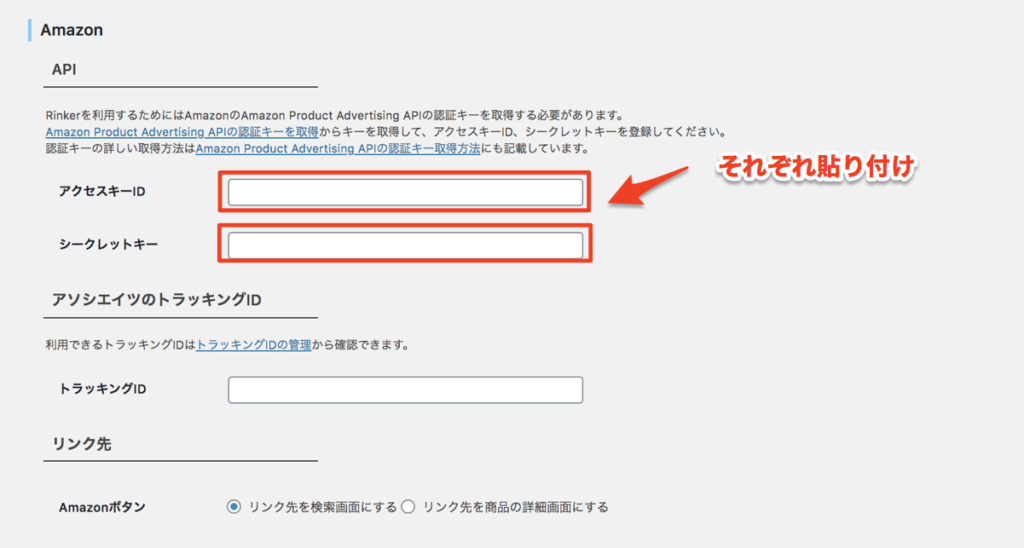
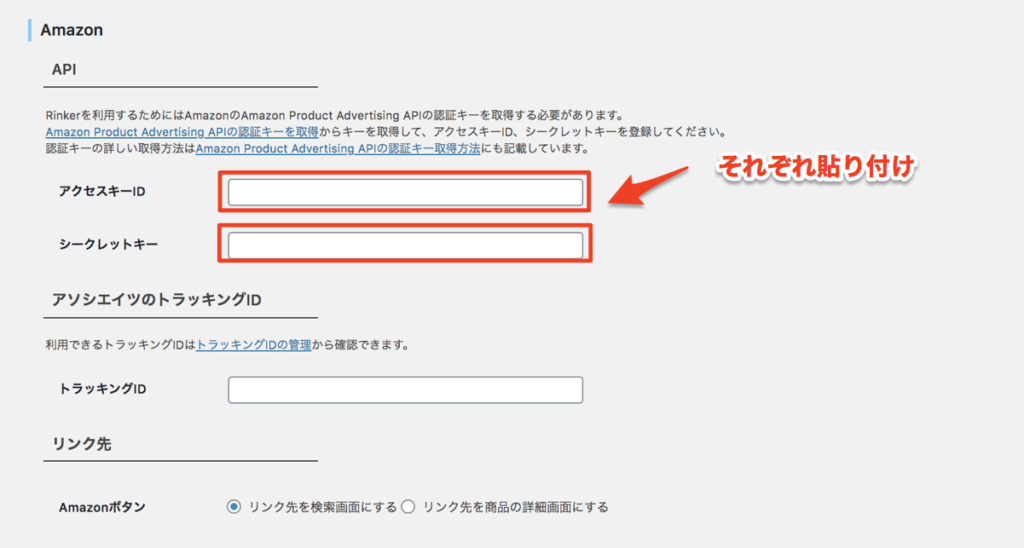
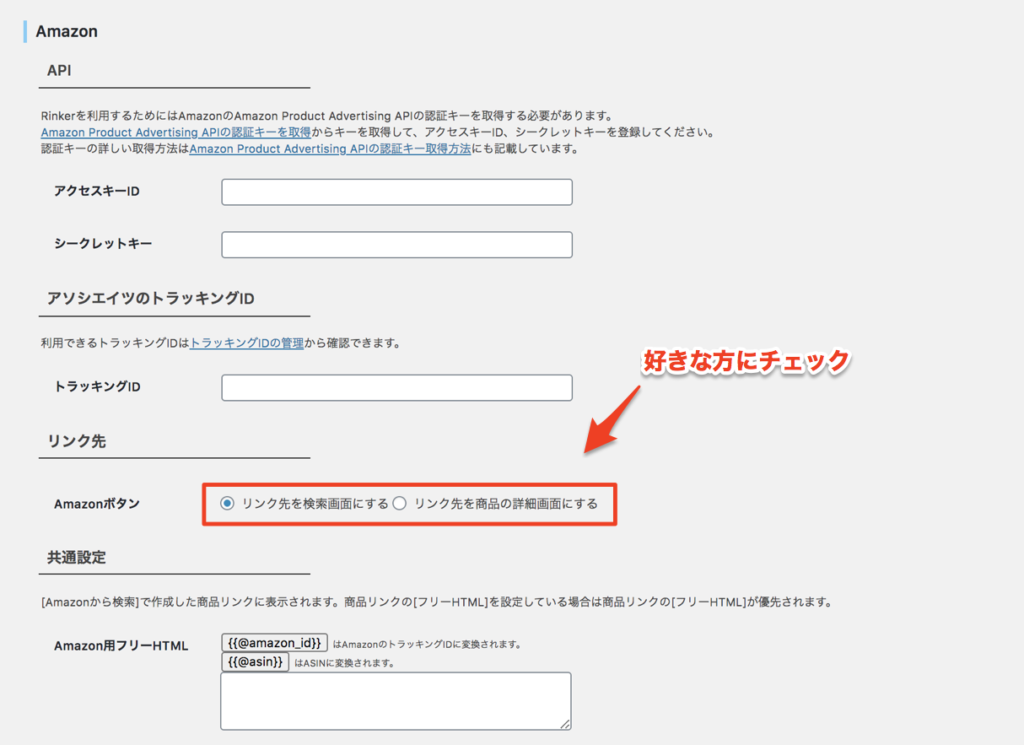
先ほどの画面の『アクセスキー』と『シークレットキー』をコピーして、それぞれRinkerの設定画面に貼り付けます↓


トラッキングIDを入力する
次に『トラッキングID』を入力します。
『トラッキングID』は、自分のメールアドレスの部分をクリックすると『トラッキングIDを管理』をクリックします。


『トラッキングIDを管理』という項目があるので、ここに表示されているトラッキングIDをコピーします。


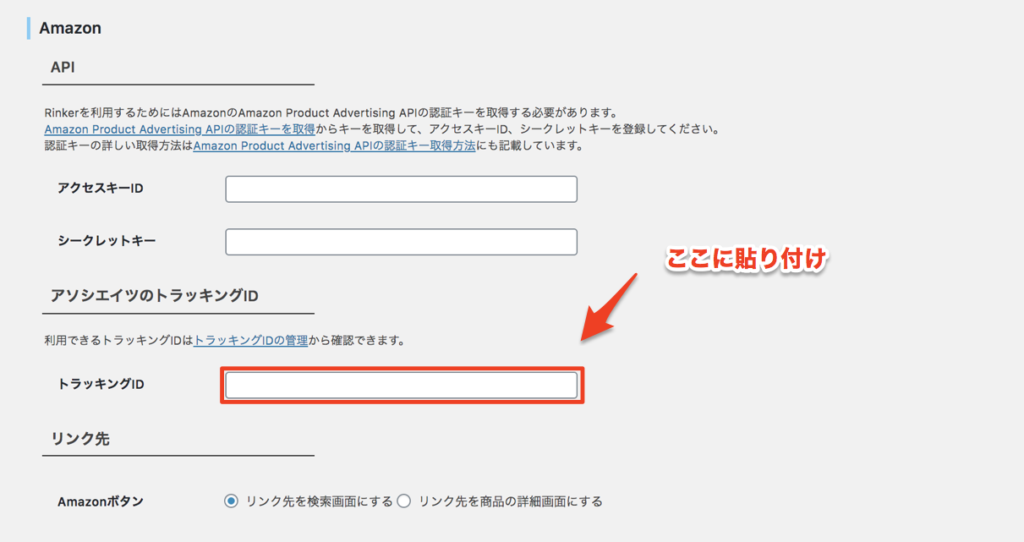
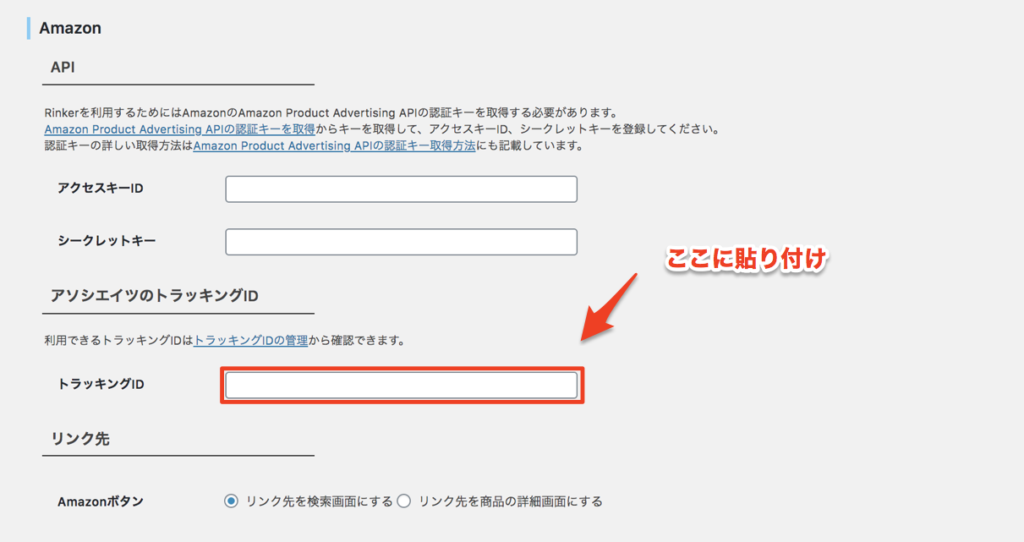
『トラッキングIDの貼り付け』という項目にトラッキングIDを貼り付けます。


リンク先
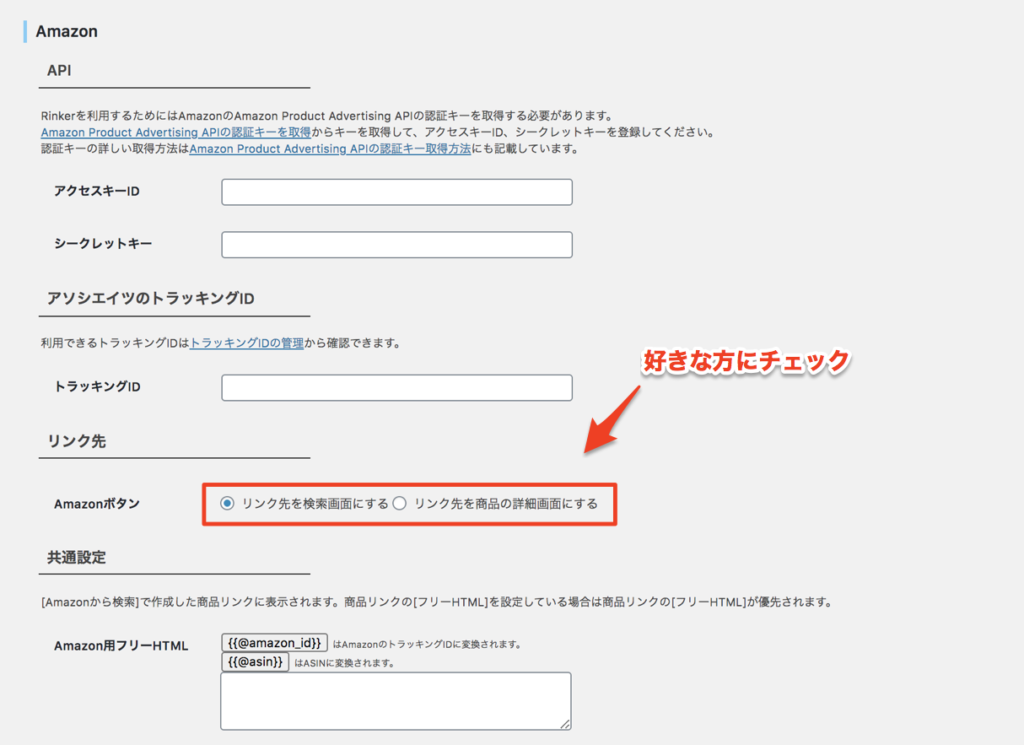
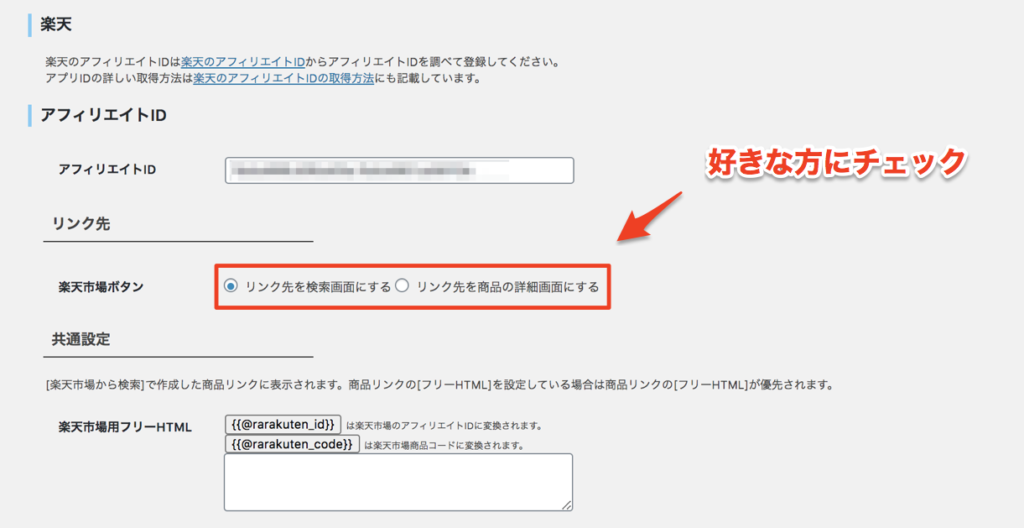
最後にリンク先を設定します。
- リンク先を検索画面にする
- リンク先を商品の詳細画面にする
の2種類があるので、好きな方にチェックを入れます。


最後の共通設定は何もしなくてOKです。
楽天設定
次に楽天アフィリエイトの設定をしていきます。
楽天アフィリエイトIDを設定
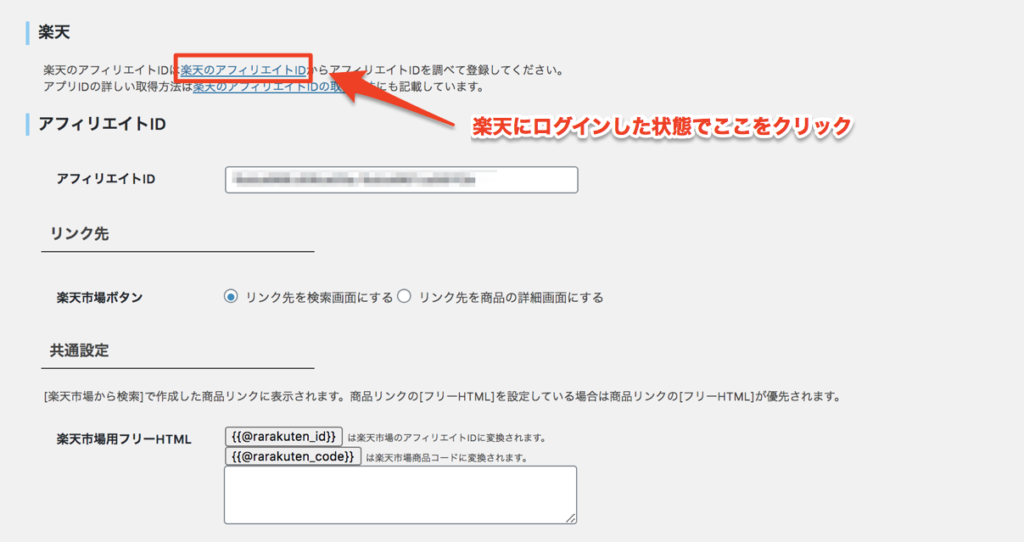
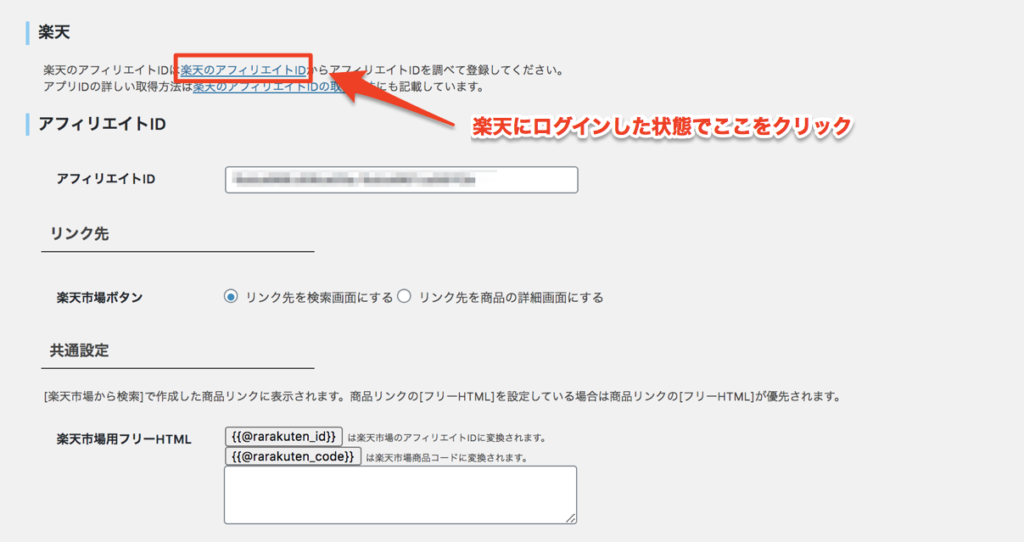
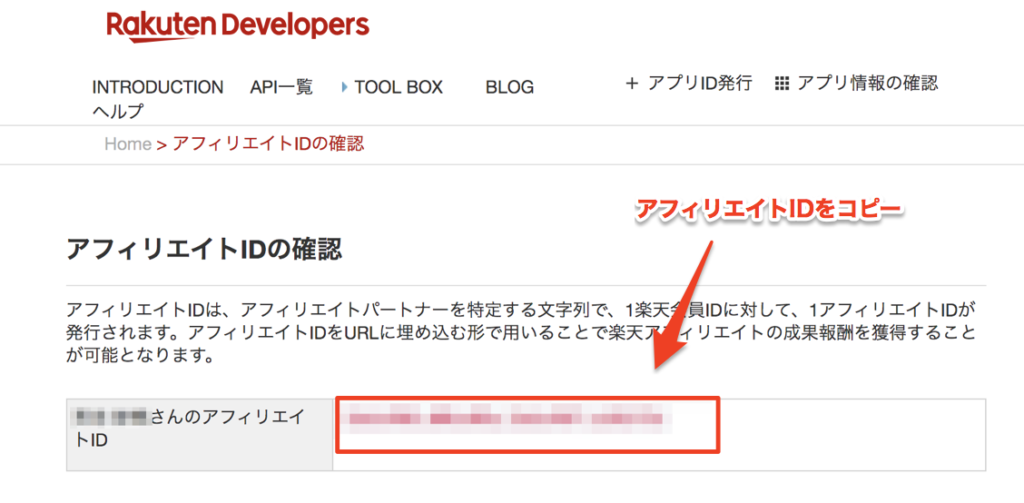
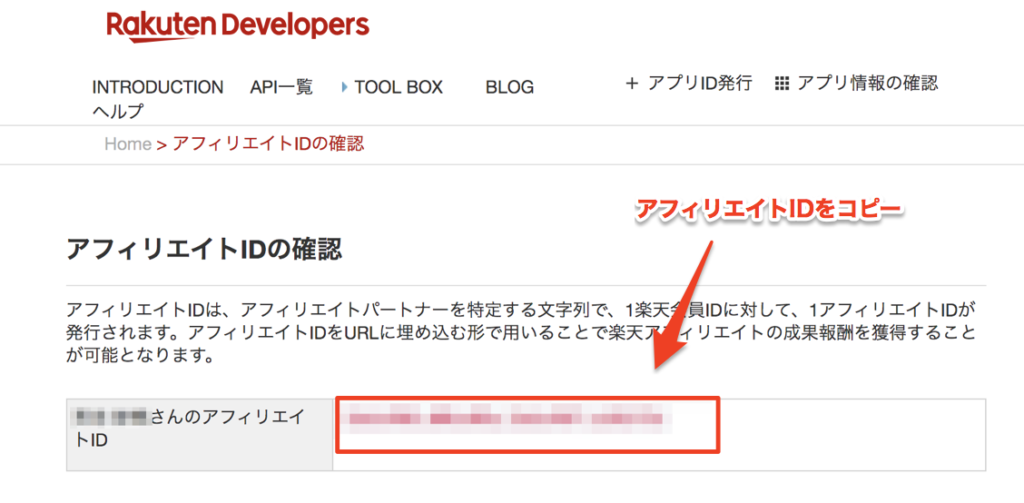
楽天アカウントにログインした状態で『楽天アフィリエイトID』というリンクをクリックしてください。


楽天アフィリエイトIDが表示されるので、IDをコピーします。


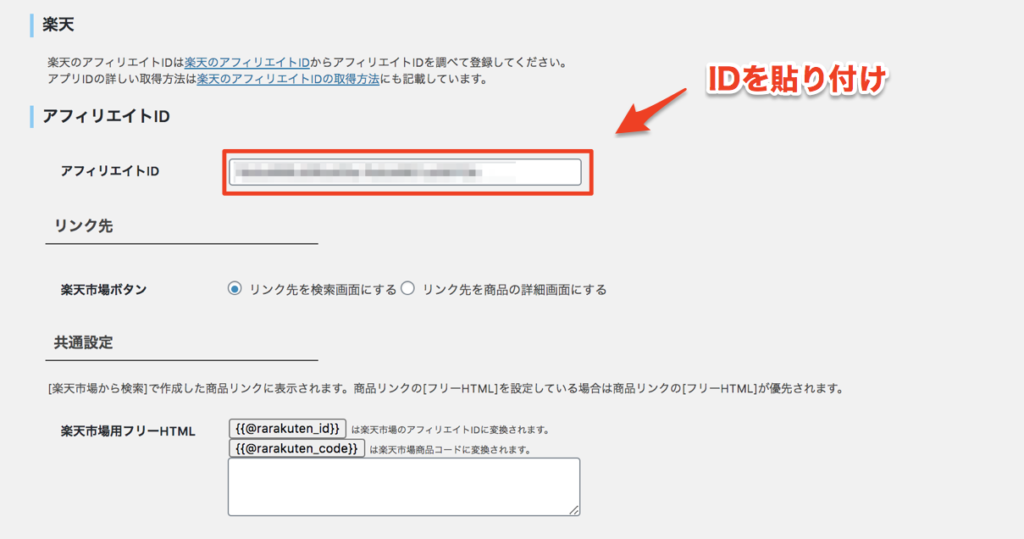
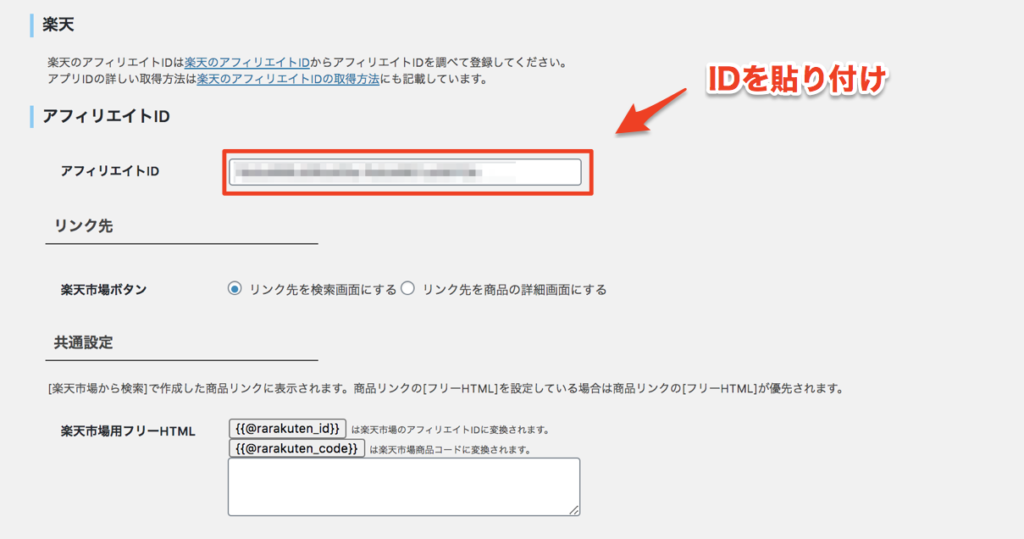
コピーしたIDを『アフィリエイトID』の枠内に貼り付けます。


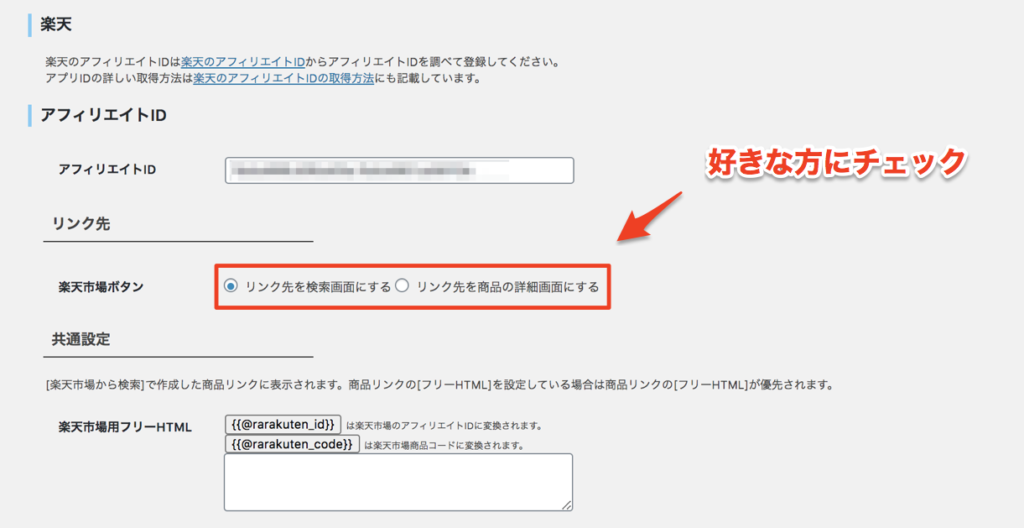
リンク先
リンク先は好きな方にチェックを入れます。


最後の『共通設定』は何もしなくてOKです。
Yahoo!ショッピング設定
次にYahoo!ショッピングの設定を行います。
バリューコマースでYahoo!ショッピングのアフィリエイトができる方のみ設定してください。
Link Switchを取得
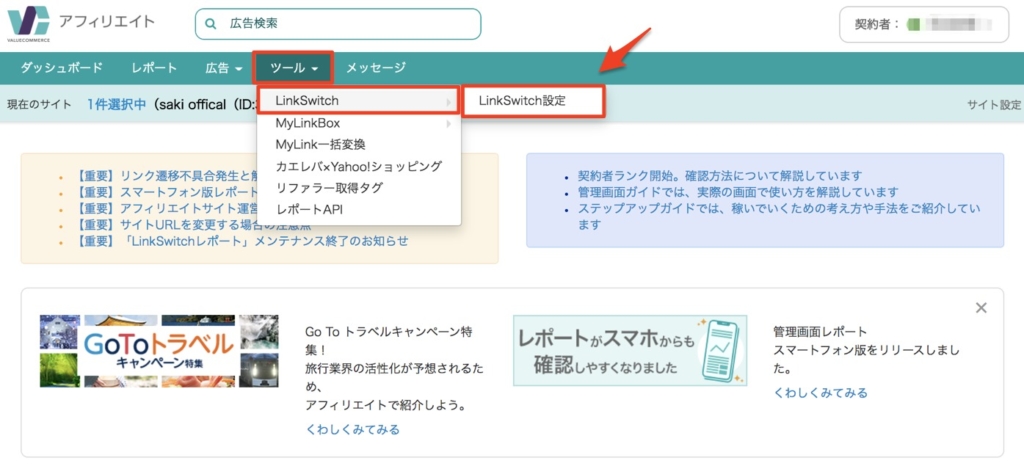
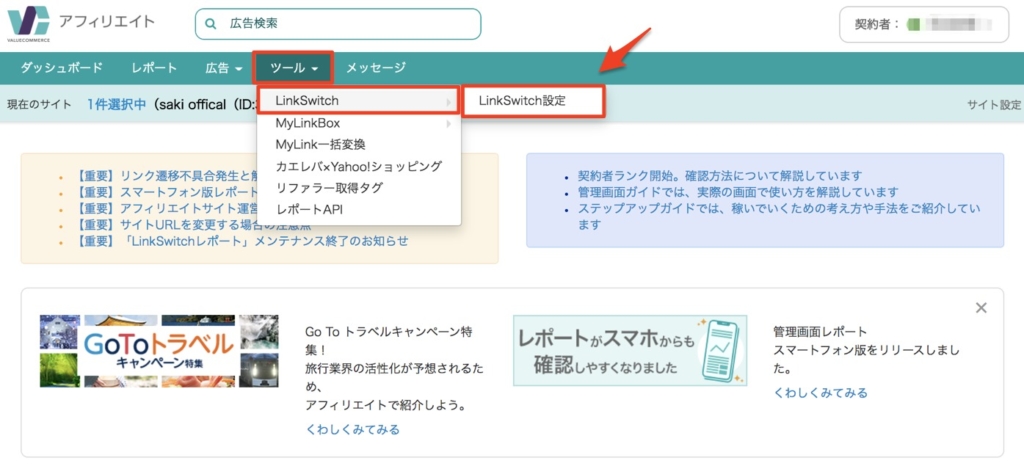
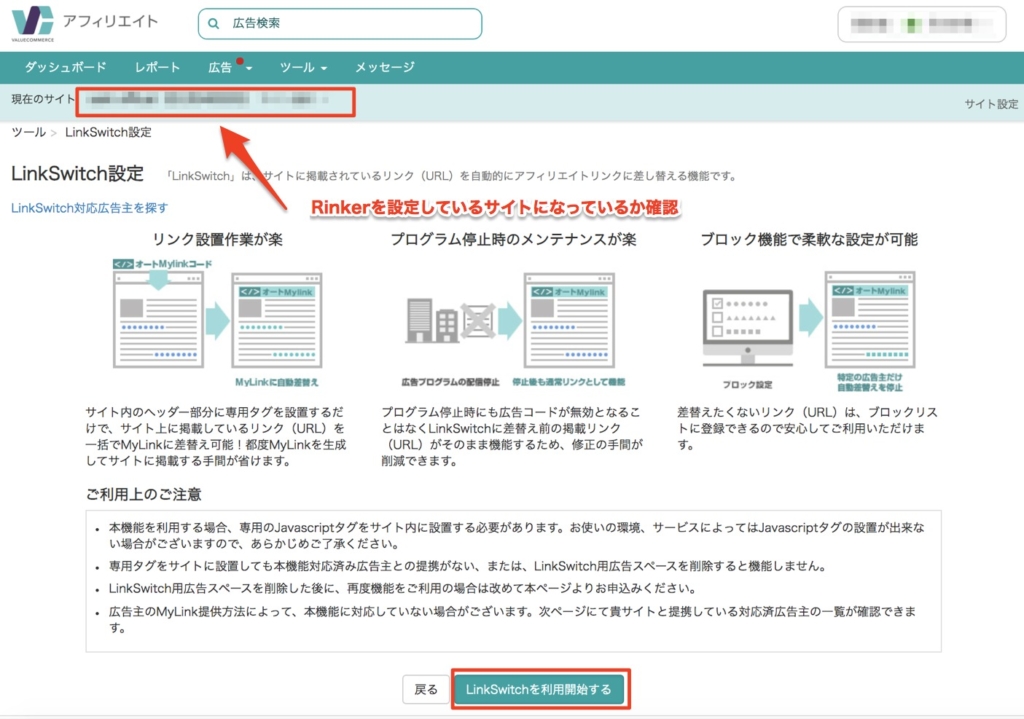
バリューコマースにログインして、『ツール』→『Link Switch』→『Link Switch設定』をクリックします。


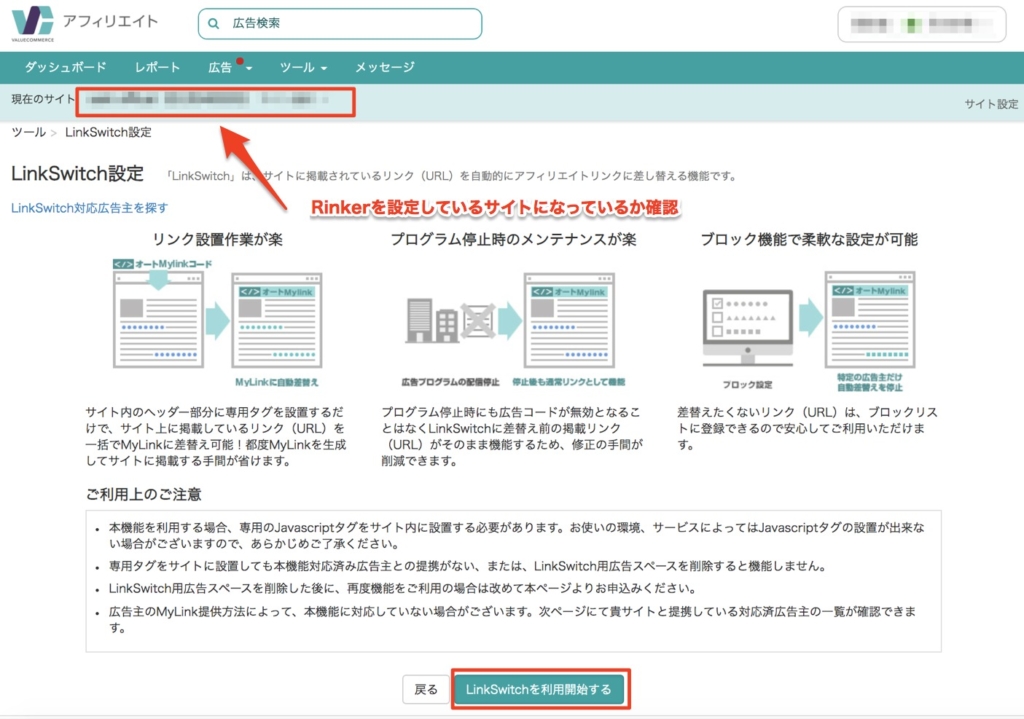
こちらの画面が開くので、左上の『現在のサイト』が、Rinkerを設定しているサイトになっているかどうか確認してください。
サイトが合っている場合は、『Link Switchを利用開始する』をクリックします↓


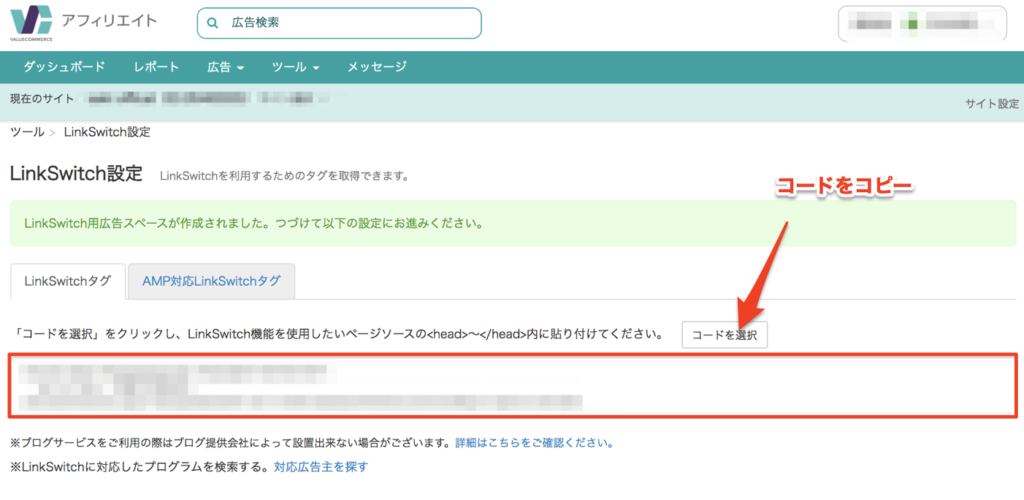
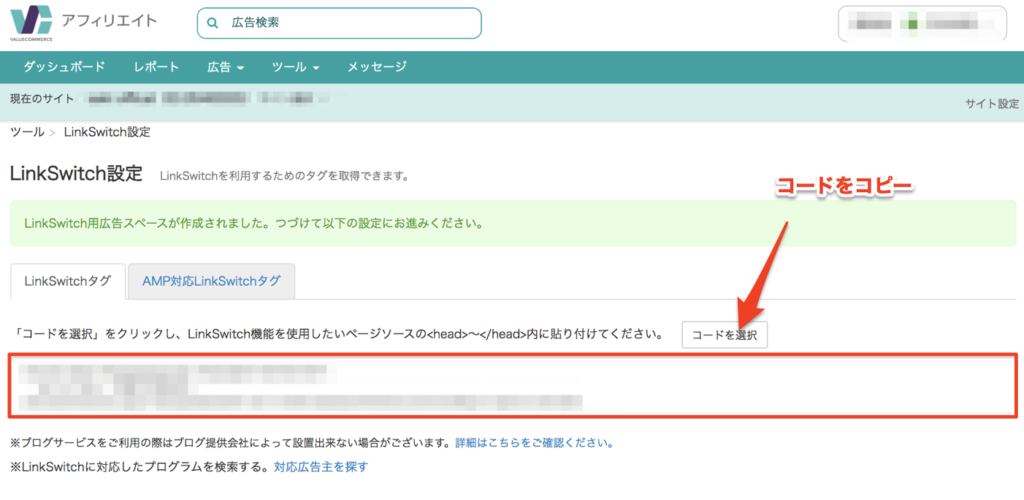
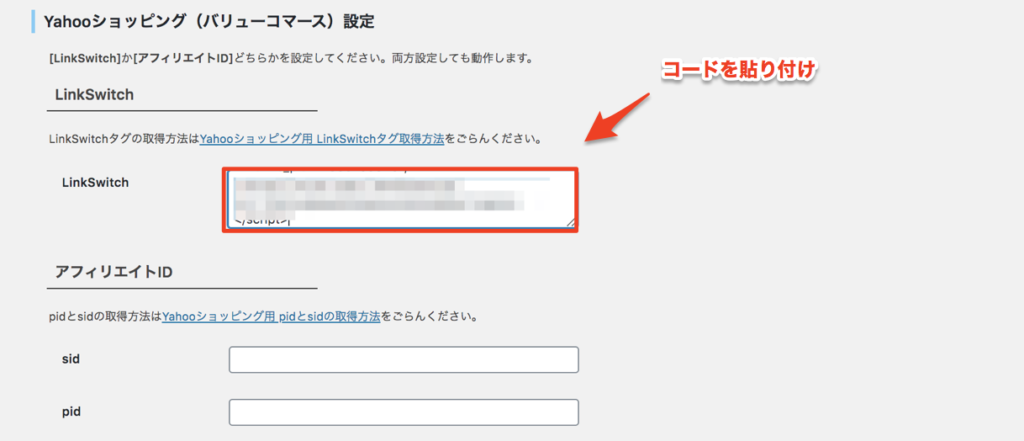
Link Switchタグが出てくるので、『Link Switchタグ』をコピーします。


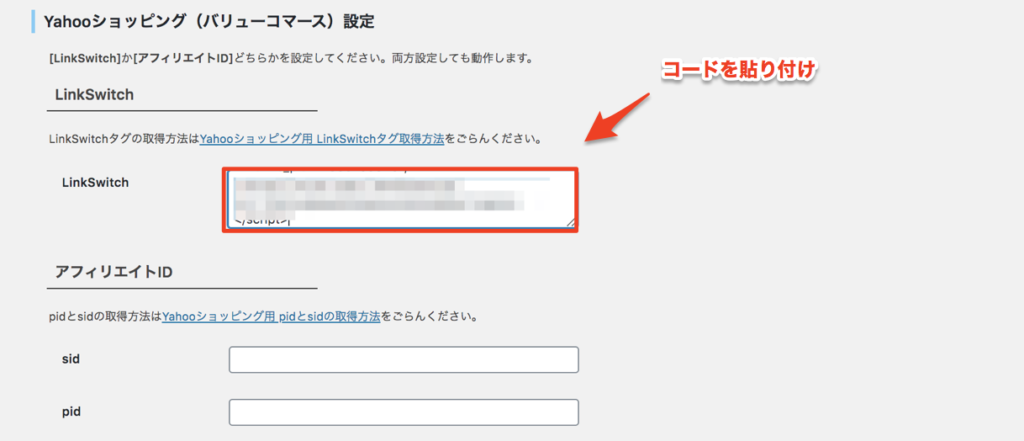
Rinkerのページに戻ってYahoo!ショッピングの『Link Switch』の欄にコードを貼り付ければOKです。


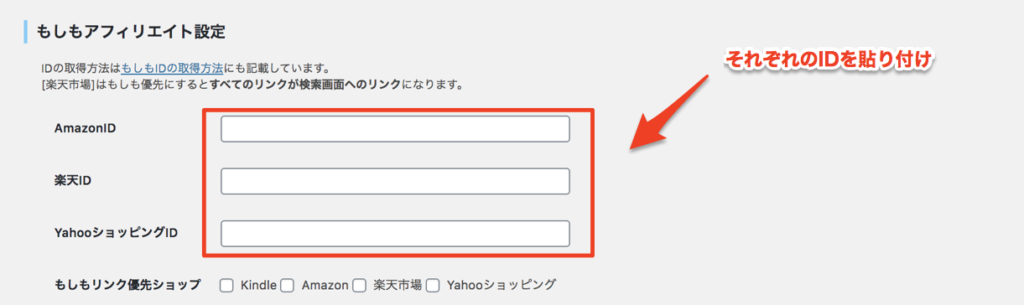
もしもアフィリエイト設定



Amazonアソシエイトや楽天アフィリエイトをもしもアフィリエイト経由で行なっている方のみこちらの設定を行ってください。
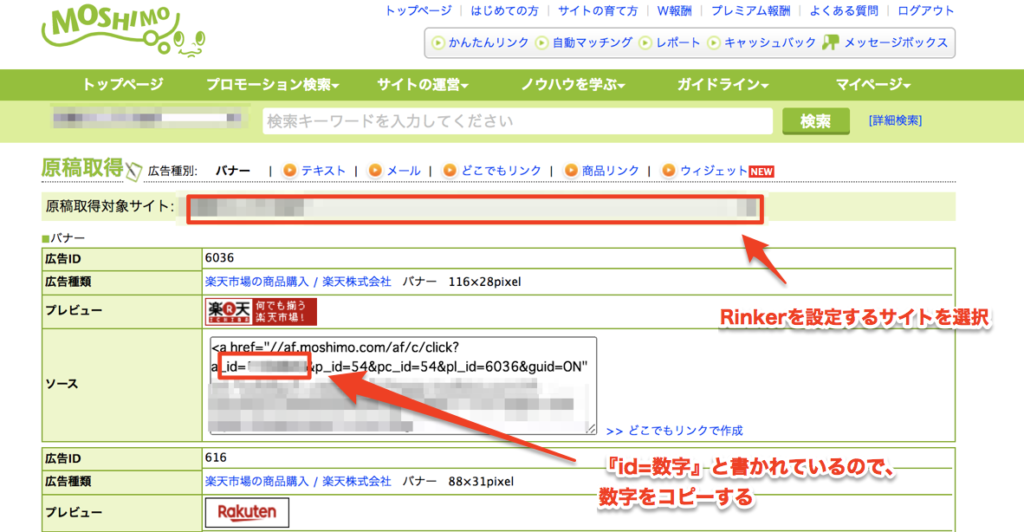
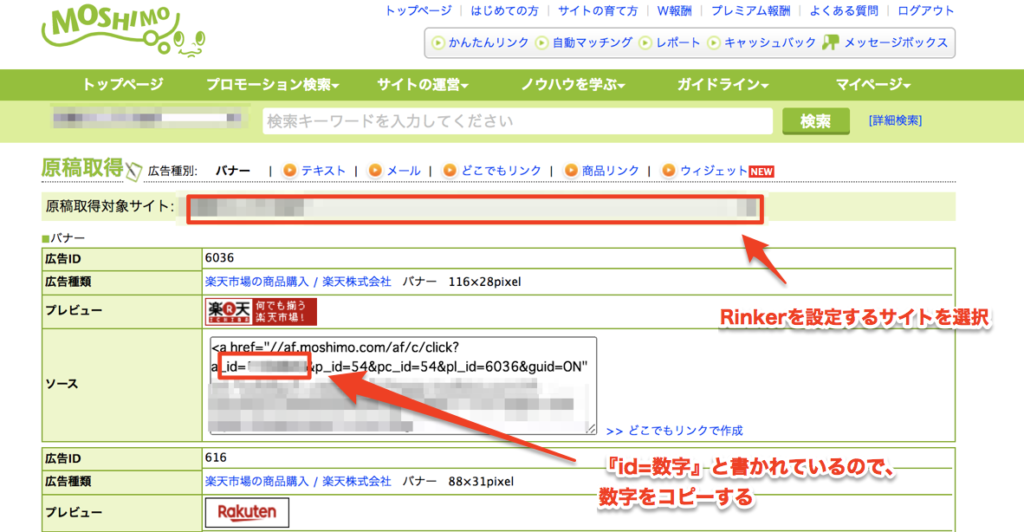
もしもアフィリエイトから、楽天アフィリエイトなどの広告取得画面を開きます。
このようにバナー広告などが表示されている画面で、広告タグの中に
のような数字が記載されているところがあります。
この数字部分をコピーしてください。


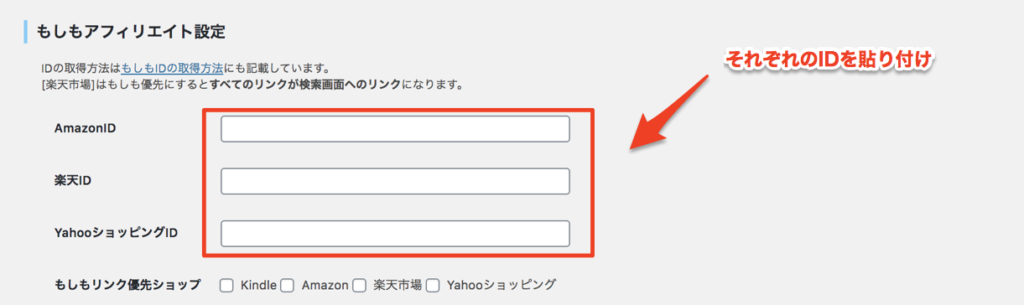
先ほどコピーした数字(ID)をRinkerに貼り付けます。


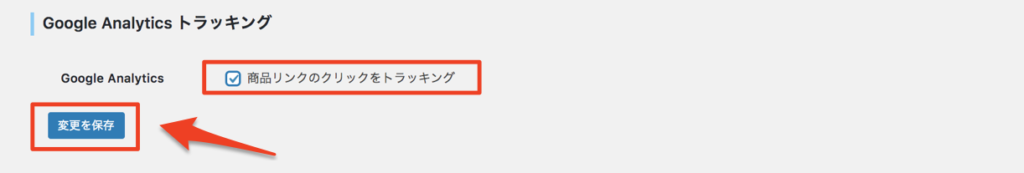
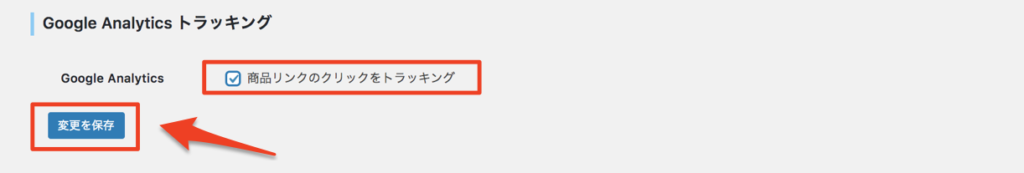
Googleアナリティクストラッキング
Googleアナリティクスでクリック率などを測定するかどうかという項目です。
こちらは測定を希望する方はチェックしておきましょう。





以上でRinkerの設定は完了です!
Rinkerを使ってリンクを作成する(2種類)
続いては、Rinkerを使ってリンクを作成する方法を解説します。
クラシックエディターの場合と、ブロックエディターの場合で2種類解説していきます!
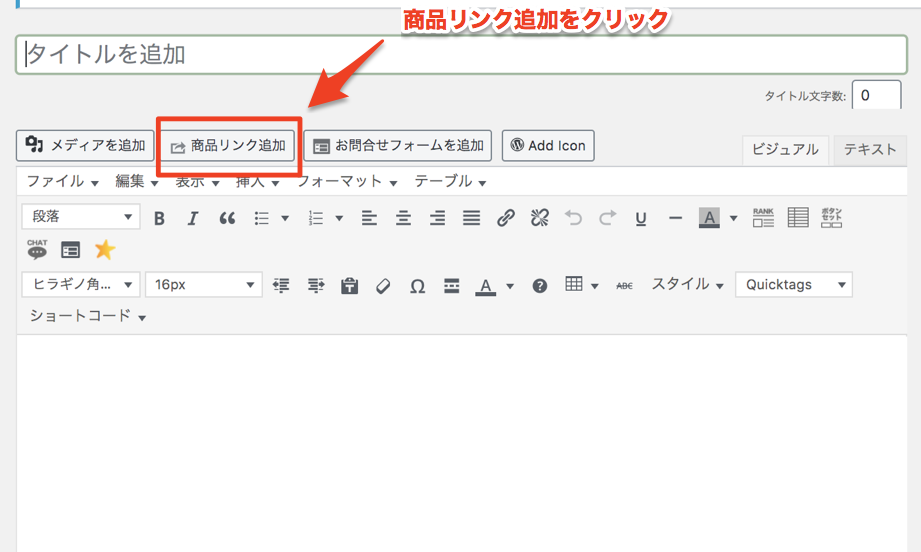
クラシックエディターの場合
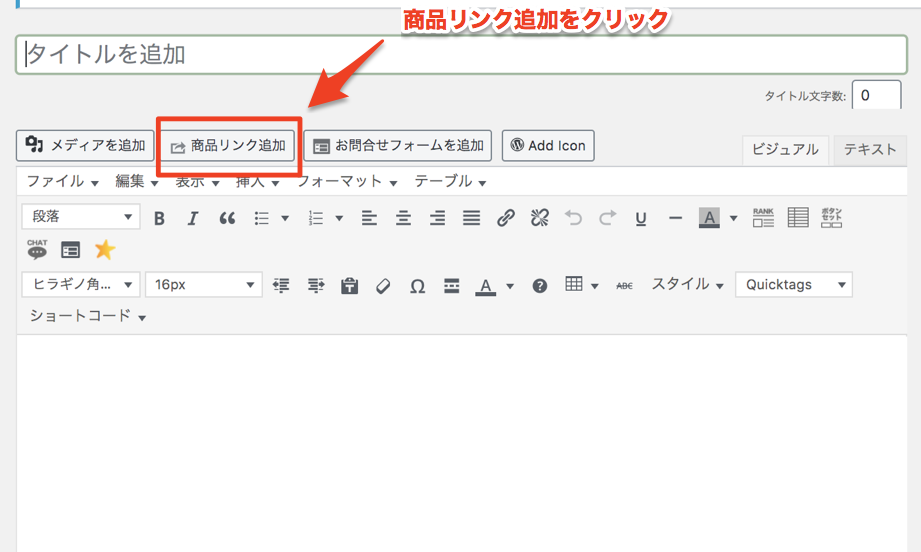
ワードプレスの投稿画面の上に『商品リンクを追加』という項目が出てくるので、クリックします。


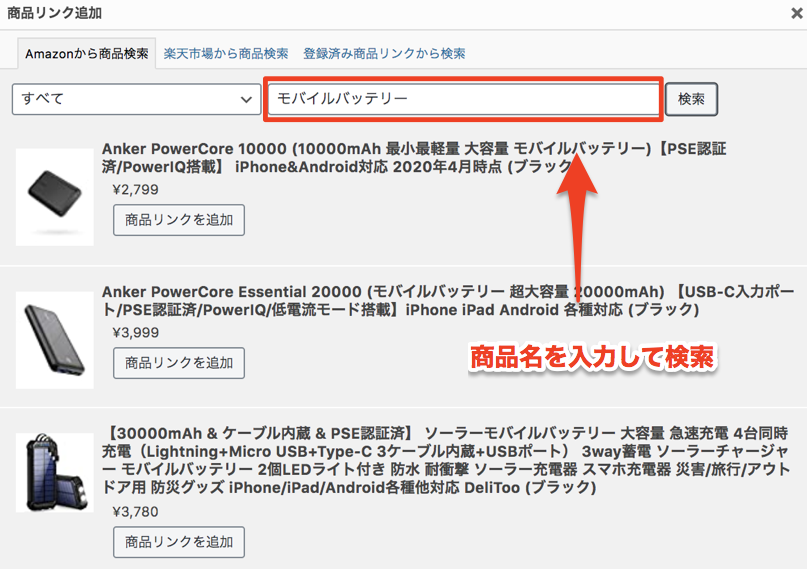
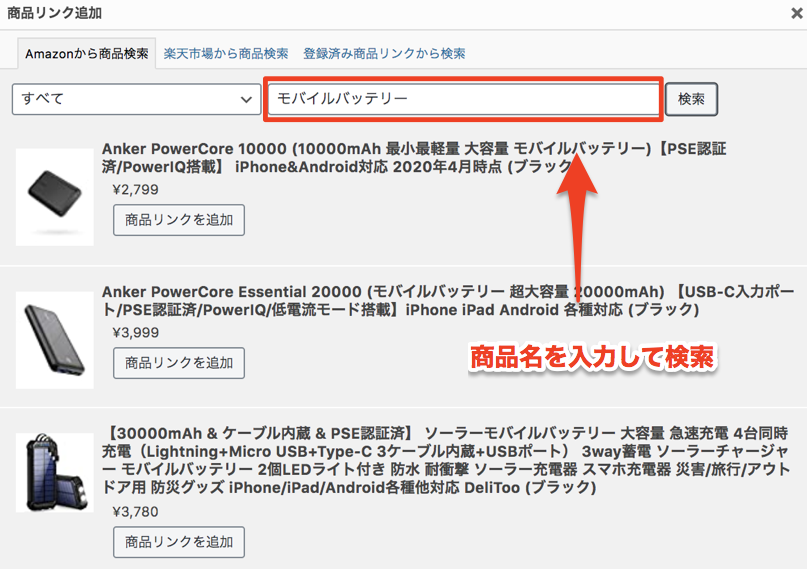
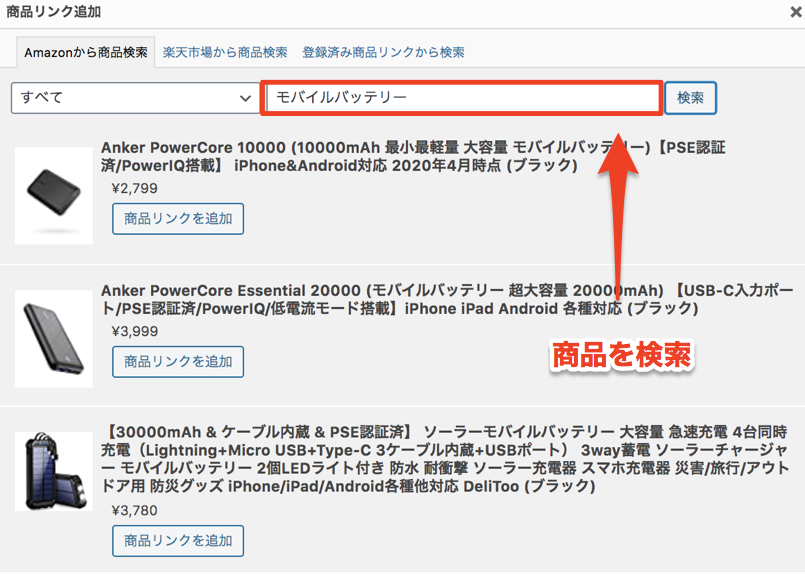
検索窓に商品名などを入力して検索します。
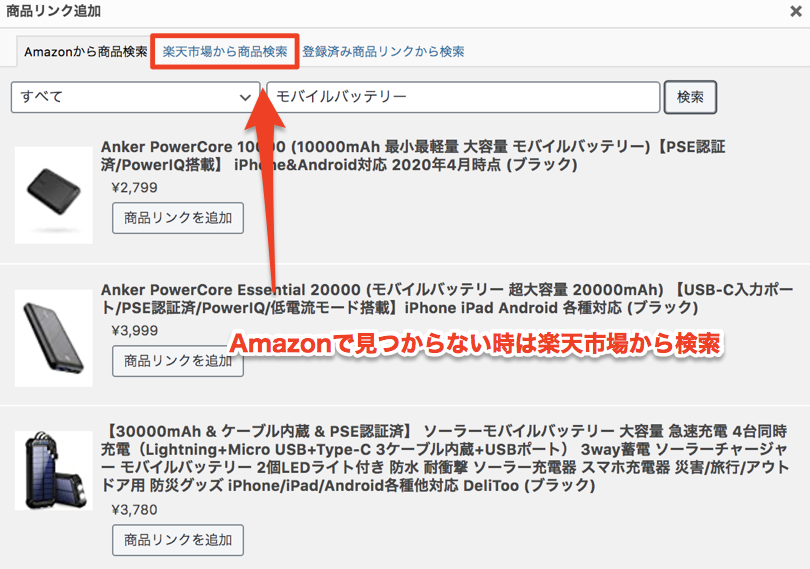
『検索』をクリックすると、商品がズラーっと表示されます。


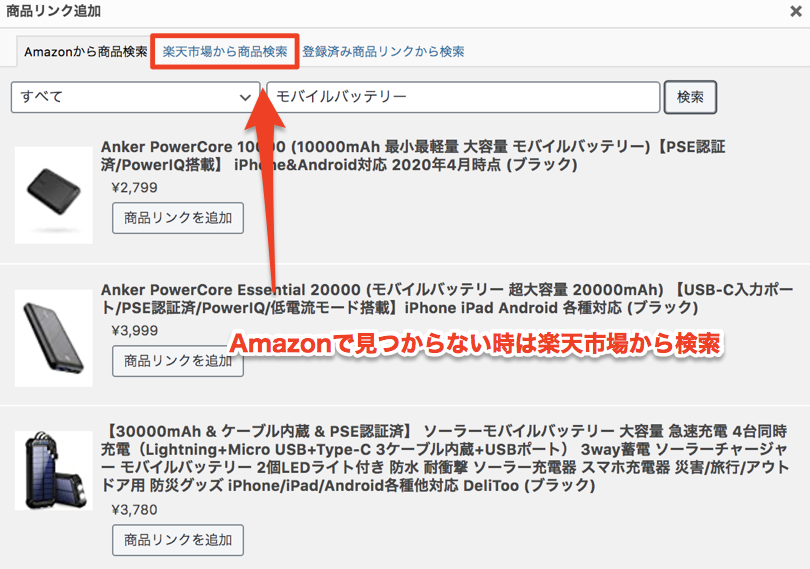
Amazonで商品が見つからない時は、『楽天市場から商品検索』に切り替えて検索してみてください↓


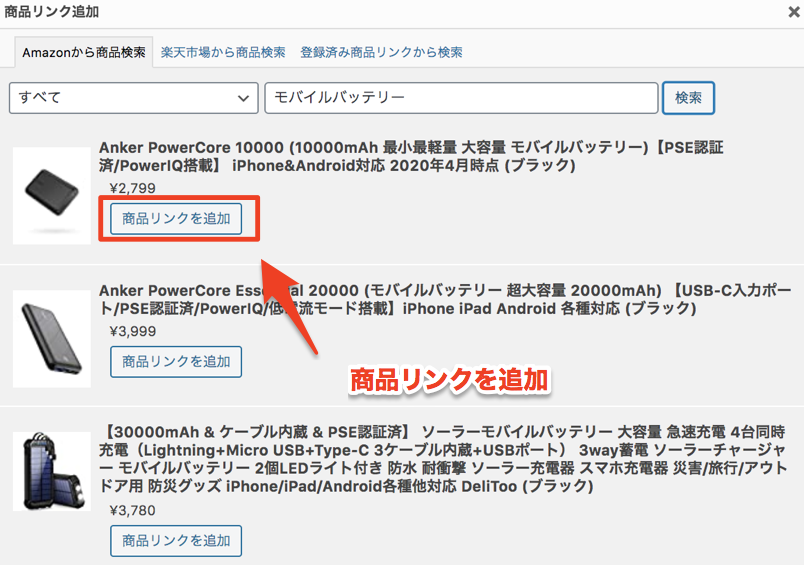
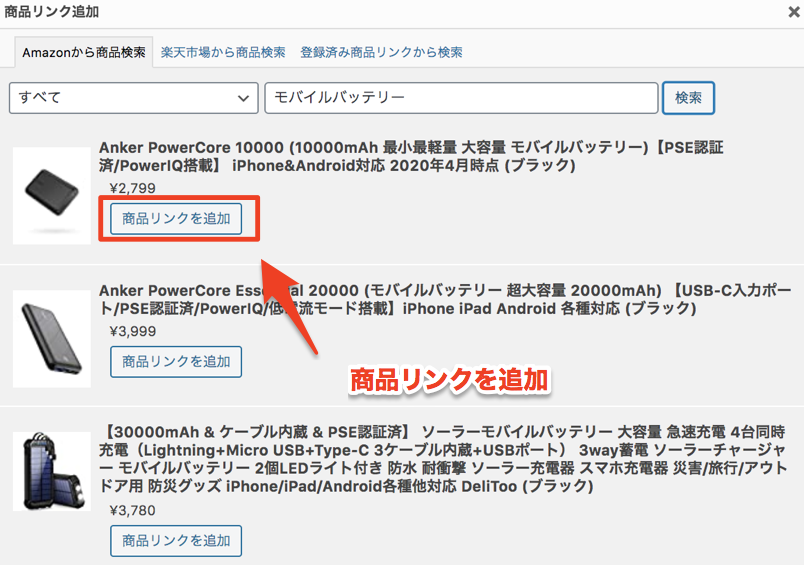
自分が紹介したい商品を選んで『商品リンクを追加』をクリックします。


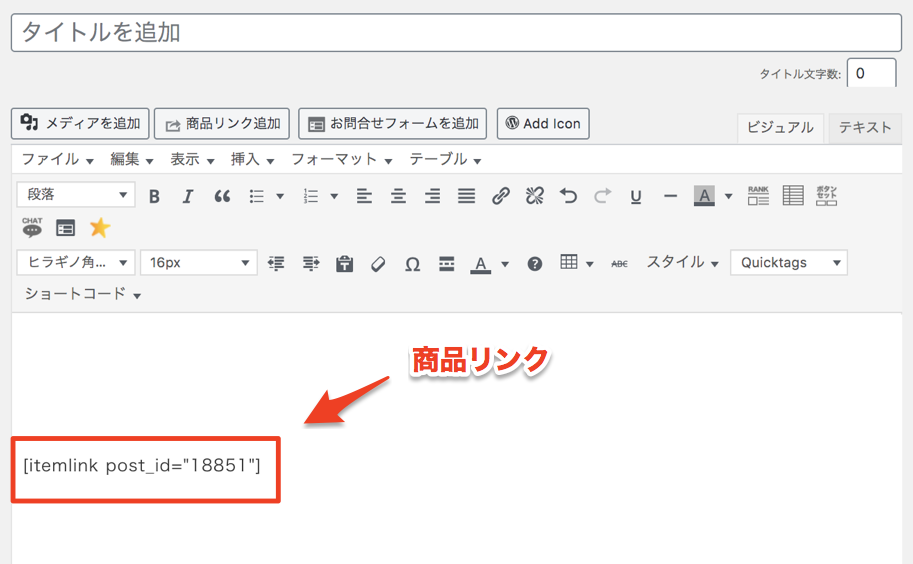
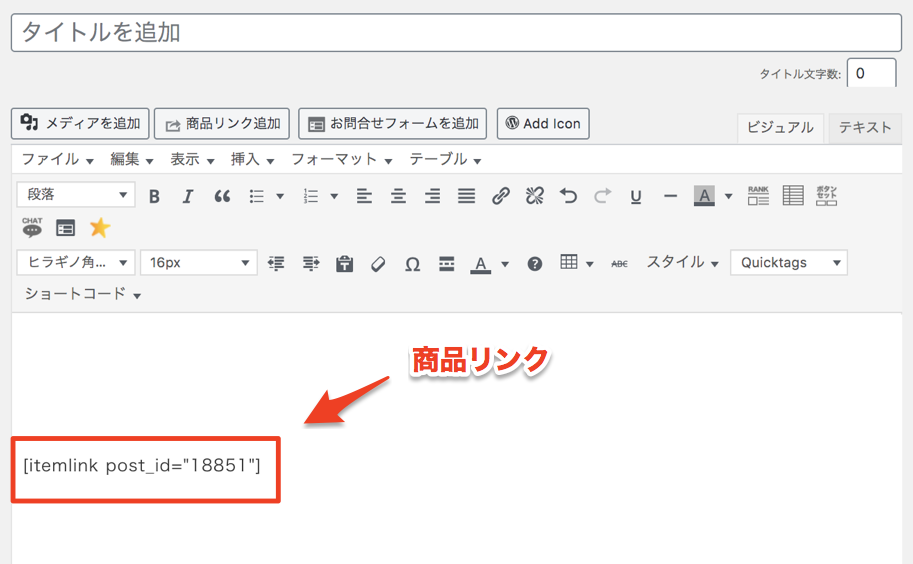
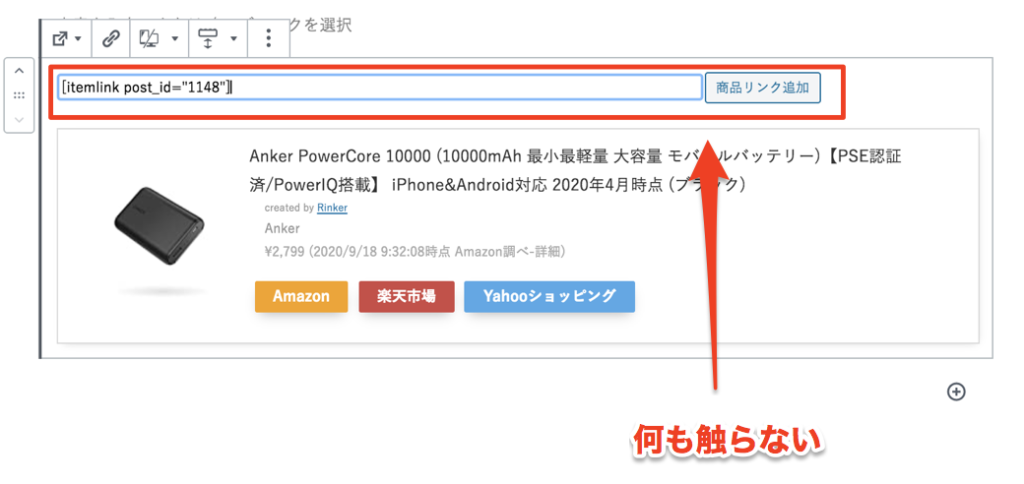
ワードプレスの投稿画面にこのようなリンクが表示されます↓


プレビューで確認してみると、このようにリンクが綺麗に表示されています↓





Amazon、楽天市場、Yahoo!ショッピングのボタンは、同じ商品が見つかれば表示されます。もし見つからない時はAmazonボタンだけ、楽天ボタンだけなど、単体で表示されることもあります。
ブロックエディターの場合
ブロックエディターの場合は、テーマによって表示が違う場合があります
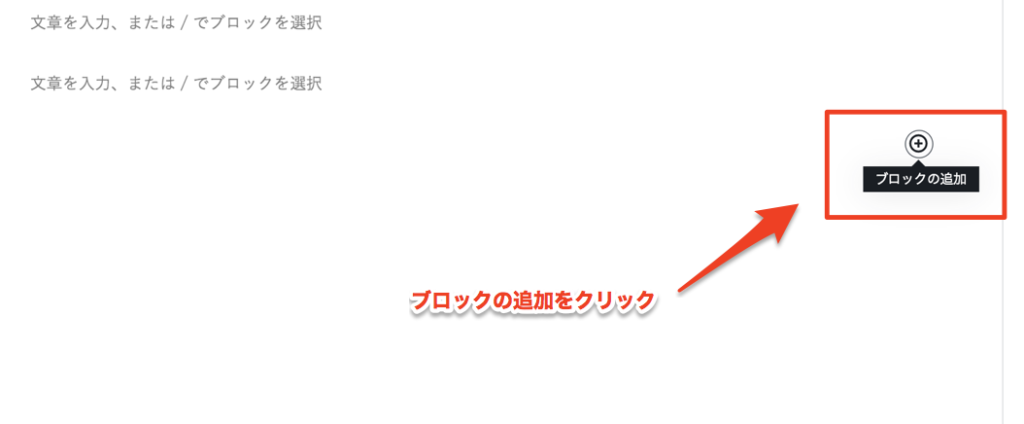
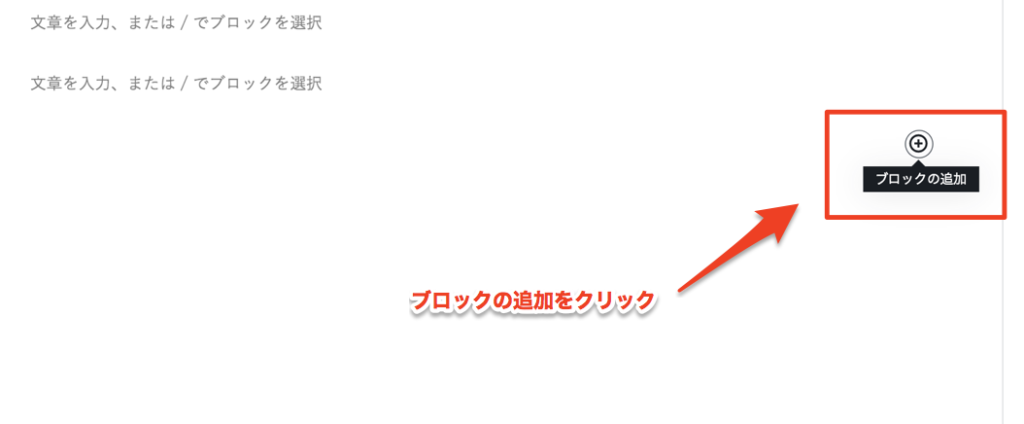
投稿画面から『ブロックを追加』をクリックします。


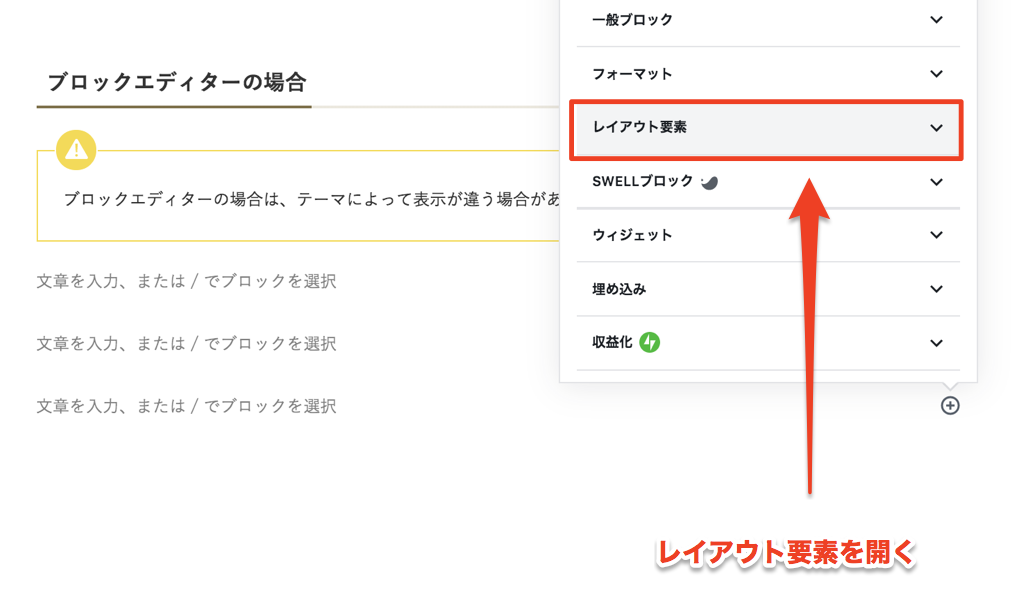
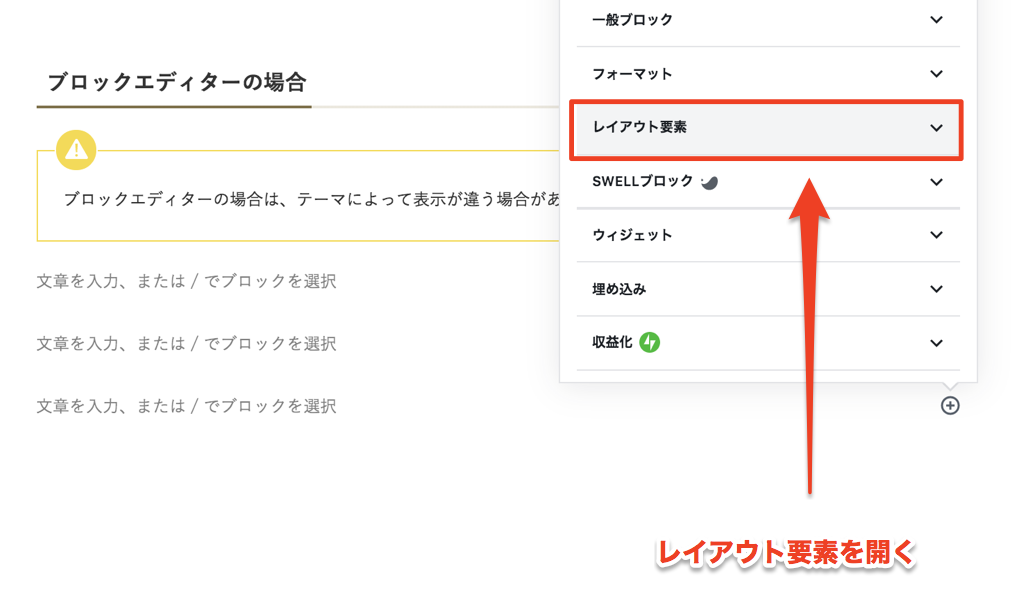
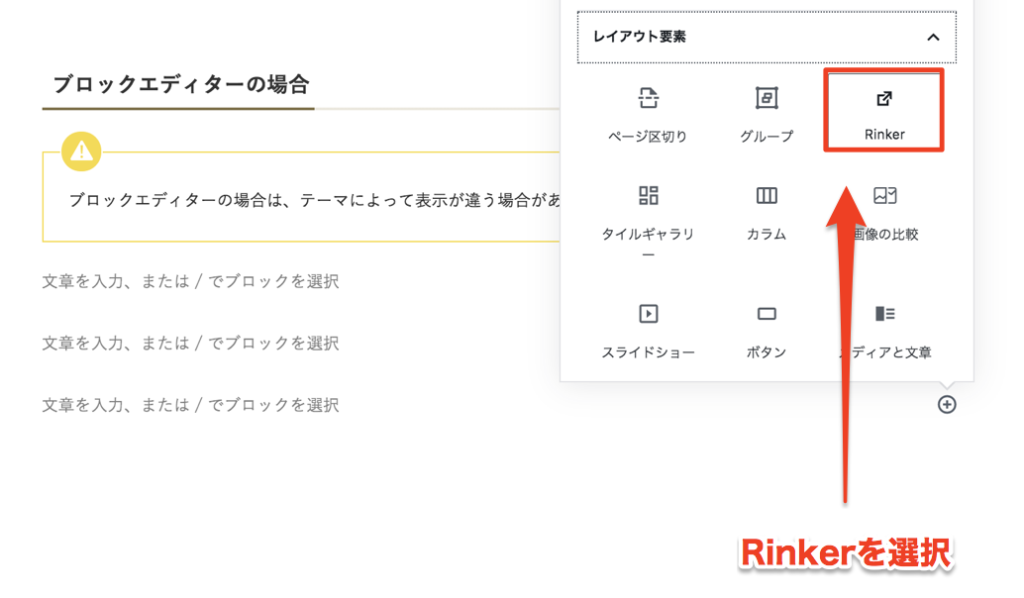
『レイアウト要素』をクリックします。


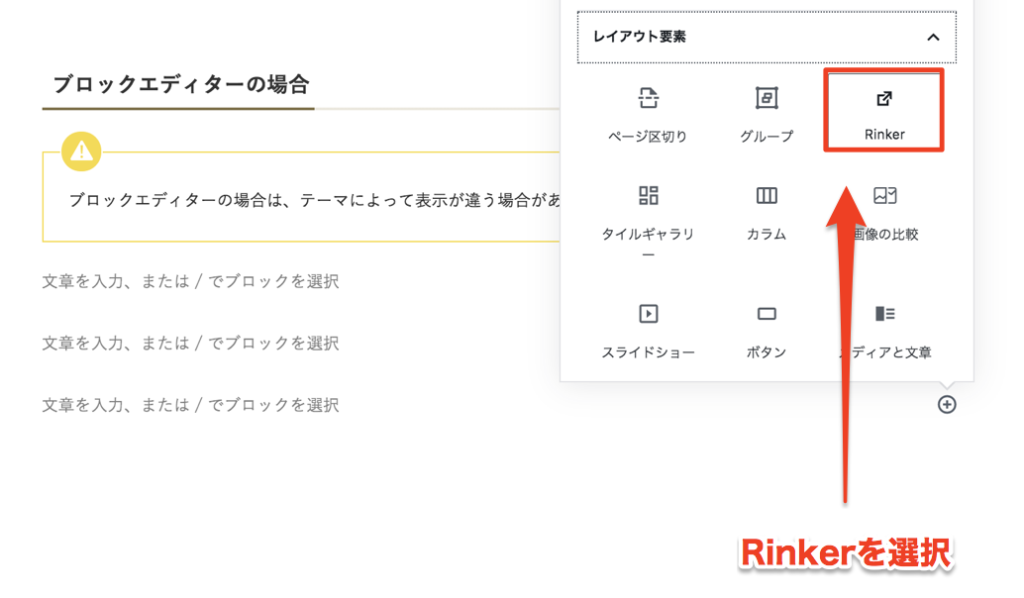
『Rinker』をクリックします。


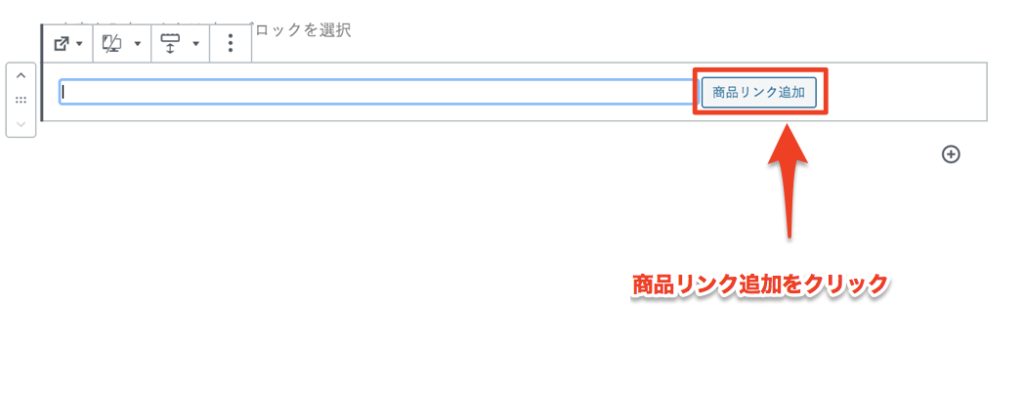
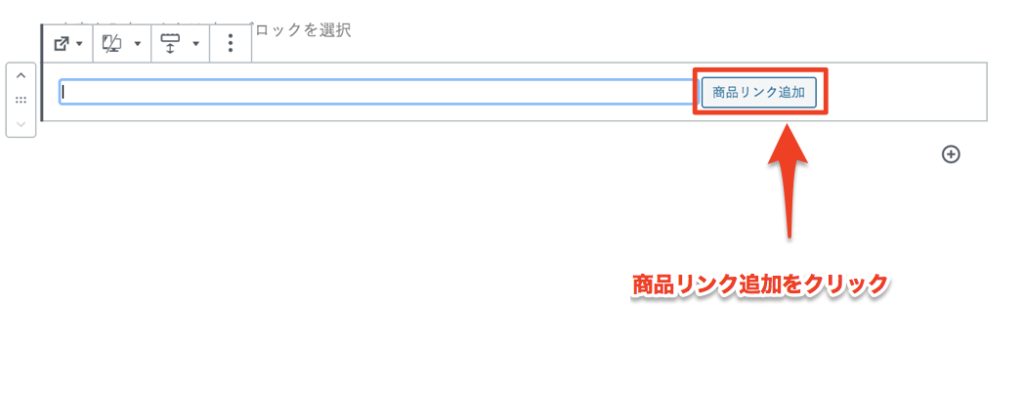
『商品リンク追加』をクリックします。


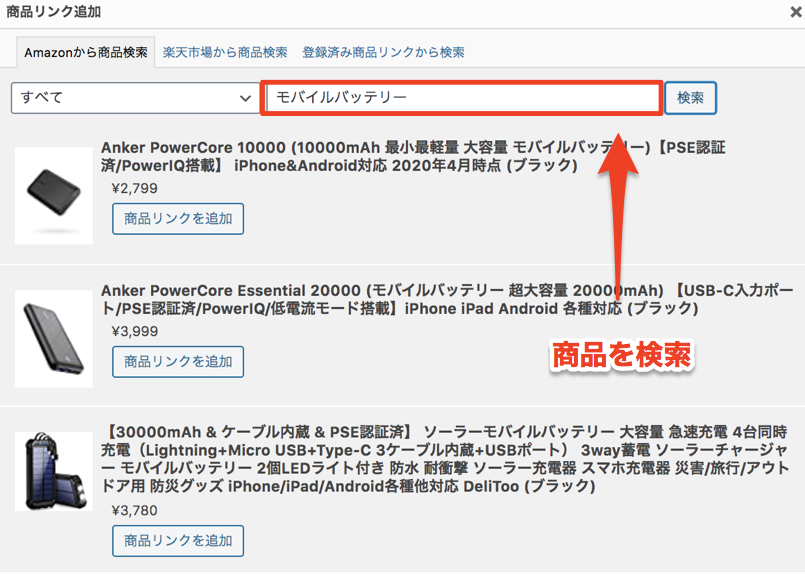
検索窓から商品を検索します。


リンクを作成したい商品を選んで『商品リンクを追加』をクリックします。


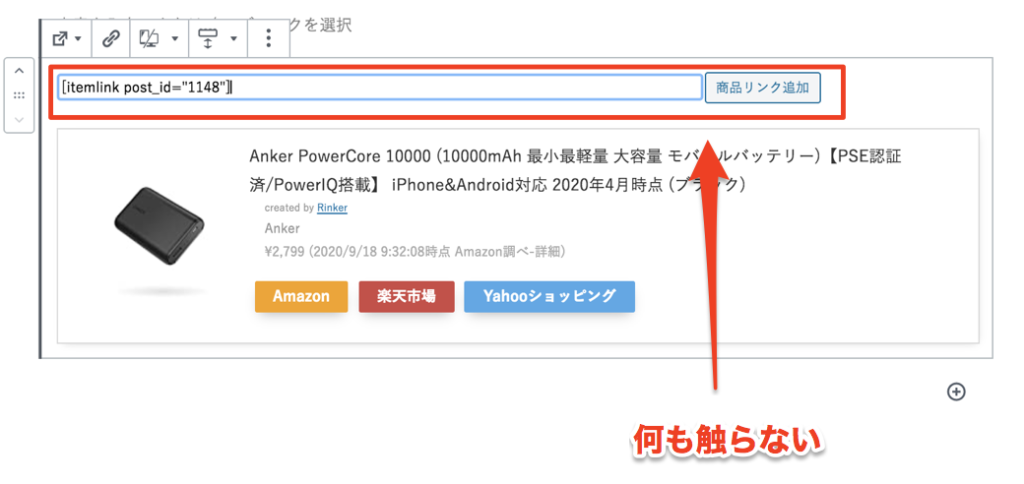
エディター画面にこのようにリンクが表示されるので、特に何も触らないでください。


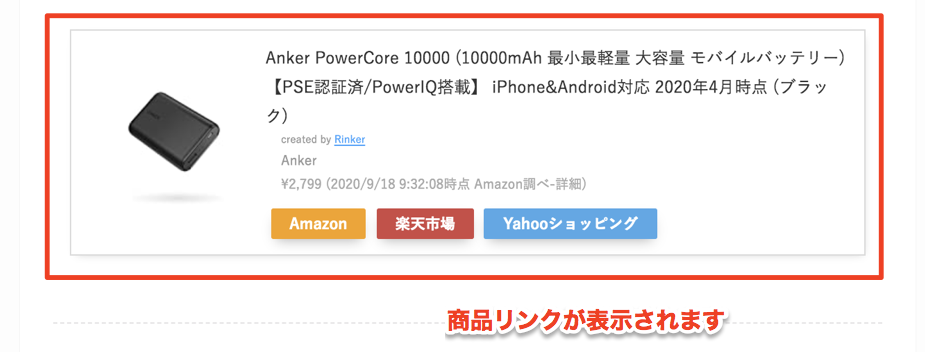
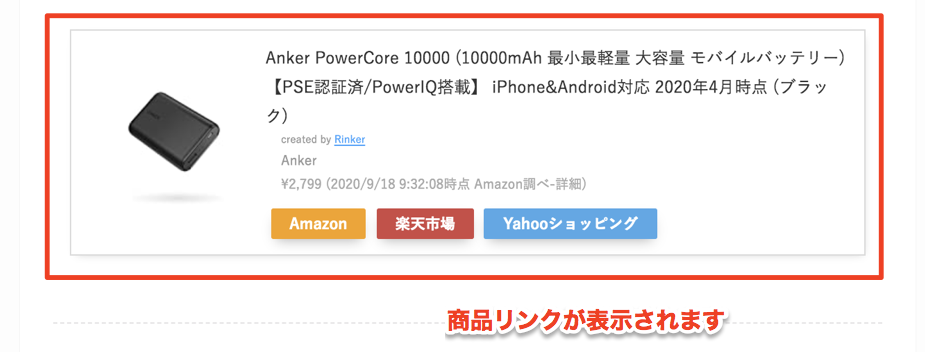
プレビューから確認すると、このようにリンクが表示されます↓


まとめ
今回の記事では、Amazonアソシエイトや楽天アフィリエイトのリンクを簡単に作成できる『Rinker』の設定方法や使い方について解説しました!



Rinkerを使えば綺麗に、かつ簡単にリンクが作成できるので、ぜひ皆さんも活用してみてくださいね!