ワードプレスの記事の中にアイコンを入れたいんだけど、良いプラグインはないかな〜?

それなら、WP SVG Icons というプラグインがおすすめ!
実際に私も別のブログで使用しているプラグインで、とっても便利です!
ブログのテーマによっては、テーマのカスタマイズだけではちょっと寂しい印象になったり、記事をもっとカスタマイズしたいと思う人も多いですよね。
でも、CSSをいじったりするのはちょっと・・・
みたいな方の場合には、WP SVG Iconsというプラグインの使用がおすすめです!
プラグインをインストールするだけで簡単に使用できるので、CSSをいじれなくても手軽に取り入れることができますよ。
今回の記事では、そんなWP SVG Iconsの設定方法や使い方について解説していきます!
2020年10月時点ではブロックエディタでの使用はできませんでした。
ブロックエディターを使用している場合は、クラシックエディターに変更してから使用してください。
WP SVG Iconsの設定方法
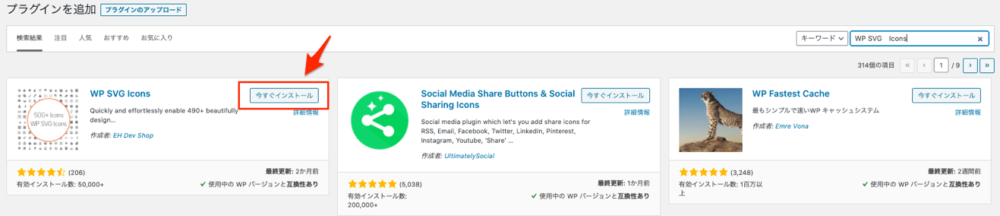
WP SVG Iconsのインストール
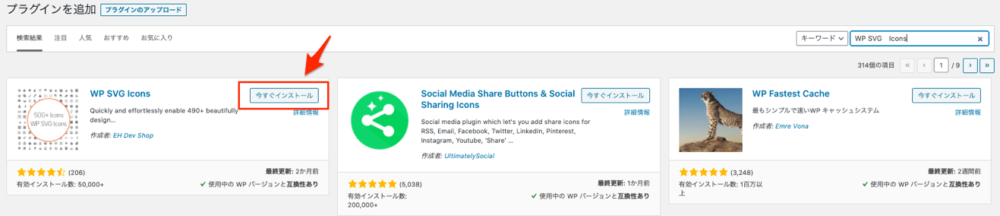
プラグインの新規追加から、WP SVG Iconsをインストールして有効化してください。


アイコンを挿入する方法
プラグインをインストールしたら、特に設定などは必要なく、すぐに投稿画面から使用することができます!
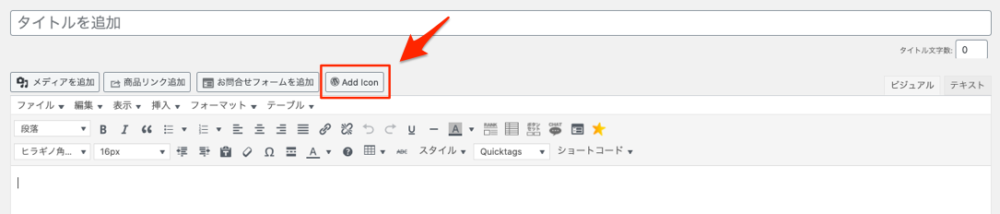
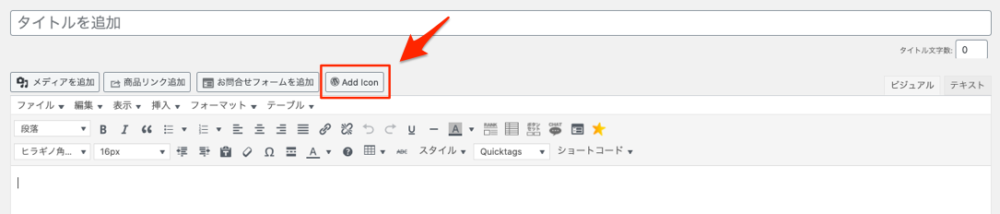
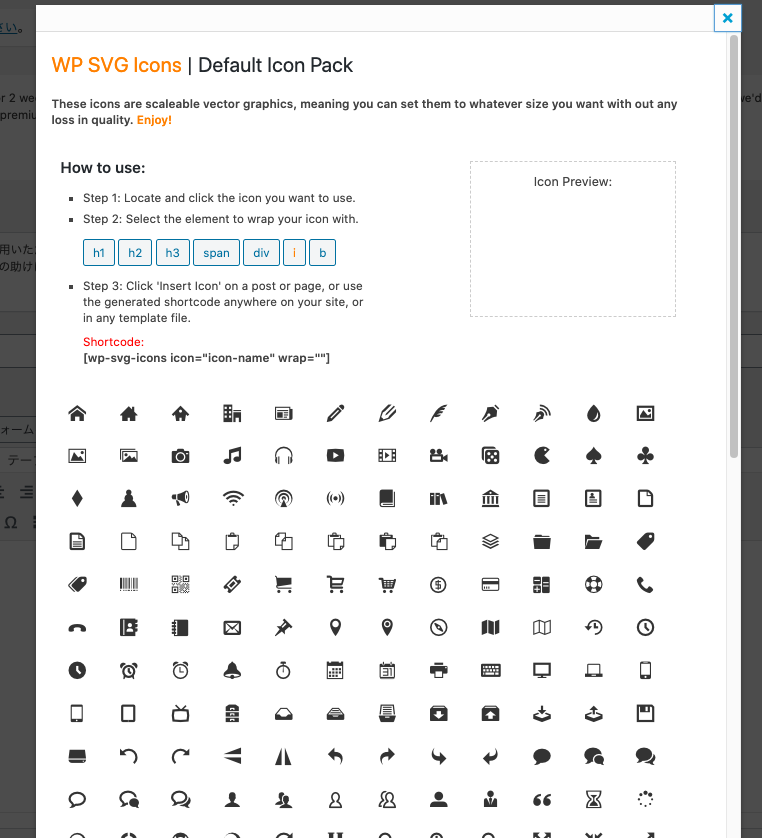
投稿画面の上の方に『Add Icon』と表示されるので、Add Iconをクリックします。


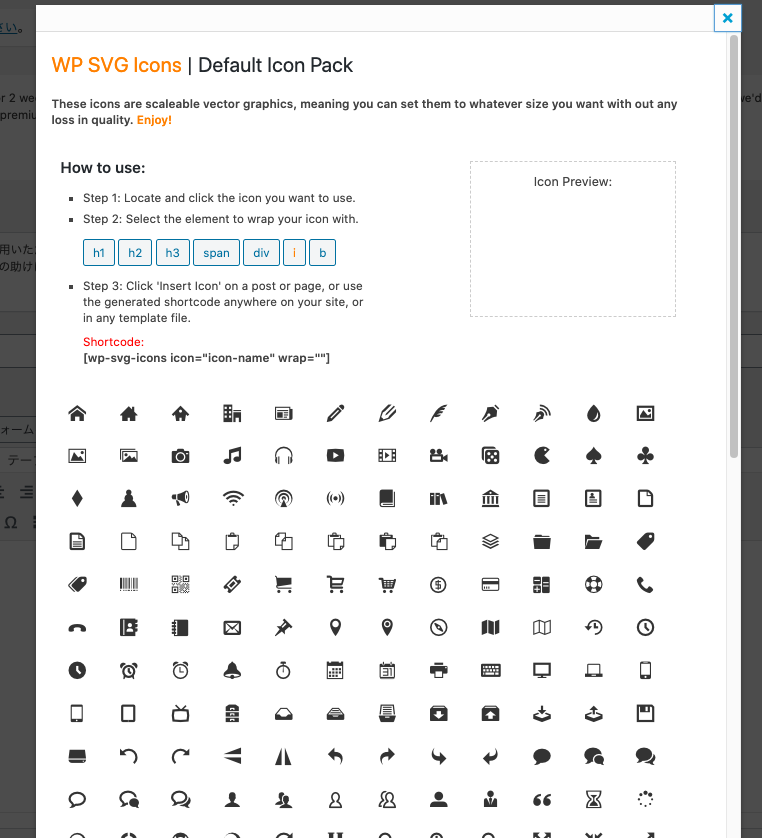
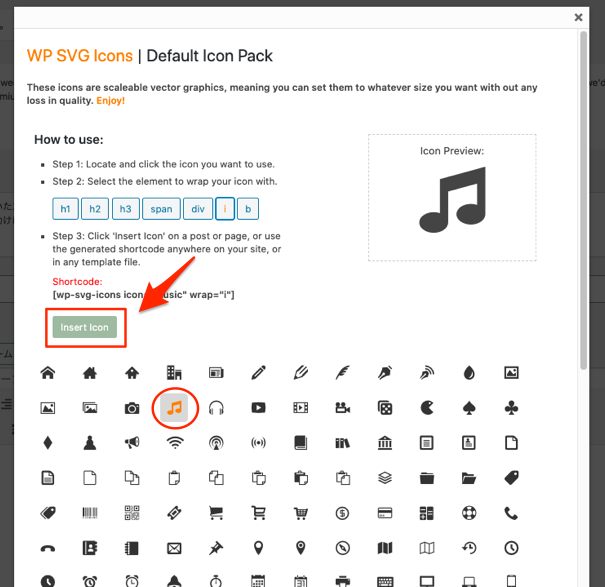
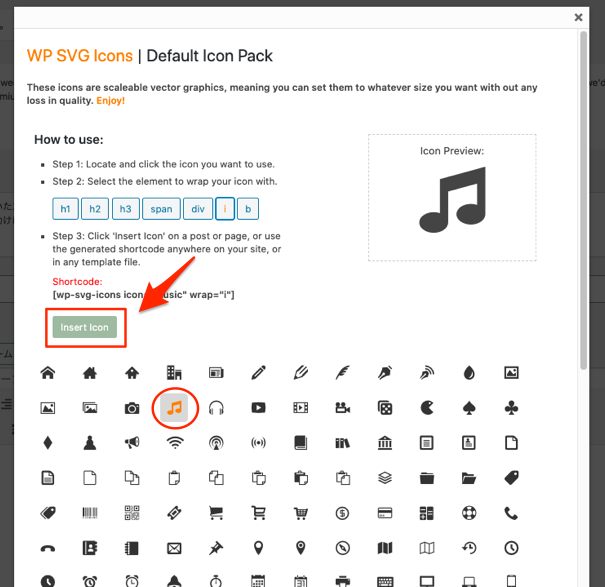
すると、このようにアイコン一覧が表示されるので、使いたいアイコンを選択します。


今回は音符のアイコンを選択してみました。
アイコンを選択したら、『Insert Icon』をクリックします。


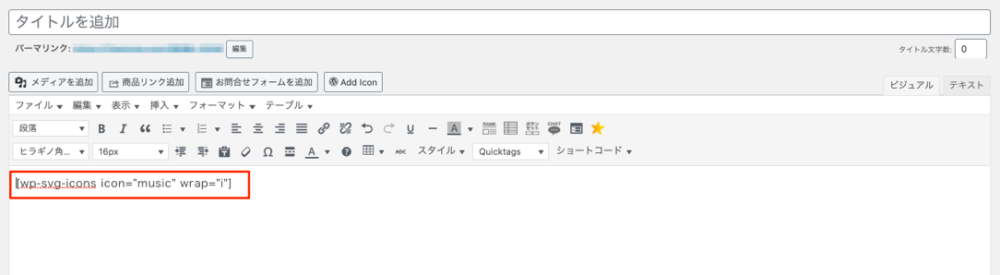
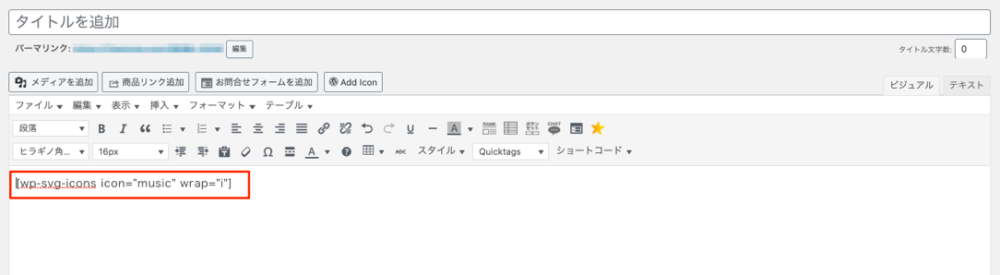
そうすると、このように投稿画面にアイコンのタグが表示されます。



ビジュアルエディターでもタグが表示されているだけですが、プレビューから確認するとアイコンが表示されるので安心してくださいね!


アイコンが挿入できているか、プレビューで確認してみましょう。
以下のようにアイコンが表示されていればOKです。


アイコンの色を変更する方法
アイコンのカラーを変更するにはどうしたら良いの?



色も簡単に変更できるよ!
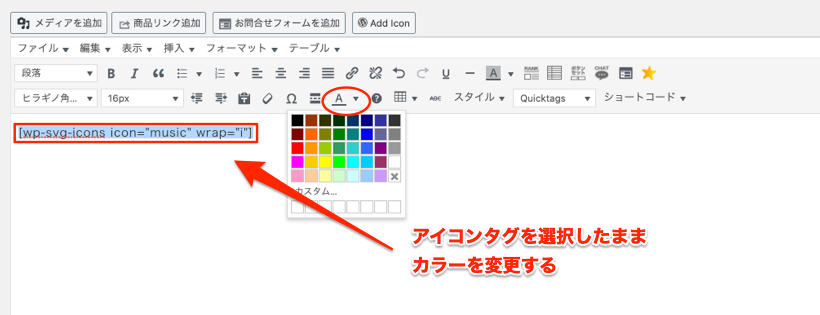
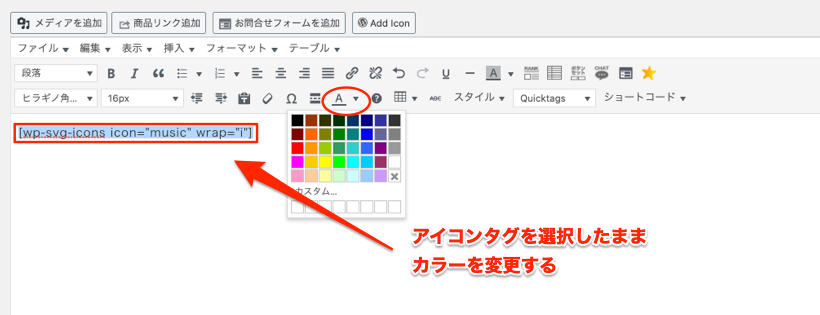
ビジュアルエディターに挿入したアイコンのタグを選択して、選択した状態でカラーを変更します。





普通に文字の色を変更する時と同じ方法です!
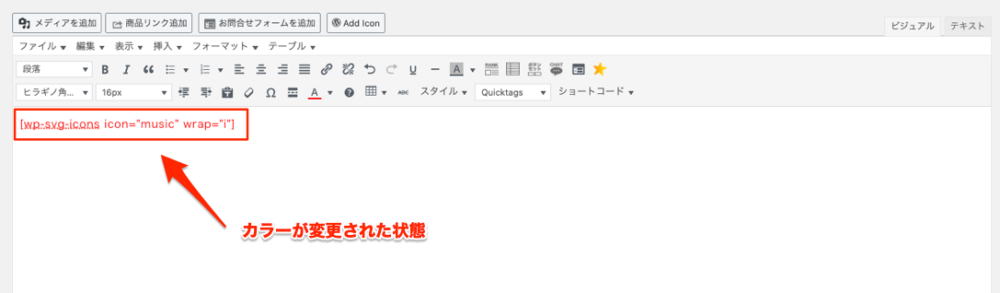
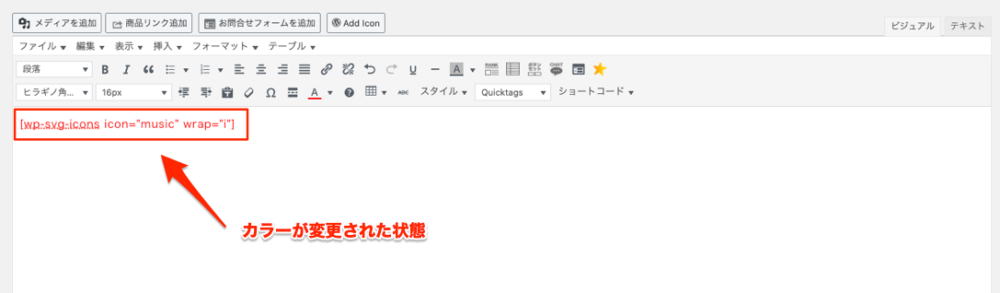
色が変わると、このようにカラーが変更された状態でタグが表示されます↓


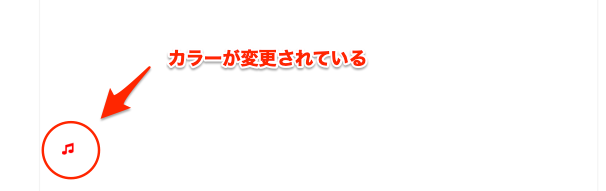
プレビューから確認すると、このようにアイコンのカラーも変更された状態になっています↓


アイコンの大きさを変更する方法
アイコンの大きさを変更する時も、基本的には文字の大きさを変更する時と同じです。
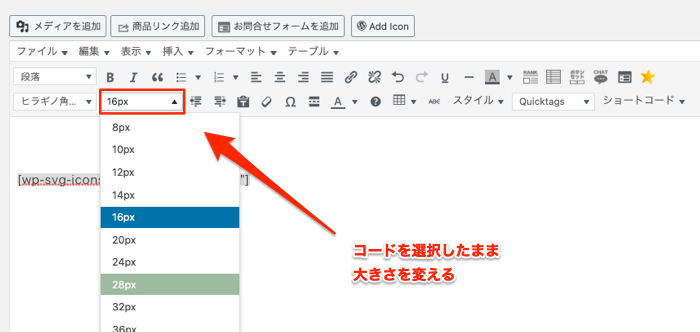
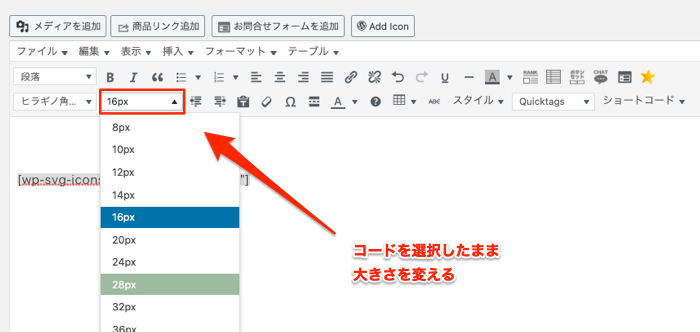
アイコンタグを選択した状態で、文字の大きさを変更します。


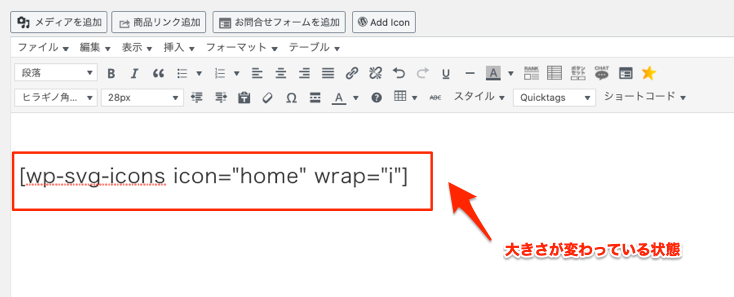
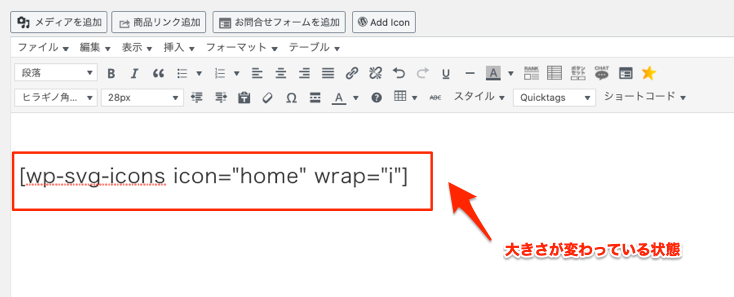
このように、アイコンタグの大きさが大きくなっています↓


プレビューで確認してみると、このようにアイコンが大きく表示されています(上は通常のアイコンの大きさ)


アイコンにリンクを設定する方法
アイコンにリンクを挿入したいときはどうしたら良いの?



アイコンにリンクを挿入する方法も、基本的に文字にリンクを挿入する方法と同じです
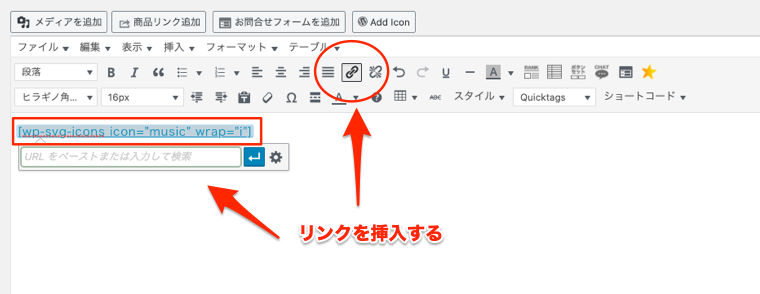
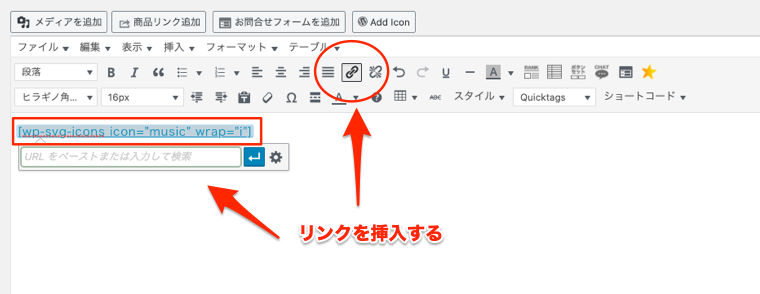
アイコンのタグを選択した状態で、リンクを挿入します。


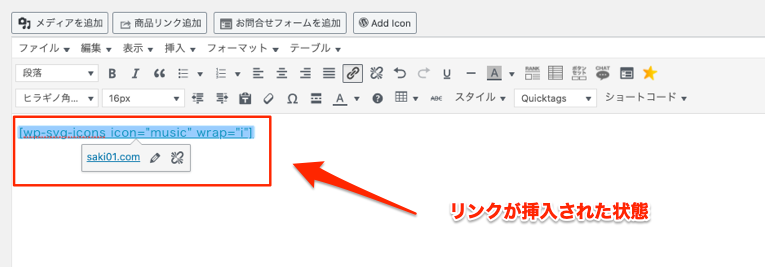
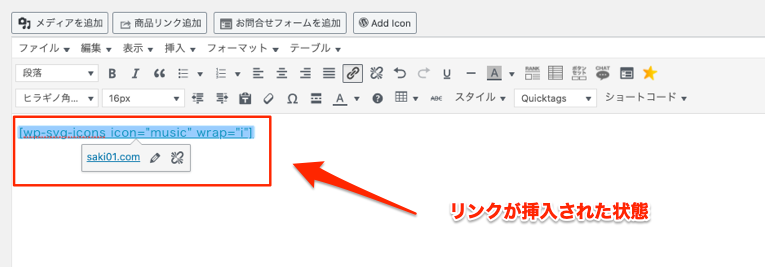
通常通りリンクを挿入すると、このようにリンクが挿入された状態になります↓


プレビューで確認してみると、このようにリンクが挿入されています↓


結構簡単だね!
アイコンが表示されない原因
アイコンを挿入してみたんだけど、なんか正しく表示されないのはなんで?



アイコンが表示されない理由としては、以下のような理由が考えられます。
- タグの一部が消えている
- タグの一部がカラー変更やリンク挿入されていない状態になっている
- ワードプレス側の問題
- テーマとプラグインの相性
1.タグの一部が消えている
タグの一部が消えた状態になっていると、アイコンが正しく表示されません。
しっかりと最後まで[]で囲まれている状態になっているか確認してください。



最後のカッコが消えていないか、中の文字が正しく表示されているか確認してください。
2.タグの一部がカラー変更やリンク挿入されていない状態になっている
タグをカラー変更やリンクを挿入した場合は、より注意が必要です。
タグを編集した場合、色を変えるコードなどが正常に入れられていない可能性があります。
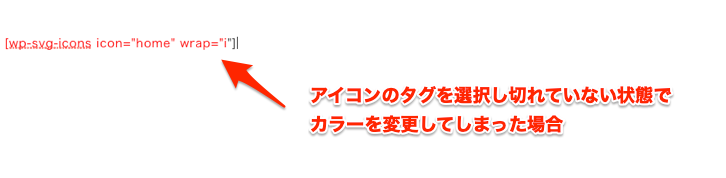
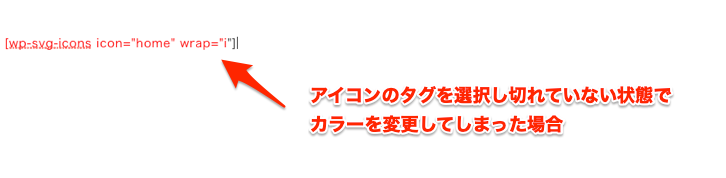
例えば、アイコンタグを全部選択し切れていない状態でカラータグを設定した場合↓


テキストエディターで確認すると、このようにタグが正常に挿入されていないのがわかります↓





このような場合、アイコンが正常に表示されない可能性があります。
3.ワードプレス側の問題
アイコンの挿入時に特に問題がない場合は、ワードプレス側に問題があるケースもあります。
ワードプレスのバージョンが古い場合や、バージョンによって相性が悪いことがあるので、バージョンを更新する・戻すなどの措置をとってみてください。
ワードプレスを更新する場合は必ずバックアップを取ってから行ってください!
バックアップの取り方については、こちらの記事で解説しているので参考にしてみてくださいね↓


4.テーマとプラグインの相性問題
最後に考えられるのは、テーマとプラグインの相性の問題です。
テーマによっては、一部のプラグインと相性が悪い場合があります。



ちなみに、私が別のブログで使用している『JIN』というテーマでは通常に使用できているので、『JIN』を使っている方は問題なく使用できると思います。
まとめ
今回の記事では、ワードプレスでアイコンを簡単に使用できるWP SVG Iconsの使い方について解説しました!
CSSをいじらなくても、簡単にアイコンを使用することができるので、非常におすすめのプラグインです。



ぜひ今回の記事を参考にしてみてくださいね!