アフィリエイトリンクをいちいち入力するの面倒くさいな・・・

そんな時はPrettyLinksを使えば超効率化できるよ!
アフィリエイトをしていると、なんどもなんども同じURLやリンクを入力するのって面倒ですよね。
いちいちASPにログインして、URL確認して・・・
っていう作業をしなくても、ワードプレスのエディター内でURLを呼び出せる機能を利用できる『PrettyLinks』というプラグインを利用すれば、作業を超効率化することができます。
さらに、PrettyLinksでは、URLを一括変更することが可能なので、もしASP側でURLの変更があったり、ASPを変更したい場合でも、一括でURLを変更できるので、かなり便利なプラグインです!
今回は、そんなPrettyLinksの使い方と設定方法について解説していきます。
- PrettyLinksの設定方法
- PrettyLinksの使い方(ブロックエディター&クラシックエディター)
- PrettyLinksでURLを一括変更する方法
PrettyLinksの設定方法



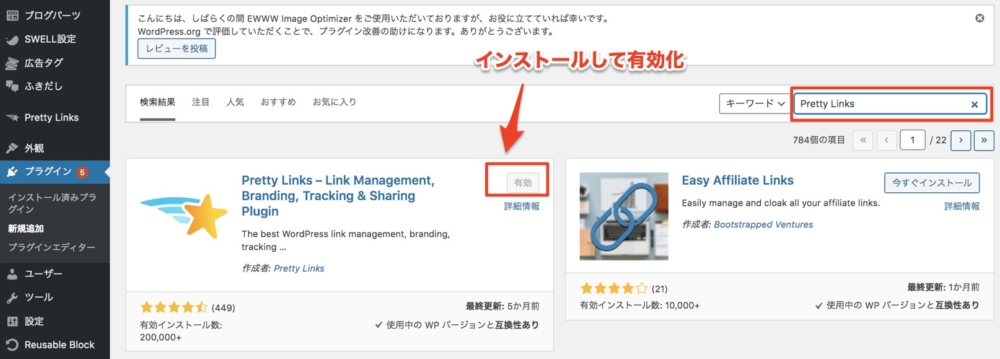
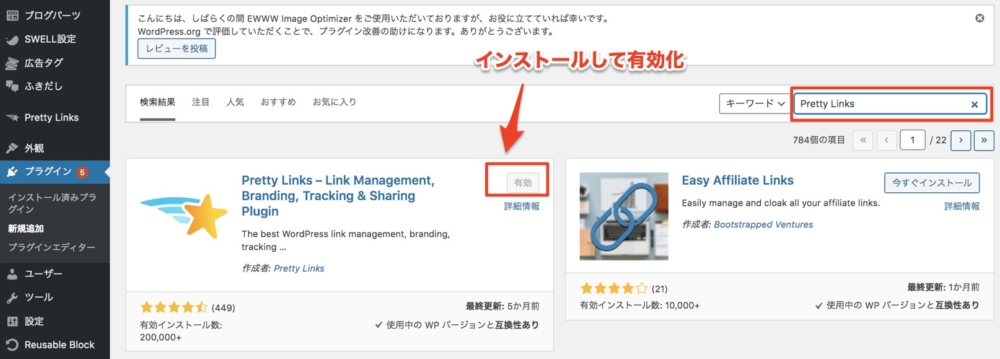
まずは、PrettyLinksをインストールしていきます
プラグインの新規追加画面からPrettyLinksをインストールします。


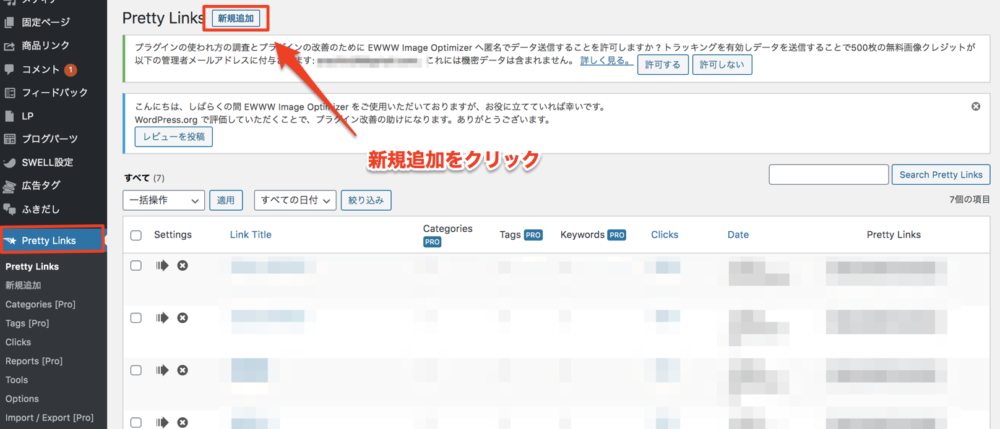
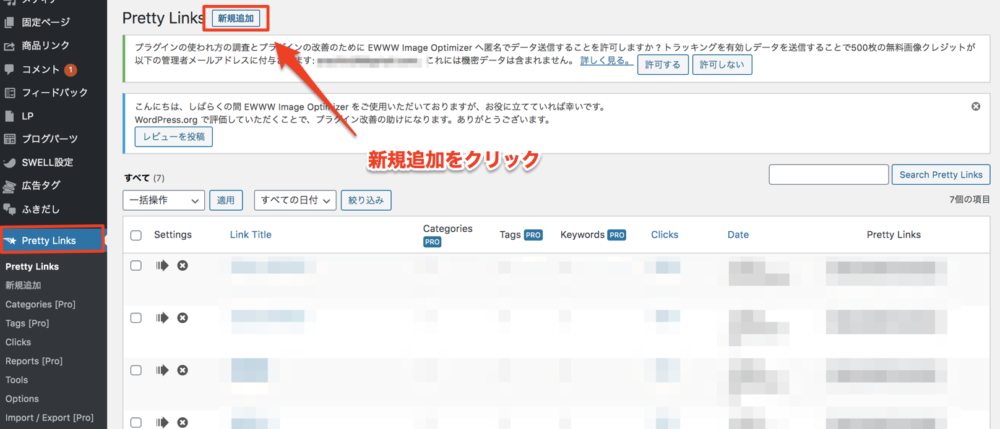
PrettyLinksの設定画面から『新規追加』をクリックしてリンクを設定します。


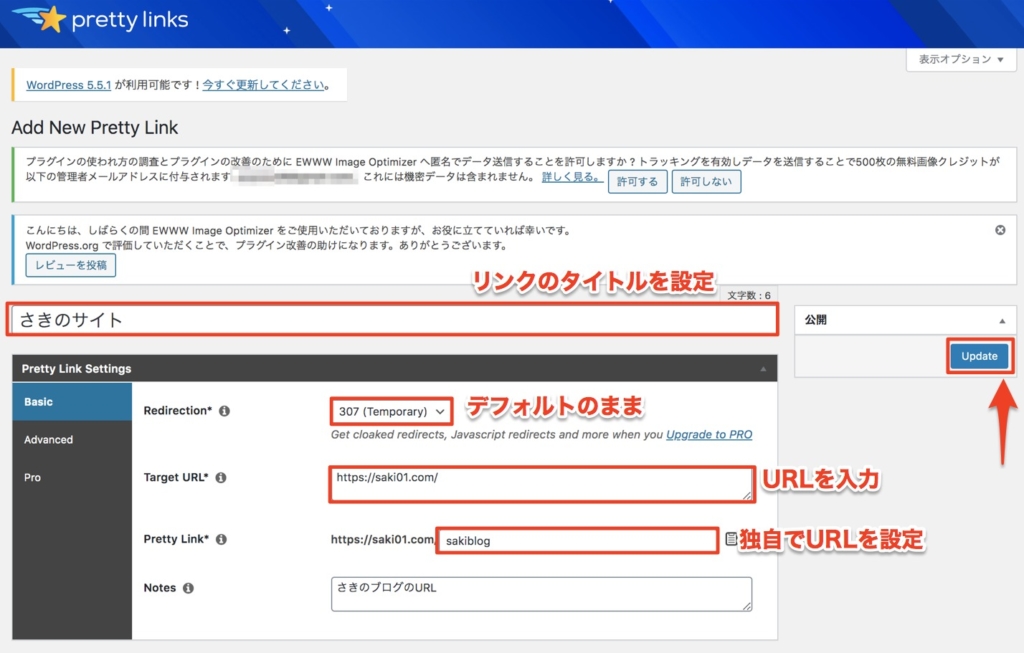
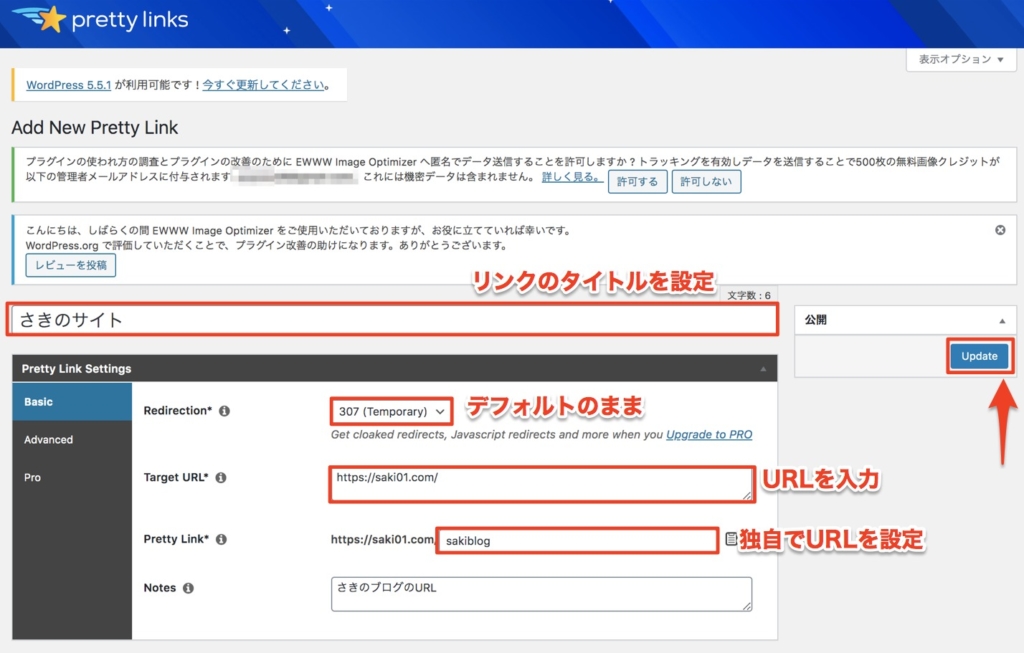
リンクを設定していきます。
リンクのタイトルを設定
このリンクが何のリンクなのかわかるタイトルを設定します。
今回は『さきのサイト』というタイトルに設定しました。
Redirection
『Redirection』という部分はデフォルトのままいじらなくてOKです。
Target URL
設定したいURLを入力します。
例えば、ASPのLPに飛ぶURLなどを設定しておきます。
今回はこのサイトのURL『https://saki01.com』に設定しました。
Pretty Link
PrettyLinkの部分で、独自でURLを設定できます。
ここでURLを設定することで、後からURLを変更したいときに一括で変更できるようになります。
今回は、わかりやすく『sakiblog』と設定しました。
Notes
この部分には、URLを登録したASPの名前などを入力しておくと管理しやすくなります。
任意なので入力しなくてもOKです。
Update
全て入力したら、右端の『Update』をクリックして設定は完了です。


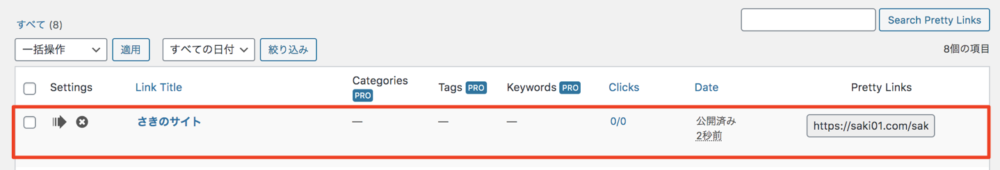
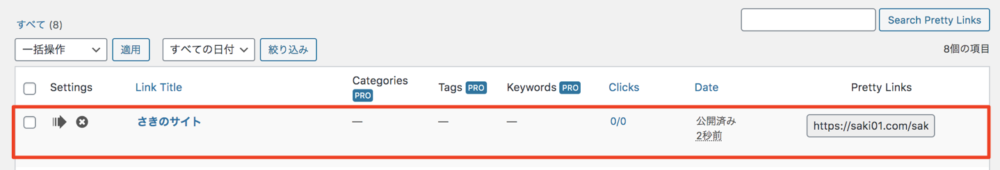
以上でURLの設定が完了です。
このようにPrettyLinkが表示されます↓


PrettyLinksの使い方



では、実際にエディター画面でPrettyLinksを活用してみましょう
- ブロックエディターの場合
- クラシックエディターの場合
以上の2種類の使い方を解説していきます。
ブロックエディターでPrettyLinksを使う方法
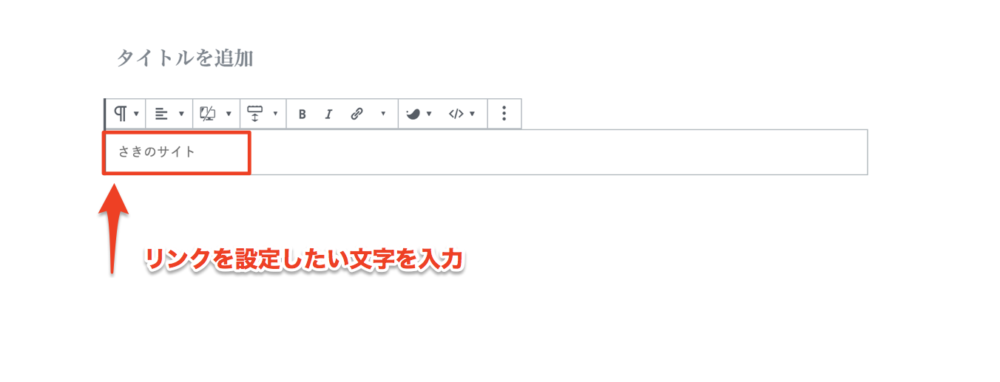
まずは、リンクを設定したい文字を入力します。
今回は『さきのサイト』と入力しました。


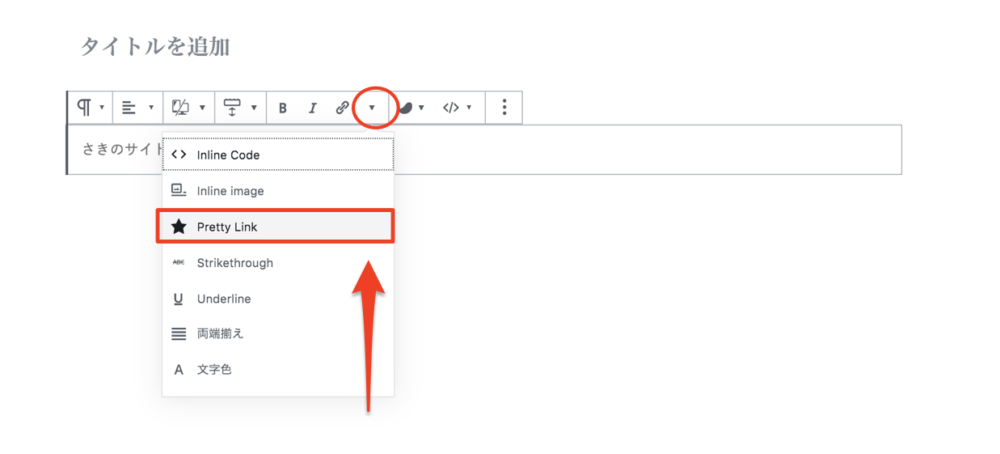
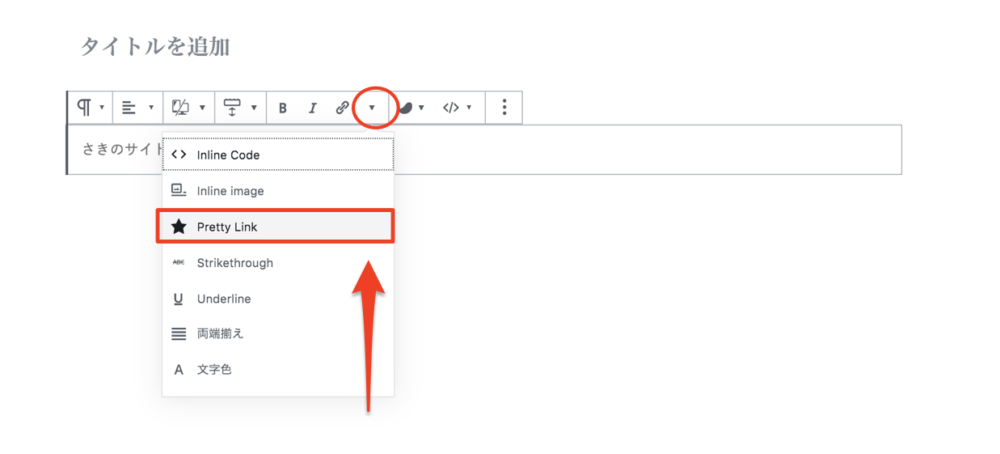
先ほど入力した文字列を選択して、PrettyLinksを呼び出します。


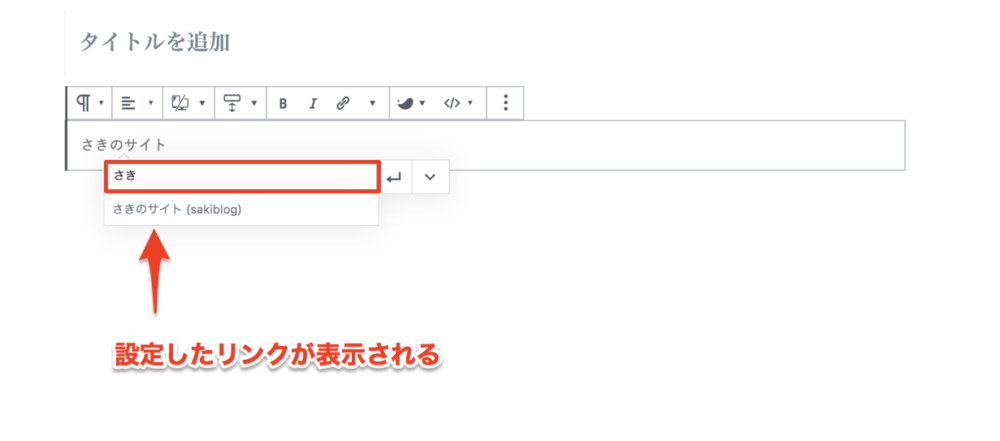
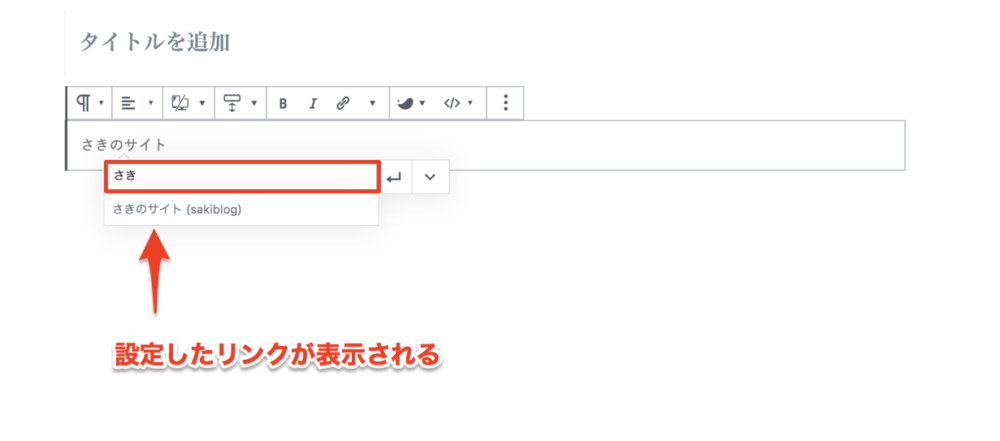
検索窓が表示されるので、挿入したいリンクを検索します。
先ほど『さきのサイト』というタイトルをつけたので、『さき』と入力すると、『さきのサイト』が表示されました↓


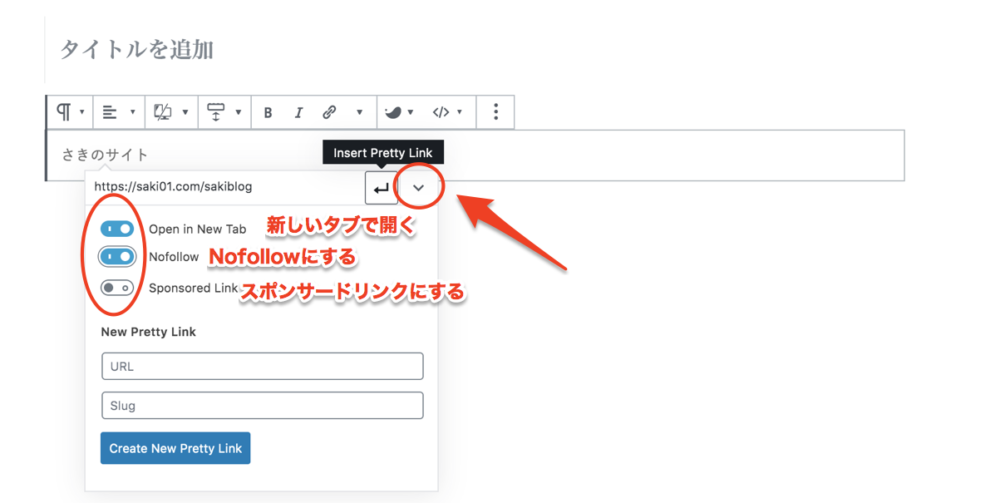
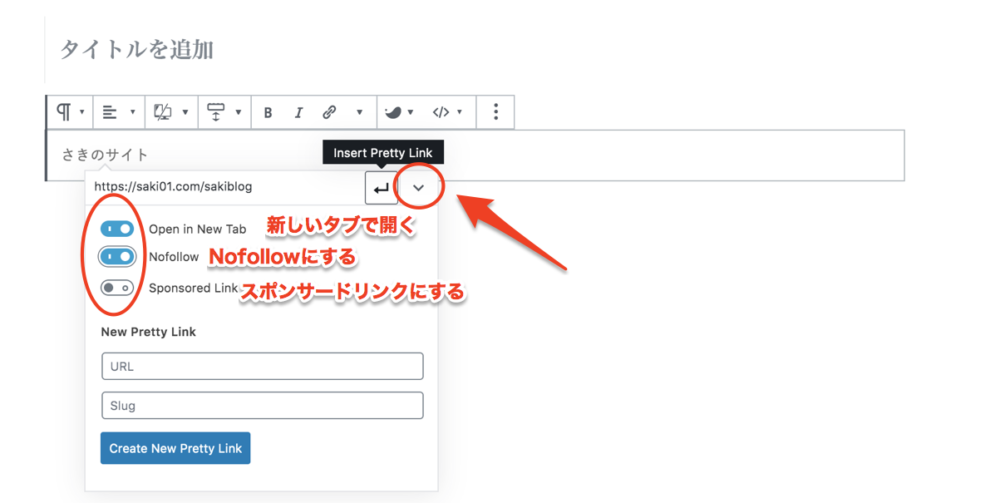
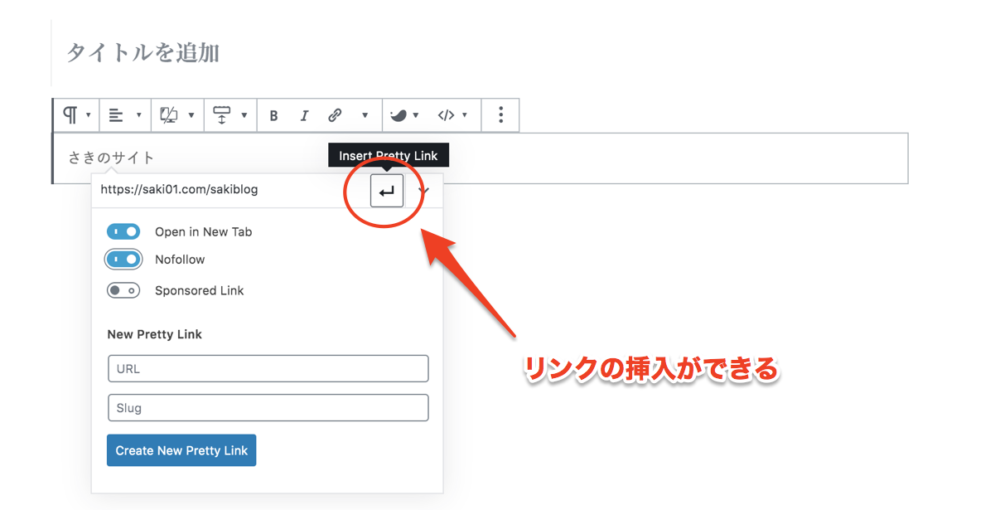
三角が下を向いているアイコンをクリックすると、リンクの詳細を設定できます。
Open in New Tab
クリックしたら自動的に新しいタブで開くように設定できる。
Nofollow
リンクをNofollowにすることができる(外部リンクの時におすすめ)
ASPのアフィリエイトリンクの場合は、Nofollowにすることでリンクが反応しない可能性があるのでNofollowに設定しない方が無難です。
Sponsored Link
スポンサードリンクにできる。こちらも特に設定しなくてもOKです。


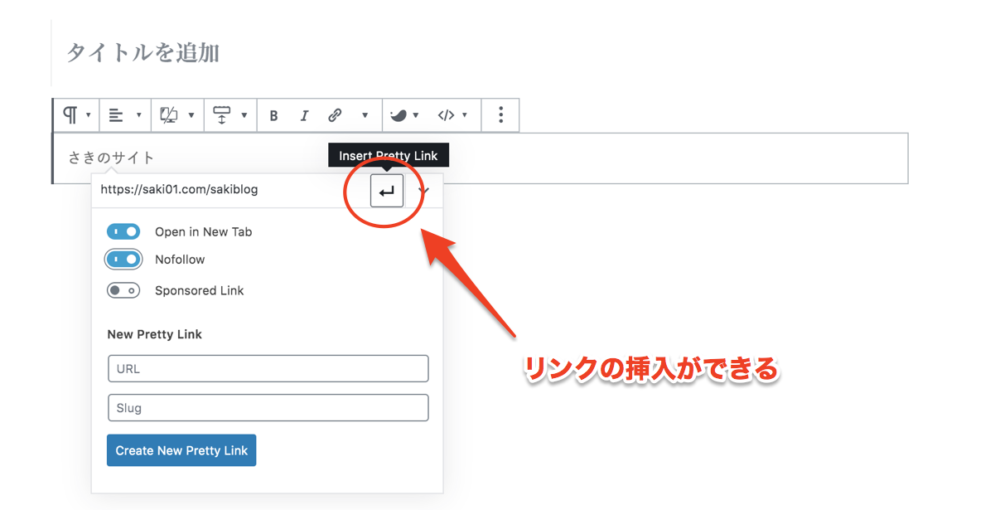
エンターのアイコンをクリックすれば、リンクを挿入できます。


以上でブロックエディターでのリンク設定が完了です。


クラシックエディターでPrettyLinksを使う方法
クラシックエディターでPrettyLinksを使う場合は、事前にPrettyLinksで設定したリンクをコピーする必要があります。
それはいちいち面倒なので、『AddQuicktag』でリンクを設定しておくと非常に楽です。
AddQuicktagの使い方についてはこちらの記事で解説しています↓


リンクを設定したい文字を入力します。
今回は『さきのサイト』と入力しました。


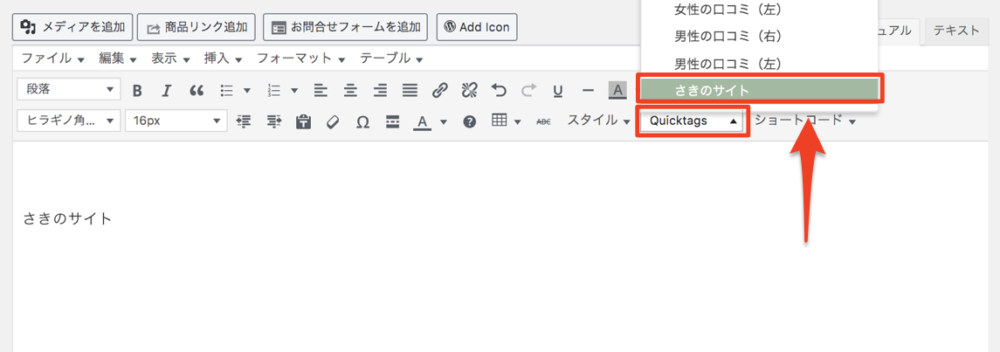
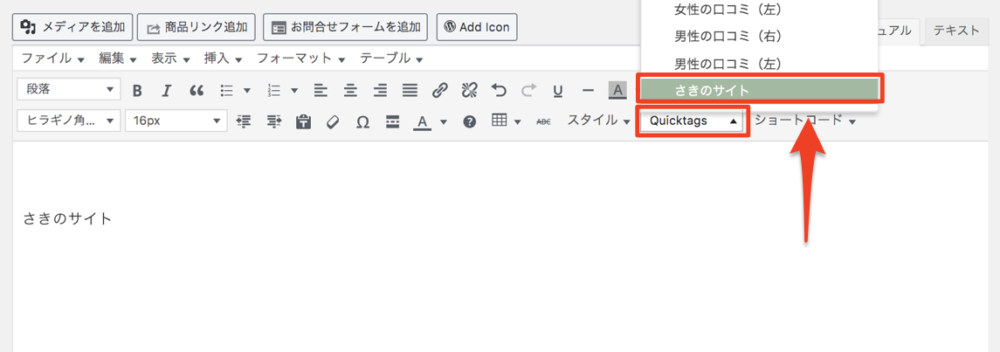
事前にAddQuicktagで設定していたリンクを呼び出すために、『Quicktag』をクリックし、リンクを探します。
リンクのタイトルをクリックすると画面に自動的に貼り付けられます。


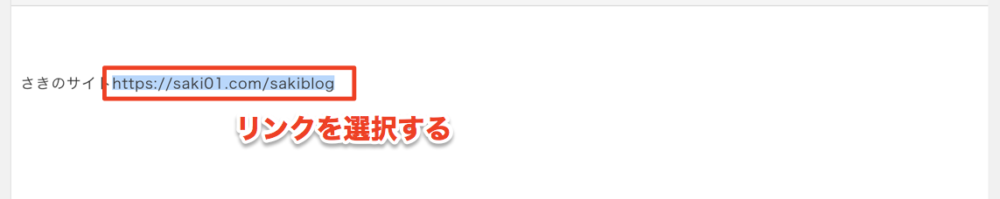
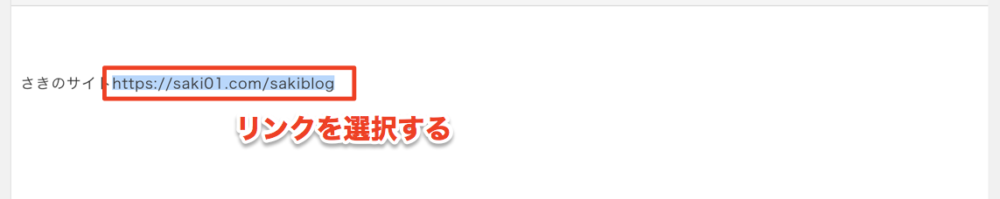
リンクが貼り付けられたら、リンクを選択してコピーします。
コピーしたら削除してOKです。


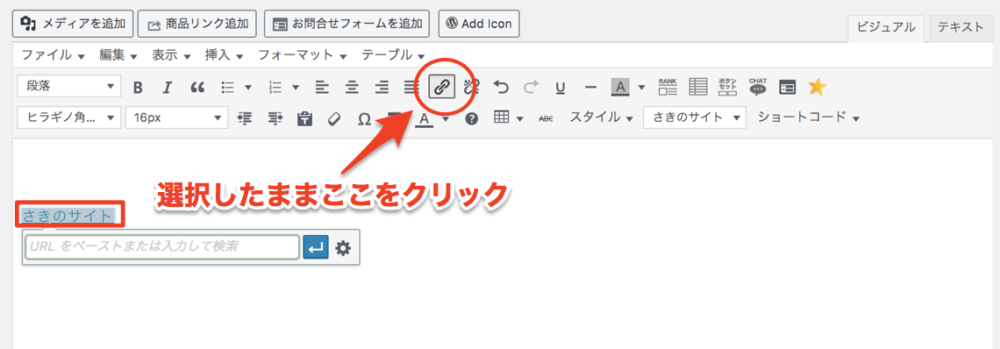
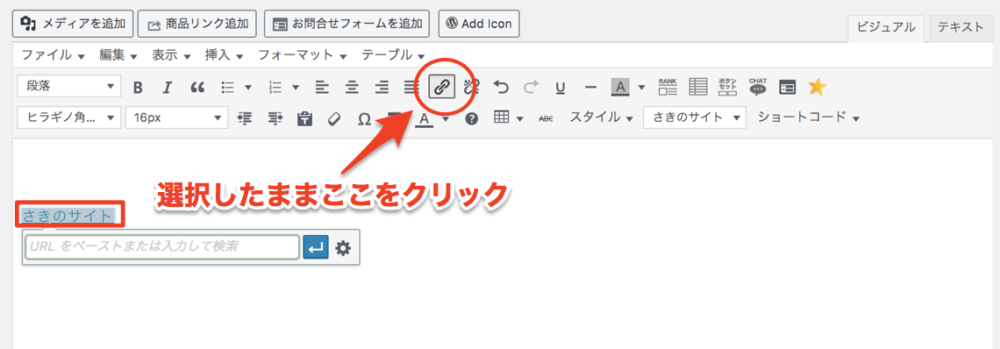
最初に入力したリンクを設定する文字を選択します(今回の場合は『さきのサイト』の部分)
選択したままリンクを設定します。


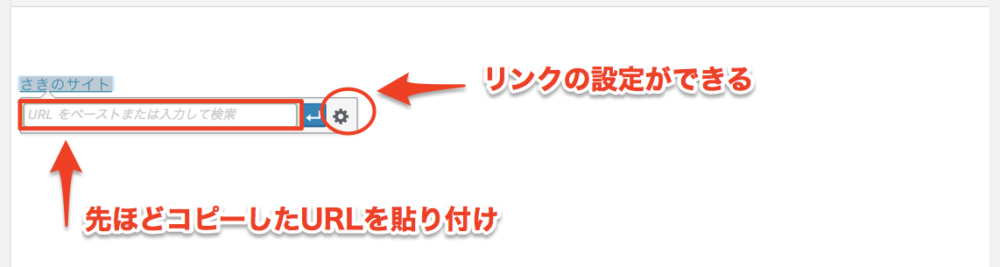
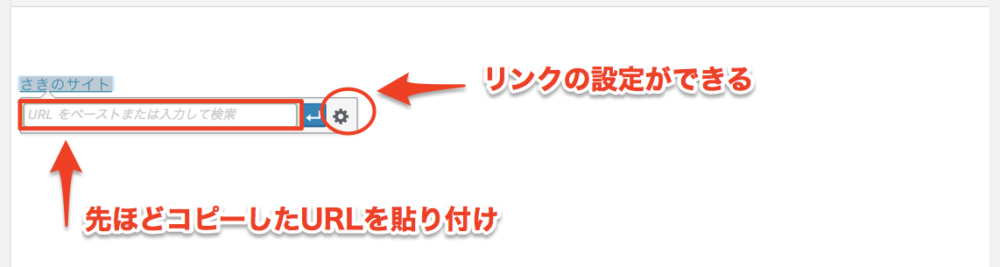
そのまま枠の中に先ほどコピーしたURLを貼り付けてください↓


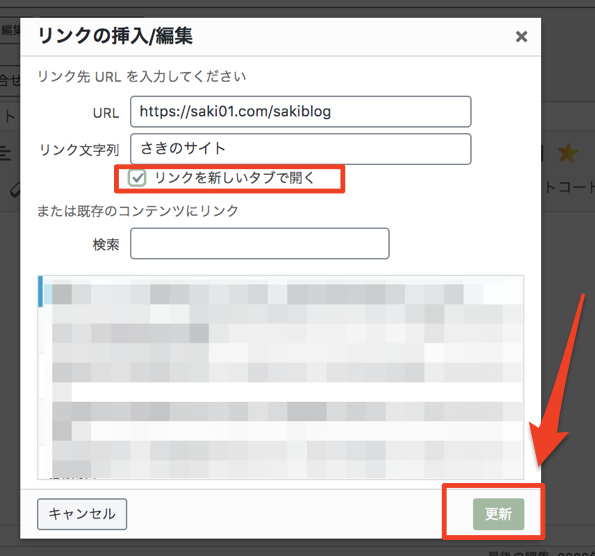
右端の歯車マークをクリックするとリンクの設定ができます。
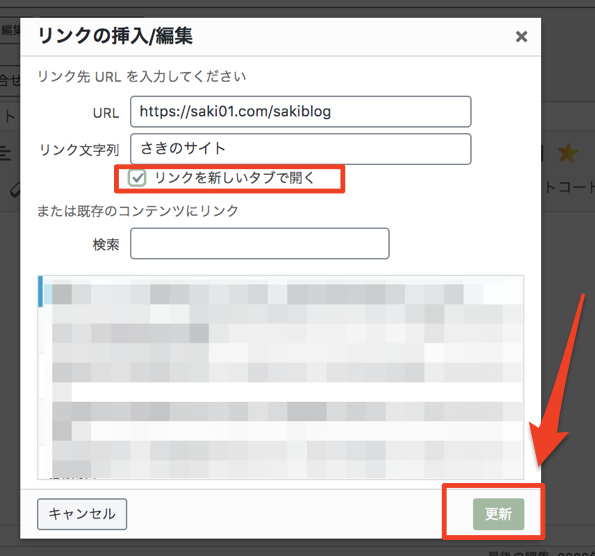
新しいタブで開く場合は、『リンクを新しいタブで開く』にチェックを入れて『更新』をクリックすればOK。


以上でリンク設定が完了です。


PrettyLinksでURLを一括変更する方法
続いては、PrettyLinksで一度設定したURLを一括変更する方法について解説していきます!



ASPの変更があった時などに、一括でURLの変更ができるのでかなり便利です!
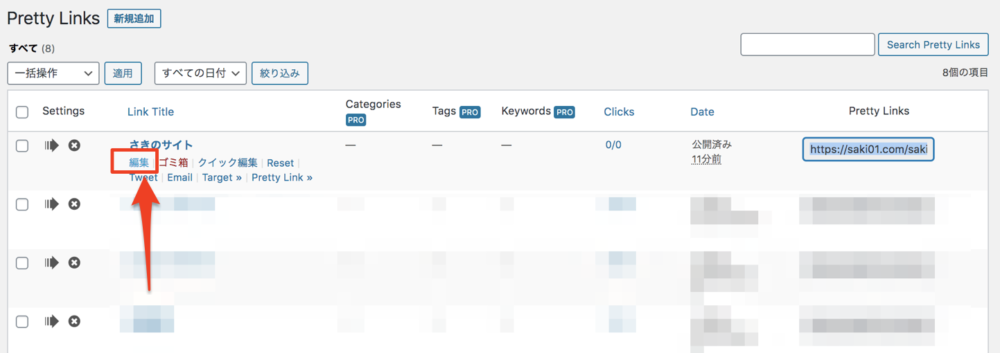
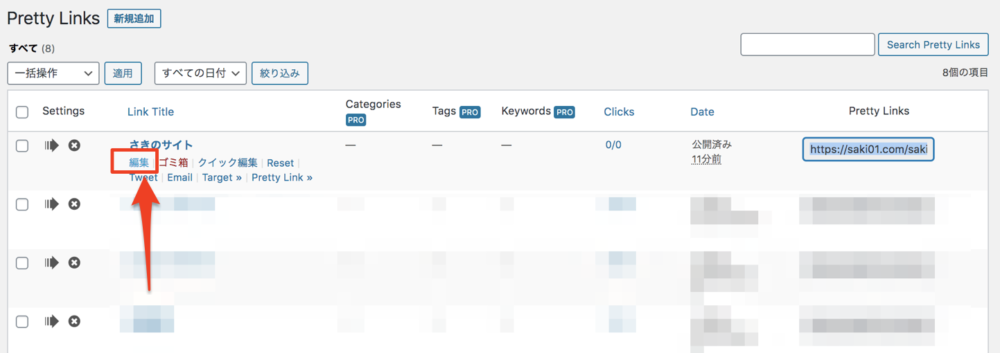
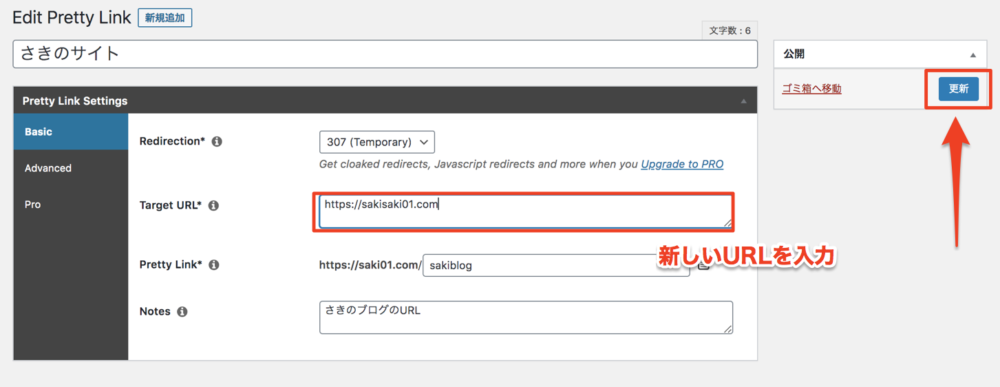
編集したいPrettyLinkの下の『編集』をクリックします。


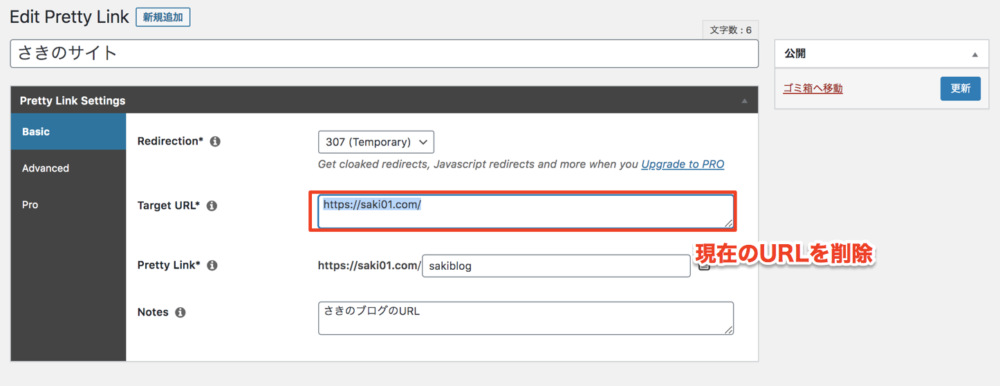
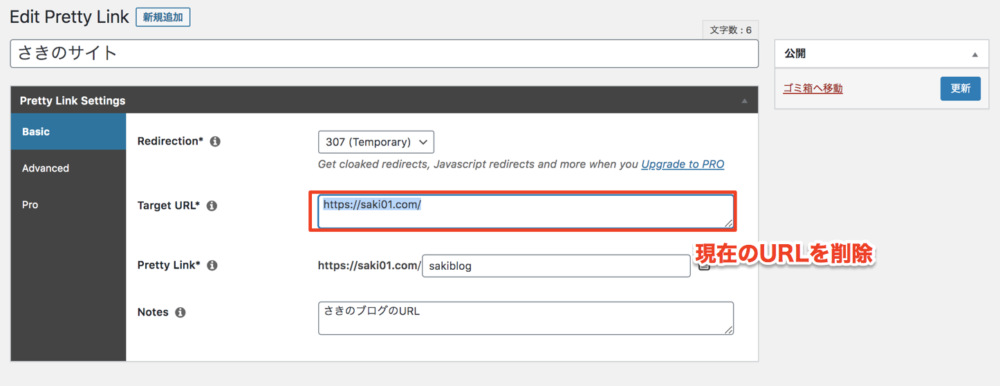
現在設定しているURLを削除します。


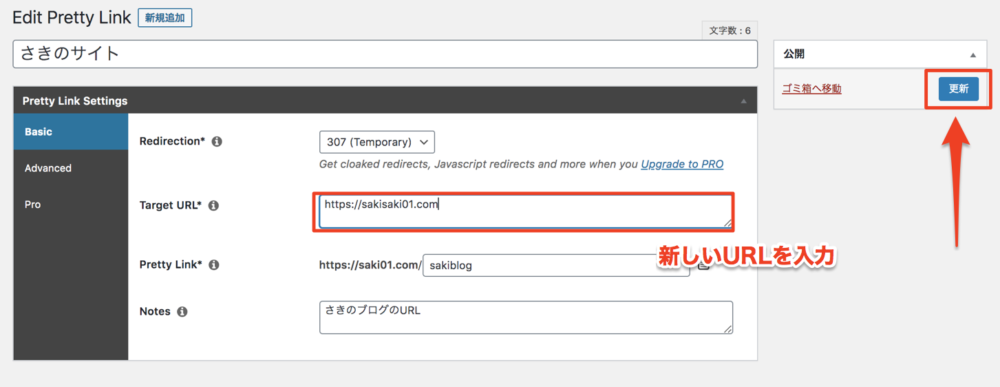
新しいURLを入力して『更新』をクリックすれば完了です。





めちゃくちゃ簡単ですよね!これでブログにある全てのリンクを一括で変更することができます!
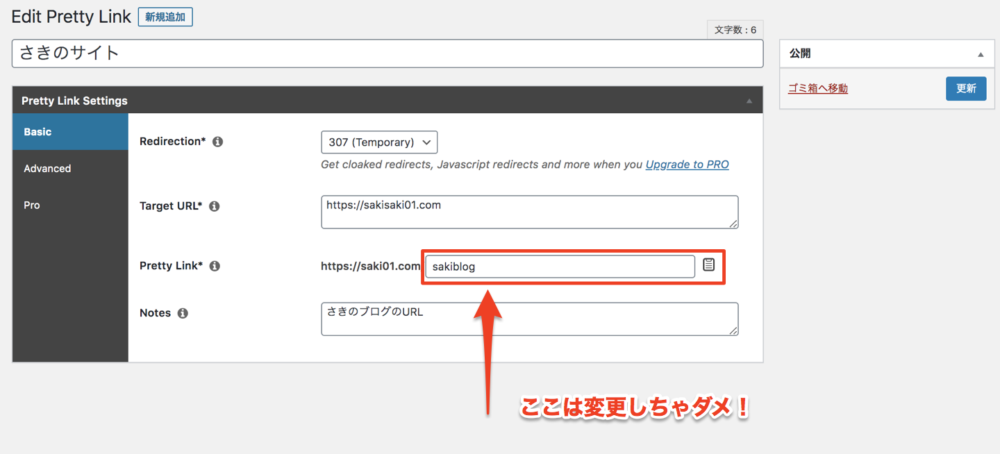
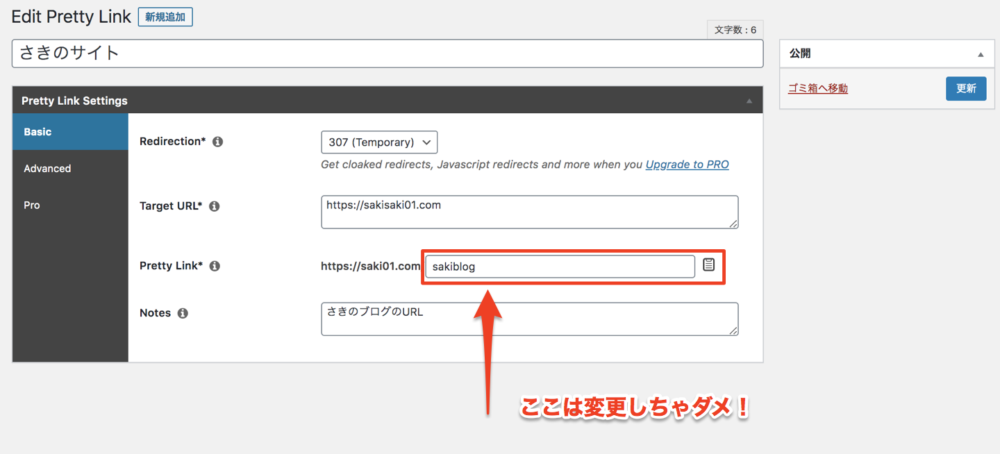
PrettyLinkは変更したらダメ!
先ほどTarget URLの部分を変更しましたが、その下にある『Pretty Link』の部分は変更しないでください!
ここを変更してしまうと、ブログ内で設定したPretty LinkのURLを全て手動で変更しなくてはいけなくなります。
Pretty Linkは一度設定したら変更しないようにしましょう。


まとめ
今回の記事では、PrettyLinksの設定方法と使い方について解説しました!
URLを一括管理できるので、アフィリエイトをする際には必須のプラグインになります。



最初に設定しておくと後々楽なので、アフィリエイトを始めたらすぐに取り入れるようにしてください!