サイトやブログを運営する上で、Googleアナリティクスを利用してアクセス解析を行うことはとても大切です。
Googleアドセンス広告と連動させれば、どのページでどれくらい広告がクリックされているか?なども把握することが可能です。
今回は、Googleアナリティクスの設定方法や、複数サイトを追加する方法を解説していきます!

2020年秋頃からアナリティクスの設定方法が少し変わったので、新しい方法についても解説していきます!
Googleアナリティクスとは?
Googleアナリティクスとは、Googleが提供するウェブマスターツールの1つです。
主に以下のようなデータを計測することができます。
- サイト訪問者数(UU数)
- ページビュー数(PV数)
- ページごとの平均滞在時間
- サイトの平均滞在時間
- サイト訪問者の多い時間帯
- サイト訪問者の使っているデバイス(モバイル・PC・タブレット)
上記は一部ですが、アナリティクスではもっとさまざまなデータを計測することが可能です。
ページの滞在時間が短い場合はすぐに離脱されている原因を見つけ、解決策を施すこともできます。
また、モバイルで見ている人が多い場合は、モバイルで見やすい構造にするなど、Googleアナリティクスはサイトやブログをアップデートしていく上で欠かせないツールになります。



アナリティクスを設定する前のデータをさかのぼることはできないから、最初に設定するのがおすすめ!
Googleアナリティクスの登録方法
まずは、Googleアナリティクスの登録を解説していきます。
アナリティクスの登録方法については、こちらの動画でも解説しています↓



旧トラッキングIDを利用する方法も併せて解説していきます!
Googleアカウントが必要なので、まだGoogleアカウントをお持ちでない方はこちらの記事を参考にしてGoogleアカウントを作成してください↓


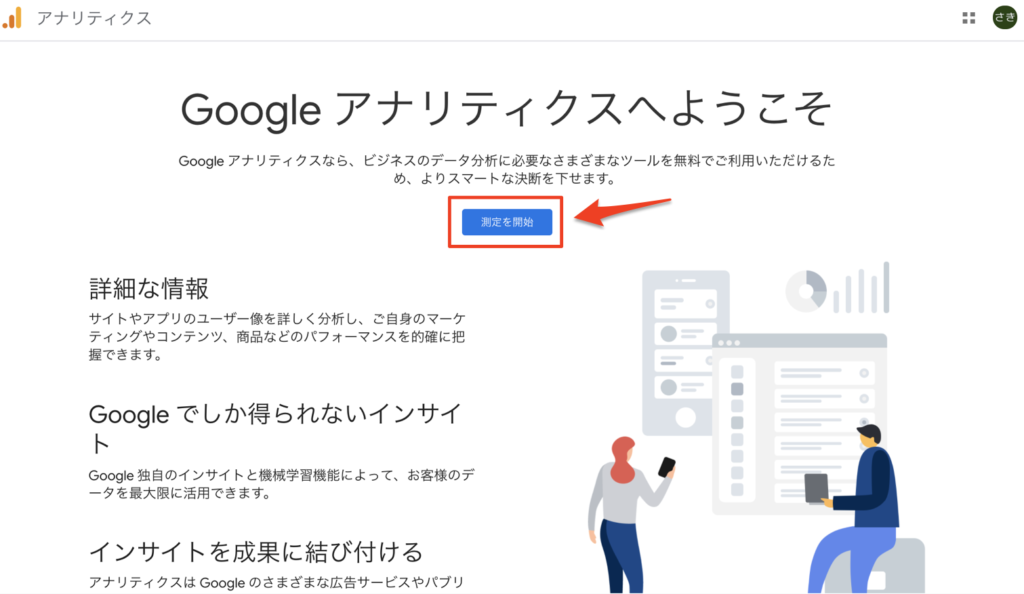
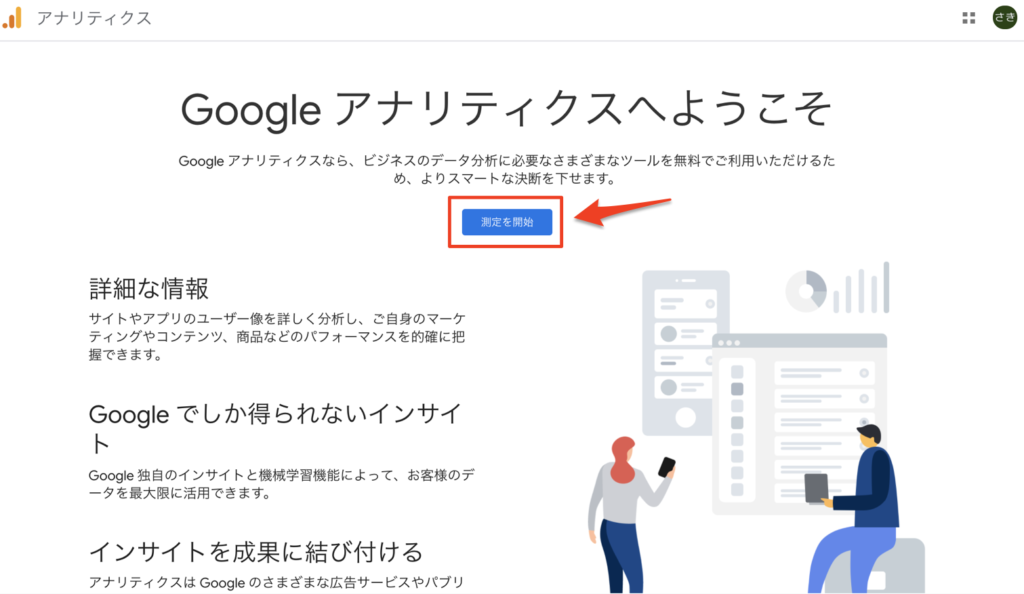
まずはGoogleアナリティクスに登録します。
『測定を開始』を選択してください↓


基本の項目である以下の3つを入力します。
- アカウントの設定
- プロパティの設定(←旧トラッキングIDの取得に関わる)
- ビジネスの概要
順番に解説します。
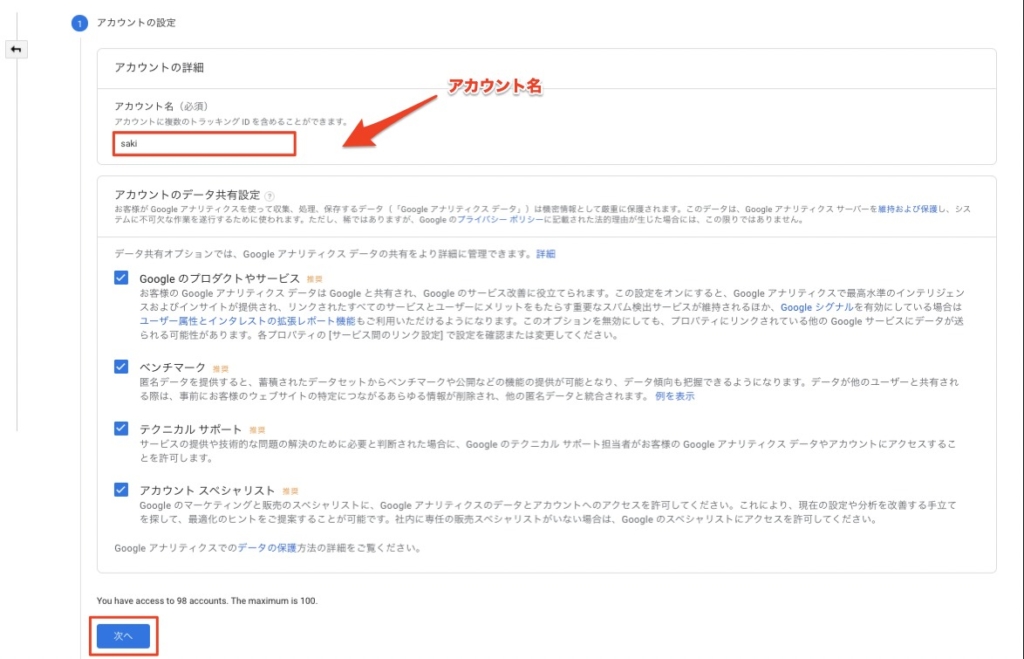
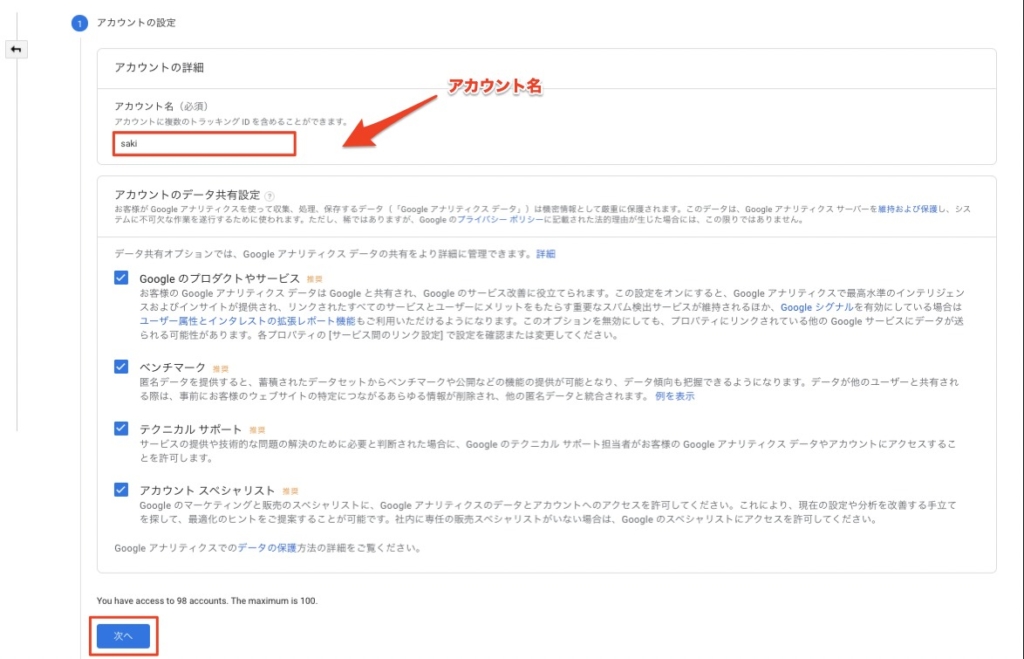
アカウント名を入力します。
自由に設定できるので、好きなアカウント名を入力して『次へ』を選択してください↓


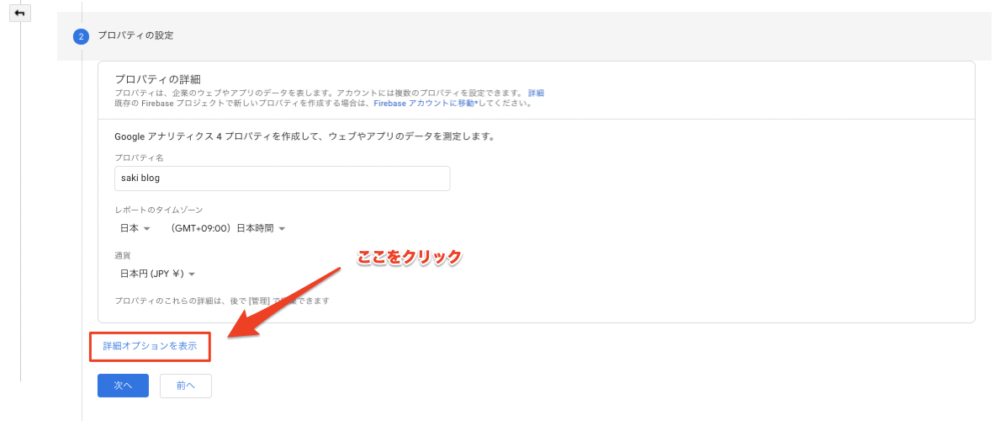
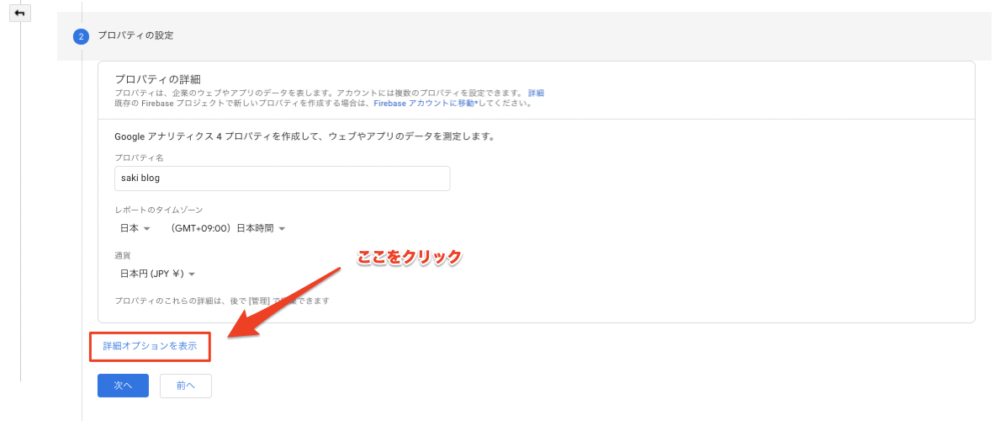
次に、『プロパティの設定』に移ります。
『プロパティ名』は、自分のサイトの名前などを入力しておくと良いと思います。
旧トラッキングIDを利用したい方は、このまま『次へ』に進まずに、『詳細オプションを表示』をクリックしてください!↓


詳細オプションを表示すると、このような画面が表示されます↓


『ウェブサイトのURL』と書かれているところに、自分のサイトのURLを記入します。
その下に、
- Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する
- ユニバーサルアナリティクスのプロパティのみを作成する
という2種類の項目があります。
簡単に説明すると、
| Googleアナリティクス4 | 新しいGoogleアナリティクスのバージョン |
| ユニバーサルアナリティクス | 以前のGoogleアナリティクスのバージョン(トラッキングIDが利用できる) |
この2種類になります。
上の『Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する』にチェックを入れると、新バージョンと旧バージョンの2種類のプロパティが生成されます。
個人的には、2種類生成しておくことをおすすめするので、『Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する』にチェックを入れておくことをおすすめします。



旧バージョンしか利用しない人は、『ユニバーサルアナリティクスのプロパティのみを作成する』にチェックを入れてもOK!
チェックを入れたら、『次へ』をクリックします。
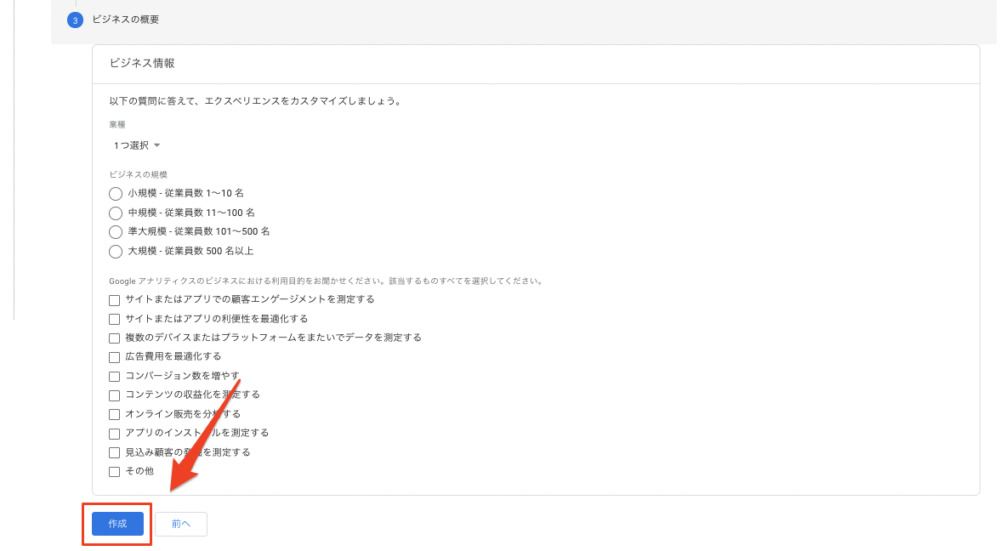
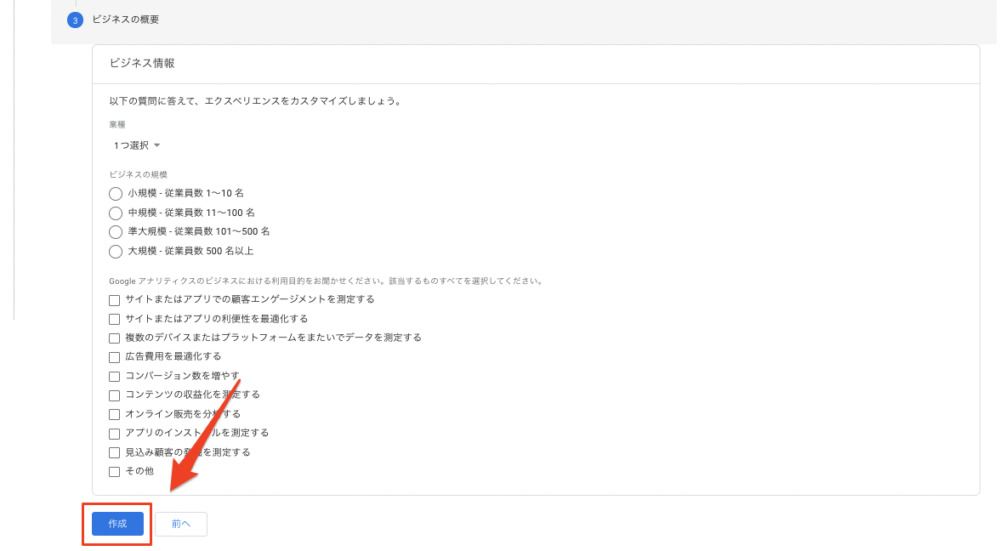
最後に『ビジネスの概要』を設定します。
こちらは、ご自身に当てはまるところにチェックを入れればOKです。


チェックを入れたら『作成』をクリックします。
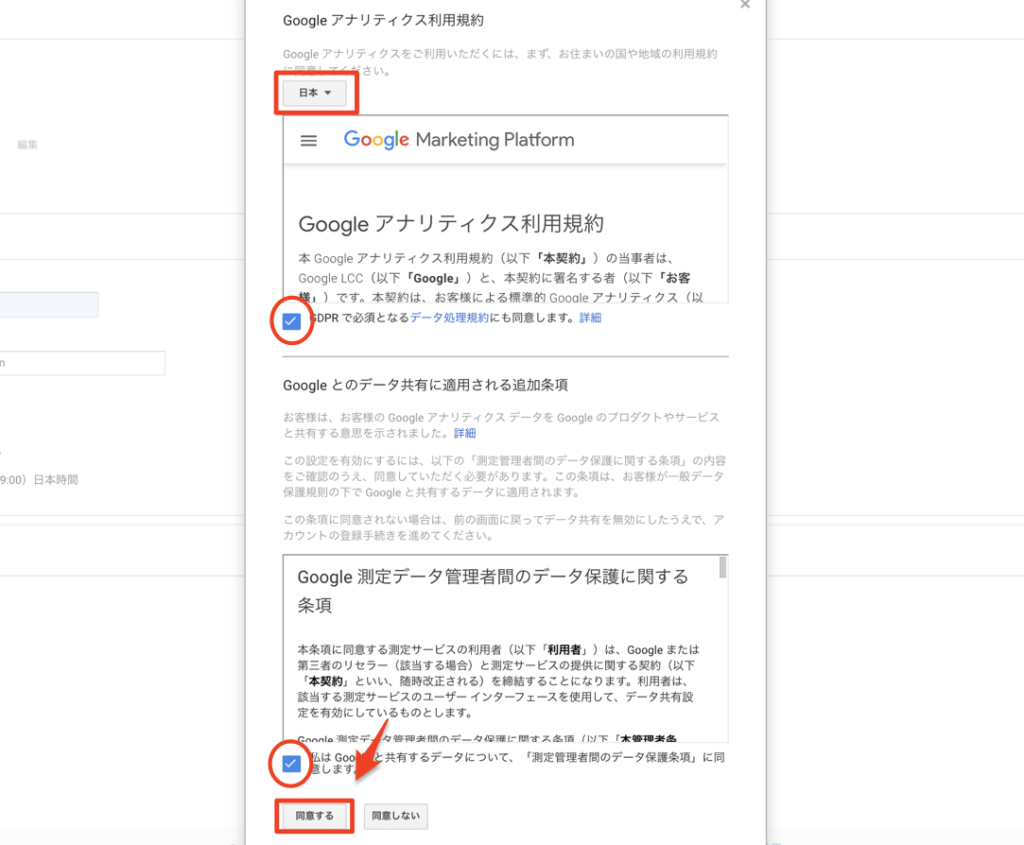
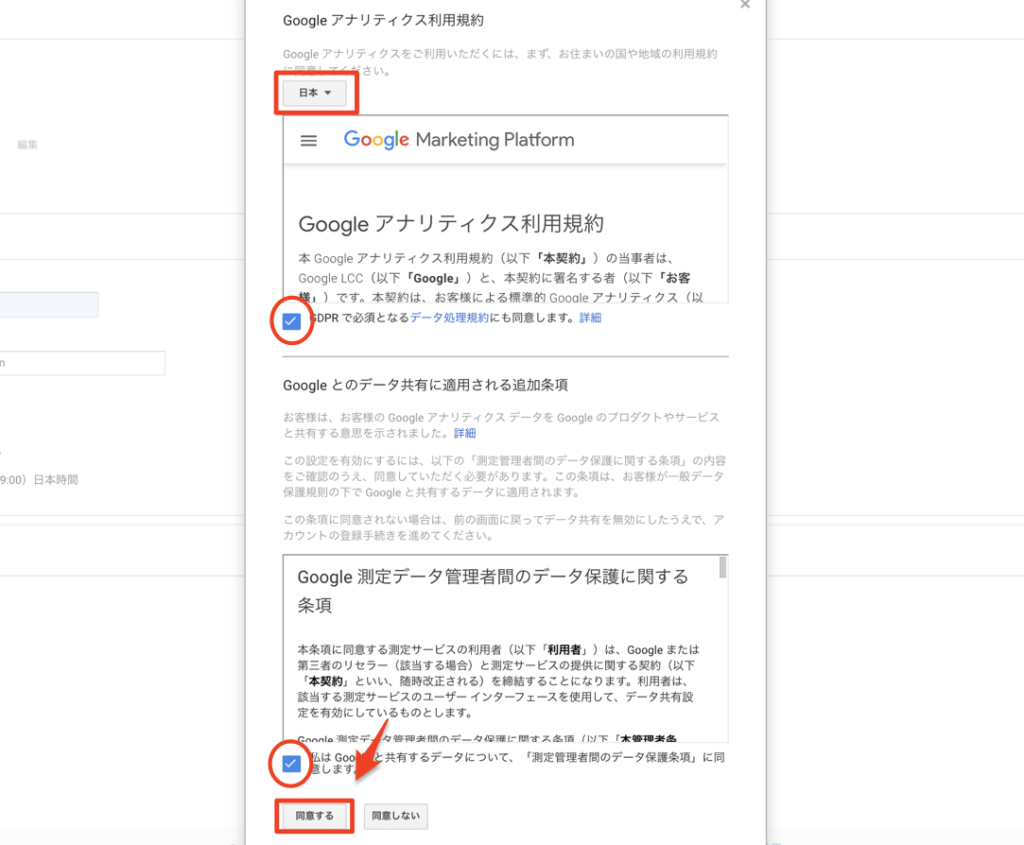
利用規約に同意して登録は完了です。
デフォルトが『アメリカ』になっているので、『日本』の利用規約に変更してください↓


アナリティクスとサイトの紐付けを行う
アナリティクスに登録ができたら、コードを入力してサイトとの紐付けを行っていきます。
今回は、新しいバージョンの『Googleアナリティクス4』での設定と、『ユニバーサルアナリティクス(トラッキングIDを利用)』のバージョンの2種類の設定方法について解説していきます!
Googleアナリティクス4での設定方法
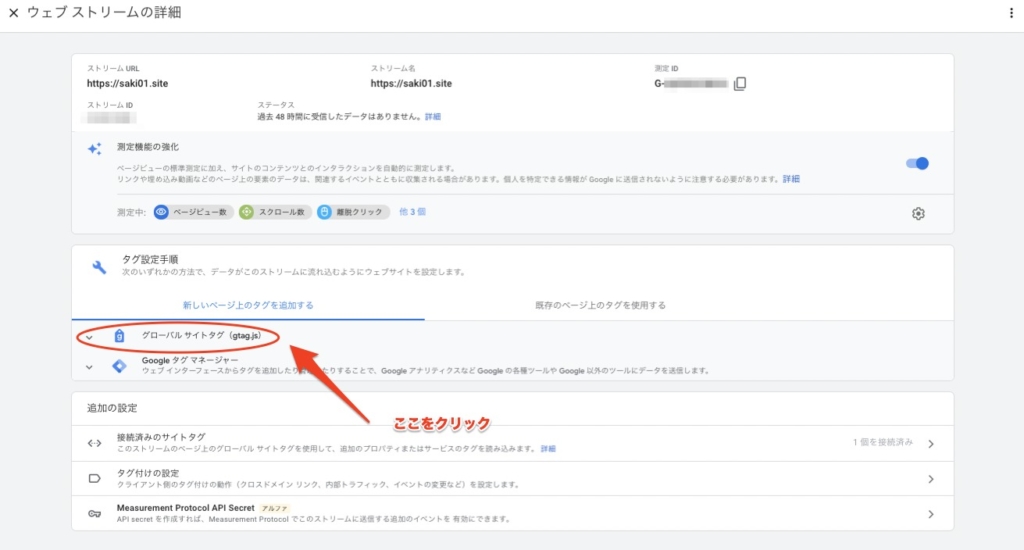
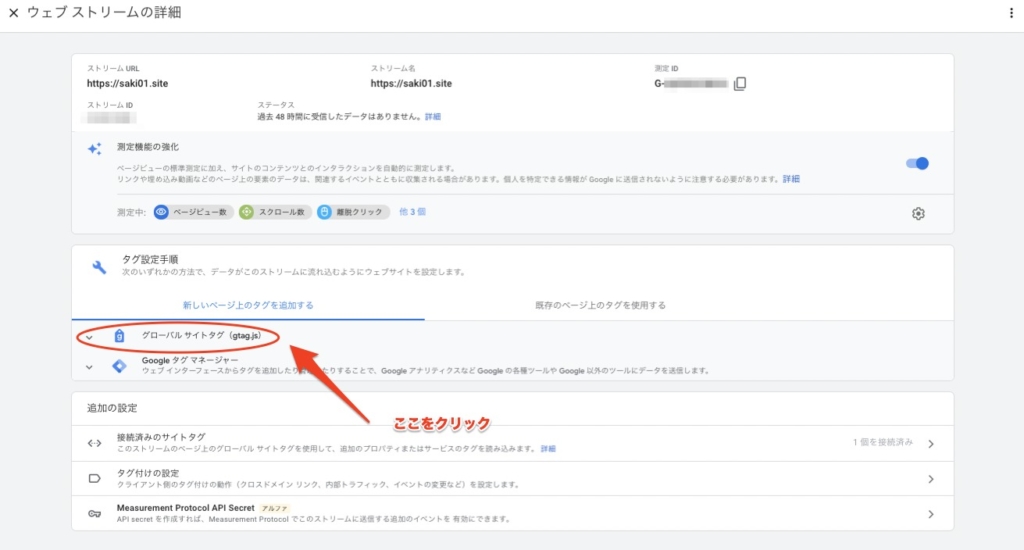
アナリティクスの登録が完了すると、まずはこちらの画面が開きます。
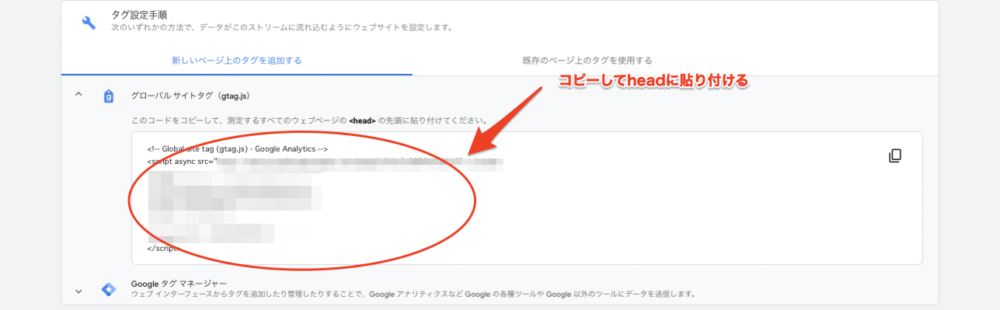
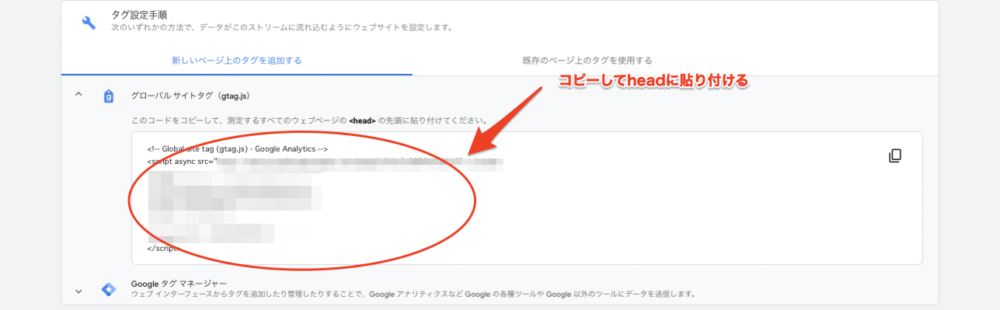
『グローバルサイトタグ』と書かれているところをクリックしてください↓


クリックすると、このようにコードが表示されます↓


このコードをコピーして、サイトのheadタグの先頭に貼り付けます。



headタグの場所は、テーマによって若干違いますが、今回は何もテーマをインストールしていない状態のワードプレスのheadタグの探し方を解説します!
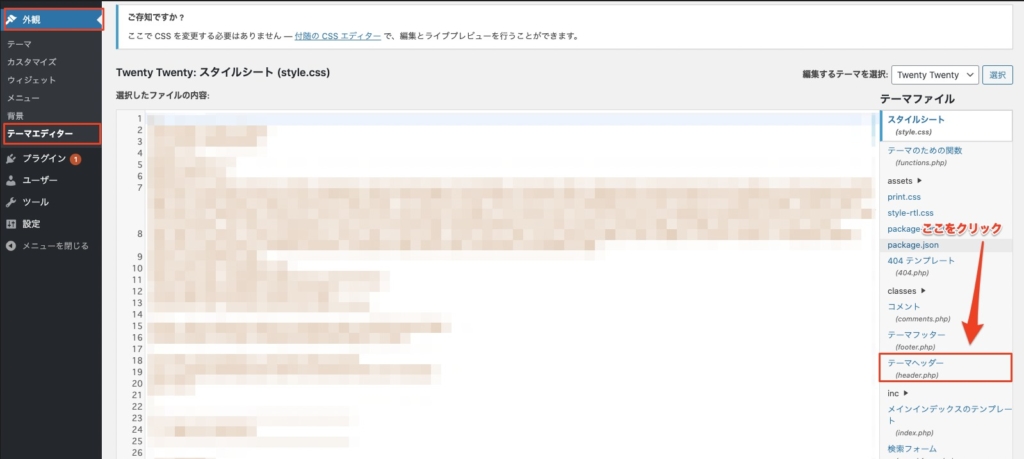
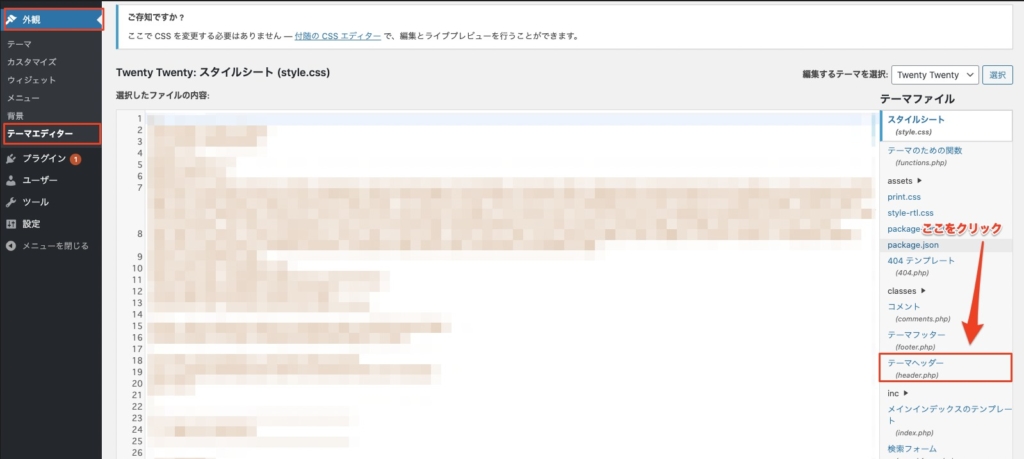
ワードプレスのダッシュボードから、『外観』→『テーマエディター』を選択します。
『テーマエディター』に進むと、『テーマヘッダー』という項目があるので、『テーマヘッダー』をクリックします↓


『テーマヘッダー』の中に、headタグがあるので見つけてください。
headタグを見つけたら、<head>と書かれたタグの直後にアナリティクスのタグを挿入してください。





コードを入力したら、保存して完了です!
ユニバーサルアナリティクス(トラッキングID利用)での設定方法
続いては、以前のバージョンのトラッキングIDというものを利用してワードプレスとアナリティクスを紐づける設定について解説していきます!
先ほどのコードの入力で上手くいかなかったり、テーマをいじるのが怖いという方はこちらの方法で設定してみてください。
ただし、個人的にはAll in One SEO Packを使用するとサイト全体が重くなるのであまりおすすめはしません。
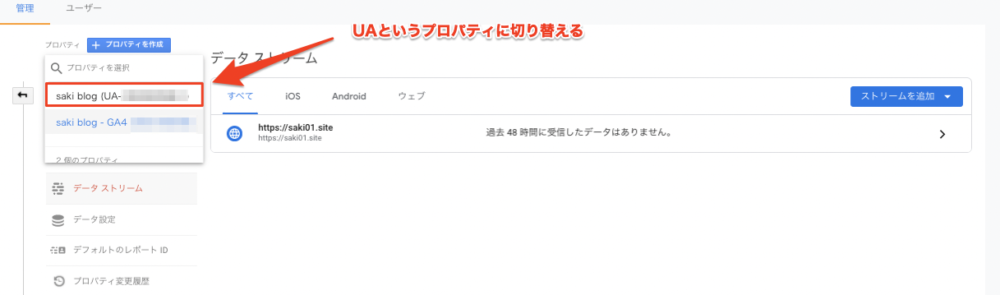
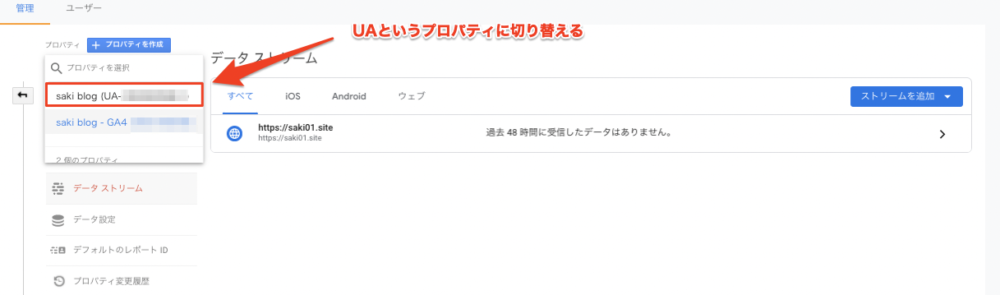
『プロパティの作成』の下のところから、プロパティを変更します。
『UA-数字』と書かれている方のプロパティを選択してください↓


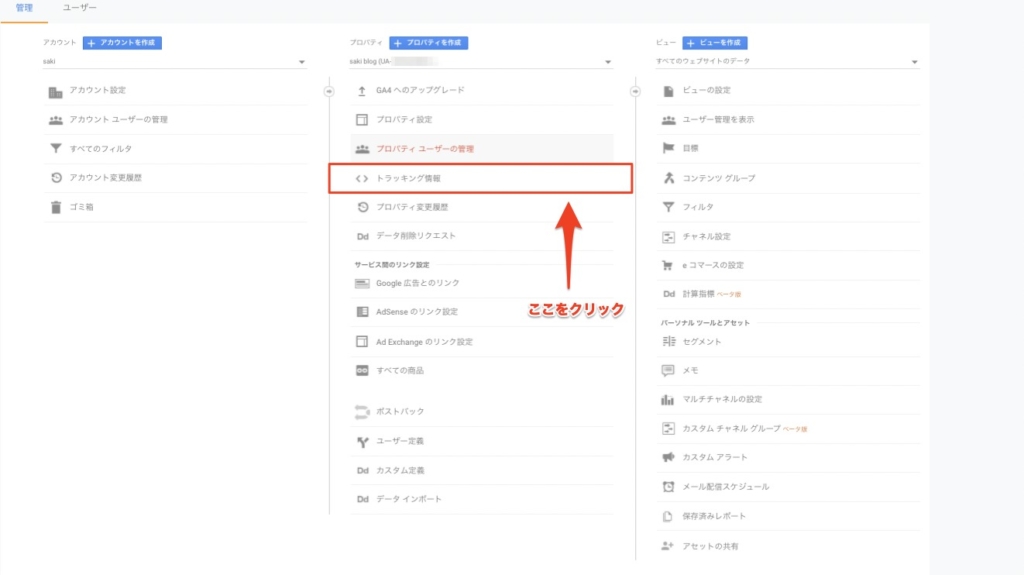
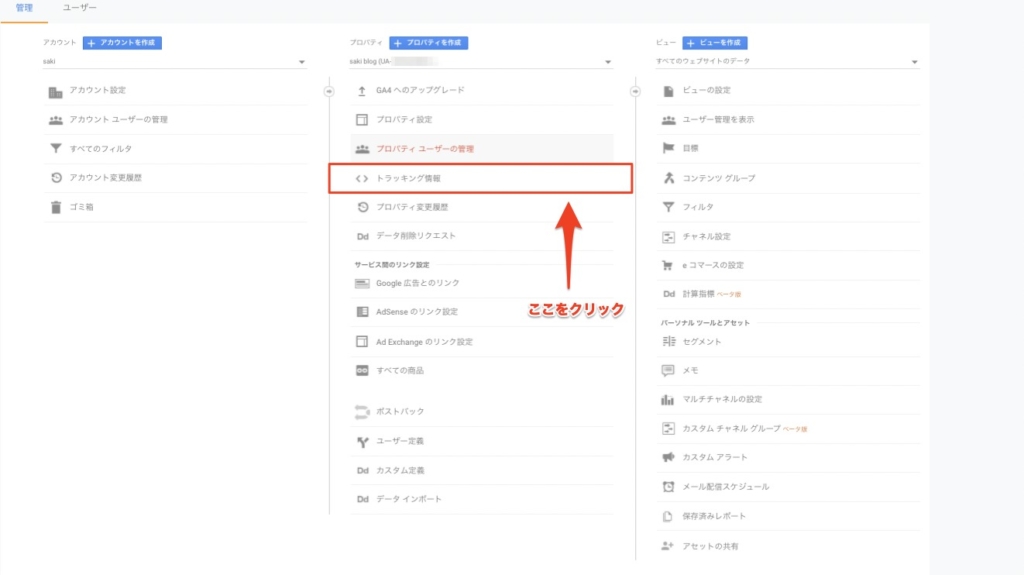
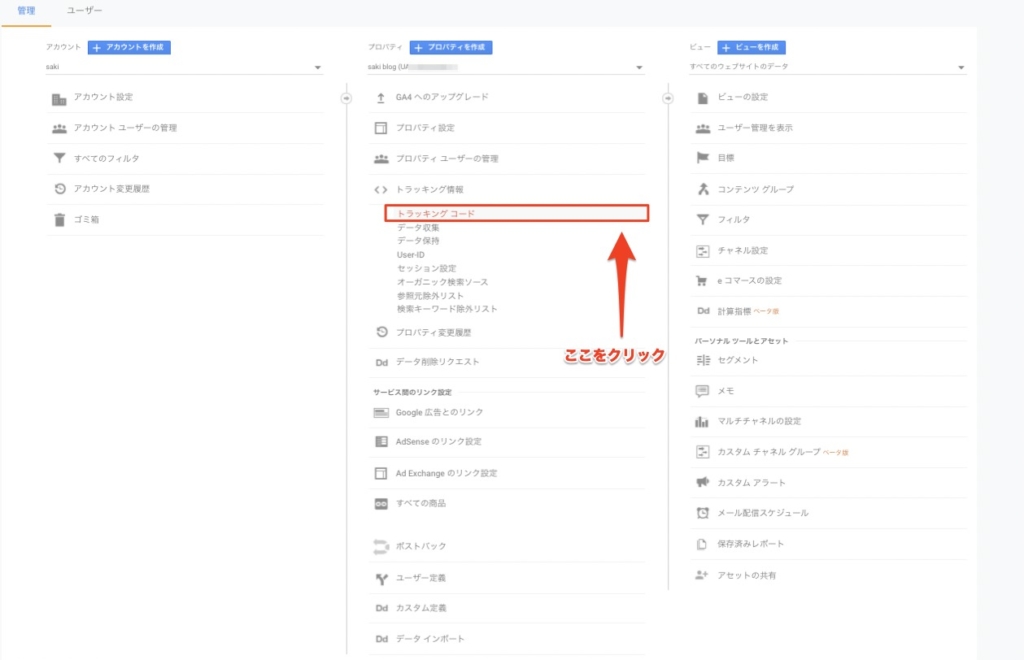
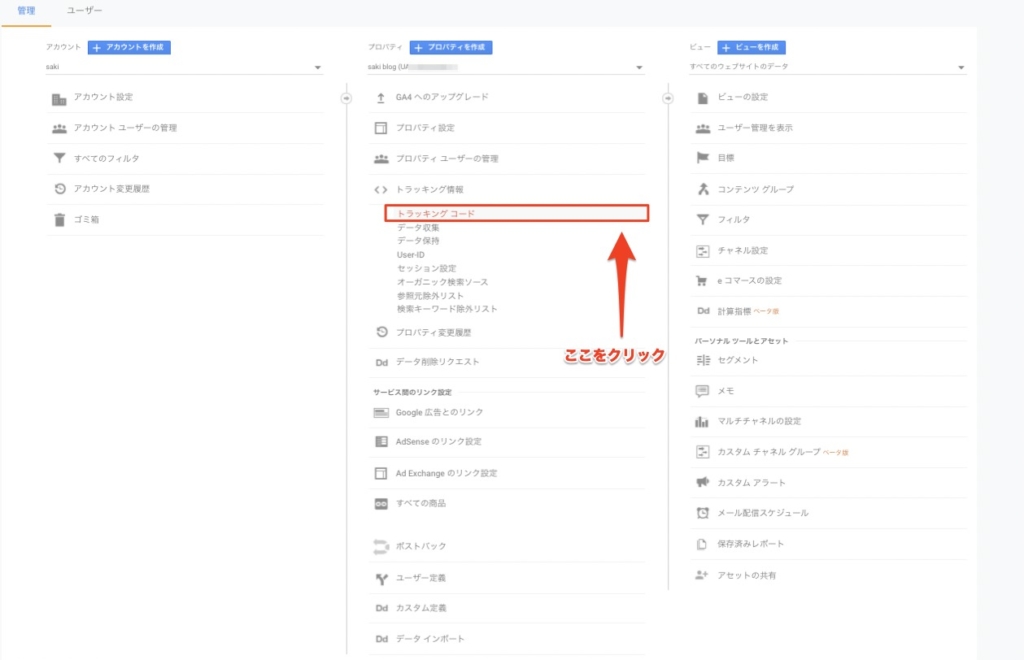
『トラッキング情報』というところをクリックします↓


『トラッキングコード』という項目が出てくるので、『トラッキングコード』をクリックしてください↓


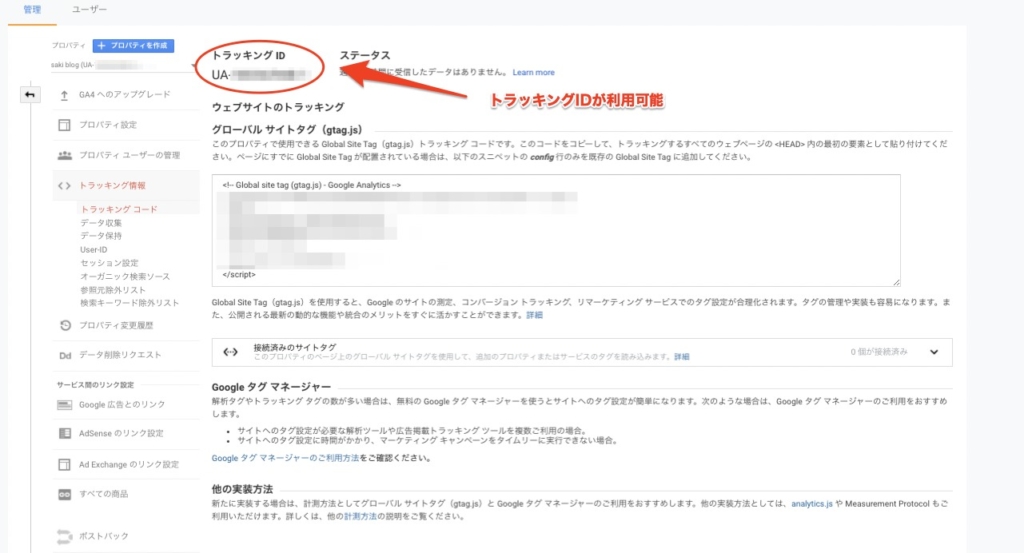
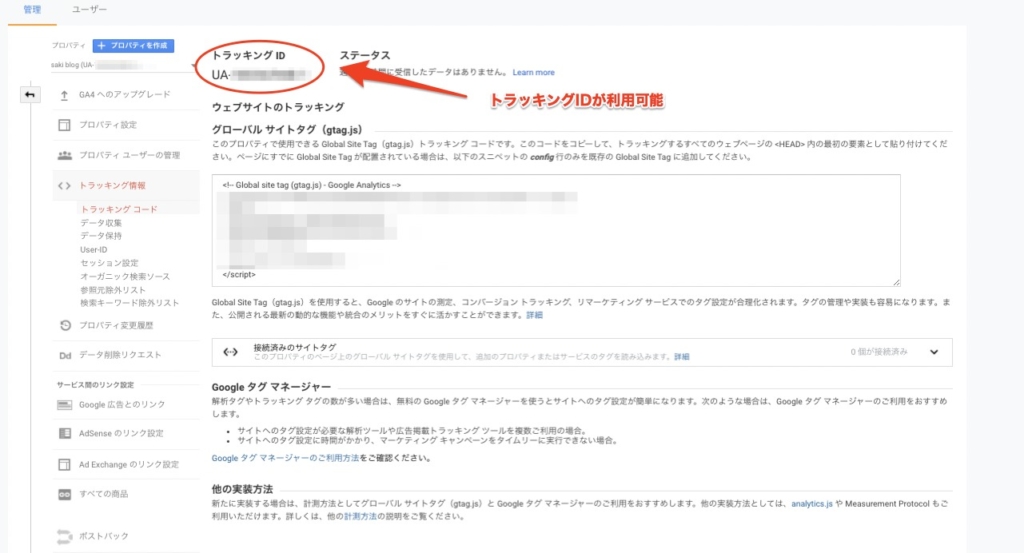
そうすると、このような画面が開きます。
旧バージョンのトラッキングIDが表示されているので、トラッキングIDをコピーしてください。


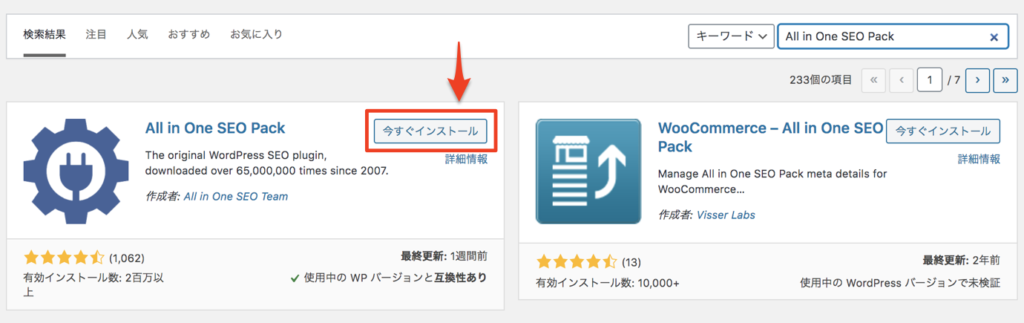
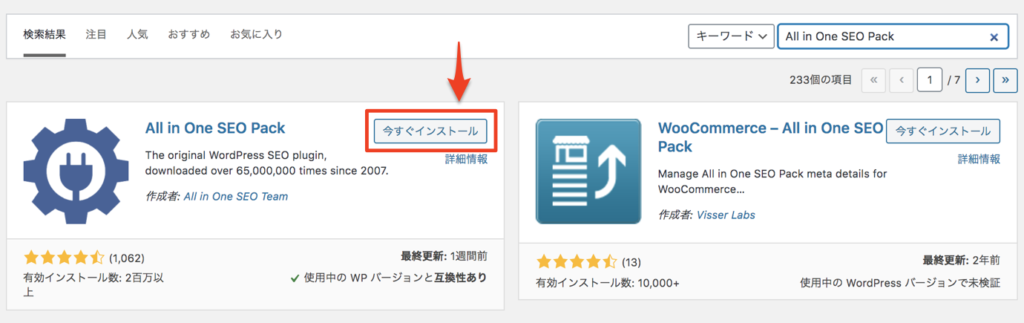
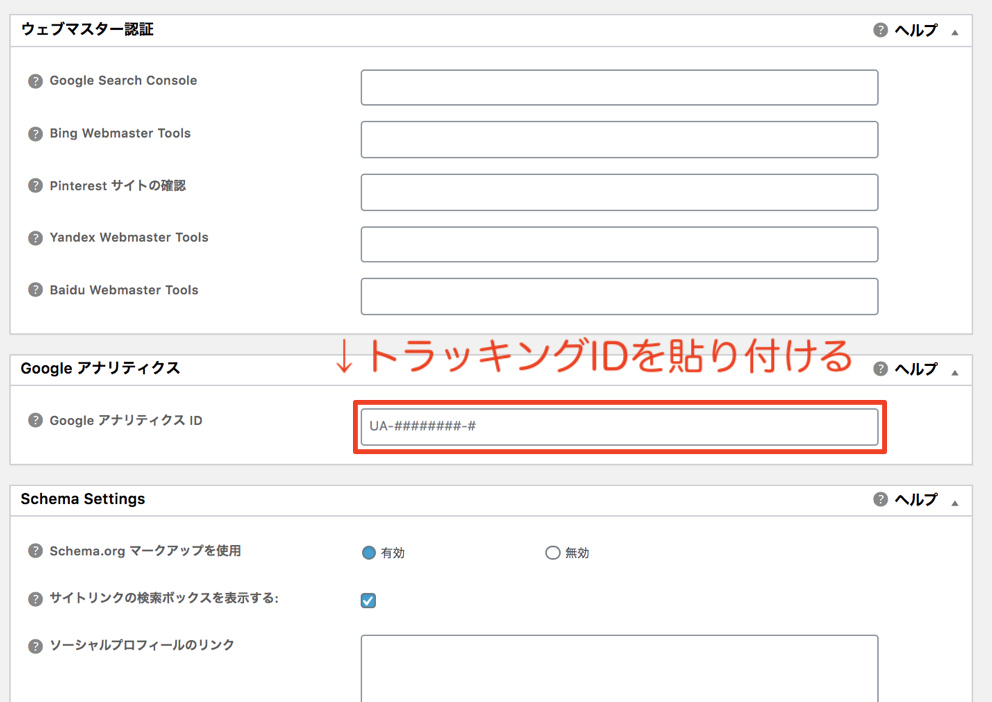
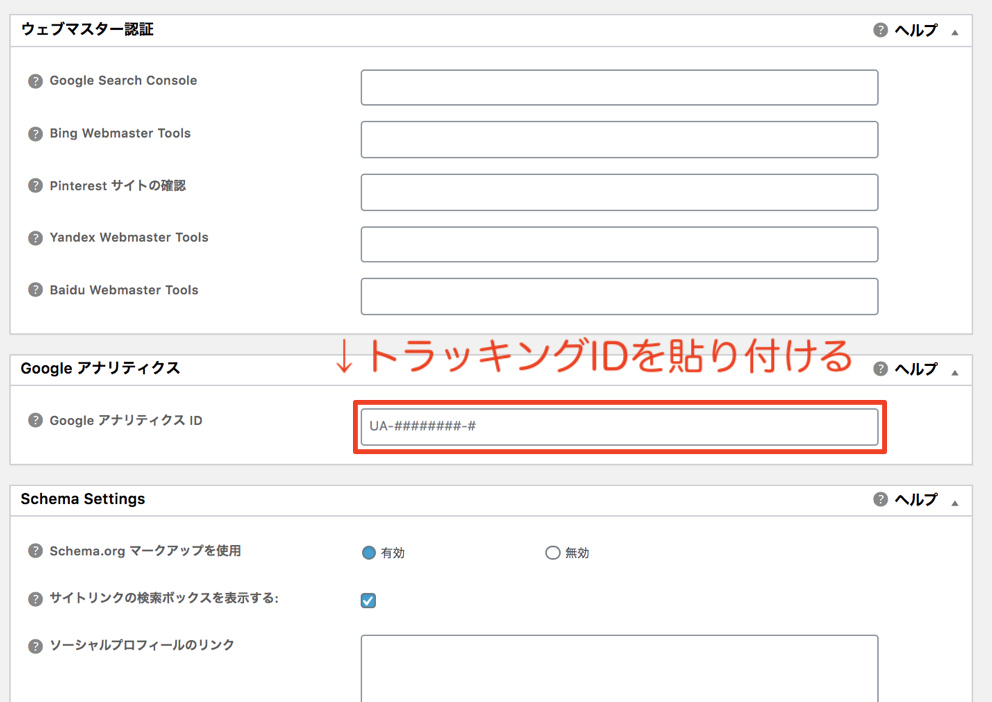
トラッキングIDを利用する場合は、All in One SEO Packというプラグインをインストールしてください。


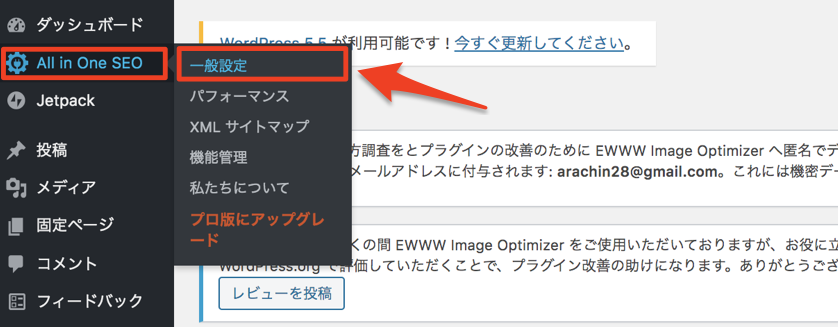
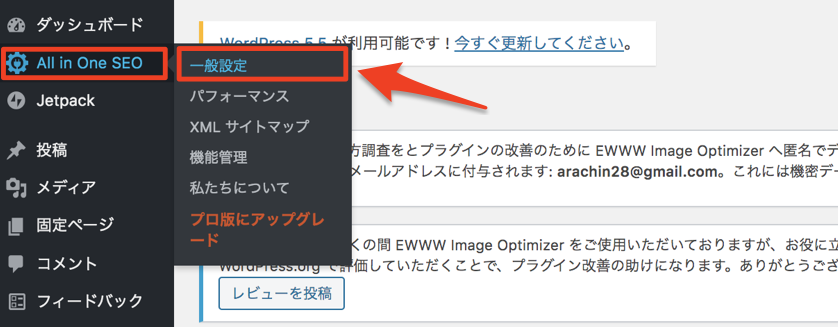
インストールしたら、『一般設定』を選択してください。


Googleアナリティクスという項目があるので、そこにトラッキングIDを貼り付けて保存してください↓





以上でトラッキングIDの設定は完了です!
まとめ
今回の記事では、Googleアナリティクスにサイトを追加する方法について解説しました!
アナリティクスを使ってアクセスの分析をすることは、検索結果の上位に表示させるためにとても大切です。



ぜひ今回の記事を参考にしてみてくださいね!
Googleサーチコンソールもブログ運営には必須ツールなので、まだサイトを追加していない方はこちらの記事を参考にしてみてくださいね↓