ワードプレスをインストールできたら、『テーマ』というものをインストールしてサイトの外観を整えていきましょう!

この記事では、ワードプレスのテーマをインストールする方法について解説していきます!
テーマって何?という方は、こちらの記事でテーマについてや、おすすめテーマも紹介しているので参考にしてみてくださいね↓


ワードプレスにテーマをインストールする方法
それでは、ワードプレスのテーマをインストールする方法を解説していきます!
インストール方法は、こちらの動画でも解説しています↓
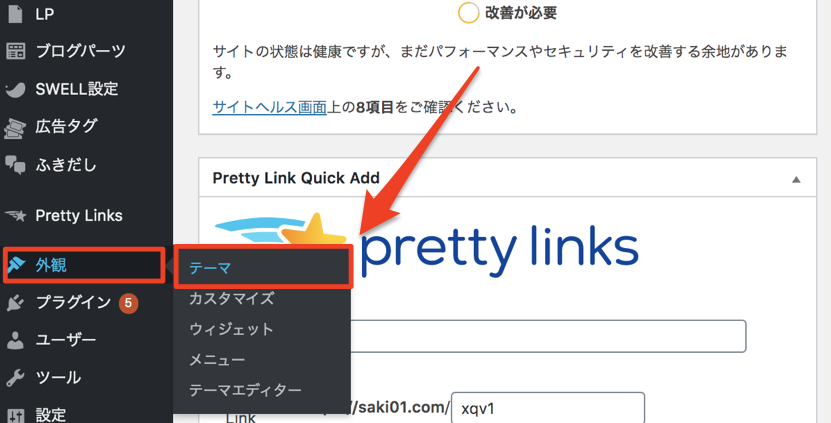
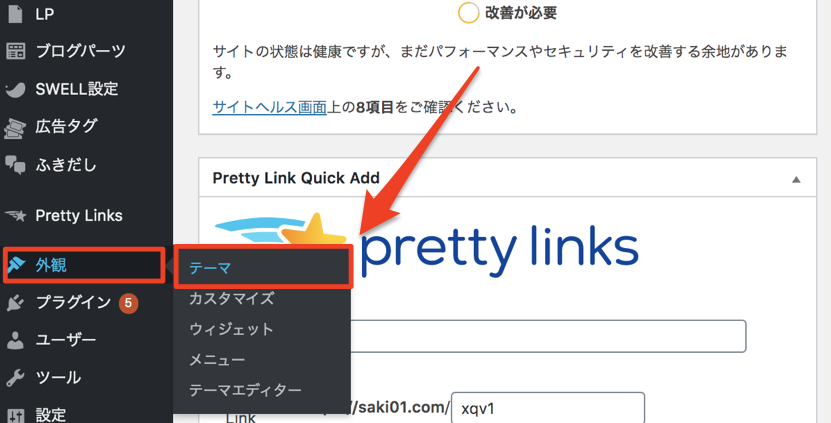
ワードプレス管理画面のメニュー内の、『外観』→『テーマ』を選択します。


『新規追加』を選択します。


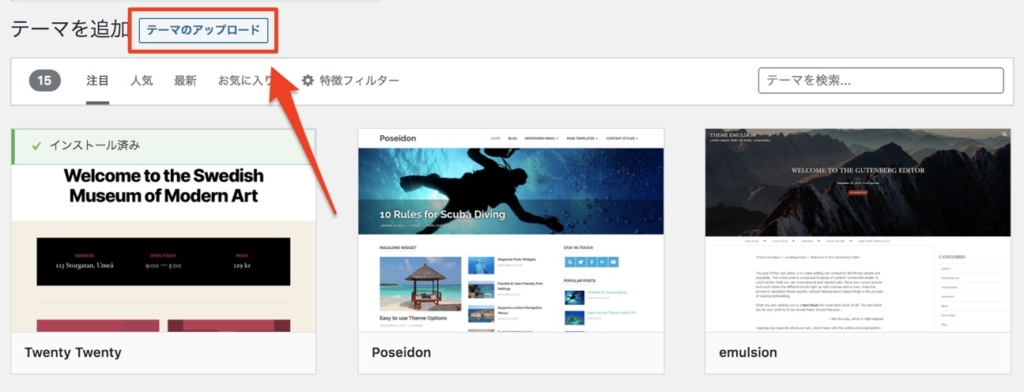
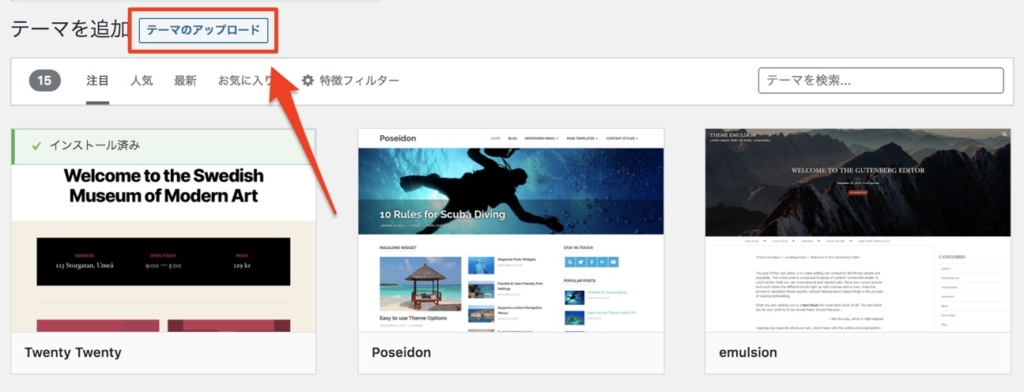
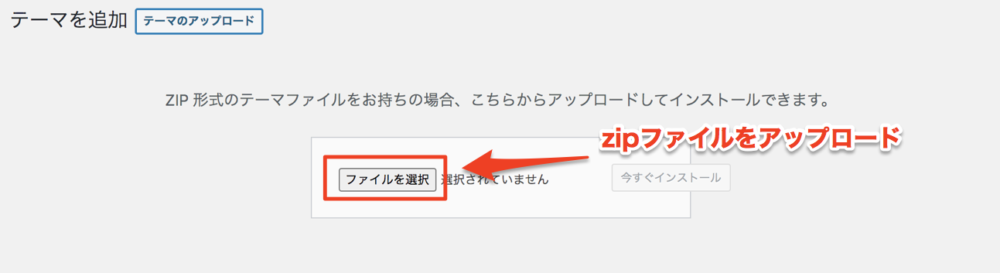
『テーマをアップロード』を選択します。


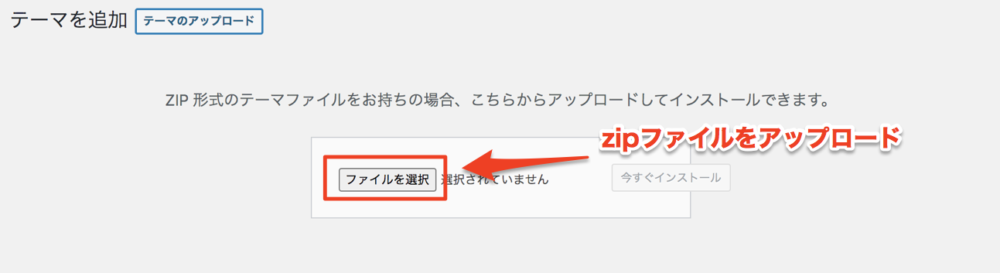
『ファイルを選択』をクリックして、あらかじめダウンロードしていたテーマのZipファイルをアップロードして『今すぐインストール』をクリックします。


最後に、インストールしたテーマを『有効化』して完了です!



以上でテーマのインストールは完了だよ!
使用するテーマに『子テーマ』がある場合は、『子テーマ』も同じ方法でインストールして有効化してからデザインなどの設定を行うことをおすすめします!
テーマを切り替える方法
テーマを切り替える前に
テーマを切り替えると大きく構造が変わることで、不具合が起きる可能性があります。
テーマを切り替える前に以下の工程を必ず行ってください!
テーマ変更前に必ずバックアップを!
テーマを変更する場合、ワードプレス内部のコードなどが大幅に変更されるため、記事が消えるなどの不具合が起きる場合があります。
最悪の場合ブログのデータが全部消えてしまう!なんてこともあり得るので、必ずバックアップを取ってからテーマの変更を行ってください!
バックアップ設定を行っていない方は、こちらを参考にしてくださいね↓


テーマ変更前に必ずライブプレビューを!
テーマを変更した後に、



なんか思ったのと違う
いきなりコードが崩れてる!
となっても後の祭り。
またテーマを戻す際にデザインが崩れたり、データが飛んでしまうこともあるので、まずはライブプレビューで確認するようにしてください。
ライブプレビューでは、テーマを変更せずに、どんなデザインになるのか確認することができます。
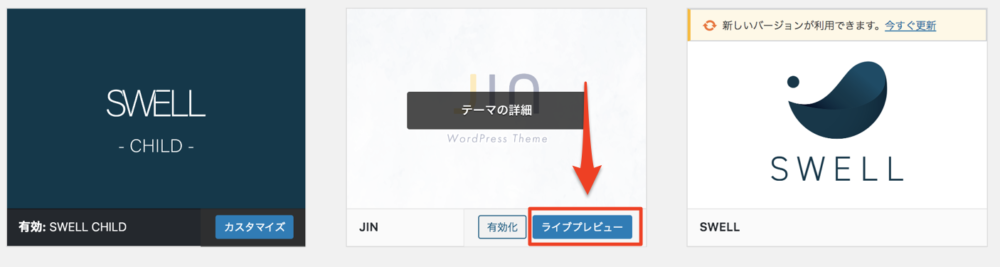
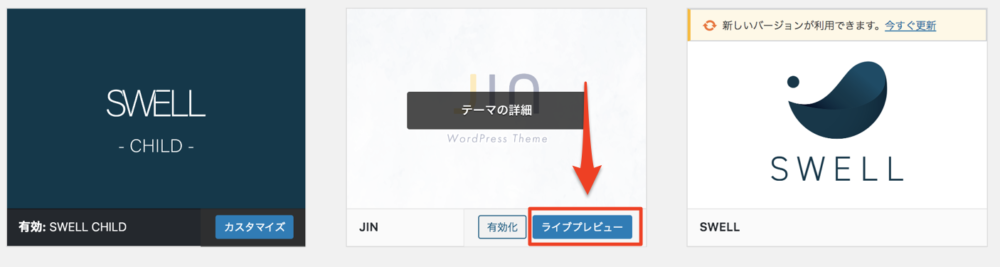
先ほど解説した通りにテーマをインストールした後、『外観』→『テーマ』からライブプレビューを見ることができます。


テーマを切り替える方法
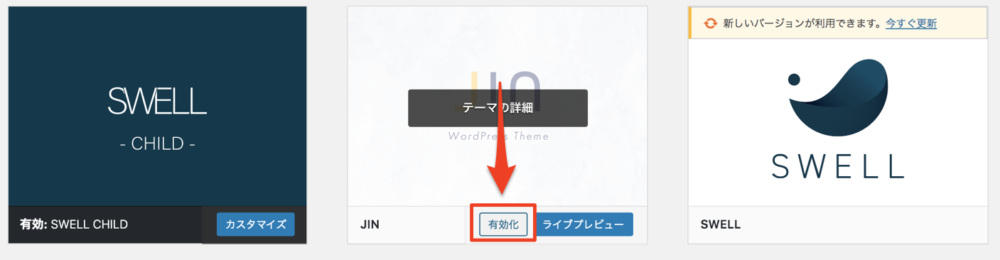
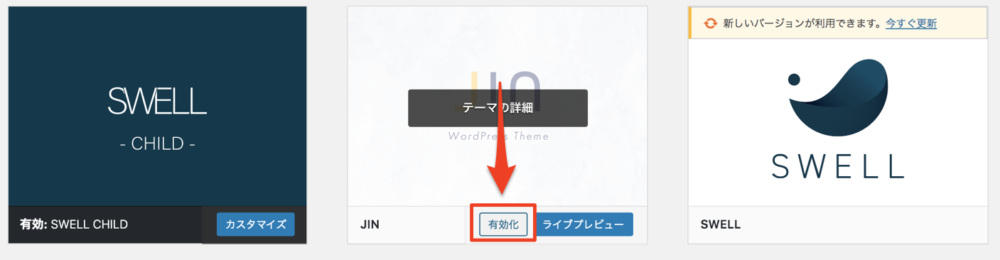
使っているテーマを切り替える場合は、先ほどと同様の方法でテーマをインストールしたのち、別のテーマを『有効化』することでテーマの切り替えが可能です。


テーマ変更時の注意点
現在使用しているテーマに飽きて、別のテーマを使いたくなった場合、テーマを簡単に切り替えることができます。
・・・が!テーマを切り替えるとデザインが崩れたり、不具合が起きる場合もあるので、テーマ変更時には以下の注意点をよく読んでから変更を行ってください!
デザインが崩れる可能性がある
テーマを変更すると、コードが変わることでデザインが崩れることがあります。
今までCSSやHTMLに入れていたコードが消えてしまったり、正しく作用しなくなることがあるので、すでに追加で入れているコードは別途メモを取っておくことをおすすめします。
デザインが崩れた場合にそのコードを削除して訂正できるようにしておきましょう。
また、テーマによっては今まで使用できていたCSSコードが使えなくなることもあります。
プラグインが使えなくなる可能性がある
テーマを変更すると、今まで使用できていたプラグインが使えなくなる可能性があります。
テーマによっては一部のプラグインと相性が悪かったり、正しく作用しない場合があります。
プラグインが不必要になることも
また、テーマの変更によって、今まで使用していたプラグインが不要になる場合もあります。
プラグインはなるべく必要最低限にした方がいいので、新しいテーマで使えるスタイルなどを一通り確認して、不要なプラグインがある場合は削除することをおすすめします。
まとめ
今回の記事では、テーマの変更方法や注意点などを解説しました!
テーマを変更すると、ワードプレス内の構造が大きく変わるため、不具合が起きる場合があります。



テーマ変更前には必ずバックアップを取って、不具合が起きても対応できるようにしておきましょう!